Обзор Особенности встроенного редактирования контента.
Что нового можно придумать в технологии редактирования контента? Все уже привыкли, что для редактирования приходится вначале искать нужный материал в недрах CMS, а потом искать в большой форме то поле, в котором меняется сам текст. И хорошо, если в этом поле он будет показан с таким же оформлением, как на сайте. Но часто эта форма для управления содержимым является не только очень мощной (когда позволяет внести изменения в метаинформацию), но и избыточной. Ведь если вы забыли поставить запятую, то придётся вновь проделывать все эти операции.
Вместо этого inplace-редакторы дают возможность сконцентрироваться на самом тексте без необходимости искать материал в недрах админки.
Какие же преимущества имеют Inplace редакторы?
Отпадает необходимость перехода;
Редактирование происходит в контексте страницы;
Настоящий WYSIWYG, т.е. редактируемый контент выглядит без искажений благодаря использованию свойства contentEditable;
Отделение процесса редактирования контента от управления понижает вероятность ошибок редакторов.
Более интуитивный в использовании, снижается планка технической грамотности.
Вот наиболее популярные представители inline-редакторов.

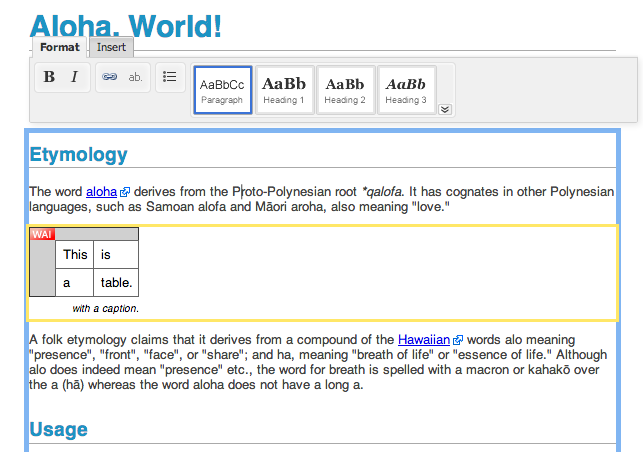
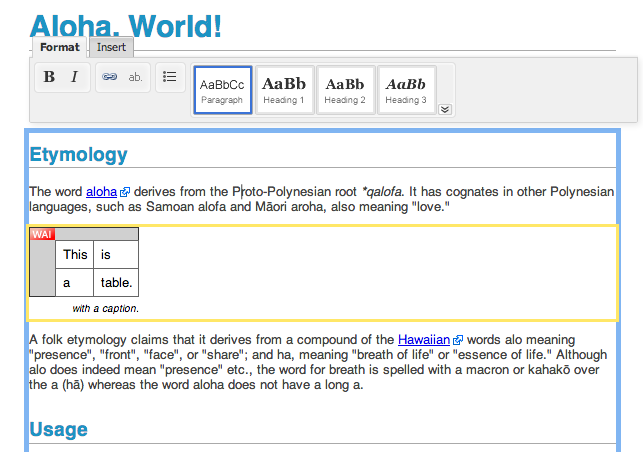
Наиболее популярный представитель данного семейства. Имеет интерграцию во множество популярных CMS такие как WordPress, Drupal, TYPO3. Интеграция происходит посредством API. Aloha предлагает удобный инструментарий для форматирования контента. Управление осуществляеться с помощью панели инструментов в стиле MS Office. Кроме форматирования есть возможность добавления ссылок, таблиц, изображений и абревиатур. Возможность редактирование HTML отсутствует.
Демо aloha-editor.org/demos.php

появился в процессе работы над Create.js, изначально использовавшей Aloha редактор, но из за лицензинной несовместимости была создана свободнуя альтернатива.
Редактор имеет модульную архитектуру. Плагины позволяют расширить возможности инструменты редактирования(halloformat, halloheadings, hallolists), фильтрации тегов (halloblacklist) загрузки изображний (halloimage). Имеет свободную лицензию MIT. Благодаря create.js имеет интеграцию Symphony.
Демо createjs.org/demo/hallo

Кроме стандартного WYSIWYG редактора имеет также модус встроенноге редактирования. Имеется интеграция с попуярными CMS Jommla и Drupal.
Панель инструментов настраиваемая. Имееться возможность редактирования HTML но не в inline модусе также к сожелению без подсветки кода. Редактор имеет кроме свободной лицензии также комерческую, включающую поддержку от $375 в год.
Демо ckeditor.com/demo#inline

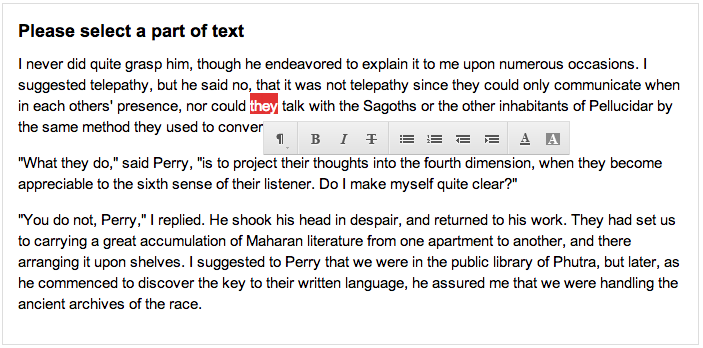
Также как и CKEditor существует в двух вариантах включая поддержку contentEditable называемом air mode. При редактировании используеться трюк со скрытой textarea. Это позволяет решить часть ограничений contentEditable.
Поддерживает Drag and Drop загрзку изображений. Имееться поддержка Amazon S3 для загрузки картинок. Интегрировать редактор можно благодаря хорошо продуманному API. Редактор распространяеться по комерческой лицензии. Корпоративная лицензия от $199.
Демо imperavi.com/redactor/examples/air

статья на habr habrahabr.ru/post/167647
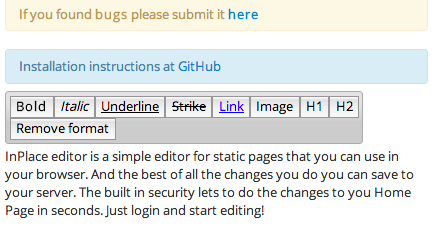
Создавался с целью редактирования статических HTML страниц с возможностью сохранения изменений непосредственно на сервер. Поддерживает Node.js и PHP. В последней версии также имеет панель инструментов с базовым набором функций форматирования и генератор страниц с выбором шаблона и layout’a. Также имеет удобный редактор HTML с подсветкой. Разработку модуля для Drupal осуществляет пользователь talbot. В отличие от других редакторов кроме интеграции в CMS возможно использовать редактор как самостоятельное решение. Например для быстрого создания или правки прототипа или для создания и редактирование простых сайтов не требующих динамического контента.
Демо xreader.github.com/inplaceeditor/demo.html
В настоящее время inlline реакторы выступают скорее как замена стандартным редакторам. В реальности же возможности их далеко не ограничиваються этим. Но для того что бы полноценно использовать потенциал необходима прежде CMS нового типа. Создание подобной системы например забимаеться проект Create.js. Но работа ещё в самом начале.
Что нового можно придумать в технологии редактирования контента? Все уже привыкли, что для редактирования приходится вначале искать нужный материал в недрах CMS, а потом искать в большой форме то поле, в котором меняется сам текст. И хорошо, если в этом поле он будет показан с таким же оформлением, как на сайте. Но часто эта форма для управления содержимым является не только очень мощной (когда позволяет внести изменения в метаинформацию), но и избыточной. Ведь если вы забыли поставить запятую, то придётся вновь проделывать все эти операции.
Вместо этого inplace-редакторы дают возможность сконцентрироваться на самом тексте без необходимости искать материал в недрах админки.
Какие же преимущества имеют Inplace редакторы?
Отпадает необходимость перехода;
Редактирование происходит в контексте страницы;
Настоящий WYSIWYG, т.е. редактируемый контент выглядит без искажений благодаря использованию свойства contentEditable;
Отделение процесса редактирования контента от управления понижает вероятность ошибок редакторов.
Более интуитивный в использовании, снижается планка технической грамотности.
Вот наиболее популярные представители inline-редакторов.
Aloha

Наиболее популярный представитель данного семейства. Имеет интерграцию во множество популярных CMS такие как WordPress, Drupal, TYPO3. Интеграция происходит посредством API. Aloha предлагает удобный инструментарий для форматирования контента. Управление осуществляеться с помощью панели инструментов в стиле MS Office. Кроме форматирования есть возможность добавления ссылок, таблиц, изображений и абревиатур. Возможность редактирование HTML отсутствует.
Демо aloha-editor.org/demos.php
Hallo Editor

появился в процессе работы над Create.js, изначально использовавшей Aloha редактор, но из за лицензинной несовместимости была создана свободнуя альтернатива.
Редактор имеет модульную архитектуру. Плагины позволяют расширить возможности инструменты редактирования(halloformat, halloheadings, hallolists), фильтрации тегов (halloblacklist) загрузки изображний (halloimage). Имеет свободную лицензию MIT. Благодаря create.js имеет интеграцию Symphony.
Демо createjs.org/demo/hallo
CKEditor

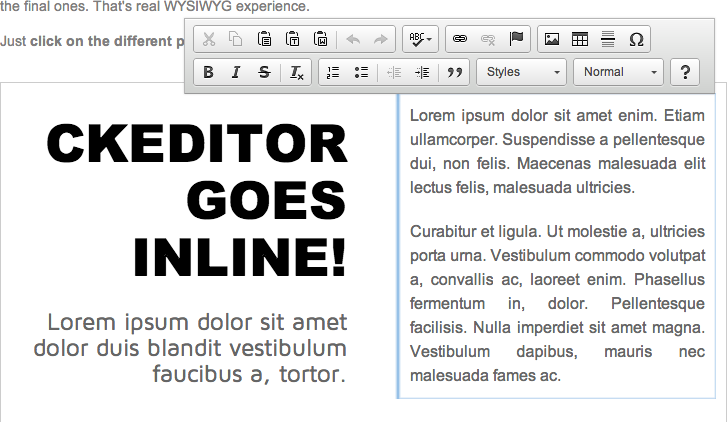
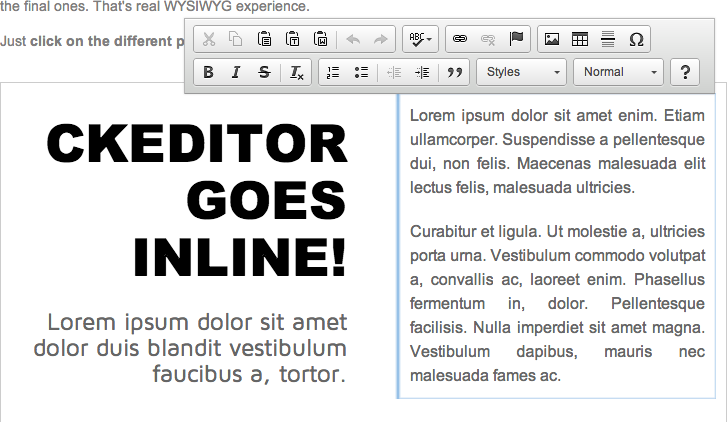
Кроме стандартного WYSIWYG редактора имеет также модус встроенноге редактирования. Имеется интеграция с попуярными CMS Jommla и Drupal.
Панель инструментов настраиваемая. Имееться возможность редактирования HTML но не в inline модусе также к сожелению без подсветки кода. Редактор имеет кроме свободной лицензии также комерческую, включающую поддержку от $375 в год.
Демо ckeditor.com/demo#inline
Imperavi Redactor

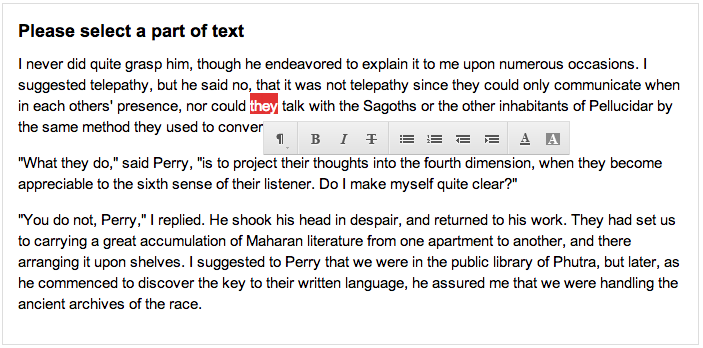
Также как и CKEditor существует в двух вариантах включая поддержку contentEditable называемом air mode. При редактировании используеться трюк со скрытой textarea. Это позволяет решить часть ограничений contentEditable.
Поддерживает Drag and Drop загрзку изображений. Имееться поддержка Amazon S3 для загрузки картинок. Интегрировать редактор можно благодаря хорошо продуманному API. Редактор распространяеться по комерческой лицензии. Корпоративная лицензия от $199.
Демо imperavi.com/redactor/examples/air
InlineEditor

статья на habr habrahabr.ru/post/167647
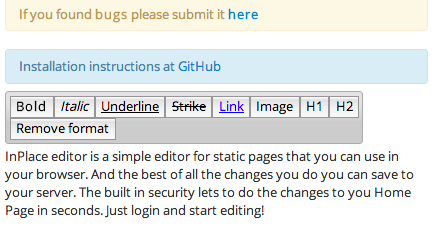
Создавался с целью редактирования статических HTML страниц с возможностью сохранения изменений непосредственно на сервер. Поддерживает Node.js и PHP. В последней версии также имеет панель инструментов с базовым набором функций форматирования и генератор страниц с выбором шаблона и layout’a. Также имеет удобный редактор HTML с подсветкой. Разработку модуля для Drupal осуществляет пользователь talbot. В отличие от других редакторов кроме интеграции в CMS возможно использовать редактор как самостоятельное решение. Например для быстрого создания или правки прототипа или для создания и редактирование простых сайтов не требующих динамического контента.
Демо xreader.github.com/inplaceeditor/demo.html
Таблица: назначение, интеграция, лицензии
| Название/ ссылка | Licensing | Integration | Use cases |
|---|---|---|---|
| hallojs.org | MIT license | Symfony | CMS интеграция |
| aloha-editor.org | GPLv2, GPLv3, Commercial License | Locomotive CMS | CMS интеграция |
| ckeditor.com/demo#inline | GPL, LGPL, MPL and Commercial license | Drupal, Joomla, API | CMS интеграция |
| xreader.github.com/inplaceeditor/demo.html | MIT License | Drupal (work in progress) | Standalone |
| imperavi.com/redactor | Commercial license (from $99) | API | CMS интеграция |
В настоящее время inlline реакторы выступают скорее как замена стандартным редакторам. В реальности же возможности их далеко не ограничиваються этим. Но для того что бы полноценно использовать потенциал необходима прежде CMS нового типа. Создание подобной системы например забимаеться проект Create.js. Но работа ещё в самом начале.
