
Еще в 2009 году,
 Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.
Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.Emmet, ранее известный как Zen Coding, является самым производительным и экономным во времени плагином для текстового редактора. Простые сокращения мгновенно расширяются в сложные фрагменты кода, Emmet превратит вас в более продуктивного разработчика.
Для тех, кто предпочитает смотреть, а не читать, вот видео любимых трюков автора.
Как это работает?
Посмотрим правде в глаза: написание HTML-кода требует времени, со всеми тегами, атрибутами, кавычками, скобками и так далее. Конечно, в большинстве текстовых редакторов есть подсказки, которые сильно помогают, но все равно придется много печатать. Emmet мгновенно преобразовывает простые аббревиатуры в полноценные блоки кода.
HTML аббревиатуры
Инициализаторы
Подготовка к работе с новым HTML документом занимает менее чем секунду. Просто введите ! или html:5, нажмите «Tab», и вы увидите HTML5 doctype с несколькими тегами и отправной точкой для вашего приложения.

- html:5 или ! для HTML5 doctype
- html:xt для XHTML transitional doctype
- html:4s для HTML4 strict doctype
Легко добавить классы, IDы, текст и атрибуты
Поскольку синтаксис Emmet для описания элементов похож на CSS селекторы, привыкнуть к нему очень легко. Попробуйте объединить название тега с идентификатором (например, p#desc).

Кроме того, вы можете комбинировать классы и идентификаторы. Например, p.bar#foo выведет:
<p class="bar" id="foo"></p>Теперь давайте посмотрим, как указать содержимое и атрибуты для HTML элементов. Фигурные скобки используются для содержания. К примеру, h1{foo} преобразится в:
<h1>foo</h1>Квадратные скобки используются для атрибутов. Итак, a[href=#] выдаст следующее:
<a href="#"></a>
Вложенность элементов
Используя вложенные сокращения, вы можете построить целую страницу, используя всего одну строку кода. Во-первых, дочерний селектор, в лице >, позволяет вкладывать элементы. Селектор соседних элементов, в лице +, позволяет размещать элементы рядом друг с другом, на том же уровне. Наконец, новый оператор перехода на уровень выше, в лице ^, позволяет перейти по дереву элементов вверх на один уровень.

Группировка
Чтобы эффективно использовать вложения не превращая их в запутанный беспорядок операторов, вам нужно сгруппировать несколько кусков кода. Это как математика — нужно просто использовать скобки вокруг определенных частей.
Например, (.foo>h1)+(.bar>h2) преобразится в:
<div class="foo">
<h1></h1>
</div>
<div class="bar">
<h2></h2>
</div>

Неявные имена тегов
Чтобы объявить тег с классом, просто введите div.item, сокращение преобразуется в .
В прошлом, вы могли бы опустить имя тега div, так что, просто нужно было ввести .item, и он бы генерировал . Теперь Emmet умнее. Он проверяет имя родительского тега каждый раз, когда вы разворачиваете сокращение с неявным именем. Так что, если вы объявляете .item внутри
, он будет генерировать вместо .

Вот список всех неявных имен тегов:
- li для ul и ol
- tr для table, tbody, thead и tfoot
- td для tr
- option для select и optgroup
Умножение
Вы можете определить, сколько раз элемент должен быть выведен с помощью оператора *.
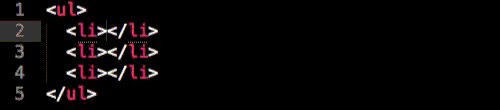
Например, ul>li*3 превратится в:
<ul>
<li></li>
<li></li>
<li></li>
</ul>

Нумерация
Как на счёт комбинации оператора умножения и нумерации? Просто поставьте оператор $ в конце названия атрибута или элемента и будем вам счастье! Например ul>li.item$*3 превратится в:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>

CSS аббревиатуры
Значения
Emmet предназначен для упрощения написания не только HTML, но и CSS кода. Допустим, вы хотите задать ширину. Сокращение w100 превратится в:
width: 100px;

Значение px ставится по умолчанию. Другие единицы измерения используют свои символы. К примеру h10p+m5e:
height: 10%;
margin: 5em;
Вот список возможных значений:
- p → %
- e → em
- x → ex
Дополнительные опции
Вы уже знаете много интуитивных сокращений, таких как @f, который преобразуется в:
@font-face {
font-family:;
src:url();
}
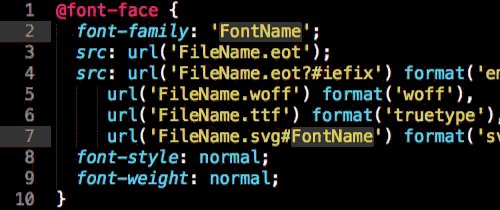
У некоторых свойств - таких как background-image, border-radius, font, @font-face, text-outline, text-shadow — есть некоторые дополнительные варианты, которые вы можете активировать при помощи знака +. Например, @f+ произведет:
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}

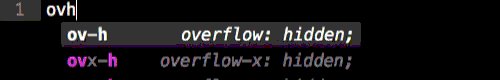
Автоматический поиск
Модуль CSS использует автоматический поиск, чтобы найти неизвестные сокращения. Так, каждый раз, когда вы ищите неизвестное сокращение, Emmet попытается найти самое близкое значение. Например, ov:h, ov-h, ovh и oh произведет то же самое:
overflow: hidden;

Приставки браузеров
CSS3 крут, но вендорные префиксы — реальная боль для всех нас. Теперь уже нет, Emmet нам поможет.
Например, trs будет преобразовано в:
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;

Также вы можете приписать свои префиксы. Просто используйте приставку -. Так, -super-foo преобразится в:
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
Что, если вы не хотите все те приставки? Нет проблем, просто укажите первые буквы их названий.
Например, -wm-trf преобразуется в:
-webkit-transform: ;
-moz-transform: ;
transform: ;
- w → -webkit-
- m → -moz-
- s → -ms-
- o → -o-
Градиенты
Говоря о раздражающих особенностях CSS3, мы не можем забыть градиенты. Все те сложные выражения, что вы писали вручную, можно заменить на одну аббревиатуру.
К примеру lg(left, #fff 50%, #000) преобразуется в:
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000);

Дополнительные возможности
Lorem ipsum
Забудьте о сторонних сервисах, которые производят текст “Lorem ipsum”. Теперь вы можете сделать это быстро в своем редакторе. Просто используйте lorem или lipsum для сокращения. Вы можете определить сколько слов требуется вывести. Например, lorem10 выведет:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.

Кроме того, lorem может быть присвоен к другим элементам. Например, p*3>lorem5 преобразуется в:
<p>Lorem ipsum dolor sit amet.</p>
<p>Voluptates esse aliquam asperiores sunt.</p>
<p>Fugiat eaque laudantium explicabo omnis!</p>
Настройка
Emmet предлагает широкий диапазон опций, которые вы можете использовать для тонкой настройки взаимодействия с плагином. Есть три файла, которые Вы можете отредактировать, чтобы сделать это:
- Чтобы добавить Ваш собственный или обновить существующий отрывок, отредактируйте snippets.json.
- Чтобы изменить поведение фильтров и действий Emmet, попытайтесь редактировать preferences.json.
- Чтобы определить, как HTML или XML должны выполняться, отредактируйте syntaxProfiles.json.
И намного больше!
Это только вершина айсберга. Emmet имеет еще много других замечательных функций, таких как кодирование и расшифровка изображений data:URL, обновление размеров изображения и увеличение и снижение числа и т.д..
Посетите новый веб-сайт, удивительную документацию и удобную шпаргалку!
Поддерживаемые редакторы можно посмотреть на этой странице.
UPD. Огромное спасибо skaflock за помощь в исправлении ошибок.