
Это продолжение предыдущей статьи. Когда я писал первую статью об «Esboza» в голове вертелось — «Почти всё готово, осталось немножко всякой фигни по мелочам». Прошло три года. Сейчас в голове — «Вот теперь точно почти всё готово!».
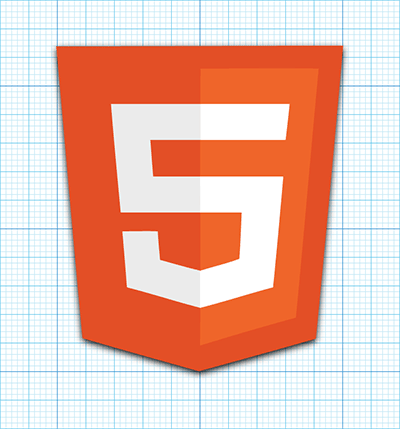
Несколько примеров для затравки.
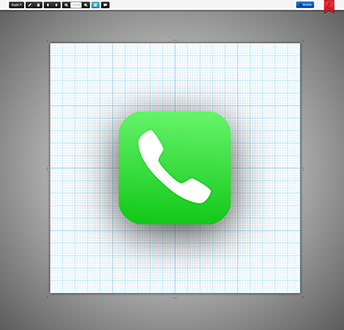
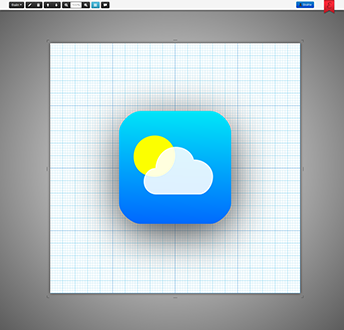
Иконки приложений из iOS7
ru.esboza.com/doc/eeae83cb98a887f6f6867a0916a519d5

ru.esboza.com/doc/eeae83cb98a887f6f6867a0916a519d6

Написал я этот пост, потому что хочу обсудить с вами назначение сервиса и паттерн его использования. По началу, как часто бывает, делал проект просто потому что мне нравился сам процесс, штырило, just for fun и тд. Сейчас, когда за спиной километры кода, я не совсем осознаю что получилось. Сейчас опишу функционал: заходишь на сайт, авторизуешься, в лк создаёшь документ, рисуешь например иконку, экспортируешь в png или svg, можно так же распечатать, можно отправить ссылку на документ коллегам, каждый документ можно обсуждать и лайкать, любой документ можно форкнуть. Вот теперь самый интересный вопрос, такой сервис вообще кому-нибудь нужен? Если, да, то прошу поделиться своими мыслями в комментариях или предложить свой сценарий использования.
