
Многие из нас часто вставляют на свои сайты карты. Обычно, это карта на странице контактов с единственным маркером, которым отмечено место офиса. Но иногда у заказчика включается фантазия и начинается «творчество». В свое время я потратил много времени, чтобы разобраться в постоянно меняющемся Google Maps API и хочу поделиться с вами своими наработками для решения обычных проблем с картами, которые выходят за рамки одного маркера.
Все, что описано ниже, можно узнать внимательно читая документацию GMaps API. Предполагается, что читатель уже умеет внедрять карту, подключать API и ставить маркер. Статья не претендует на полноту изложения, но может быть полезна начинающим пользователям Google Maps API.
Маршрут проезда
Довольно часто на карте нужно отметить не только какое-либо место, а еще и способ добраться до него. Сделать это можно несколькими способами. Для всех из них используются полилинии.
Вариант 1: Едем на автомобиле
Этот вариант подразумевает под собой прокладку маршрута самим гуглом. Для этого нужно указать откуда ехать, куда и на чем.

directionsDisplay = new google.maps.DirectionsRenderer(); var request = { origin: new google.maps.LatLng(60.023539414725356,30.283663272857666), //точка старта destination: new google.maps.LatLng(59.79530896374892,30.410317182540894), //точка финиша travelMode: google.maps.DirectionsTravelMode.DRIVING //режим прокладки маршрута }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); } }); directionsDisplay.setMap(map);
Гугл прокладывает маршрут самым удобным, по его мнению, способом. Важный момент: в крупных (да и не очень) городах есть большая разница между направлениями движения. Как по удобству, так и в связи с ограничениями ПДД.
У Гугла доступны четыре режима прокладки маршрута:
• google.maps.TravelMode.DRIVING — Автомобиль
• google.maps.TravelMode.BICYCLING — Велосипед
• google.maps.TravelMode.TRANSIT – Общественный транспорт (работает не везде)
• google.maps.TravelMode.WALKING — Пешеход
А если далеко?
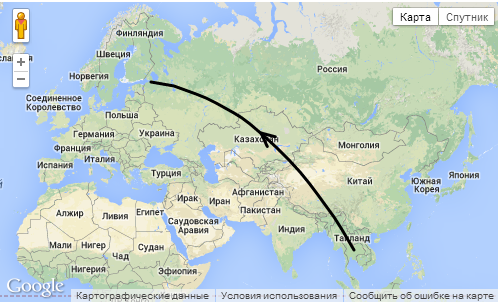
Вариант 2: Летим самолетом
У API нет возможности рассчитывать морские и авиамаршруты. Видимо из-за не востребованности. Но иногда все же нужно отобразить какой-либо авиамаршрут на карте. Например, для карты поставок скоропортящегося товара. Исходные данные те же, точка вылета и точка прилета. Для создания этого маршрута нужно просто нарисовать полилинию на карте:

route[route.length] = new google.maps.Polyline({ path: [new google.maps.LatLng(16.003575733881323, 101.689453125), new google.maps.LatLng(59.934288, 30.3350336)], //указываем точки старта и финиша geodesic: true, //устанавливаем флаг геодезической кривой. Так и выглядит лучше и точнее передает кратчайший путь между двумя точками map: map //устанавливаем на карту });
Анимация пере��ещения на карте
Если у нас на карте есть линия, например, маршрут авиапоставок, то было бы неплохо прикрутить туда анимацию, которая показывает откуда куда летит этот самый самолет.

function animate(route) { //функция анимирует каждый первый символ каждой полилинии var count = 0; icons = null; var lnght=route.length; offsetId = window.setInterval(function() { count = (count + 1) % 200; for(var i= 0; i < lnght; i++){ icons = route[i].get('icons'); icons[0].offset = (count / 2) + '%'; route[i].set('icons', icons); } }, 40); } function initialize() { ... //настройка карты route[route.length] = new google.maps.Polyline({ path: [new google.maps.LatLng(16.003575733881323, 101.689453125), new google.maps.LatLng(59.934288, 30.3350336)], geodesic: true, icons: [{ icon: {path: google.maps.SymbolPath.FORWARD_OPEN_ARROW}, offset: '100%'}], map: map }); animateCircle(route); }
Как закрасить страну?
Предположим, что вам для каких либо целей нужно закрасить какую-либо страну на карте. Например, чтобы показать страны, в которых вы были. Для этих целей удобно использовать файлы формата KML. Сами файлы с контурами стран можно взять здесь или здесь. Редактировать (цвет и т.д. можно в программе Google Earth).

var KmlLayer = new google.maps.KmlLayer({ url: 'http://yoursite.com/kml/Kazakhstan.kmz', map: map });
Здесь код очень простой, описывать его смысла нет. Единственное, что стоит отметить, это то, что путь к файлу должен быть полным, так как его обработкой занимаются сервера гугла.
��аскрашиваем карту
Иногда бывает нужно стилизовать карту под внешний вид сайта. Хоть специалисты Гугла и сделали карту, которая устраивает большинство, но есть способ все поменять. Например, для того, чтобы выделенную страну было лучше видно. Для этих целей удобнее всего использовать мастер стилизации карт, который предоставляет Гугл для этих целей. Мастер выдает код в JSON, который можно сразу ставить в скрипт.

var styles = [ { "featureType": "landscape", "stylers": [ { "color": "#ffffff" } ] },{ "featureType": "road", "stylers": [ { "lightness": 80 } ] },{ "featureType": "administrative.locality", "stylers": [ { "visibility": "off" } ] },{ "elementType": "geometry.stroke", "stylers": [ { "color": "#000000" }, { "weight": 0.5 }, { "lightness": 11 } ] },{ "featureType": "poi", "stylers": [ { "visibility": "off" } ] } ]; map.setOptions({styles: styles});
Полезные ссылки
Сервис для создания KML. Также позволяет легко получить массив точек для создания полилинии или просто определить координаты.
Еще один генератор полилиний, с возможностью отмены.
