
Допустим, мы хотим сделать двухколоночную раскладку с помощью свойства table-cell. Левая колонка будет занимать всю доступную ширину, правая же может иметь два варианта в нашем случае:
- мы зададим этой колонке фиксированную ширину;
- она будет равняться минимальной ширине контента → minimum content width (MCW).
У способа вёрстки на колонках есть один существенный минус → если содержимое внутри блока выходит за его рамки то ограничение заданное через width на него действовать не будет, потому что MCW в данном случае больше. Если же мы хотим растянуть левую колонку по всей ширине то нам придётся задать её ширину равной 100%. Соответственно, max-width: 100%; не даст никакого результата, потому что MCW и так выше этого значения. В результате вся наша вёрстка растянется и выйдет за пределы контейнера, какие бы ограничения мы не ставили.
Вот пример вёрстки с вариантом фиксированной колонки справа:
<div class="container">
<div class="leftBlock">
Левая колонка
</div>
<div class="rightBlock">
Правая колонка
</div>
</div>
.leftBlock, .rightBlock
{
display: table-cell;
vertical-align: top;
}
.leftBlock
{
width: 100%;
}
.rightBlock
{
width: 200px;
max-width: 200px;
min-width: 200px;
}
Пример на jsfiddle
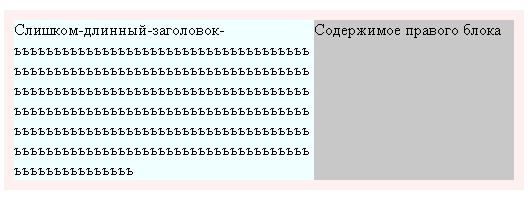
Как видим пока никаких проблем нет. Теперь добавим в левую колонку элементы которые будут превышать ширину контейнера за вычетом колонки справа:
Пример на jsfiddle
Ячейка слева растянулась несмотря на ограниченную ширину контейнера, появился скролл. Самое время представить хак. Как я уже сказал ранее, max-width: 100%; здесь не будет иметь никакого эффекта, но если мы зададим max-width: 0; то ячейка займёт всю доступную ширину с учётом ширины контейнера и ячейки справа. К сожалению, в спецификации нет уточнений по поводу этого эффекта, но он работает одинаково во всех браузерах.
Не забываем добавить левой колонке overflow: hidden; и word-wrap: break-word;, иначе содержимое будет вылезать за пределы контейнера.
Окончательный пример на jsfiddle
При втором варианте с нефиксированной правой колонкой всё будет ровно так же, только без задания каких-либо параметров ширины.
