
Почти два года назад вышла статья «What no one told you about z-index» (и её перевод на Хабре «То, что вам никто не говорил о z-index»), авторы которой рассказывают о малоизвестной (76% проголосовавших пользователей Хабра слышат об этом впервые), но документированной возможности создания нового контекста наложения указав
opacity меньше единицы.Но несмотря на название статьи, авторы не рассказали вам ещё кое о чём.
Предполагается, что вы знакомы с понятием контекста наложения (англ. stacking context).
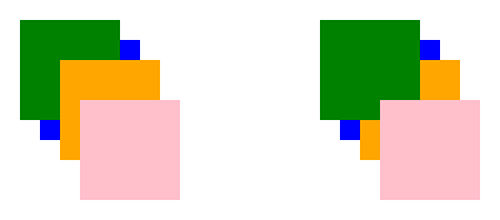
Элементы с общими родителями, перемещающиеся на передний или задний план вместе известны как контекст наложения. Понимание контекста наложения является ключом к пониманию— Из статьи «То, что вам никто не говорил о z-index». Для понимания темы настоятельно рекомендую к ознакомлению либо её, либо классический труд на MDN.z-indexи порядка наложения элементов.
Каждый контекст наложения имеет свой корневой элемент в HTML структуре. В момент формирования нового контекста на элементе, все дочерние элементы так же попадают в этот контекст и занимают своё место в порядке наложения. Если элемент располагается в самом низу одного контекста наложения, то никаким мыслимым и немыслимым образом не получится отобразить его над другим элементом в соседнем контексте наложения, располагающимся выше по иерархии, даже с установленнымz-indexравным миллиону.
Новый контекст наложения формируется в случаях:
- Корневой элемент (
) всегда содержит корневой контекст наложения. Любой элемент на странице, не участвующий в локальном контексте наложения (сформированном любым из последующих вариантов), участвует в корневом контексте наложения.
Элемент сpositionотличным отstaticи значениемz-indexотличным отauto. Кроме одного исключения дляposition: fixed, но я это вынес в отдельный пункт.
Элемент имеет значениеopacityменьше, чем1.
Flex-элемент со значениемz-indexотличным отauto, даже в случаеposition: static.
Трансформированные элементы: значениеtransformотличное отnone;transform-styleсо значениемpreserve-3d; иperspectiveсо значением отличным отnone.
CSS Regions: установление значенияflow-fromотличное отnoneдля элемента сcontentотличным отnormal.
Paged Media: каждый Page-Margin Box устанавливает собственный контекст наложения.
И наконец пункт, ради которого я и пишу эту статью — мобильные браузеры на основе WebKit, а также Google Chrome 22+ всегда соз��ают новый контекст наложения дляposition: fixed-элементов, даже сz-index: auto!
, но комментариев от представителей Microsoft я не нашёл и непонятна их позиция в этом вопросе. У меня не было возможности проверить поведение на Windows Phone и узнать, соответствует ли оно поведению на Desktop. Буду признателен, если кто-то поделится результатом эксперимента.
В любом случае W3C даёт лишь рекомендации, а каждый вендор решает сам для себя следовать им или нет. Нам же, простым разработчикам, остаётся лишь учитывать подобные нюансы в своих веб-приложениях (хорошо, что одна корпорация с небезызвестным продуктом закаляла нас годами).
Благодарю за внимание!
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Стоит ли стремиться к одинаковому поведению HTML/CSS на Desktop и Mobile?
94.94%Да994
5.06%Нет53
Проголосовали 1047 пользователей. Воздержались 136 пользователей.
