На хабре последнее время появляется много статей об автоматизации дома. Какие-то статьи с пространными размышлениями на тему умного дома, не несущие полезной нагрузки. Какие-то с конкретной реализацией на конкретном проприетарном железе, но им не хватает чего то для того, что бы быть установленными или запущенными в другом доме.
Хочу представить программную платформу автоматизации для дома на базе Node.js, которую можно скачать со всеми исходниками и установить прямо сейчас практически одним кликом (Windows) или одной командой (Linux/Debian).

У некоторых возникнет, вполне уместный вопрос: зачем мне (нам) рассказывать о своей системе?
Я вижу с какими «половинчатыми» решениями живут энтузиасты автоматизации домов и хочу предложить законченное решение для комплексного программного обеспечения автоматизации дома. От драйверов — до скриптов и визуализации. Все компоненты системы имеют лицензию либо MIT либо CC NC BY. Что значит, для не коммерческого использования абсолютно бесплатно, хотя система включает в себя 3 человека-«хобби»-лет разработки. Я сам инвестировал в систему 1 год разработки по 2 часа в день (каждый день, включая выходные).
Для понимания контекста можно прочитать первые три абзаца предыдущей статьи. Данная статья является продолжением.
Представленная система — это уже третья итерация системы автоматизации в моем жилище.
Первая была: X10 + HTTP Requests,
вторая: HomeMatic + PHP/MySQL (про них можно почитать в предыдущем моём посте)
и вот третья: HomeMatic + NodeJS / JavaScript.
Разработка этой системы началась в январе 2013, хотя активный рост начался в мае 2013 и сейчас над системой регулярно (каждый день) работают 3 разработчика и рук на всё уже не хватает.
Цитата из документации:
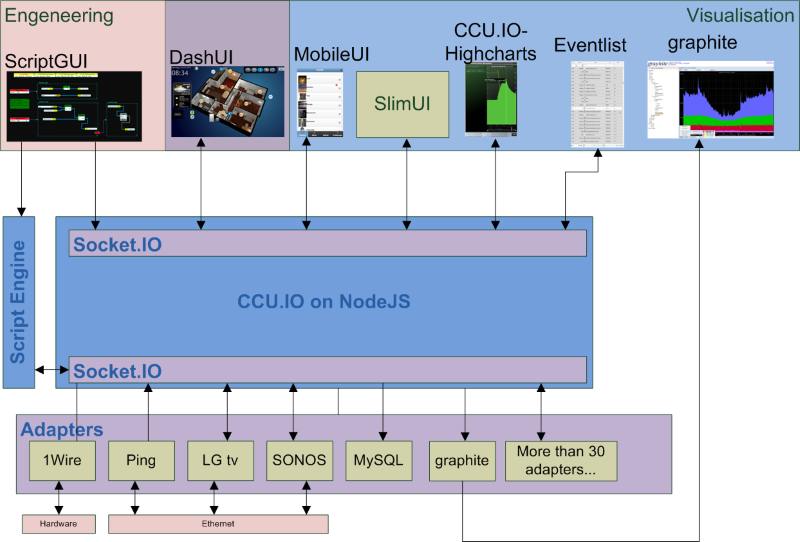
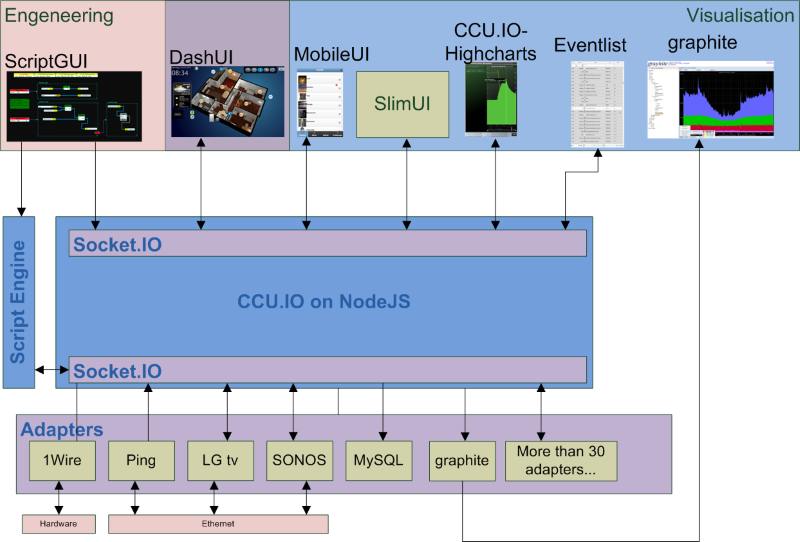
Взаимодействие компонентов можно представить таким образом:

Компоненты системы:
1.CCU.IO — это ядро системы. Название CCU (Central Control Unit) пришло из HomeMatic, где CCU это центральный контроллер и gateway для связи по ethernet.
В данный момент ядро переписывается, что бы уйти от архитектуры HomeMatic и т. к. уже в сегодняшнем виде система поддерживает и другие системы автоматизации, то новая будет называться ioBroker.
Ядро написано на NodeJS/JavaScript и может быть запущено на почти любой платформе, для которой есть NodeJS бинарники. В настоящий момент высокая степень интеграции создана для Raspberry PI. Известно точно, что пользователи запустили систему на Windows, OSX, QNAP (ARM/Intell) Synology, Cubietrack, BananaPI, Odroid, Ubuntu (x86) und Debian.
CCU.IO является только связующим звеном между компонентами. Из него же происходит запуск драйверов (adapters) с указанными параметрами.
GitHub: https://github.com/hobbyquaker/ccu.io/blob/master/doc/README-ru.md
2. Драйвер или адаптер — это JavaScript файл, запускающийся в отдельном NodeJS процессе и обслуживающий одно устройство или службу. На данный момент созданы следующие драйвера:
Создать собственный драйвер со знаниями системы, для которой создается адаптер, не составляет труда. Конечно, знания JavaScript на много облегчат задачу.
Есть демо драйвер с большим количеством объяснений из которого можно понять: как писать собственный драйвер.
3. Сценарии реакций на события (Собственно — автоматизация)
Script Engine тоже запускается в своем процессе, как драйвер и служит для выполнения пользовательских скриптов на JavaScript. Все скрипты лежащие в папке ccu.io/scripts будут запущены. Управление происходит следующим образом:
Вот пример посложнее:
Описание функций можно взять на git.
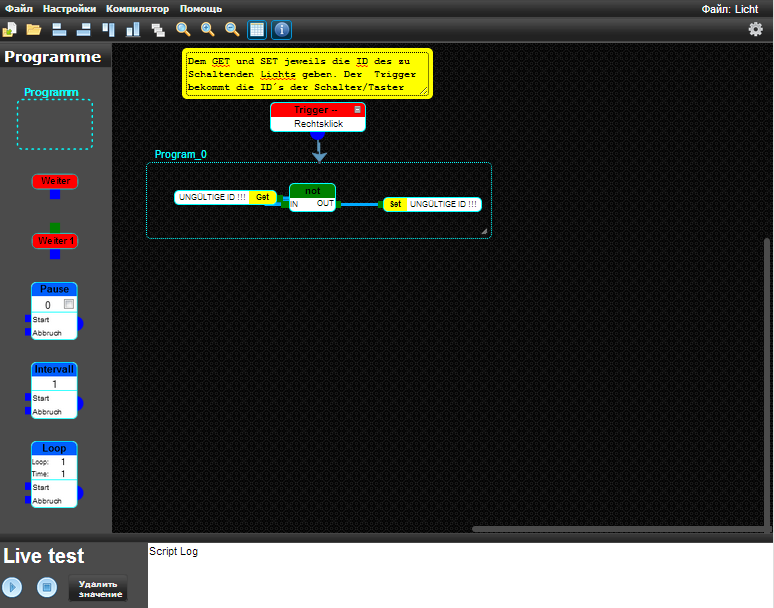
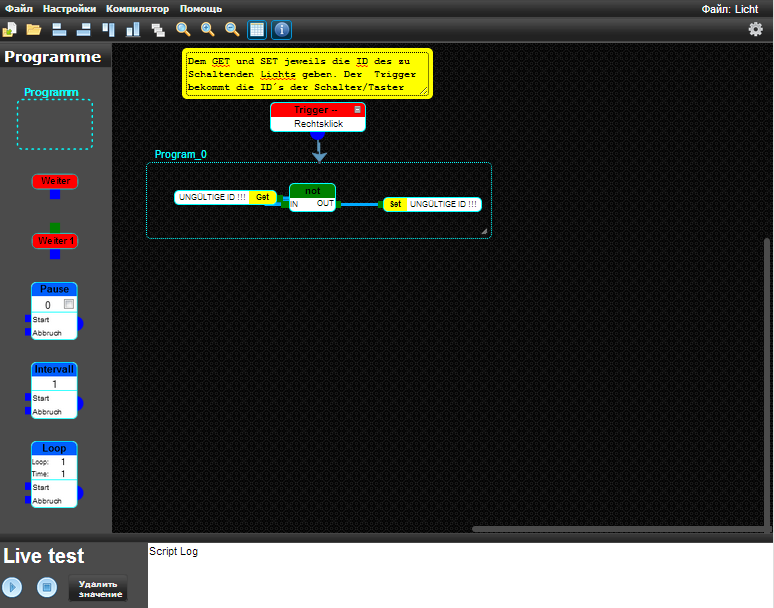
Для SctiprEngine написана визуальная система создания скриптов ScriptGUI, где всё программирование происходит визуально.
www.youtube.com/watch?v=xeBXTDaidbU&list=PLsNM5ZcvEidhmzZt_mp8cDlAVPXPychU7 — Внимание, видео на немецком.

В данный момент перевод идет полным ходом. Это снимок с незавершенным переводом, но кое что уже переведено.
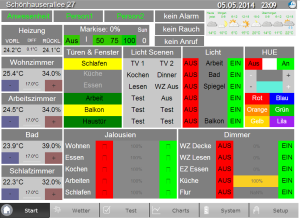
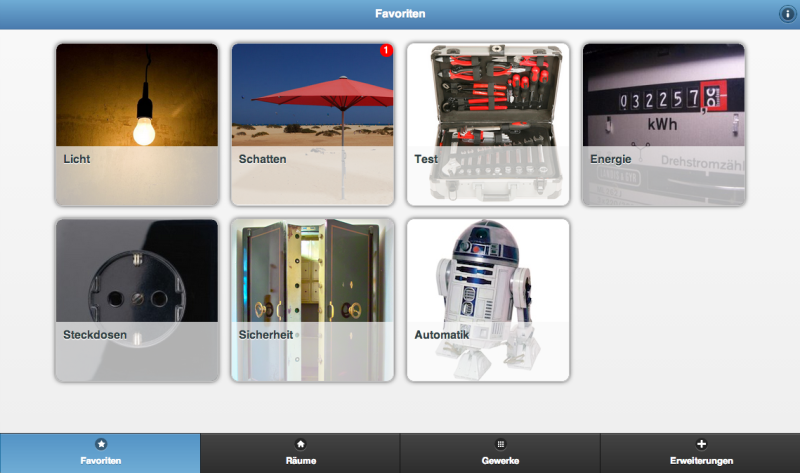
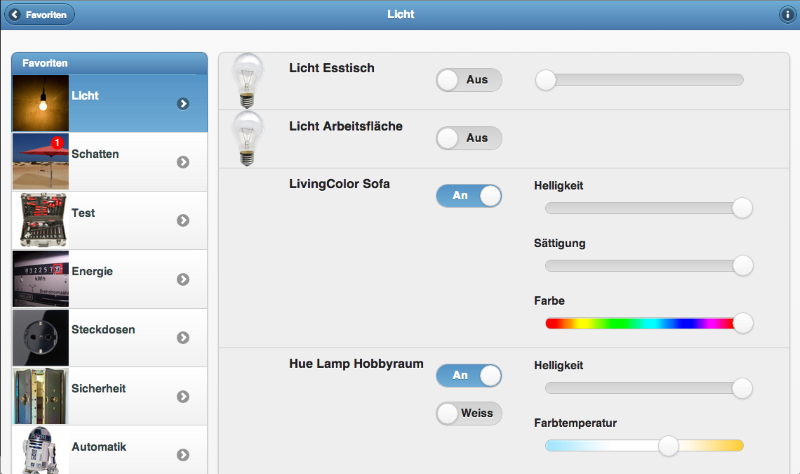
4. Дополнение Dash UI (Читается Дэш-ЮАЙ) это система визуализации для умного дома.
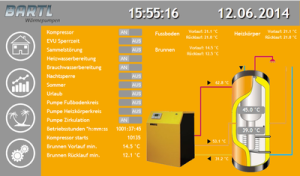
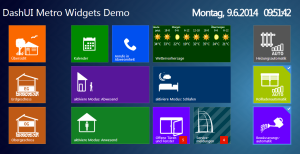
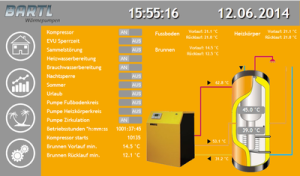
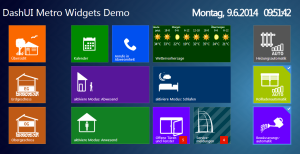
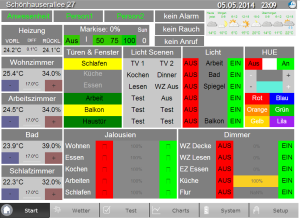
Вот примеры интерфейсов созданных с помощью DashUI:






По адресу DashUI.ccu.io их можно потыкать и посмотреть на скорость. Хочу заметить, что отображение графиков и таблиц не работает в оффлайн режиме, так что не удивляйтесь, если некоторые страницы окажутся пустыми.
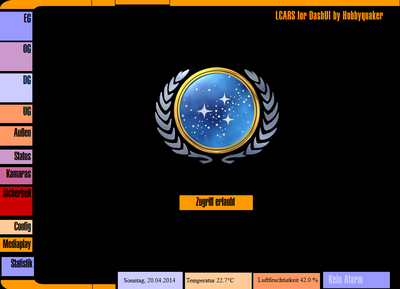
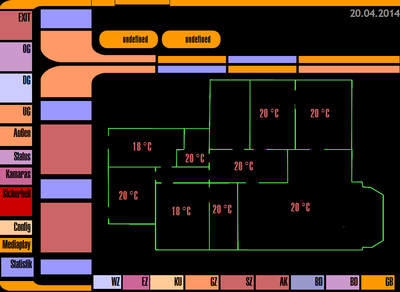
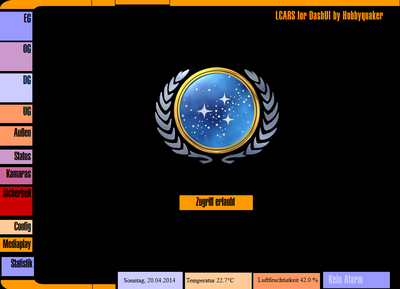
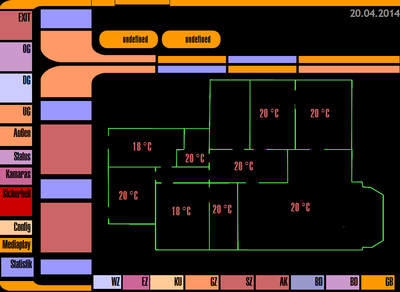
Есть даже такие реализации(в стиле Star Trek):


Есть видео создания простенького интерфейса с чистого листа:
Вот ещё несколько видео:
www.youtube.com/watch?v=viE5y8YmZo0&list=PLsNM5ZcvEidgGDCFnm23bub3Mj-ZU4Cp4 — Примеры
www.youtube.com/watch?v=gS-O5OKjQhk — Голосовые сообщения на немецком
Открыть дверь по NFC тэгу:
Недостатки дополнения в том, что интерфейс не масштабируется автоматически под экран. Но с другой стороны можно нарисовать 2 интерфейса: для таблета / десктопа и для телефона. Как многие и делают.
GitHub: github.com/hobbyquaker/DashUI
5. Дополнение MobileUI в данный момент называется Yet another home user interface — yahui. Но мне название режет ухо и мы скоро переименуем его в MobileUI.
Этот интерфейс выглядит в виде списка устройств. Можно назначить каждому устройству или комнате собственные картинки или переименовать. На этом конфигурация системы закончена.


Это дополнение (Add-on) использует jQuery Mobile и автоматически изменяется, в зависимости от устройства, где вызвана страница.

6. Интерфейс SlimUI — система веб визуализации на «Vanilla» Javasript для очень старых браузеров и слабых устройств. Никакие библиотеки (jQuery или подобные) не используются. Данные опрашиваются по таймеру (polling), а команды отдаются через RestAPI (SimpleAPI).
GitHub: github.com/hobbyquaker/SlimUI
7. SimpleAPI — Интерфейс основанный на HTTP-GET запросах вида:
где 950 — это индекс переменной из CCU.IO.
Ответ отдается в JSON формате или просто значение, как текст.
Управление выглядит вот так:
Используется для коммуникации CCU.IO с внешними программами, такими как Trigger или Tasker. Я, например, использую интерфейс для открытия замка двери по NFC тэгу, через Trigger.
Описание интерфейса можно взять на git.
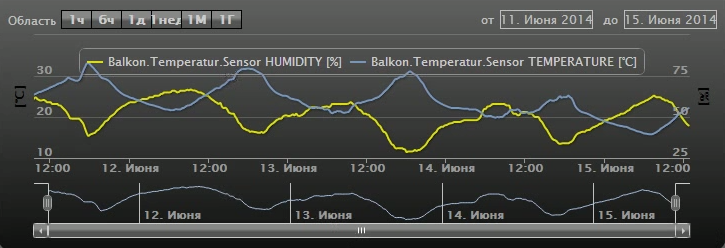
8. Дополнение CCU.IO-Highcharts.
Рисование графиков используя исторические данные, сохраненные CCU.IO.

GitHub: github.com/hobbyquaker/CCU-IO-Highcharts
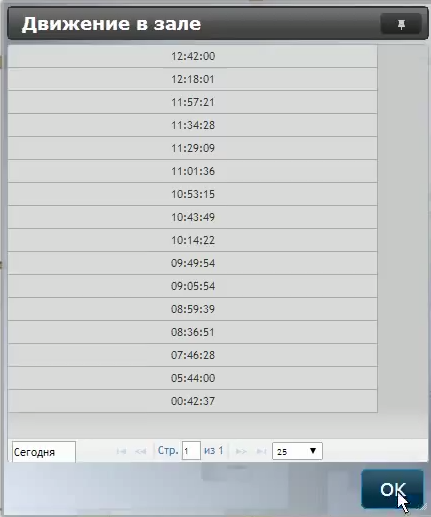
9. Дополнение CCU.IO-Eventlist.
Используется для отображения событий записанных CCU.IO

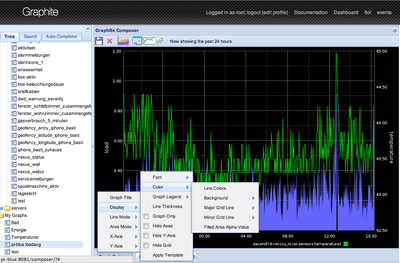
10. Адаптер Graphite.
Мощный инструмент визуализации данных, созданный другой командой. Может складывать графики и производить манипуляции с данными. Например, посчитать: сколько времени за последний месяц горели лампы в зале.

Но я сам его не использую, т.к. для нормальной работы требуется что-то по-мощнее RaspberryPi, а еще из-за жуткой нехватки времени.
Эта система довольно объёмна и на мой взгляд требует отдельной статьи на хабре. Странно, что Graphite ещё ни кто не описал здесь.
graphite.wikidot.com/screen-shots
github.com/graphite-project/graphite-web
Конечно, CCU.IO установлена у меня дома.
Даже дважды: рабочая система на Odroid/Linux (она редко изменяется и обновляется) и тестовая система на RaspberryPi (перезагружается и изменяется по несколько раз за вечер)
Системы работают параллельно не мешая друг другу и обеспечивают высокую доступность (redundancy) сервиса.
Лично мной используются следующие дополнения и драйвера:
— Dash UI для визуализации на планшете и удаленного управления с телефона;
— Highchart для представления графиков температур и влажности в визуализации;
— Eventlist для отображения истории событий по одному датчику, например открытие/закрытие входной двери;
— Script-Engine для генерирования текстовых сообщений для pushover, и вообще для связывания событий с действиями на эти события;
— HomeListener App для управления голосом с таблета или телефона
— ping для определения присутствияжены членов семьи дома. По IP адресу мобильного телефона можно определить — дома человек или нет;
— pushover для текстовых сообщений на телефон: «Звонок в дверь», «Стирка закончена» или «Входная дверь открыта уже 10 минут. Надо проверить.»;
— ccu для управления светом, рольставнями и отоплением. Информация о температуре и влажности, в каждой комнате и на улице, тоже поступает через этот драйвер;
— ical для отображения запланированных событий и дней рождений на экране планшета;
— sonos в основном, для индикации состояния проигрывателя, т.к. с родного приложения управлять удобнее;
— fritzbox для получения списка звонков на домашний номер;
— yahooWeather для информации о погоде;
— lgtv для выключения телевизора при уходе из квартиры;
— sayit для голосовых сообщений на планшете;
— rpi для контролирования свободного места на RaspberryPi.
— textCommands как точка подключения HomeListener App
Но это далеко не полный список сервисов, которые можно было-бы задействовать. Из-за огромного количества времени, уходящего на поддержку и разработку CCU.IO, нет возможности поиграться и реализовать систему на полную.
Как говориться: сапожник без сапог :)
Вообще я управляю системой редко. Она просто тихо мониторит все события и отдает по-тихому команды на исполнение: отопление, свет по датчику движения, информирует сообщениями о происходящем дома.
При помощи CCU.IO можно соединить воедино все компоненты умного дома и управлять ими. Можно создать различные визуальные графические интерфейсы или управлять системой через HTTP вызовы.
Есть даже интеграция голосового интерфейса, правда google тогда будет знать о чем говорят дома. (Ведётся проверка возможности использования оффлайн распознавания)
P.S.
Всегда завидовал аллизарам и компании, строчащим по 2 поста в день.
Написание 80-ти процентов этой статьи заняло 3 дня. Плюс 3 недели на доработку, дополнение и перевод документации.
При написании статьи были обнаружены следующие похожие проекты (некоторые были известны и до этого):
— Node-RED — установленный локально IFTT (if than than that) Node.js проект. Недостатки: нет визуализации, хотя очень продуманный проект от инженеров IBM.
— SmartVISU — красивая визуализация. Недостатки: заточен только под KNX устройства и компоновка/конфигурация виджетов только через конфигурационный текстовый файл.
— MajorDoMo — визуализация и автоматизация. PHP и polling событий.
— OpenHAB — сервер автоматизации на Java. Недостатки: рудиментарная визуализация
— OpenRemote — ещё один сервер автоматизации на Java.
— Freedomotic — новое open source программное обеспечение для автоматизации дома, распространяемое под лицензией GPL2, написанное на Java (что позволяет запускать его на Linux, Mac или Windows). Основная задача ПО — предоставить энтузиастам возможность самостоятельно создать систему умного дома, объединив самодельное оборудование или используя для этого готовые решения популярных архитектур. Также Freedomotic позволяет интегрировать умный дом с социальными сетями, интернет-сервисами и сторонними приложениями посредством развитого API.
— Agocontrol — GNU GPL автоматизация на питоне
— Ninja Blocks — автоматизация в облаке
— Domoticz — автоматизация на C#
— The Thing System — Отлично подходит для автоматизации, но нет визуализации.
и десятки других проектов.
Хочу представить программную платформу автоматизации для дома на базе Node.js, которую можно скачать со всеми исходниками и установить прямо сейчас практически одним кликом (Windows) или одной командой (Linux/Debian).

У некоторых возникнет, вполне уместный вопрос: зачем мне (нам) рассказывать о своей системе?
Я вижу с какими «половинчатыми» решениями живут энтузиасты автоматизации домов и хочу предложить законченное решение для комплексного программного обеспечения автоматизации дома. От драйверов — до скриптов и визуализации. Все компоненты системы имеют лицензию либо MIT либо CC NC BY. Что значит, для не коммерческого использования абсолютно бесплатно, хотя система включает в себя 3 человека-«хобби»-лет разработки. Я сам инвестировал в систему 1 год разработки по 2 часа в день (каждый день, включая выходные).
Для понимания контекста можно прочитать первые три абзаца предыдущей статьи. Данная статья является продолжением.
Вступление
Представленная система — это уже третья итерация системы автоматизации в моем жилище.
Первая была: X10 + HTTP Requests,
вторая: HomeMatic + PHP/MySQL (про них можно почитать в предыдущем моём посте)
и вот третья: HomeMatic + NodeJS / JavaScript.
Разработка этой системы началась в январе 2013, хотя активный рост начался в мае 2013 и сейчас над системой регулярно (каждый день) работают 3 разработчика и рук на всё уже не хватает.
Лирическое отступление
Можно не читать
Когда я созрел для следующего шага в написании веб интерфейса для умного дома, я уже знал, что будущая система должна уметь в любом случае:
— она должна быть легко изменяемой и дополняемой;
— желательно было не привлекать для проектирования дополнительный софт, а все проделать в браузере.
После написания виджетов для основных датчиков и исполнительных устройств нужно было оживить их реальными данными. Поискав в форумах и гугле подходящие платформы, наткнулся на 3 стоящие системы заточенные под мою актуальную систему автоматизации:
1. Jarvis

www.nextex-medienagentur.de/jarvis-v2 — (может упасть из-за нагрузки).
2. HCS — Home Control Suite (http://hcs.xenorate.com/)

3. Dash UI

Jarvis выглядит очень презентабельно. Человек, написавший этот интерфейс профессионально работает веб дизайнером. Но при более детальном изучении выяснилось, что это PHP+Apache+SQL, а главное, что положение+конфигурация всех объектов задана статически в HTML файле. А это мы уже проходили: при добавлении нового датчика нужно править HTML файл и потом муторно подгонять позиции и свойства объекта, через CSS или свойство style, т.к. визуальных средств проектирования для этой системы нет.
Home Control Suite написал тот же человек, что и основы моего прошлого интерфейса (http://habrahabr.ru/post/149716/). Он, видимо, тоже пришел к таким же заключениям, как и я, и уже год как работал над новой системой. Протестировав систему я понял, что это то что нужно, хотя настройки виджетов вызывали нарекания. Ничего, решил я: JS + PHP + SQL мы уже проходили и можно будет переписать или улучшить интерфейс до необходимого мне уровня.
Dash UI я протестировал тоже, но она была непрезентабельной и была на неизвестной мне платформе Node.js. На тот момент она разрабатывалась только 2 месяца, что тоже не внушало уверенности.
Попутно я выяснил, что разработчик HCS живет в моем городе. Какая удача, решил я: вот тут то мы сработаемся, тем более можно без труда встретиться и обсудить все offline. Хотя разработчик DashUI жил в соседнем городе, всё равно это было расстояние в 80 км и после работы уже просто так не встретишься.
Написав человеку с HCS о желании встретиться и о том, что не мог бы он выложить исходники куда нибудь на SVN, я получил ответ, что звонить не стОит, т.к. можно все обсудить по почте, а уж встречаться тем более смысла нет. Также он дал мне знать, что исходники я могу выложить сам, но он не обещает, что будет этим пользоваться. Хм…
Я написал человеку с DashUI и тут же получил письмо с ответом, что лучше всё обговорить по телефону, т.к. тема эта не простая. Мы прообсуждали час, потом у меня сел аккумулятор.
Плюсом также было то, что все исходники изначально лежали на гите и можно было следить с какой регулярностью происходят изменения.
Хорошо, решил я, думая про HCS: не хочешь, не надо.
И взялся за Dash UI.
CCU.IO + Dash UI активно разрабатывает команда из 3х человек с уже 200-300 пользователями. HCS разрабатывает по прежнему один и имеет от силы 10 пользователей (Должен признаться я сам потом переманил 3-х на Dash UI).
При поездке на конференцию по автоматизации, разработчик Dash UI вызвался подбросить меня и разработчика HCS до места проведения конференции. Благо мы все на неё собирались. По дороге туда и на конференции (мы, кстати, делали там доклад) и по дороге обратно чел��век, отказавший мне в кооперации, был вынужден слушать наши обсуждения, планы, проблемы, задачки пользователей — постоянно. После того как мы приехали с конференции обратно, он сказал: «Ах как бы я хотел участвовать в проекте, как ваш. Жалко, что я тогда не позвонил...»
— она должна быть легко изменяемой и дополняемой;
— желательно было не привлекать для проектирования дополнительный софт, а все проделать в браузере.
После написания виджетов для основных датчиков и исполнительных устройств нужно было оживить их реальными данными. Поискав в форумах и гугле подходящие платформы, наткнулся на 3 стоящие системы заточенные под мою актуальную систему автоматизации:
1. Jarvis

www.nextex-medienagentur.de/jarvis-v2 — (может упасть из-за нагрузки).
2. HCS — Home Control Suite (http://hcs.xenorate.com/)

3. Dash UI

Jarvis выглядит очень презентабельно. Человек, написавший этот интерфейс профессионально работает веб дизайнером. Но при более детальном изучении выяснилось, что это PHP+Apache+SQL, а главное, что положение+конфигурация всех объектов задана статически в HTML файле. А это мы уже проходили: при добавлении нового датчика нужно править HTML файл и потом муторно подгонять позиции и свойства объекта, через CSS или свойство style, т.к. визуальных средств проектирования для этой системы нет.
Home Control Suite написал тот же человек, что и основы моего прошлого интерфейса (http://habrahabr.ru/post/149716/). Он, видимо, тоже пришел к таким же заключениям, как и я, и уже год как работал над новой системой. Протестировав систему я понял, что это то что нужно, хотя настройки виджетов вызывали нарекания. Ничего, решил я: JS + PHP + SQL мы уже проходили и можно будет переписать или улучшить интерфейс до необходимого мне уровня.
Dash UI я протестировал тоже, но она была непрезентабельной и была на неизвестной мне платформе Node.js. На тот момент она разрабатывалась только 2 месяца, что тоже не внушало уверенности.
Попутно я выяснил, что разработчик HCS живет в моем городе. Какая удача, решил я: вот тут то мы сработаемся, тем более можно без труда встретиться и обсудить все offline. Хотя разработчик DashUI жил в соседнем городе, всё равно это было расстояние в 80 км и после работы уже просто так не встретишься.
Написав человеку с HCS о желании встретиться и о том, что не мог бы он выложить исходники куда нибудь на SVN, я получил ответ, что звонить не стОит, т.к. можно все обсудить по почте, а уж встречаться тем более смысла нет. Также он дал мне знать, что исходники я могу выложить сам, но он не обещает, что будет этим пользоваться. Хм…
Я написал человеку с DashUI и тут же получил письмо с ответом, что лучше всё обговорить по телефону, т.к. тема эта не простая. Мы прообсуждали час, потом у меня сел аккумулятор.
Плюсом также было то, что все исходники изначально лежали на гите и можно было следить с какой регулярностью происходят изменения.
Хорошо, решил я, думая про HCS: не хочешь, не надо.
И взялся за Dash UI.
Прошёл год.
CCU.IO + Dash UI активно разрабатывает команда из 3х человек с уже 200-300 пользователями. HCS разрабатывает по прежнему один и имеет от силы 10 пользователей (Должен признаться я сам потом переманил 3-х на Dash UI).
При поездке на конференцию по автоматизации, разработчик Dash UI вызвался подбросить меня и разработчика HCS до места проведения конференции. Благо мы все на неё собирались. По дороге туда и на конференции (мы, кстати, делали там доклад) и по дороге обратно чел��век, отказавший мне в кооперации, был вынужден слушать наши обсуждения, планы, проблемы, задачки пользователей — постоянно. После того как мы приехали с конференции обратно, он сказал: «Ах как бы я хотел участвовать в проекте, как ваш. Жалко, что я тогда не позвонил...»
Описание системы
Цитата из документации:
CCU.IO это программа, написанная на Node.js и служащая для автоматизации различного домашнего (и не очень) оборудования.
При помощи встроенного веб-сервера CCU.IO выступает платформой для визуализации и позволяет отображать события с использованием Socket.IO библиотеки. Нет постоянных запросов к серверу (no-polling), а сервер сам говорит, когда нужно обновить графический элемент. Ресурсоёмкий процесс постоянных запросов отпадает и таким образом уменьшается время реакции на события. Дополнительно CCU.IO выступает, как прокси между визуализацией и приборами. Не важно, сколько запущено копий визуализации, нагрузка на приборы всегда одинаково низкая.
Можно подключать новое оборудование через, так называемые, драйверы. На данный момент существуют драйвера для Philips Hue, Sonos, IRTrans, подключение к базе данных MySQL, а также различных веб-сервисов (Погода, валюта, почта, pushover). Некоторые новые драйвера находятся в разработке или запланированы на ближайшее будущее.
Интегрированный в CCU.IO механизм скриптов позволяет автоматизировать системы при помощи языка JavaScript. Все возможности среды Node.JS можно использовать и в скриптах (например доступ к дисковой системе, сетевые функции и т.д.) Также можно использовать огромное количес��во готовых библиотек через npm.
CCU.IO это открытое программное обеспечение.
Взаимодействие компонентов можно представить таким образом:

Компоненты системы:
CCU.IO
1.CCU.IO — это ядро системы. Название CCU (Central Control Unit) пришло из HomeMatic, где CCU это центральный контроллер и gateway для связи по ethernet.
В данный момент ядро переписывается, что бы уйти от архитектуры HomeMatic и т. к. уже в сегодняшнем виде система поддерживает и другие системы автоматизации, то новая будет называться ioBroker.
Ядро написано на NodeJS/JavaScript и может быть запущено на почти любой платформе, для которой есть NodeJS бинарники. В настоящий момент высокая степень интеграции создана для Raspberry PI. Известно точно, что пользователи запустили систему на Windows, OSX, QNAP (ARM/Intell) Synology, Cubietrack, BananaPI, Odroid, Ubuntu (x86) und Debian.
CCU.IO является только связующим звеном между компонентами. Из него же происходит запуск драйверов (adapters) с указанными параметрами.
GitHub: https://github.com/hobbyquaker/ccu.io/blob/master/doc/README-ru.md
Драйвера
2. Драйвер или адаптер — это JavaScript файл, запускающийся в отдельном NodeJS процессе и обслуживающий одно устройство или службу. На данный момент созданы следующие драйвера:
| для отправки сообщений по электронной почте | |
| pushover | для отправки сообщений на мобильные клиенты (http://pushover.net) |
| mysql | запись событий в базу данных |
| graphite | пересылка событий в graphite (http://graphite.wikidot.com/screen-shots). Группировка данных в мыслимых и немыслимых формах и их отображение в виде графиков. |
| ical | Google и Apple iCloud календари |
| geofency | поддержка Apple системы геолокации geofency |
| growl | сообщения на Apple Growl App |
| currency | курсы валют с европейского центрального банка. (Есть EUR-RUB и USD-RUB) |
| telnet | управление приборами по telnet протоколу |
| ping | пингует IP устройства в сети |
| lirc | для управления приборами и принятия команд по инфракрасному порту (требуется дополнительное железо) |
| irtrans | поддержка IRTrans инфракрасной системы (http://www.irtrans.de/en/) |
| hue | управление PhilipsHUE лампами |
| lgtv | управление LG телевизорами по сети |
| denon | управление DENON ресиверами |
| onkyo | управление ONKYO ресиверами |
| yamaha | управление YAMAHA ресиверами |
| sonos | управление SONOS системой звука |
| dream | управление DreamBOX спутниковыми ресиверами (http://ru.wikipedia.org/wiki/Dreambox) |
| owfs | One Wire File System (http://owfs.org/) — сбор данных с датчиков Dallas/Maxim по 1-Wire |
| B-control Energy Manager | мониториг расхода электроэнергии www.b-control.com/energiemanagement.html (нет описания на английском) |
| all3418v2 — ALLNET ALL3418v2 / IP Thermometer LAN / WLAN | беспроводной термометр — www.allnet.de/en/allnet-brand/pr… r-lanwlan/ |
| homepilot | управление системой автоматизации Rademacher. |
| homematic | управление системой автоматизации HomeMatic (встроено в CCU.IO). |
| rego | мониторинг котлов Junkers TM75, IVT Rego 634 |
| megaD | поддержка MegaD-328. |
| rpi | мониторинг основных параметров (CPU, Mem, Temperature) RaspberryPI. Поддержка 1-Wire интерфейса и PiFace. |
| cubie | мониторинг основных параметров (CPU, Mem, Temperature, Battery) Cubietruck. |
| sayit | голосовые сообщения (text2speech или wav) на системе(Linux, Windows, OsX) или android планшете (через Home24 Mediaplayer — play.google.com/store/apps/deta… ayer&hl=ru). |
| textCommands | интерфейс для команд, заданных обычным текстом (Пример: Какая температура дома?) |
| owm | OpenWeatherMap (http://openweathermap.org/) — погода по всему миру |
| yr | погода с норвежского сервера www.yr.no |
| dwd | официальные предупреждения о штормах в Германии |
| fritzBox | отображение списка звонивших для fritzBox |
| speedport | отображение списка звонивших для speedport |
| sun_and_time | время захода и восхода солнца, а также праздничные дни для Германии |
| muell_stuttgart | время вывоза мусора в Штутгарте |
Создать собственный драйвер со знаниями системы, для которой создается адаптер, не составляет труда. Конечно, знания JavaScript на много облегчат задачу.
Есть демо драйвер с большим количеством объяснений из которого можно понять: как писать собственный драйвер.
Script Engine
3. Сценарии реакций на события (Собственно — автоматизация)
Script Engine тоже запускается в своем процессе, как драйвер и служит для выполнения пользовательских скриптов на JavaScript. Все скрипты лежащие в папке ccu.io/scripts будут запущены. Управление происходит следующим образом:
// Простые события
var swicthID = 79111; // Адрес кнопки
var actorID = 80187; // Адрес силового реле
// подписываемся на нажатие кнопки
on(swicthID, function (obj) {
// передаем состояние на реле
setState(actorID, obj.newState.value);
});
// Можно так. Значение из адреса 79111 при изменении запишется в устройство или переменную по адресу 80187
on(79111, 80187);
Вот пример посложнее:
var postboxTimer = null;
var postboxSensorID = 61555; // ID датчика на почтовом ящике
subscribe(postboxSensorID, function (obj) {
// Если таймер ещё не запущен
if (!postboxTimer) {
// Стартуем таймер на 30 секунд, что бы отбросить быстрые открытия/закрытия
postboxTimer = setTimeout(function () {
postboxTimer = null;
}, 30000);
// Увеличиваем счетчик
setState(postboxStateID, 1 + getState(postboxStateID ));
}
});
// При старте создаем собственную переменную в CCU.IO
setObject(postboxStateID , {
Name: "Postbox.State",
TypeName: "VARDP"
}, function () {
setState(postboxStateID , 0);
});Описание функций можно взять на git.
Для SctiprEngine написана визуальная система создания скриптов ScriptGUI, где всё программирование происходит визуально.
www.youtube.com/watch?v=xeBXTDaidbU&list=PLsNM5ZcvEidhmzZt_mp8cDlAVPXPychU7 — Внимание, видео на немецком.

В данный момент перевод идет полным ходом. Это снимок с незавершенным переводом, но кое что уже переведено.
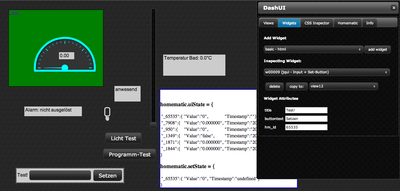
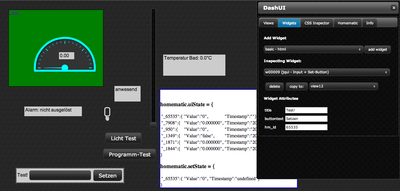
Dash UI
4. Дополнение Dash UI (Читается Дэш-ЮАЙ) это система визуализации для умного дома.
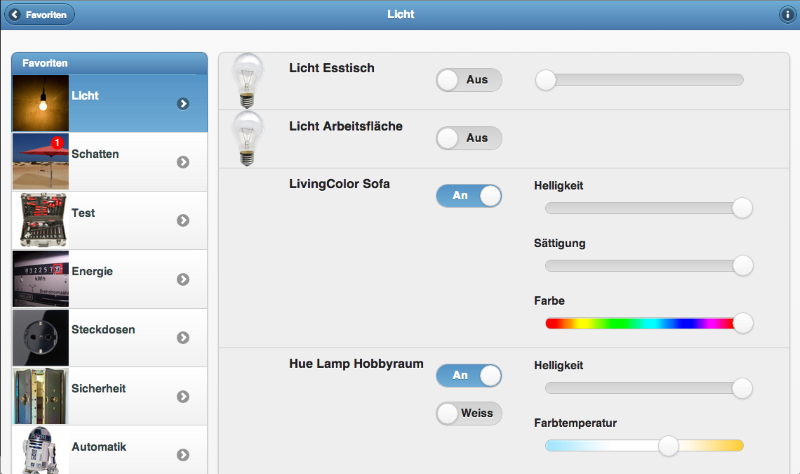
Вот примеры интерфейсов созданных с помощью DashUI:






По адресу DashUI.ccu.io их можно потыкать и посмотреть на скорость. Хочу заметить, что отображение графиков и таблиц не работает в оффлайн режиме, так что не удивляйтесь, если некоторые страницы окажутся пустыми.
Есть даже такие реализации(в стиле Star Trek):


Есть видео создания простенького интерфейса с чистого листа:
Вот ещё несколько видео:
www.youtube.com/watch?v=viE5y8YmZo0&list=PLsNM5ZcvEidgGDCFnm23bub3Mj-ZU4Cp4 — Примеры
www.youtube.com/watch?v=gS-O5OKjQhk — Голосовые сообщения на немецком
Открыть дверь по NFC тэгу:
Недостатки дополнения в том, что интерфейс не масштабируется автоматически под экран. Но с другой стороны можно нарисовать 2 интерфейса: для таблета / десктопа и для телефона. Как многие и делают.
GitHub: github.com/hobbyquaker/DashUI
MobileUI
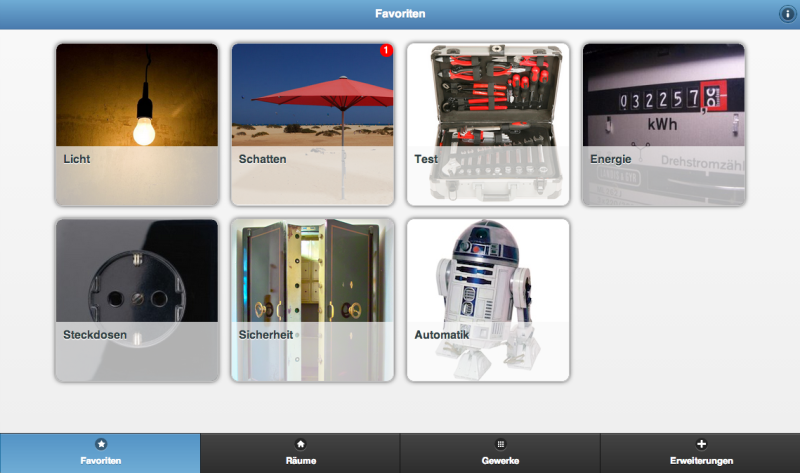
5. Дополнение MobileUI в данный момент называется Yet another home user interface — yahui. Но мне название режет ухо и мы скоро переименуем его в MobileUI.
Этот интерфейс выглядит в виде списка устройств. Можно назначить каждому устройству или комнате собственные картинки или переименовать. На этом конфигурация системы закончена.


Это дополнение (Add-on) использует jQuery Mobile и автоматически изменяется, в зависимости от устройства, где вызвана страница.

SlimUI
6. Интерфейс SlimUI — система веб визуализации на «Vanilla» Javasript для очень старых браузеров и слабых устройств. Никакие библиотеки (jQuery или подобные) не используются. Данные опрашиваются по таймеру (polling), а команды отдаются через RestAPI (SimpleAPI).
GitHub: github.com/hobbyquaker/SlimUI
SimpleAPI
7. SimpleAPI — Интерфейс основанный на HTTP-GET запросах вида:
http://ccu-io-host:ccu.io-port/api/get/950где 950 — это индекс переменной из CCU.IO.
Ответ отдается в JSON формате или просто значение, как текст.
Управление выглядит вот так:
http://ccu-io-host:ccu.io-port/api/set/950/?value=1
http://ccu-io-host:ccu.io-port/api/set/Свет-кухня/LEVEL/?value=0.7
Используется для коммуникации CCU.IO с внешними программами, такими как Trigger или Tasker. Я, например, использую интерфейс для открытия замка двери по NFC тэгу, через Trigger.
Описание интерфейса можно взять на git.
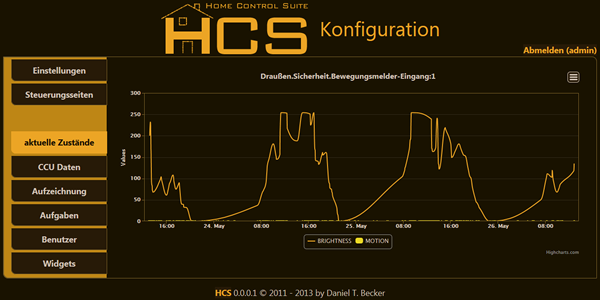
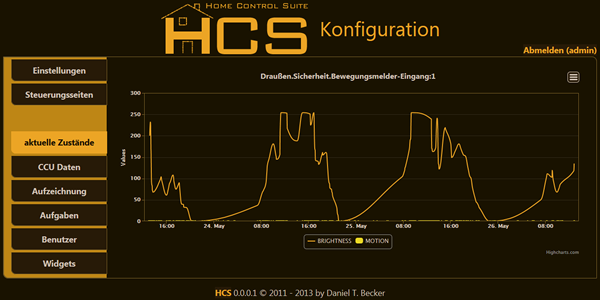
CCU.IO-Highcharts
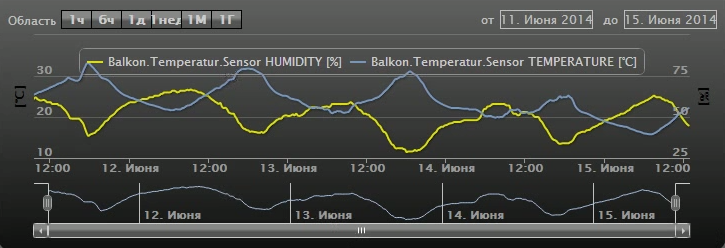
8. Дополнение CCU.IO-Highcharts.
Рисование графиков используя исторические данные, сохраненные CCU.IO.

GitHub: github.com/hobbyquaker/CCU-IO-Highcharts
Дополнение CCU.IO-Eventlist
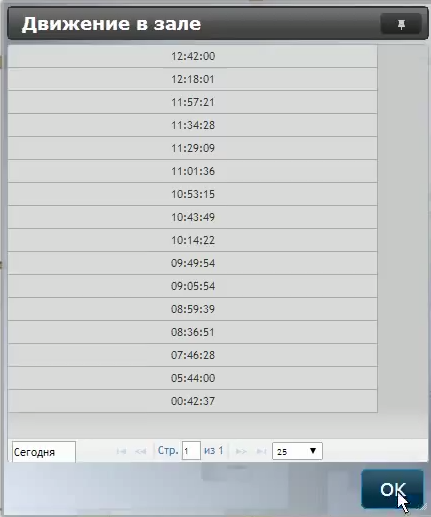
9. Дополнение CCU.IO-Eventlist.
Используется для отображения событий записанных CCU.IO

Graphite
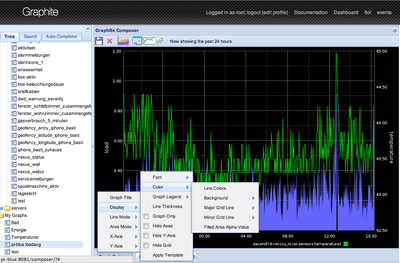
10. Адаптер Graphite.
Мощный инструмент визуализации данных, созданный другой командой. Может складывать графики и производить манипуляции с данными. Например, посчитать: сколько времени за последний месяц горели лампы в зале.

Но я сам его не использую, т.к. для нормальной работы требуется что-то по-мощнее RaspberryPi, а еще из-за жуткой нехватки времени.
Эта система довольно объёмна и на мой взгляд требует отдельной статьи на хабре. Странно, что Graphite ещё ни кто не описал здесь.
graphite.wikidot.com/screen-shots
github.com/graphite-project/graphite-web
Реальное применение
Конечно, CCU.IO установлена у меня дома.
Даже дважды: рабочая система на Odroid/Linux (она редко изменяется и обновляется) и тестовая система на RaspberryPi (перезагружается и изменяется по несколько раз за вечер)
Системы работают параллельно не мешая друг другу и обеспечивают высокую доступность (redundancy) сервиса.
Лично мной используются следующие дополнения и драйвера:
— Dash UI для визуализации на планшете и удаленного управления с телефона;
— Highchart для представления графиков температур и влажности в визуализации;
— Eventlist для отображения истории событий по одному датчику, например открытие/закрытие входной двери;
— Script-Engine для генерирования текстовых сообщений для pushover, и вообще для связывания событий с действиями на эти события;
— HomeListener App для управления голосом с таблета или телефона
— ping для определения присутствия
— pushover для текстовых сообщений на телефон: «Звонок в дверь», «Стирка закончена» или «Входная дверь открыта уже 10 минут. Надо проверить.»;
— ccu для управления светом, рольставнями и отоплением. Информация о температуре и влажности, в каждой комнате и на улице, тоже поступает через этот драйвер;
— ical для отображения запланированных событий и дней рождений на экране планшета;
— sonos в основном, для индикации состояния проигрывателя, т.к. с родного приложения управлять удобнее;
— fritzbox для получения списка звонков на домашний номер;
— yahooWeather для информации о погоде;
— lgtv для выключения телевизора при уходе из квартиры;
— sayit для голосовых сообщений на планшете;
— rpi для контролирования свободного места на RaspberryPi.
— textCommands как точка подключения HomeListener App
Но это далеко не полный список сервисов, которые можно было-бы задействовать. Из-за огромного количества времени, уходящего на поддержку и разработку CCU.IO, нет возможности поиграться и реализовать систему на полную.
Как говориться: сапожник без сапог :)
Вообще я управляю системой редко. Она просто тихо мониторит все события и отдает по-тихому команды на исполнение: отопление, свет по датчику движения, информирует сообщениями о происходящем дома.
Итог
При помощи CCU.IO можно соединить воедино все компоненты умного дома и управлять ими. Можно создать различные визуальные графические интерфейсы или управлять системой через HTTP вызовы.
Есть даже интеграция голосового интерфейса, правда google тогда будет знать о чем говорят дома. (Ведётся проверка возможности использования оффлайн распознавания)
Ссылки
- ccu.io — http://ccu.io/ru (Ещё не до конца переверден)
- ccu.io форум — http://forum.iobroker.com
P.S.
Всегда завидовал аллизарам и компании, строчащим по 2 поста в день.
Написание 80-ти процентов этой статьи заняло 3 дня. Плюс 3 недели на доработку, дополнение и перевод документации.
При написании статьи были обнаружены следующие похожие проекты (некоторые были известны и до этого):
— Node-RED — установленный локально IFTT (if than than that) Node.js проект. Недостатки: нет визуализации, хотя очень продуманный проект от инженеров IBM.
— SmartVISU — красивая визуализация. Недостатки: заточен только под KNX устройства и компоновка/конфигурация виджетов только через конфигурационный текстовый файл.
— MajorDoMo — визуализация и автоматизация. PHP и polling событий.
— OpenHAB — сервер автоматизации на Java. Недостатки: рудиментарная визуализация
— OpenRemote — ещё один сервер автоматизации на Java.
— Freedomotic — новое open source программное обеспечение для автоматизации дома, распространяемое под лицензией GPL2, написанное на Java (что позволяет запускать его на Linux, Mac или Windows). Основная задача ПО — предоставить энтузиастам возможность самостоятельно создать систему умного дома, объединив самодельное оборудование или используя для этого готовые решения популярных архитектур. Также Freedomotic позволяет интегрировать умный дом с социальными сетями, интернет-сервисами и сторонними приложениями посредством развитого API.
— Agocontrol — GNU GPL автоматизация на питоне
— Ninja Blocks — автоматизация в облаке
— Domoticz — автоматизация на C#
— The Thing System — Отлично подходит для автоматизации, но нет визуализации.
и десятки других проектов.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Что бы расставить приоритеты в написании драйверов, сообщите, какие системы автоматизации стоят у вас дома?
4.63%1-Wire OWFS48
6.27%1-Wire собственное подключение65
8.2%Z-Wave85
5.02%ZigBee52
0.87%X-109
2.03%KNX / EIB21
12.74%Собственное решение по IP (например Arduino Ethernet Shield)132
5.02%Другое (Сообщите в комментах)52
65.83%У меня нет умного дома, но хотелось бы682
10.52%У меня нет умного дома и не надо109
Проголосовали 1036 пользователей. Воздержались 264 пользователя.
