 Не так давно стал посматривать в сторону Selenium WebDriver, который в связке с PageObject становится прекрасным инструментом для автоматизированного тестирования. Те, кто не знаком с Selenuim, могут ознакомиться в этой статье, а здесь можно прочесть конкретно про Selenium WebDriver.
Не так давно стал посматривать в сторону Selenium WebDriver, который в связке с PageObject становится прекрасным инструментом для автоматизированного тестирования. Те, кто не знаком с Selenuim, могут ознакомиться в этой статье, а здесь можно прочесть конкретно про Selenium WebDriver.При написании этой статьи были использованы:
- Maven
- TestNG
- Selenium WebDriver
- PageObject
- Подопытный кролик: pechkin-mail.ru
Настройка окружения
1. Необходимо установить JDK. Его можно взять с официального сайта — http://www.oracle.com
2. Установить инструмент сборки, мне больше по душе Maven.
Инструкция по установке Maven
Скачиваем последнюю версию Maven с оф. сайта
Распаковываем в любую директорию, например в C:\Program Files\maven\
Добавляем переменную окружения: M2_HOME=C:\Program Files\maven\ и в PATH добавляем %M2_HOME%\bin
Проверим, что все сделано верно:
Должно показать версию Maven'a
Распаковываем в любую директорию, например в C:\Program Files\maven\
Добавляем переменную окружения: M2_HOME=C:\Program Files\maven\ и в PATH добавляем %M2_HOME%\bin
Проверим, что все сделано верно:
mvn -version
Должно показать версию Maven'a
Apache Maven 3.2.3 (33f8c3e1027c3ddde99d3cdebad2656a31e8fdf4; 2014-08-12T00:58:10+04:00)
Maven home: C:\Program Files\maven
Java version: 1.8.0_20, vendor: Oracle Corporation
Java home: C:\Program Files\Java\jdk1.8.0_20\jre
Default locale: ru_RU, platform encoding: Cp1251
OS name: "windows 7", version: "6.1", arch: "amd64", family: "dos"
3. В качестве архитектурного решения мы будем использовать архитип Алексея Баранцева (barancev). Заберем архитип с github'a
git clone git://github.com/barancev/webdriver-java-quickstart-archetype.git
Перейдем в папку с архитипом и установим его
cd webdriver-java-quickstart-archetype
mvn install
Следующим шагом будет создание проекта, это мы сделаем командой:
mvn archetype:generate -DarchetypeGroupId=ru.stqa.selenium -DarchetypeArtifactId=webdriver-java-quickstart-archetype -DarchetypeVersion=0.7 -DgroupId=ru.mail.pechkin -DartifactId=PechkinFuncTest
где ru.mail.pechkin — id создаваемого проекта, PechkinFuncTest — артефакт id создаваемого проекта
Вперед к практике!
Для наглядности мы будем тестировать страницу регистрации Печкина, состоящую их 4-х текстовых полей, 2-х чекбоксов и кнопки регистрации. С них мы и начнем, но вначале нам необходимо немного настроить наш проект.
Отредактируем pom.xml:
Будем использовать последнюю версию Selenium WebDriver
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>2.42.2</version>
</dependency>
Остается в application.properties указать URL сайта и браузер, в котором будет происходить тестирование.
site.url=http://pechkin-mail.ru/
browser.name=firefox
Лирическое отступление
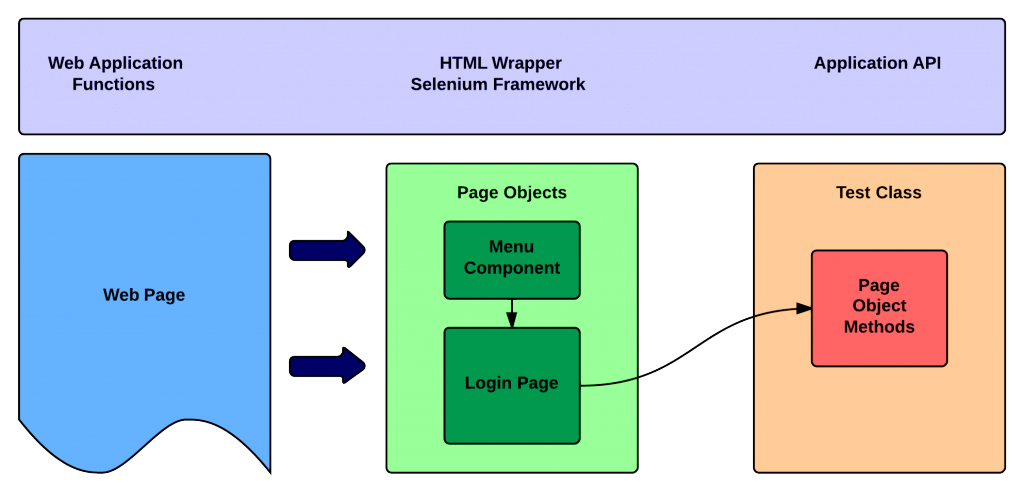
Прежде чем начнем писать код, необходимо познакомиться с PageObject. Грубо говоря, PageObject — это шаблон проектирования, который разделяет высокоуровневую логику от низкоуровневой логики поиска и использования элементов интерфейса, при этом повышается читаемость и поддержка кода.
В результате получается отдельный класс, описывающий, в нашем случае, конкретную страницу (WebElement'ы), а так же способы взаимодействия с ними.

Приступим
В ru.mail.pechkin.pages создаем RegistrationPage.java. Это и будет наш шаблон страницы регистрации. Начнем описывать поля. Как было сказано выше, мы имеем:
1. Четыре текстовых поля:
private WebElement emailField;
private WebElement usernameField;
private WebElement passwordField;
private WebElement inviteField;
2. Два чекбокса:
private WebElement dogovorCheckbox;
private WebElement persCheckbox;
3. Кнопку регистрации:
private WebElement submitButton;
Вооружившись инспектором кода, определяем локаторы этих элементов. Наш объект будет выглядеть следующим образом:
@FindBy(id = "email")
private WebElement emailField;
@FindBy(id = "username")
private WebElement usernameField;
@FindBy(id = "password")
private WebElement passwordField;
@FindBy(id = "invite")
private WebElement inviteField;
@FindBy(id = "dogovor")
private WebElement dogovorCheckbox;
@FindBy(id = "pers")
private WebElement persCheckbox;
@FindBy(id = "reg_submit")
private WebElement submitButton;
Следующим шагом будет создание методов, через которые мы будем работать со страницей
public RegistrationPage setEmail(String email){
emailField.sendKeys(email);
return this;
}
public RegistrationPage setUsername(String username){
usernameField.sendKeys(username);
return this;
}
public RegistrationPage setPassword(String password){
passwordField.sendKeys(password);
return this;
}
public RegistrationPage setInvite(String invite){
inviteField.sendKeys(invite);
return this;
}
public RegistrationPage setDogovor() {
if(!dogovorCheckbox.isSelected()) {
dogovorCheckbox.click();
}
return this;
}
public RegistrationPage setPersonal() {
if(!persCheckbox.isSelected()) {
persCheckbox.click();
}
return this;
}
public void clickSubmitButton() {
submitButton.click();
}
Еще нам понадобится отслеживать сообщение ошибки при вводе не корректного email.
@FindBy(id = "error_block")
private WebElement errorText;
public boolean isError() {
if(errorText.isDisplayed()) {
return true;
} else {
return false;
}
}
RegistrationPage.java
package ru.mail.pechkin.pages;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
public class RegistrationPage extends AnyPage{
@FindBy(id = "reg_submit")
private WebElement submitButton;
@FindBy(id = "email")
private WebElement emailField;
@FindBy(id = "username")
private WebElement usernameField;
@FindBy(id = "password")
private WebElement passwordField;
@FindBy(id = "invite")
private WebElement inviteField;
@FindBy(id = "dogovor")
private WebElement dogovorCheckbox;
@FindBy(id = "pers")
private WebElement persCheckbox;
@FindBy(id = "error_block")
private WebElement errorText;
public RegistrationPage(PageManager pages) {
super(pages);
}
public RegistrationPage setEmail(String email){
emailField.sendKeys(email);
return this;
}
public RegistrationPage setUsername(String username){
usernameField.sendKeys(username);
return this;
}
public RegistrationPage setPassword(String password){
passwordField.sendKeys(password);
return this;
}
public RegistrationPage setInvite(String invite){
inviteField.sendKeys(invite);
return this;
}
public RegistrationPage setDogovor() {
if(!dogovorCheckbox.isSelected()) {
dogovorCheckbox.click();
}
return this;
}
public RegistrationPage setPersonal() {
if(!persCheckbox.isSelected()) {
persCheckbox.click();
}
return this;
}
public void clickSubmitButton() {
submitButton.click();
}
public boolean isError() {
if(errorText.isDisplayed()) {
return true;
} else {
return false;
}
}
}
Теперь нам потребуется тот, кто будет управлять нашей страницей. Добавим в ru.mail.pechkin.logic RegistrationHelper.java. В нем будет всего 3 метода:
Заполнение всех полей корректными значениями, кроме email.
public void setEmailWithValidAllFields(String email) {
pages.registrationPage.setEmail(email).setUsername(username).setPassword(password);
pages.registrationPage.setDogovor().setPersonal();
}
Нажатие кнопки регистрации
public void clickRegistration() {
pages.registrationPage.clickSubmitButton();
}
Проверка отображения сообщения об ошибке
public boolean isError() {
return pages.registrationPage.isError();
}
RegistrationHelper.java
package ru.mail.pechkin.logic;
public class RegistrationHelper extends DriverBasedHelper implements IRegistrationHelper {
private final String username = "username";
private final String password = "passw";
private ApplicationManager manager;
public RegistrationHelper(ApplicationManager applicationManager) {
super(applicationManager.getWebDriver());
this.manager = applicationManager;
}
@Override
public String getTitle() {
return driver.getTitle();
}
public void setEmailWithValidAllFields(String email) {
pages.registrationPage.setEmail(email).setUsername(username).setPassword(password);
pages.registrationPage.setDogovor().setPersonal();
}
public void clickRegistration() {
pages.registrationPage.clickSubmitButton();
}
public boolean isError() {
return pages.registrationPage.isError();
}
}
Пишем тесты
В директории test ru.mail.pechkin создаем RegistrationPageTest.java. Я покажу, как тестировать email поле, поэтому открываем спецификацию на email поля и по ней составляем тесты. Приведу пару примеров.
Позитивные тесты
@Test
public void validEmailWithLowerAndUpperLetters() {
app.getNavigationHelper().openRegistrationPage();
app.getRegistrationHelper().setEmailWithValidAllFields("testEmail@mailinator.com");
app.getRegistrationHelper().clickRegistration();
Assert.assertTrue(!app.getRegistrationHelper().isError());
}
@Test
public void validEmailWithNumberInLocalPart() {
app.getNavigationHelper().openRegistrationPage();
app.getRegistrationHelper().setEmailWithValidAllFields("1testEmail1@mailinator.com");
app.getRegistrationHelper().clickRegistration();
Assert.assertTrue(!app.getRegistrationHelper().isError());
}
Негативные тесты
@Test
public void notValidEmailEmptyField() {
app.getNavigationHelper().openRegistrationPage();
app.getRegistrationHelper().setEmailWithValidAllFields("");
app.getRegistrationHelper().clickRegistration();
Assert.assertTrue(app.getRegistrationHelper().isError());
}
@Test
public void notValidEmailWithLackOfLocalPart(){
app.getNavigationHelper().openRegistrationPage();
app.getRegistrationHelper().setEmailWithValidAllFields("@mailinator.com");
app.getRegistrationHelper().clickRegistration();
Assert.assertTrue(app.getRegistrationHelper().isError());
}
Заключение
На этом и закончим. У меня вышло 37 тестов на проверку email. Негативный тест на проверку двух последовательных точек в локальной части email неожиданно зафейлился, ровно как и превышение количества символов в локальной части.
