Я часто сталкиваюсь с ситуацией, когда в череде блоков с одинаковыми отступами и общим контейнером, у первого или последнего блока нет отступа или он отличается от остальных. Какое–то время для решения этой «проблемы» я использовал «костыли», вроде классов first или last, пока не освоил технику работы с отрицательными отступами.
Использование отрицательных отступов открывает широкие возможности и позволяет сделать верстку более универсальной. Для того чтобы во всем разобраться, давайте создадим небольшой контейнер заполненный блоками, что–то вроде галлерии.

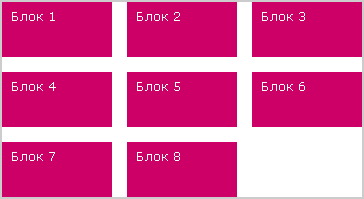
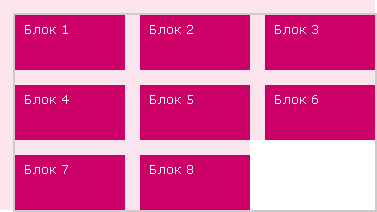
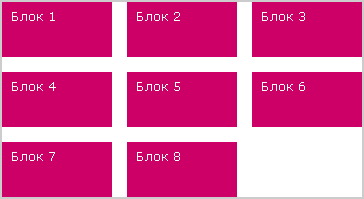
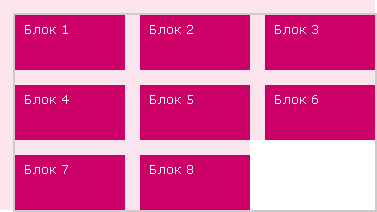
Для примера я постарался подобрать наиболее сложную ситуацию. В данном случае нам надо нейтрализовать не только отступ сверху у первого ряда, но и отступ слева у первой колонки, при этом уместив блоки в контейнере div аккуратно в три колонки.
Задача решена и теперь давайте заострим внимание на основных моментах. Центральный момент — это отрицательные значения свойства margin для тега ul, и свойство overflow со значением hidden для тега div. С их помощью мы сдвигаем блок ul относительно блока div за пределы его границы на 20px вверх и влево, а при помощи overflow отсекаем ненужные нам отступы. В этих двух свойствах и заключается суть метода.

Но как всегда есть одно «но» или даже три, это свойство overflow для тега ul и два отдельных свойства для браузера IE 6.0. Первое свойство применяется для нейтрализации действия свойства float на родительский блок. А для IE 6.0 я отдельно использовал свойство width для блока ul, так как IE не может посчитать её сам относительно дочерних блоков, и свойство display, чтобы устранить удвоение отступов, когда к блоку применяется свойство float.
Представленный пример был протестирован в браузерах: IE 6.0+, Firefox 2.0, Opera 9.0, Safari 2.0+. Еще раз хочу сказать, что эта техника универсальна и может применяться повсеместно, где это необходимо, в различных вариациях. Экспериментируйте и делитесь опытом :)
Пример
Использование отрицательных отступов открывает широкие возможности и позволяет сделать верстку более универсальной. Для того чтобы во всем разобраться, давайте создадим небольшой контейнер заполненный блоками, что–то вроде галлерии.

Для примера я постарался подобрать наиболее сложную ситуацию. В данном случае нам надо нейтрализовать не только отступ сверху у первого ряда, но и отступ слева у первой колонки, при этом уместив блоки в контейнере div аккуратно в три колонки.
HTML:
<div><ul><li>Блок 1</li><li>Блок 2</li><li>Блок 3</li><li>Блок 4</li><li>Блок 5</li><li>Блок 6</li><li>Блок 7</li><li>Блок 8</li></ul></div>
CSS:
div {border: 2px solid #CCC;overflow: hidden;width: 640px;}ul {margin: -20px 0 0 -20px;overflow: hidden;padding: 0;}ul li {background: #C06;float: left;height: 100px;list-style: none;margin: 20px 0 0 20px;width: 200px;}*html ul {width: 660px;}*html ul li {display: inline;}
Задача решена и теперь давайте заострим внимание на основных моментах. Центральный момент — это отрицательные значения свойства margin для тега ul, и свойство overflow со значением hidden для тега div. С их помощью мы сдвигаем блок ul относительно блока div за пределы его границы на 20px вверх и влево, а при помощи overflow отсекаем ненужные нам отступы. В этих двух свойствах и заключается суть метода.

Но как всегда есть одно «но» или даже три, это свойство overflow для тега ul и два отдельных свойства для браузера IE 6.0. Первое свойство применяется для нейтрализации действия свойства float на родительский блок. А для IE 6.0 я отдельно использовал свойство width для блока ul, так как IE не может посчитать её сам относительно дочерних блоков, и свойство display, чтобы устранить удвоение отступов, когда к блоку применяется свойство float.
Представленный пример был протестирован в браузерах: IE 6.0+, Firefox 2.0, Opera 9.0, Safari 2.0+. Еще раз хочу сказать, что эта техника универсальна и может применяться повсеместно, где это необходимо, в различных вариациях. Экспериментируйте и делитесь опытом :)
Пример






