Буквально пару дней назад Apple выпустила Xcode 6.2 с поддержкой iOS 8.2 beta и WatchKit.
Данный фреймворк предназначен для взаимодействия с Apple Watch и разработки приложений для них.
Впрочем, все не так просто.
Первой и самой главной особенностью приложений для Apple Watch является то, что их код выполняется не на самих Watch, а на iPhone. Как это происходит? Достаточно просто: приложение для часов содержит только файлы пользовательского интерфейса, а вот расширение WatchKit — все контроллеры для обработки событий. Это обязательные компоненты приложения, которому требуется взаимодействовать с Watch. При установке приложения с поддержкой WatchKit на iPhone пользователю будет так же предложено установить приложение и на Watch (конечно, если Watch у пользователя есть, и они спарены с iPhone). При запуске приложения интерфейс отображается на часах, а код исполняется в бекграунде на телефоне. Очевидный и совсем не радующий вывод — без iPhone (или Jailbreak) запустить сторонний софт на Watch нельзя.
Приложения для часов бывают трех типов: Watch App, Glance Interface и Notifications. Наиболее функциональным является первый, его я и рассмотрю в статье. Glance Interface и Notifications предназначены для уведомления пользователей о каких-либо событиях, Glance позволяет создать свой кастомный вид оповещения, а Notifications работает с локальными и push уведомлениями, отображает их пользователю и позволяет добавить несколько кнопок для действий.
Приступим. Запускаем Xcode, выбираем «Create new Xcode project» и создаем новый проект из шаблона iOS — Application — Single View Application.

Название проекта, организация — на свой вкус. Мой пример будет написан на Objective-C, его и выбираем.

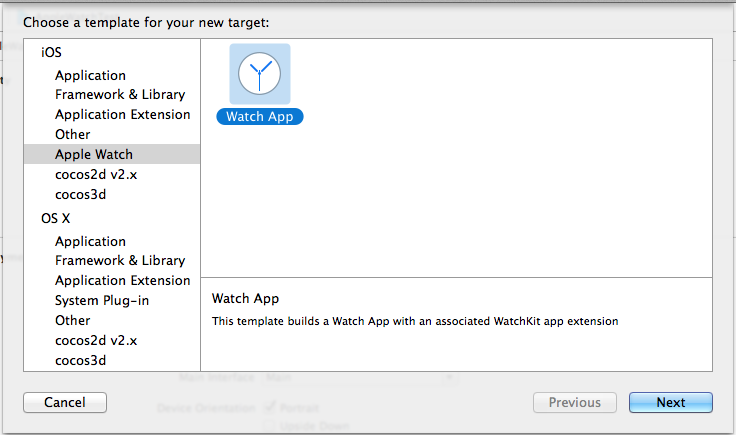
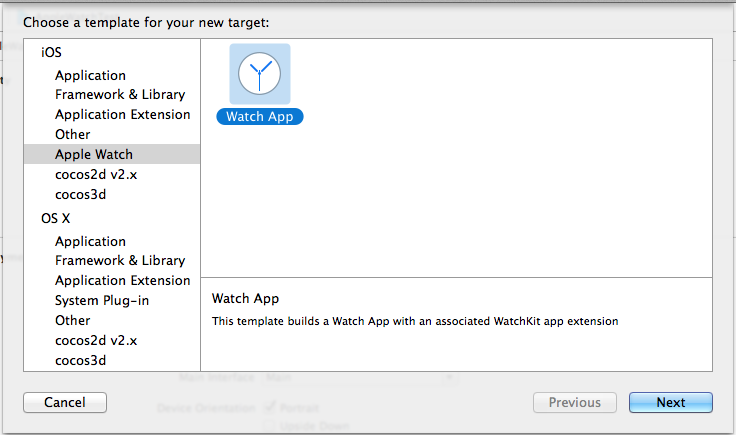
После выбора папки для сохранения проекта Xcode создаст его в ней и откроет. Наше приложение пока умеет только показывать белый экран на айфоне, добавим поддержку Watch: идем в меню File -> New -> Target и в появившемся окне выбираем iOS — Apple Watch — WatchApp:

На следующем окне настраиваются основные параметры приложения для Watch: язык программирования (Objective-C), типы поддерживаемых режимов приложения (у меня убраны Glance Interface и Notifications, будет только Watch App):

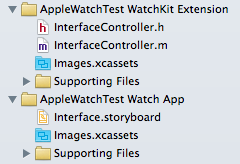
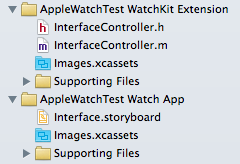
После нажатия «Finish» обращаем внимание на появившиеся файлы в Project Navigator:

InterfaceController.m — контроллер интерфеса нашего приложения. Этот файл будет исполняться на iPhone.
Interface.storyboard — интерфейс приложения на Watch. С его помощью мы сможем изменить интерфейс приложения на Watch.
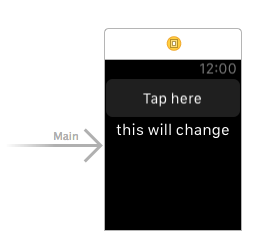
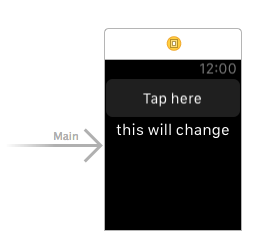
Первым приложением будет традиционный «Helloworld». Нажимаем на Interface.storyboard и видим экран Watch в редакторе:

Компонентов у часов не так уж много: Button, Label, Slider, Image, Separator, Switch, Date, Map, Menu и Table (довольно аскетичный аналог UITableView). В режиме Glance выбор еще меньше — например, кнопки добавлять нельзя.
В Helloworld нам потребуется кнопка и текстовый лейбл. Чтобы добавить компоненты Label и Button — ищем их в Object Library (обычно внизу справа):

Просто перетягиваем нужные нам компоненты на форму Watch. В Attributes Inspector я задал свои Title кнопки и Text для Label:

Интерфейс у нас имеется, но InterfaceController.m о нем не знает. Исправим это — нам нужно добавить обработчик нажатия на кнопку и свойство, отвечающее за Label. Для удобного редактирования переключаем Xcode в Assistent Editor — кнопка со смокингом слева сверху:

В этом режиме Xcode показывает файл интерфейса с одной стороны и редактор кода с другой:

Знакомим код и интерфейс — перетягиваем с зажатой правой кнопкой мыши Label и Button на код контроллера, между
interface InterfaceController() и end. Для Label создаем свойство (firstLabel), а для Button — Action (tapOnButton). Xcode автоматически создаст пустой метод tapOnButton для кнопки в разделе implementation.

Делаем последний штрих — изменим текст firstLabel по нажатию на кнопку. Редактируем метод tapOnButton:
Интересно, что код ниже не сработает:
firstLabel является объектом типа WKInterfaceLabel, у которого есть только метод установки текста, но не свойство для его чтения. Из-за таких ограничений фреймворка Apple рекомендует хранить все значения элементов в коде, а не надеяться на то, что их можно будет прочитать непосредственно из компонента на интерфейсе Watch.
Для запуска приложения на Watch нужно выбрать правильную активную схему проекта. По умолчанию запускается приложение для iPhone, нам нужно выбрать запуск приложения для Watch, в моем примере это вторая строка. Выбираем iPhone 6:

Запускаем приложение. Если окошко с симулятором Watch не появилось — заходим в настройки симулятора и включаем:

В запущенном виде все выглядит так:

Наконец-то нажимаем на кнопку и с заметной задержкой наблюдаем результат:

Вот так в общем виде выглядит создание простейшего приложения для Watch. Так как приложение выполняется на iPhone — программисту доступны все методы и данные с самого iPhone (Apple уже уведомила о возможных ограничениях на энергозатратные операции). WatchKit же является «мостиком» между кодом на iPhone и интерфейсом на Watch.
Готов принять критику по статье, предложен��я для усовершенствования (или написания новой по данной тематике), постараюсь ответить на вопросы.
Спасибо за внимание.
Данный фреймворк предназначен для взаимодействия с Apple Watch и разработки приложений для них.
Впрочем, все не так просто.
Первой и самой главной особенностью приложений для Apple Watch является то, что их код выполняется не на самих Watch, а на iPhone. Как это происходит? Достаточно просто: приложение для часов содержит только файлы пользовательского интерфейса, а вот расширение WatchKit — все контроллеры для обработки событий. Это обязательные компоненты приложения, которому требуется взаимодействовать с Watch. При установке приложения с поддержкой WatchKit на iPhone пользователю будет так же предложено установить приложение и на Watch (конечно, если Watch у пользователя есть, и они спарены с iPhone). При запуске приложения интерфейс отображается на часах, а код исполняется в бекграунде на телефоне. Очевидный и совсем не радующий вывод — без iPhone (или Jailbreak) запустить сторонний софт на Watch нельзя.
Приложения для часов бывают трех типов: Watch App, Glance Interface и Notifications. Наиболее функциональным является первый, его я и рассмотрю в статье. Glance Interface и Notifications предназначены для уведомления пользователей о каких-либо событиях, Glance позволяет создать свой кастомный вид оповещения, а Notifications работает с локальными и push уведомлениями, отображает их пользователю и позволяет добавить несколько кнопок для действий.
Приступим. Запускаем Xcode, выбираем «Create new Xcode project» и создаем новый проект из шаблона iOS — Application — Single View Application.

Название проекта, организация — на свой вкус. Мой пример будет написан на Objective-C, его и выбираем.

После выбора папки для сохранения проекта Xcode создаст его в ней и откроет. Наше приложение пока умеет только показывать белый экран на айфоне, добавим поддержку Watch: идем в меню File -> New -> Target и в появившемся окне выбираем iOS — Apple Watch — WatchApp:

На следующем окне настраиваются основные параметры приложения для Watch: язык программирования (Objective-C), типы поддерживаемых режимов приложения (у меня убраны Glance Interface и Notifications, будет только Watch App):

После нажатия «Finish» обращаем внимание на появившиеся файлы в Project Navigator:

InterfaceController.m — контроллер интерфеса нашего приложения. Этот файл будет исполняться на iPhone.
Interface.storyboard — интерфейс приложения на Watch. С его помощью мы сможем изменить интерфейс приложения на Watch.
Первым приложением будет традиционный «Helloworld». Нажимаем на Interface.storyboard и видим экран Watch в редакторе:

Компонентов у часов не так уж много: Button, Label, Slider, Image, Separator, Switch, Date, Map, Menu и Table (довольно аскетичный аналог UITableView). В режиме Glance выбор еще меньше — например, кнопки добавлять нельзя.
В Helloworld нам потребуется кнопка и текстовый лейбл. Чтобы добавить компоненты Label и Button — ищем их в Object Library (обычно внизу справа):

Просто перетягиваем нужные нам компоненты на форму Watch. В Attributes Inspector я задал свои Title кнопки и Text для Label:

Интерфейс у нас имеется, но InterfaceController.m о нем не знает. Исправим это — нам нужно добавить обработчик нажатия на кнопку и свойство, отвечающее за Label. Для удобного редактирования переключаем Xcode в Assistent Editor — кнопка со смокингом слева сверху:

В этом режиме Xcode показывает файл интерфейса с одной стороны и редактор кода с другой:

Знакомим код и интерфейс — перетягиваем с зажатой правой кнопкой мыши Label и Button на код контроллера, между
interface InterfaceController() и end. Для Label создаем свойство (firstLabel), а для Button — Action (tapOnButton). Xcode автоматически создаст пустой метод tapOnButton для кнопки в разделе implementation.

Делаем последний штрих — изменим текст firstLabel по нажатию на кнопку. Редактируем метод tapOnButton:
- (IBAction)tapOnButton
{
[_firstLabel setText:@"Hello World!"];
}
Интересно, что код ниже не сработает:
firstLabel.text = @"Text";
firstLabel является объектом типа WKInterfaceLabel, у которого есть только метод установки текста, но не свойство для его чтения. Из-за таких ограничений фреймворка Apple рекомендует хранить все значения элементов в коде, а не надеяться на то, что их можно будет прочитать непосредственно из компонента на интерфейсе Watch.
Для запуска приложения на Watch нужно выбрать правильную активную схему проекта. По умолчанию запускается приложение для iPhone, нам нужно выбрать запуск приложения для Watch, в моем примере это вторая строка. Выбираем iPhone 6:

Запускаем приложение. Если окошко с симулятором Watch не появилось — заходим в настройки симулятора и включаем:

В запущенном виде все выглядит так:

Наконец-то нажимаем на кнопку и с заметной задержкой наблюдаем результат:

Вот так в общем виде выглядит создание простейшего приложения для Watch. Так как приложение выполняется на iPhone — программисту доступны все методы и данные с самого iPhone (Apple уже уведомила о возможных ограничениях на энергозатратные операции). WatchKit же является «мостиком» между кодом на iPhone и интерфейсом на Watch.
Готов принять критику по статье, предложен��я для усовершенствования (или написания новой по данной тематике), постараюсь ответить на вопросы.
Спасибо за внимание.
