
The Rolling Scopes — минское сообщество фронтенд/javascript разработчиков. Мы занимаемся проведением митапов, воркшопов и Q&A сессий. А в этом году доросли до уровня, не побоюсь сказать этого слова, международной конференции. Наше 20-е мероприятие получилось помасштабнее остальных. В связи с этим непременно хочется поделиться деталями проведения, атмосферой и, конечно же, материалами.
31-го января: день воркшопов
Накануне события, по наверное уже общепринятой европейской практике проведения подобных мероприятий было решено устроить день практических занятий. Вход был свободный для всех, купивших билет на RSConf.
ReactJS уже давно рулит и бибикает, и мы не могли пройти мимо. Виктор Хомяков вызвался показать, как же управлять этим фреймворком, помог создать первое «реактивное» приложение и ответил на вопросы девелоперов уже поюзавших реакт.

К сожалению, видеозаписи воркшопов не было, поэтому можно выкачать исходники (здесь и здесь) и попытаться разобраться самостоятельно.
Эстафету у Виктора перехватил Мартин Науманн. Поподробнее докладчик будет представлен позднее. Тема воркшопа — 3D, WebGL и библиотека ThreeJS.

В итоге у всех получился примерно вот такой вращающийся освещенный куб с логотипом RS на гранях:

Заготовки для занятия Мартина можно выкачать здесь.
Завершал первый день Андрей Листочкин. Обычно его занятие по NodeJS длится целый день, но в этот раз ему было отведено всего 2.5 часа, которые он провел энергично общаясь с присутствующими, ловко уводя темы беседы в нужное аудитории русло. — Хотите секьюрити? — Пожалуйста. — Пефоманс? — Вообще не вопрос.

Одним словом, было здорово собраться, перезнакомиться со спикерами и участниками уже накануне главного события, и, конечно, узнать полезную информацию, сразу освоив ее на практике.
— Кто завтра идет на RSConf?

1 февраля: основной день RSConf
Конференцию единогласно решили делать в один поток: одной проблемой выбора между двумя пересекающимися секциями интересных докладов стало меньше. Ланьярды участников выделялись национальным стилем и отдавали эдаким беларуским колоритом. На обратной стороне была напечатана программа конференции. Практично, удобно и не надо было каждый раз напоминать, кто у нас выступает следующим. Были еще наклейки четырех цветов, фирменная майка конференции со снежинкой и памятные значки. Вот, собственно, из чего состоял весь комплект участника. Никаких раздаток с буклетами, никакого хайринга и обмена электронных ящиков на конфеты.

Hakon Wium Lie: Why CSS was invented
Открыть конференцию выпала честь норвежцу Хакону Вим Ли. Точнее, это нам выпала честь, что CTO Opera Software решил прилететь в Минск и поучаствовать в местном фронтенд-движении. Правда, очень жаль, что вживую пообщаться с ним так не удалось. Самолет из Осло в Ригу немного задержался, и Хакон не успел на стыковочный рейс до столицы Беларуси. Поэтому программа была немного перетасована и для доклада была организована онлайн-трансляция из латвийской столицы.
Несколько фактов о спикере:
— работал в CERN рука об руку с Тимом Бернерсом Ли;
— создатель CSS;
— активист веб-стандартов W3C в целом (video, web fonts, Acid2, etc);
— член партии пиратов Норвегии;
— запустил рекламную кампанию в Осло против высотных зданий и рекламы на улицах;
— владеет собственной фермой и деревообрабатывающей мастерской;
— его имя довольно сложно произносится, в особенности англоязычной частью населения, поэтому эдаким упрощением стало howcome.
Хакон сам по себе очень позитивный человек. Он очень легко отнесся к негодам судьбы, вынудившим его читать доклад из Риги, и с самого утра начал задавать тон конференции, приветливо улыбаясь на камеру из номера в отеле и умело работая с публикой даже на таком расстоянии. Доклад был смачно пропитан раритетными фоточками из CERN, историей создания www и конкретно CSS.
Видео доклада (до 11-ой минуты будет приветствие от организаторов, затем — выступление Хакона):
Dr. Axel Rauschmayer: Using ECMAScript 6 today
Аксель — программист с 30-летним стажем, в веб-девелопменте с 1995 года, организатор Мюнхенского фронтенд сообщества, спикер на крупнейших конференциях, его блог 2ality.com очень популярен в мире джаваскриптеров. Также он пишет пишет книги и проводит тренинги для девелоперов.
С удивительной легкостью он откликнулся на предложение выступить в Минске и задолго до конференции начал изучать русский язык (по прибытии, конечно же, осилил и фразы па-беларуску).
Видео его полуторачасового слота по аспектам ES6 с минской конференции попало в еженедельную подборку javascriptweekly.com. В итоге на данный момент его посмотрели около 5 тысяч пользователей. Предлагаем и вам детально разобраться в ECMAScript 2015.
Часть I:
Часть II:
Martin Naumann: The visual web of today and tomorrow — WebGL and WebVR
Мартин очень классный и энергичный спикер. Познакомившись в ним на конференции SpainJS два года назад мы просто не могли не пригласить его на RSConf. Он буквально завалил нас идеями докладов и с радостью согласился провести воркшоп накануне конференции. В итоге мы остановили свой выбор на виртуальной реальности — очень интересная штука, которая пока еще не вошла в наш повседневный быт, но в ближайшем и обозримом будущем несомненно станет частью нашей жизни.
Мартин работает на швейцарский стартап, который специализируется на разработке проектов на WebGL. В частности, сейчас он занят проектом виртуальной расстановки мебели по модели вашей квартиры. Очень полезная штука при переезде или заселении в новый дом.
В докладе Мартина — много демок (его проект, Leap Motion, WebGL красивости), немного кодинга на Three.js и конечно перманентная линия вопросов/ответов по Web Virtual Reality:
Тут внезапно случился обеденный перерыв. В этот час фронтендеры не только заправлялись для дальнейшего усвоения материалов конференции. Как сказал Мартин в своем докладе, организаторы каким-то магиче��ким образом намутили Oculus Rift, и, хотя не удалось подключить его проект из-за нестабильной сборки FIREFOX VR, люди смогли попробовать стандартные демки и походить по виртуальной комнате, попробовать сесть на стул, который так реалистично передавал Oculus, что можно было запросто свалиться на вполне реальный пол.

Еще одной развлекухой было собирание по крупицам HTML-тегов. Благо, на каждом ланьярде была своя буква, и приходилось кооперироваться, парсить аудиторию и выискивать нужного человека. Как собрали «blockquote» для нас до сих пор остается загадкой.

Ребята на следующем фото решили скреативить, и если тегами здесь и не пахнет, то фраза просто огонь! Вполне реальные претенденты на победу. Ведь за нее каждому будет бесплатный билет на следующую RSConf. В нашей группе в FB скоро будет голосование за лучшее фото, коих было немало. И все отнюдь не с цензурными словами!

Один час пролетел незаметно, и настала пора снова возвращаться к докладам.
Кирилл Демура: Aperiodic tiling
Кирилл — CSS нерд, который может анимировать все, что движется в браузере. В рамках доклада-молнии на конференции он рассказывал о своем внезапном увлечениии, тезисы которого представлены ниже:
— Как сгенерировать аватарку пользователю по его ID;
— Что такое паркеты (периодические, непериодические и апериодические), для чего они ��ужны, как с этим работать и использовать;
— Какое отношение к паркетам имеет химия?
— Разбор по полочкам игры «Жизнь» на апериодических паркетах.
Презентация очень красочная, подробная и не простая:
Juha Paananen: FRP with Bacon.js
Горячий финский парень Юха — адепт функционального реактивного программирования в javascript-мире, создатель самой популярной FRP-библиотеки BaconJS.
Лайв-кодинг и демки на BaconJS, философия этой библиотеки и подхода в целом из первых рук от Юхи Паанена:
Андрей Листочкин: Ember = Angular = React
Андрей прилетел к нам из Киева. Он активный участник и организатор украинского фронтенд-сообщества, участвует в хакатонах и проводит тренинги. Его доклад был самым веселым, да еще и с холиварным названием, отличной подачей и глубокой сутью. Он разбирает и перемывает косточки архитектурам и разработке на каждом из трех заявленных фреймворков.
Последние 5 минут доклада аппаратура зажевала, но слайды Андрея можно найти здесь.
Дмитрий Ломов: Javascript со скоростью света
Дмитрий Ломов (Google, Мюнхен) программирует уже два десятка лет и успел поработать в JetBrains, Microsoft и Google. Сейчас участвует в разработке V8/Blink, а также является членом комитета по стандартизации JavaScript(Ecmascript) TC39 от команды Google V8.
В докладе Дмитрий рассказывает об интимных подробностях работы V8, а также c какими проблемами сталкивается платформа и как все-таки их можно решить. «use stricter+types» — новый лучший друг js-оптимизатора. В своей презентации Дмитрий дает ответ на такой вопрос: зачем при живых TypeScript, Dart, Flow нужен еще и SoundScript, поддержку которого планирует сделать команда V8. Доктор Аксель Раушмайер прямо в Минске написал статью по мотивам доклада и выложил ее в свой блог. Все-таки очень приятно, что участники RSConf были первой публичной аудиторией (сразу после комитета по джаваскрипту в Mountain View), которая услышала о нововведениях и смогла позадавать свои каверзные вопросы Дмитрию.
Видео доклада:
На конференции был синхронный перевод докладов как с английского на русский, так и vise-versa. Особой популярностью хедсеты не пользовались: только процентов 10 участников отдали свой ID в обмен на перевод уже начавшего разбираться в разработке переводчика (дело в том что он уже переводил две конференции по фронтенду в Минске, и я думаю, что сайт он уже вполне способен себе запилить). Правда, Северин Кистнер из Мюнхена заценил девайсы.
Simultaneous translation at #RSConf works surprisingly well.
— Severin Kistner (@sekistner) 1 февраля 2015Интересный факт: билет на конференцию стоил 30$, а Северин отдал за визу в синеокую 180 €: что только не делает тяга к новым знаниям. В целом, ему очень понравился подбор докладчиков, и он обязательно приедет в Минск снова на мероприятие такого уровня. Это того стоило, Сева!
Gregor Adams: Discovering fractals with CSS
RS Crew были на конференции dotCSS в Париже и там познакомились с творчеством Грегора Адамса. После его тогдашней яркой презентации сразу появились коварные планы пригласить его в Минск. Просто посмотрите работы Адама на CodePen. Невероятные вещи на CSS.
На конференции его доклад здорово разгрузил информационный поток, шедший от предыдущих спикеров, и постепенно засыпающая часть зала взбодрилась ото сна. Благо, фракталы, танцующие под «Sail», того стоили: красиво, ��инамично, вдохновляюще.
CSS Quiz
Конкурс от Саши Герасимова завершал официальную часть конференции.
Его смысл был вот в чем: участники открывают ссылку в браузере. По веб-сокетам клиент коннектится к серверу, и происходит регистрация в системе. После того, как все сделали предыдущий шаг, ведущий
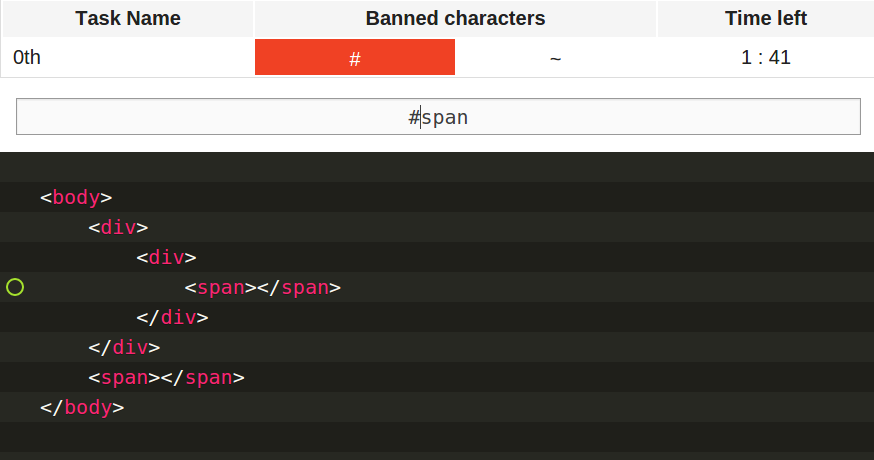
Пример одного из заданий выглядит именно так:

Суть проста: пользователь в присланной верстке должен выбрать подсвеченные html-теги. На прохождение этапа дается 2 минуты, время каждого участника фиксируется, и первому дается балл, второму — два, и тд. После 10 этапов вся сумма подбивается, и по наименьшей участники ранжируются в итоговом протоколе.
Конечно, без магии и проблем совсем не обошлось — находились такие селекторы, которые обваливали бекенд, и если после одного восстановления системы игра продолжилась дальше, то впоследствии кто-то все время отправлял злосчастный селектор, и итог решили подбить по текущим результатам.
К слову, фронтендеры руки-ножницы сражались не просто за уважение или виртуальный почет, но был и вполне материальный приз — Google ChromeBook Pixel, врученный победителю компанией PandaDoc (нашими давними знакомыми и партнерами).

Исходники квиза будут выложены на наш гитхаб, но только после того, как будет проведен еще и JS Quickdraw.
Афтепати
Мы, как организаторы, не стали сильно заморачиваться, а в особенности в разгар кризиса бюджета на масштабное проведение на Минск-Арена не было, поэтому еще во время проведения квиза в IBB-центре стартовал BeerJS со вкуснейшим разливным, подогревавшим градус дискуссии и способность общения. Благодаря фотобоксу участники могли сразу унести домой свидетельство, где они были все воскресенье 1 февраля. Можно было сделать вот такую фотку со спикерами:

Аксель так и говорит: а ты юзаешь ES6 #прямосейчас?
5 февраля, воркшоп «Improving Smashing Magazine’s Performance: A Case Study»
Конференция была настолько насыщенной, что воркшоп редактора Smashing Magazine Виталия Фридмана не помещался в основной день конференции. Но, как говорится, что ни делается, все к лучшему: одного часа воркшопа участникам было бы мало. Поэтому 5 февраля, в четверг (традиционный день для наших митапов) он за два с половиной часа рассказал, как же все-таки SmashingMagazine удалось достичь 100 балов в PageSpeed для мобильных устройств.

Слайды и фотографии
Все презентации, фото и видео отчеты бережно складываются на страницу обзора конференции.
То, что придает нам сил идти дальше
Thanks @rollingscopes conference! I met many interesting people and learned a lot from various discussions. #ar_trav
— Axel Rauschmayer (@rauschma) 2 февраля 2015Many thanks to #rsconf in Minsk for having me! Excellent audience and a great chance to discuss some of our ideas.
— Dmitry Lomov (@mulambda) 1 февраля 2015Был долгий и насыщенный день на #rsconf Восторг, радость, любимые котики рядрм
— Ginger Witch (@imp313) 1 февраля 2015Вот и закончилась #RSConf Спасибо организаторам и докладчикам. Была рада увидеть знакомых и развиртуализироваться ;) До новых встреч!
— Anna (@asktwi) 1 февраля 2015Плюс небольшой обзор от участника RSConf Павла Дробушевича можно найти здесь.
Собранные через форму фидбеки и оставленные во время конференции отзывы дали нам знать, что мы идем в правильном направлении и двигаем всем сообществом js-разработку вперед. Спасибо за участие и теплые слова, без вас бы ничего не вышло!
В заключение
Как вы поняли, у нас это был не последний ивент. В феврале уже прошел 15-й митап, в ближайшем будущем будут воркшопы по Polymer и ES6.
Спасибо, что дочитали заметку до конца.

Это было круто. До скорой встречи, друзья! Let's Roll!
