Как определить, что сайт сверстан качественно?
Есть много статей о том, как делать хорошо, но совсем нет – о том, как делать не надо, ведь даже валидный и кроссбраузерный сайт может быть сверстан отвратительно.
В первую очередь это доступность сайта. Доступность не только для здоровых людей, пользующихся современными браузерами на десктопах/ноутбуках с хорошей скоростью соединения и неограниченных какими-либо политиками безопасности, а доступность для клиентов:
причём часто именно в таком убогом виде, а не в сокращённом
Потому что всё не уберёте, все стили не обнулите, потому что это мартышкин труд, потому что после вас main.css допишут, а про print.css никто и не вспомнит.
Сюда же относится глупости типа (div не может иметь фокус ввода и к нему нельзя перейти с клавиатуры)
А если у человека отключен Javascript?
или даже так:
У меня сели батарейки в мыше, как я пойму на какой ссылке я сейчас нахожусь?
Не отбирайте у пользователя то, к чему он привык!
Также это относится к ссылкам:
Стили (background-image и отступ под неё – в css)
Это касается вообще всех изображений на сайте — в тегах img должны быть только иллюстрации! но не презентационная графика.

Сюда же входит непродуманность структуры заголовков, из-за которой потом программер, которому срочно понадобилось добавить новый блок с текстом на сайт копирует блок в котором уже есть h1, потому что «он выглядит так как нужно»

Выше я описывал img vs background-image – это относится сюда самым непосредственным образом.
Это классический пример, но он досих пор встречается повсюду — большинство примеров этой статьи я взял с портфолио топовых по сумме за проект фрилансеров. После просмотра портфолио топовых страшно думать что у нетоповых :)
и т.п. — используйте существующие html-тэги, старый добрый html (POSH).
Но про упор��доченные списки, это уже боян, скажем пару слов о неупорядоченных списках, о неиспользовании полезных html-тэгов и микроформатах. Их глубокое рассмотрение выходит за рамки этой статьи, я лишь приведу примеры «хорошо» и «плохо».
Это ппц. По другому не могу сказать.
Тут маленькое техническое отступление, без которого невозможно понять суть. Если вы не верстальщик, а менеджер или руководитель – смело пропускайте этот абзац – чуть-чуть ниже написаны простые способы отличить плохую верстку от хорошей.
Тут нельзя написать волшебный код который всё исправит. Для каждого макета — своя вёрстка, это только при презентационном подходе всё одинаково, тут я аппелирую к здравому смыслу — надо учится верстать. Читать спецификации. Читать блоги отцов. Учится. Думать головой.
Если вы увидели такое в стилях вашего верстальщика – остановите его!

Для этого вам понадобится Firefox и несколько плагинов к нему:
Устанавливаем их и открываем сайт в Firefox.
Все заголовки должны быть видны. Графические ссылки должны быть заменены текстом или выделены фоновым цветом, с титлами при наведении мыши.
Должна быть аккуратная лесенка из ключевых заголовков и слов без красных строк.
Сайт должен стать похож на word'овский документ. Без оформительских картинок, с выделенными меню, списками, заголовками и т.п.
В правом нижнем углу браузера должна загореться иконка:
Есть много статей о том, как делать хорошо, но совсем нет – о том, как делать не надо, ведь даже валидный и кроссбраузерный сайт может быть сверстан отвратительно.
Из этой статьи вы узнаете:
- О плохих приемах современной верстки;
- О том, как даже не будучи профессионалом, за 5 минут определить плохо ли сверстан сайт или нет.
Какие ошибки бывают в верстке?
- Вызывающие проблемы у пользователей;
- Влияющие на SEO;
- Затрудняющие дальнейшую поддержку и масштабирование сайта и говорящие о низкой квалификации верстальщика.
Проблемы у пользователей
В первую очередь это доступность сайта. Доступность не только для здоровых людей, пользующихся современными браузерами на десктопах/ноутбуках с хорошей скоростью соединения и неограниченных какими-либо политиками безопасности, а доступность для клиентов:
- с мобильных устройств;
- с отключенным javascript’ом;
- с устаревшими браузерами (IE5.x);
- с низкой скоростью соединения;
- с отключенной графикой;
- с физическими ограничениями (в первую очередь это слепые пользователи).
Шрифты в px
body {font-family:Arial, Tahoma, Verdana, sans-serif; font-size:12px}причём часто именно в таком убогом виде, а не в сокращённом
Чем плохо:
- пользователи IE не смогут увеличить размер шрифта.
Как надо:
html {font-size: 75%}
body {font: normal 1em/1.3 Arial, sans-serif}Общий CSS для всех media
<link href="main.css" rel="stylesheet" type="text/css" />
Почему плохо:
- при печати страницы на принтере получаем не документ, а исковерканный скриншот сайта 1;
- мобильные устройства не в состоянии отобразить большинство этих стилей и как следствие встроенные в них браузеры вообще не отобразят этот сайт 2;
- OperaMini попытается конвертировать его в доступный вид, но результат будет весьма далёк от идеала: внешний вид не ахти, много бесполезных на мобильном устройстве элементов и больший чем должен был бы быть трафик у пользователя.
1 – сайт это в первую очередь документ. Это информация, которая может и должна быть представлена в виде: заголовок, текст, иллюстрация.
2 – встроенный браузеры мобильных телефонов (даже старых) вполне могут открывать не только WAP, но и обычные сайты, если они валидны, мало весят и сверстаны семантически, а не презентационно.
Как надо:
<link rel="stylesheet" href="css/main.css" type="text/css" media="screen,projection" /> <link rel="stylesheet" href="css/print.css" type="text/css" media="print" /> <link rel="stylesheet" href="css/handheld.css" type="text/css" media="handheld" />
Почему не подключать общий стиль для всех, а в print.css и handheld.css лишь убирать ненужное?
Потому что всё не уберёте, все стили не обнулите, потому что это мартышкин труд, потому что после вас main.css допишут, а про print.css никто и не вспомнит.
Недоступный javascript
<a href="javascript:DoWin(this.href)">Refund Policy and Contact Information</a>
Сюда же относится глупости типа (div не может иметь фокус ввода и к нему нельзя перейти с клавиатуры)
А если у человека отключен Javascript?
Как надо:
<a href="policy_contact.html" target="_blank" onclick="DoWin(this.href); return false">Refund Policy and Contact Information</a>
или даже так:
<a href="policy_contact.html" target="_blank" id="policy_contact">Refund Policy and Contact Information</a>
в js на onload:
document.getElementById('policy_contact').href = '#';
document.getElementById('policy_contact').target = '_self';
document.getElementById('policy_contact').onclick = DoWin;Продолжая тему доступности:
*:focus {outline: none}У меня сели батарейки в мыше, как я пойму на какой ссылке я сейчас нахожусь?
Не отбирайте у пользователя то, к чему он привык!
Также это относится к ссылкам:
- всё-таки лучше когда они подчеркнуты;
- незабывайте про стили для посещённых ссылок!
img вместо background
<a href="#"><img alt="Переплет на любой вкус" src="images/offer1.jpg"/></a>
Почему плохо:
- Я мабилко и гружу непонятную картинку ужатую до нечитаемого размера;
- Я принтер и зря засоряю лист бумаги картинками;
- Это лишний презентационный мусор в коде для поисковиков, для тех кто будет поддерживать ваш код (вы не поменяете картинку только из css, придется лезть в шаблоны, доступ к которым может быть например только у программеров)
Как надо:
<a href="#">Переплет на любой вкус</a>
Стили (background-image и отступ под неё – в css)
Это касается вообще всех изображений на сайте — в тегах img должны быть только иллюстрации! но не презентационная графика.
Ошибки влияющие на SEO
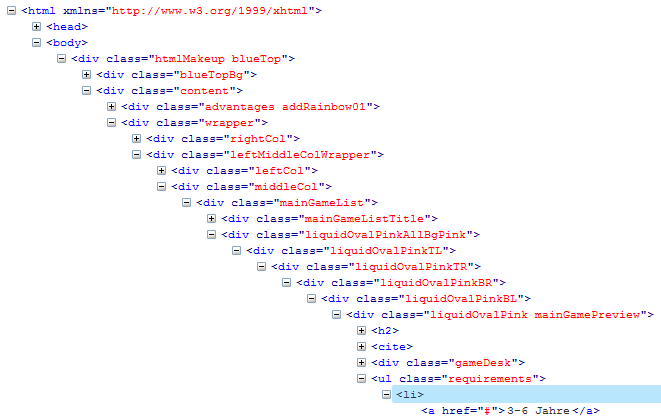
Отсутствие структуры или вообще отсутствие как таковых h1,h2,h3…

Сюда же входит непродуманность структуры заголовков, из-за которой потом программер, которому срочно понадобилось добавить новый блок с текстом на сайт копирует блок в котором уже есть h1, потому что «он выглядит так как нужно»
Верстальщик должен думать наперёд, он архитектор сайта, он должен предусмотреть стили даже для неиспользуемых элементов, он должен думать над структурой заголовков, и смотреть на их смысл, а не на внешний вид – разные по внешнему виду заголовки, могут быть отмечены тегами одного уровня, если такова логика документа.
Как надо:

Выше я описывал img vs background-image – это относится сюда самым непосредственным образом.
Вместо:
<div id="logo"><img alt="Trinity group" src="img/splash/trinity-group.jpg"/></div>
Надо:
<h1>Trinity group</h1>
Вместо:
<li><a href="expert_inner.html"><img alt="" src="img/splash/expert-menu-01.gif"/></a></li>
Надо:
<li><a href="expert_inner.html">Спроси сомелье</a></li>
Но как?!
Читаем про LIR и Pixy.
Антисемантика
<div class="menu"> <a title="Kinderspiele" class="kinderspiele" href="#"></a> <a title="Artikel" class="artikel" href="#"></a> </div>
Это классический пример, но он досих пор встречается повсюду — большинство примеров этой статьи я взял с портфолио топовых по сумме за проект фрилансеров. После просмотра портфолио топовых страшно думать что у нетоповых :)
Почему плохо:
- У ссылок отсутствует текст.
- Отсутствует логика в документе. Это тоже влияет на ранжирование.
- На мобилке и в печатном варианте, этот код будет выглядеть убого даже если бы там был текст внутри ссылок.
Как надо?
<ul class="menu"> <li><a title="Kinderspiele" id="kinderspiele" href="#">Kinderspiele</a></li> <li><a title="Artikel" id="artikel" href="#"> Artikel</a></li> </ul>
Сюда же относятся перлы вида:
<div class="hr"></div> <div class="header"></div>
и т.п. — используйте существующие html-тэги, старый добрый html (POSH).
Но про упор��доченные списки, это уже боян, скажем пару слов о неупорядоченных списках, о неиспользовании полезных html-тэгов и микроформатах. Их глубокое рассмотрение выходит за рамки этой статьи, я лишь приведу примеры «хорошо» и «плохо».
Плохо:
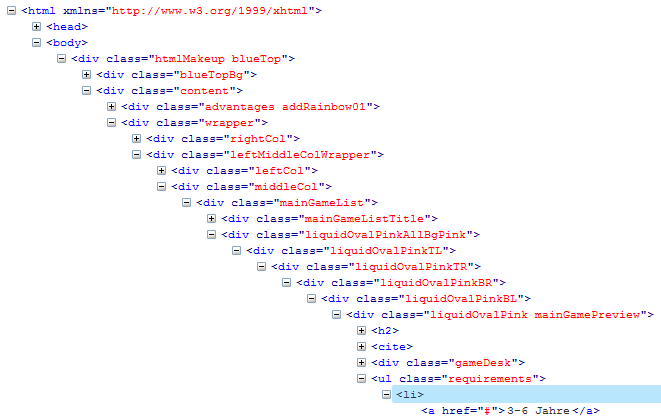
<table id="t-personal" class="t-text">
<tbody>
<tr>
<th>Настоящее Имя:</th>
<td>Иван Копейкин</td>
</tr>
<tr>
<th>Дата рождения:</th>
<td>16 сентября 1977г.</td>
</tr>
</tbody>
</table>Хорошо:
<dl id="t-personal">
<dt>Настоящее Имя:</dt>
<dd>Иван Копейкин</dd>
<dt>Дата рождения:</dt>
<dd>16 сентября 1977г.</dd>
</dl>Плохо:
<p><strong class="black">Предметом бухгалтерского учета</strong> в обобщенном виде выступает хозяйственная деятельность предприятия с точки зрения системы учета ресурсов и результатов финансовой и хозяйственной деятельности предприятия…</p>
Хорошо:
<p><dfn>Предметом бухгалтерского учета</dfn> в обобщенном виде выступает хозяйственная деятельность предприятия с точки зрения системы учета ресурсов и результатов финансовой и хозяйственной деятельности предприятия…</p>
Плохо:
<div class="info"> <p class="data">January 5, 2006</p> <p>Finally! We're officially launched! </p> <p>Quality product for SEO webmasters. </p> <a title="" href="#">Try it and you'll see</a> </div>
Хорошо:
<div class="hentry">
<var class="published" title="2006-01-05">January 5, 2006</var>
<h4 class="entry-title">Finally! We're officially launched!</h4>
<div class="entry-content">
<p>Quality product for SEO webmasters.</p>
<a href="#" rel="bookmark">Try it and you'll see</a>
</div>
</div>Плохо:
<div class="copy">2007 — 2008 © Строительная компания «Меридиан»</div>
Хорошо:
<address class="vcard">
© <a class="fn n org url work" href="http://www.meridy.ru/">Строительная компания «Меридиан»</a>, 2007—2008
<span class="adr work">
<span class="street-address">ул. Ленина 247</span> ·
<span class="locality">Москва</span>,
<span class="postal-code">109012</span>
<span class="country-name">Россия</span>
</span>
<span class="tel">
<span class="type">Work</span> <span title="+74957889775" class="value"> +7 (495) 788-97-75</span>
</span> ·
<a class="email" href="mailto:info@meridy.ru">info@meridy.ru</a>
</address>Почему?!
Потому что это:
- Помогает семантическим роботам;
- Позволит будущим браузерам отдавать юзеру всю необходимую ему информацию быстро и легко (контакты, новости и пр.)
Стили затрудняющие дальнейшую поддержку и масштабирование сайта и говорящие о низкой квалификации верстальщика
float: left для всего
Это ппц. По другому не могу сказать.
Что это означает:
- либо что верстальщик не знает для чего нужно и что именно делает свойство float;
- либо что он вообще верстать не умеет.
Тут маленькое техническое отступление, без которого невозможно понять суть. Если вы не верстальщик, а менеджер или руководитель – смело пропускайте этот абзац – чуть-чуть ниже написаны простые способы отличить плохую верстку от хорошей.
Упрощённо говоря свойство float было придумано для того чтобы текст мог обтекать картинки. Да, его можно и нужно использовать для позиционирования элементов, но не для всех элементов на странице!
Свойство float оно НЕ для того чтобы:
- поставить элемент слева или справа, не бывает float: center;
- ширина блока стала равна его содержимому;
- блоки шли один за одним, как кирпичики;
- и совсем не для того чтобы «неглючило в IE».
Что происходит реально:
- элемент выпадает из потока документа, его высота не учитывается, а ширина ужимается до контента;
- другие элементы поднимаются вверх, подлезают под него, выглядывают сбоку и начинают обтекать э��от блок.
Интересующимся техническими подробностями, рекомендую замечательную статью Ивана Сагалаева.
Почему плохо когда ВСЕ элементы плавающие:
- потому нарушена логика документа, веб-страница представляет собой не документ, а нагромождение блоков, которые держатся на честном слове. это презентационный подход: раньше было , теперь —
- масштабировать такой сайт очень тяжело. Особенно программерам.
- Глюков там немерянно (особенно в IE которому тяжело расчитывать такое кол-во плавающих элементов… которые кстати ещё и с Layout) И чем больше разрастается сайт, тем хуже становится. Мне приходилось поддерживать чужие сайты, где добавляемые ссылки типа «назад-вперёд», выпрыгивали даже из ячеек таблиц (!) на 200-300 пикселей(!!).
Сайт становится подобен карточному домику, который может упасть от малейшего дуновения ветра.
Как надо:
Тут нельзя написать волшебный код который всё исправит. Для каждого макета — своя вёрстка, это только при презентационном подходе всё одинаково, тут я аппелирую к здравому смыслу — надо учится верстать. Читать спецификации. Читать блоги отцов. Учится. Думать головой.
Сюда же относятся перлы типа:
<br style="clear: both" />
Как надо:
- overflow: hidden для нормальных браузеров (в особых случаях — :after с clear:both);
- hasLayout для IE.
Неуниверсальные глобальные стили базовых элементов
a,body,p,span,td {font-family: Tahoma,Verdana,Sans-serif; color: #3C5C92; font-size: 10px;}
ul li {margin: 0; padding: 0; list-style-type: none}Если вы увидели такое в стилях вашего верстальщика – остановите его!
Почему это плохо:
- это грубое нарушение логики документа: например вы зададите стиль для блока – размер шрифта 12px, а текст в параграфах этого блока всё равно будет 10px. Вы зададите дополнительный стиль для параграфов, а ссылки всё равно будут 10px…
- где-то на новой странице контент-менеджер вставит текст со списками… он не увидит списков. Потому что верстальщик обнулил базовый стиль, и создал специальный класс для списков! Контент менеджеру теперь html учить и в код лезть чтобы список добавить?
- Самое главное – верстальщик не думает головой. Он просто хуячит как Рамшат и Джумшут.
Многократно вложенные div

Что это означает:
- Что верстальщик привык к , и теперь многократно вложенными div (как правило с float: left) он имитирует ячейки таблицы.
Почему это плохо:
- Такой код ничем не лучше чем табличный.
- Такой проект невозможно масштабировать – только выбросить и сделать заново, по нормальному.
Как же определить плохо ли сверстан сайт или нет?
Для этого вам понадобится Firefox и несколько плагинов к нему:
Устанавливаем их и открываем сайт в Firefox.
Проверяем доступность сайта без картинок:
Images → Replace Images with alt attributes
Все заголовки должны быть видны. Графические ссылки должны быть заменены текстом или выделены фоновым цветом, с титлами при наведении мыши.
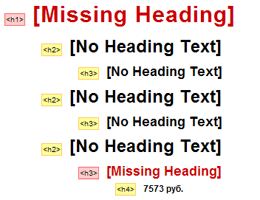
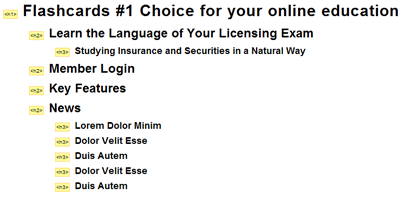
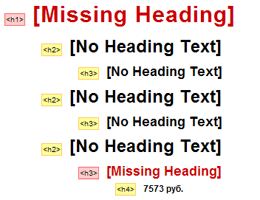
Проверяем структуру заголовков:
Information → View Document Outline
Должна быть аккуратная лесенка из ключевых заголовков и слов без красных строк.
Проверяем семантику:
CSS → Disable Styles → All Styles
Сайт должен стать похож на word'овский документ. Без оформительских картинок, с выделенными меню, списками, заголовками и т.п.
