Хабр Курсы для всех
РЕКЛАМА
Практикум, Хекслет, SkyPro, авторские курсы — собрали всех и попросили скидки. Осталось выбрать!
for (var [key, value] of phoneBookMap)
Object.keys(obj).sort().forEach // ну или .map, смотря что нужно сделать
{
'foo': {
value: 3,
name: 'Vasya'
},
'bar': {
value: 2,
name: 'Petya'
}
}
Object.keys(obj).sort(function (key1, key2) { return obj[key1].value - obj[key2].value })
Для более функциональных структур данных придется подождать ES6 (ES2015), который предоставит нам нативные ассоциативные массивы в виде объектов Map, Set и других. А пока этот радужный момент не настал

var normal = Object.create(Object.prototype);
var naked = Object.create(null);
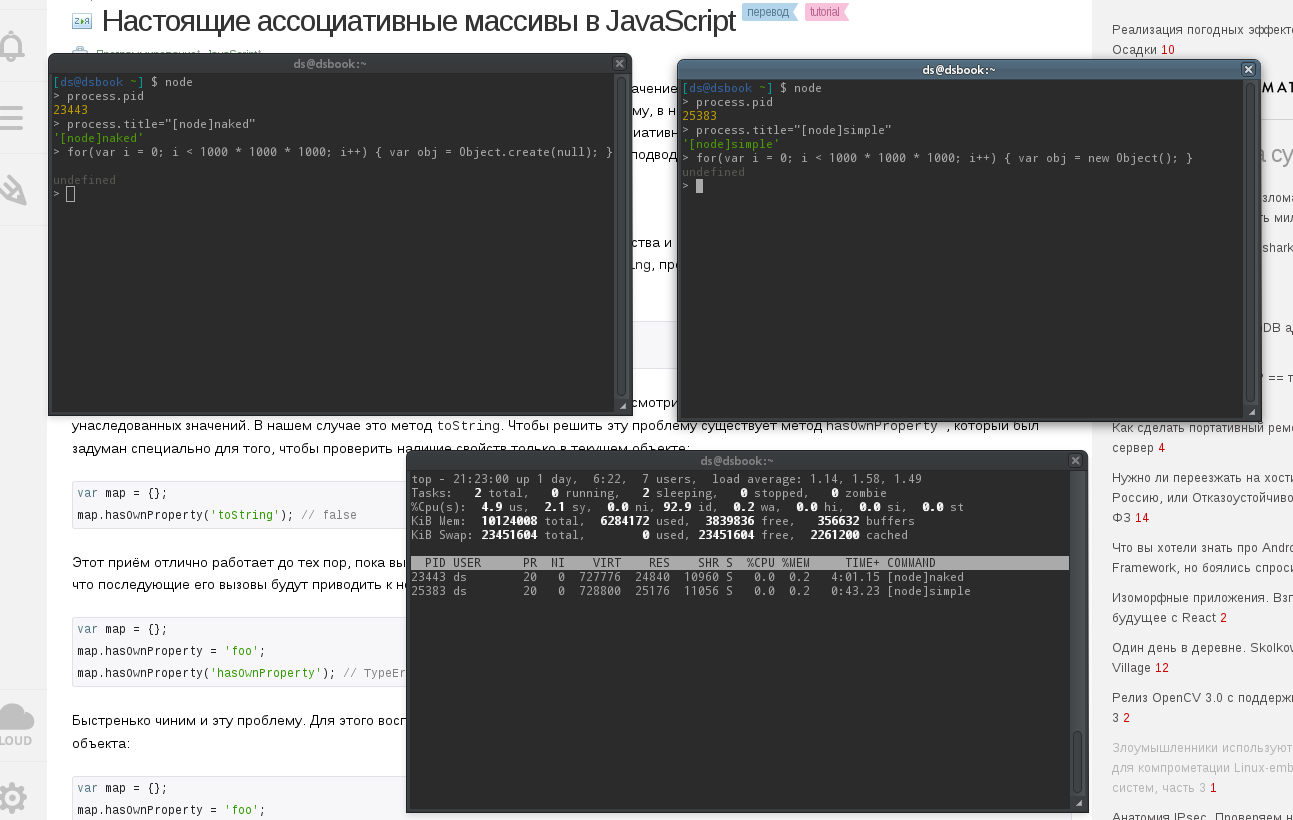
Object.create().Object.create().for(var i = 0, l = 1000 * 1000 * 1000; i < l; i++) { var obj = {} } // => 0:07.29
for(var i = 0, l = 1000 * 1000 * 1000; i < l; i++) { var obj = new Object() } // => 0:34.58
for(var i = 0, l = 1000 * 1000 * 1000; i < l; i++) { var obj = Object.create(Object.prototype); } // => 1:11.67
for(var i = 0, l = 1000 * 1000 * 1000; i < l; i++) { var obj = Object.create(null) } // => 1:50.54
function AssocArray() {}
AssocArray.prototype = null;
Настоящие ассоциативные массивы в JavaScript