Долгое время в отделе компании, где я работаю, различные проекты вели и разрабатывали разные люди. Но время шло, проекты росли, и многие проекты начали требовать участия в разработке команды. Как у нас это происходило — был тестовый сервер и локальная версия проекта у каждого разработчика. Когда кто либо вносил изменения он выкатывал их на тестовый сервер, но, регулярно происходила ситуация, когда один разработчик, затирал изменения другого. Так мы сделали свой первый шаг к «цивилизации» — развернули свой git сервер. Ситуация значительно улучшилась, но осталась большая проблема — конфиги. Сначала решали ее добавлением оных в .gitignor, но удобства это не добавляло. Плюс, когда новый человек подключался к проекту, ему приходилось брать дефолтные конфиги и настраивать их под свою среду (при этом не каждый тестер или тот же верстальщик может это адекватно сделать). Опять таки — вопросы с установленными модулями у каждого участника команды.
И вот тут пришло понимание — среда должна быть максимально одинаковая у всех, при этом она должна быть и максимально приближенной к реальным условиям эксплуатации конечных продуктов. При этом нельзя лишать разработчиков их любимых IDE. Что бы там не говорили, но большинство разработчиков используют Windows, а конечные web хостинги с PHP — unix. Я в своей практике не раз натыкался на «грабли» — локально под Windows все работает — выкладываем на хостинг и все плохо.
Так я пришел к выводу — нужно организовать симбиоз Windows и Unix. Решение, в общем то, лежит на поверхности — виртуальная машина под windows, с любой unix-like системой внутри.
В качестве системы виртуализации был выбран VMware Workstation.
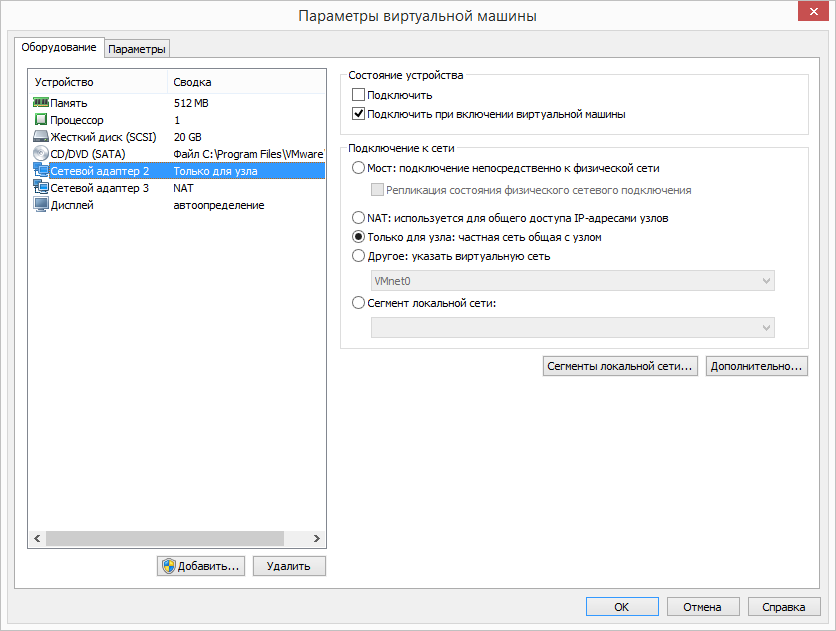
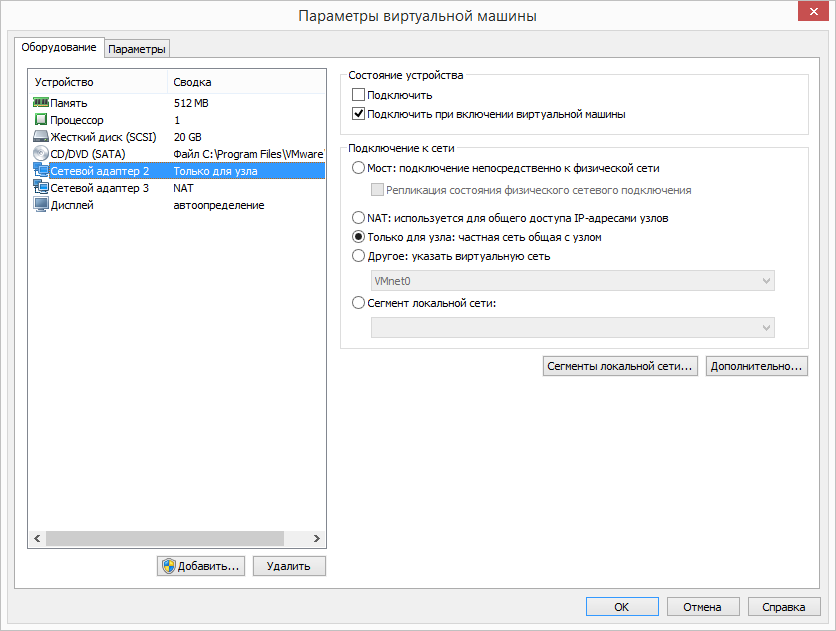
Добавляем к виртуальной машине две сетевых платы. Одна тип «NAT» (нужно же нашей виртуалке в инет ходить), другая тип «Только для узла». Через нее мы будем ходить с родительской машины.

В виртуалку был установлен Ubuntu Server (выбор исключительно основан на моих предпочтениях, плюс подкупает наличием, и своевременным обновлением, всех необходимых пакетов), плюс стандартный LAMP (инструкций по установке в интернете хватает). Пока ничего необычного.
А вот дальше немного «магии» по настройке этого хозяйства, так чтобы было всем удобно.
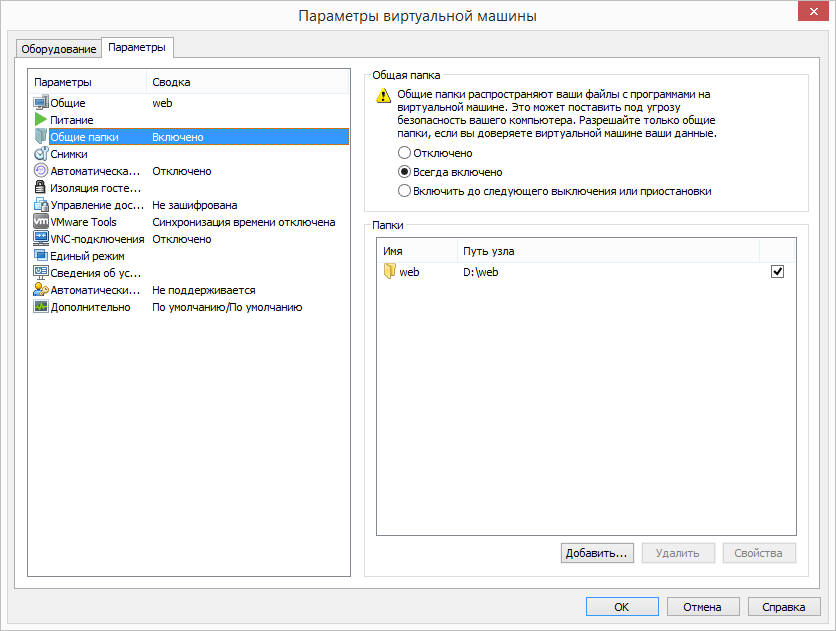
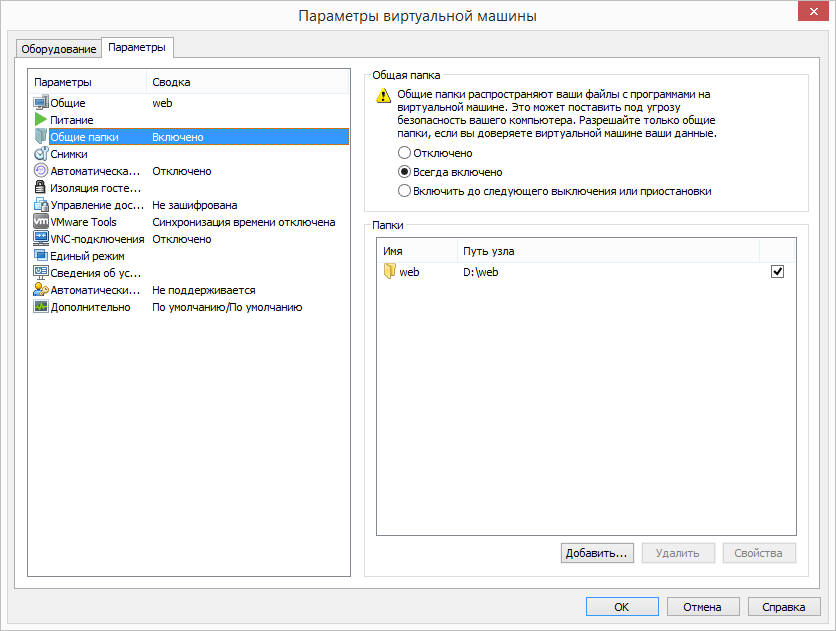
Обязательно устанавливаем VMware Tools в виртуалке. Создаем на любом локальном диске под Windows папку «web» (название может быть любым, но оно потом должно быть таковым у всех участников команды). Подключаем эту папку к виртуалке, как общую папку

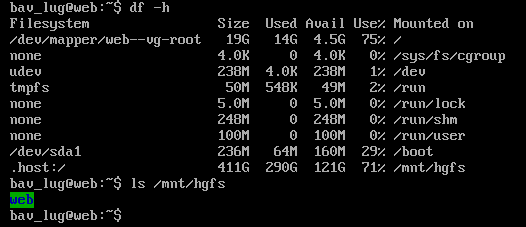
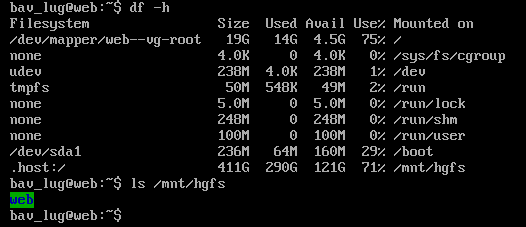
Смотрим куда у нас она подключилась в системе

Видим, что точка монтирования "/mnt/hgfs".
Теперь нам нужно, чтобы папки из "/mnt/hgfs/web" автоматически подключались к apache.
В первую очередь добавляем в "/etc/apache2/sites-enabled" конфиг:
Таким образом у нас получается, что любой из проект мы сможем открыть по адресу «httр://имя_сервера/имя_папки/». Но не всегда это удобно. А потому добавляем создание еще и локальных доменов.
Создаем файл "/root/web/elap.conf" следующего содержания:
Затем пишем скрипт следующего содержания:
И добавляем его в крон (я поставил на раз в минуту) — только вы создали новую папку в папке «web», пока из гита тянете в нее данные — домен в виртуалке вида «httр://имя_папки.local» уже подключен.
Теперь нам нужно, чтобы и Windows узнала об этих локальных доменах. Можно было пойти двумя путями — поднять в виртуалке днс сервер или воспользоваться файлом «hosts» в windows. Я решил пойти вторым путем.
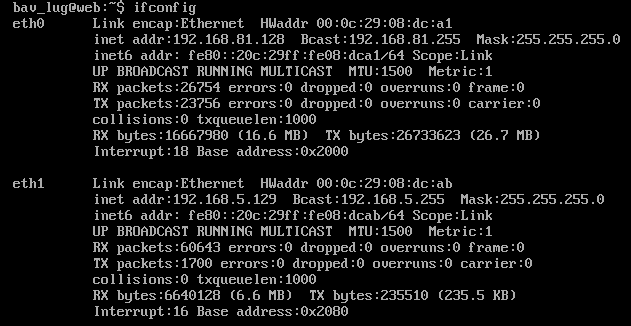
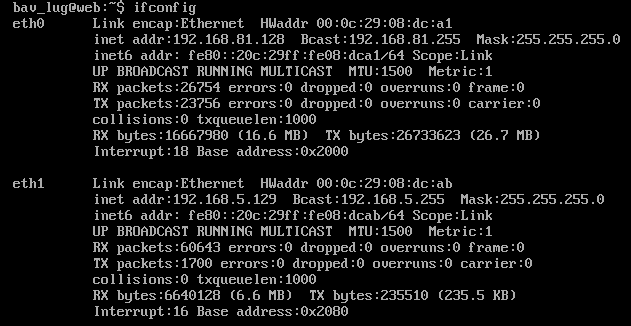
Смотрим адрес который выдан на сетевую карту тип «Только для узла». К сожалению, для каждой инсталяции VMware он индивидуален (либо я не нашел как его зафиксировать), а потому, в последующем, при настройке этой связки на компьютерах членов команды, нужно его изменять. Одно радует — в последующем он не меняется уже локально.

Видим, что нужная нам сетевая карта «eth0» с адресом «192.168.81.128». Добавляем в «C:\Windows\System32\drivers\etc\hosts» следующую строку:
И пишем скрипт следующего содержания:
Теперь после добавления нового проекта в папку «web» нам необходимо один раз запустить этот скрипт от имени администратора (!!!) и локальный домен станет вам доступен.
Затем просто клонируем виртуалку всем сотрудникам.
Собственно такая система обкатана, и плодотворно работает. Осталась не решенной пока одна проблема — БД. Сейчас мы во всех проектах сохраняем БД в папке «sql» и при установке локальной копии проекта приходится вручную заливать базу. Возникают вопросы как отслеживать изменения в базе. Как оповещать о них. Если у вас есть решение — прошу в комментарии.
И вот тут пришло понимание — среда должна быть максимально одинаковая у всех, при этом она должна быть и максимально приближенной к реальным условиям эксплуатации конечных продуктов. При этом нельзя лишать разработчиков их любимых IDE. Что бы там не говорили, но большинство разработчиков используют Windows, а конечные web хостинги с PHP — unix. Я в своей практике не раз натыкался на «грабли» — локально под Windows все работает — выкладываем на хостинг и все плохо.
Так я пришел к выводу — нужно организовать симбиоз Windows и Unix. Решение, в общем то, лежит на поверхности — виртуальная машина под windows, с любой unix-like системой внутри.
В качестве системы виртуализации был выбран VMware Workstation.
Добавляем к виртуальной машине две сетевых платы. Одна тип «NAT» (нужно же нашей виртуалке в инет ходить), другая тип «Только для узла». Через нее мы будем ходить с родительской машины.

В виртуалку был установлен Ubuntu Server (выбор исключительно основан на моих предпочтениях, плюс подкупает наличием, и своевременным обновлением, всех необходимых пакетов), плюс стандартный LAMP (инструкций по установке в интернете хватает). Пока ничего необычного.
А вот дальше немного «магии» по настройке этого хозяйства, так чтобы было всем удобно.
Обязательно устанавливаем VMware Tools в виртуалке. Создаем на любом локальном диске под Windows папку «web» (название может быть любым, но оно потом должно быть таковым у всех участников команды). Подключаем эту папку к виртуалке, как общую папку

Смотрим куда у нас она подключилась в системе

Видим, что точка монтирования "/mnt/hgfs".
Теперь нам нужно, чтобы папки из "/mnt/hgfs/web" автоматически подключались к apache.
В первую очередь добавляем в "/etc/apache2/sites-enabled" конфиг:
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /mnt/hgfs/web
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Таким образом у нас получается, что любой из проект мы сможем открыть по адресу «httр://имя_сервера/имя_папки/». Но не всегда это удобно. А потому добавляем создание еще и локальных доменов.
Создаем файл "/root/web/elap.conf" следующего содержания:
<VirtualHost *:80>
ServerName domen
ServerAdmin webmaster@localhost
DocumentRoot path
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
<Directory "path">
Options Indexes FollowSymLinks MultiViews
AllowOverride all
Require all granted
</Directory>
</VirtualHost>
Затем пишем скрипт следующего содержания:
#!/bin/sh
workdir="/mnt/hgfs/web/"
apconf="/etc/apache2/sites-enabled/local.conf"
apelconf="/root/web/elap.conf"
echo > ${workdir}/local.conf
LIST=`find $workdir -maxdepth 1 -type d`
for PATH_DOMEN in $LIST
do
domen=`echo $PATH_DOMEN | sed s~${workdir}~~`
if !( test -z ${domen} ) then
cat ${apelconf} | sed s~domen~${domen}.local~ | sed s~path~${PATH_DOMEN}~ >> ${workdir}/local.conf
fi
done
dc=`diff $apconf ${workdir}/local.conf`
if !( test -z "${dc}" ) then
cat ${workdir}/local.conf > $apconf
/etc/init.d/apache2 restart
fi
И добавляем его в крон (я поставил на раз в минуту) — только вы создали новую папку в папке «web», пока из гита тянете в нее данные — домен в виртуалке вида «httр://имя_папки.local» уже подключен.
Теперь нам нужно, чтобы и Windows узнала об этих локальных доменах. Можно было пойти двумя путями — поднять в виртуалке днс сервер или воспользоваться файлом «hosts» в windows. Я решил пойти вторым путем.
Смотрим адрес который выдан на сетевую карту тип «Только для узла». К сожалению, для каждой инсталяции VMware он индивидуален (либо я не нашел как его зафиксировать), а потому, в последующем, при настройке этой связки на компьютерах членов команды, нужно его изменять. Одно радует — в последующем он не меняется уже локально.

Видим, что нужная нам сетевая карта «eth0» с адресом «192.168.81.128». Добавляем в «C:\Windows\System32\drivers\etc\hosts» следующую строку:
192.168.81.128 web
И пишем скрипт следующего содержания:
@echo off
set workdir=d:\web\
dir %workdir% /A:D /B > %workdir%list_project.txt
find /V ".local" C:\Windows\System32\Drivers\etc\hosts > %workdir%hosts_new
for /F %%i in (%workdir%list_project.txt) do (
echo 192.168.81.128 %%i.local >> %workdir%hosts_new
)
copy %workdir%hosts_new C:\Windows\System32\Drivers\etc\hosts
Теперь после добавления нового проекта в папку «web» нам необходимо один раз запустить этот скрипт от имени администратора (!!!) и локальный домен станет вам доступен.
Затем просто клонируем виртуалку всем сотрудникам.
Собственно такая система обкатана, и плодотворно работает. Осталась не решенной пока одна проблема — БД. Сейчас мы во всех проектах сохраняем БД в папке «sql» и при установке локальной копии проекта приходится вручную заливать базу. Возникают вопросы как отслеживать изменения в базе. Как оповещать о них. Если у вас есть решение — прошу в комментарии.
