
Представляю вашему вниманию перевод достаточно большой и объемной статьи по поводу вечного спора, какие же единицы измерения использовать при верстке: em'ы или rem'ы. В каких случаях стоит использовать одни единицы, а в каких другие. Вас ожидает много кода, примеров и их объяснений.
Добро пожаловать в мир типографики и относительных единиц измерения =)
************
Одним из наиболее эффективных методов типографики в вебе является использование относительных единиц измерения rem и em.
Вопрос в том, что использовать? Уже долго длится спор между приверженцами rem'ов и em'ов, которые пытаются доказать, что нужно использовать именно «их» единицы.
В этой статье я возьму на себя смелость провести сравнение между rem и em. Вы узнаете что из себя представляют rem, а что em, и как их использовать для построения модульных компонентов.
Что такое EM?
Википедия говорит нам:
em — в типографике относительная единица длины, равная размеру текущего шрифта
Это утверждение не имеет смысла в вебе, так как мы не используем размер точки (point-size). Но имеет смысл, если мы заменим размер точки на размер шрифта (font-size).
Это значит, что: 1em = 20px в том случае, когда у css-селектора прописано правило font-size: 20px;
h1 { font-size: 20px } /* 1em = 20px */
p { font-size: 16px } /* 1em = 16px */
Единица em может использоваться для того, чтобы задавать размеры шрифтов. По факту, использование относительных величин, например, em, для font-size, является хорошей практикой.
h1 { font-size: 2em } /* Что это вообще означает?! */
Какой на самом деле font-size у h1?
Нам придется взглянуть на родительский элемент, чтобы высчитать размер шрифта у этого h1. Допустим, что родительский элементом является html, и его font-size установлен в 16px.
Следуя этому, мы можем увидеть, что высчитанное значение h1 составляет 32px, или 2 * 16px.
html { font-size: 16px }
h1 { font-size: 2em } /* 16px * 2 = 32px */
На самом деле, плохая затея устанавливать font-size для html в пикселях (px), так как тем самым мы переопределяем установки браузера пользователя.
Заместо этого вы можете выбрать проценты в качестве значения font-size, или просто не задавайте его в html.
Заметка: font-size будет установлен в 100%, если вы сами его не задали.
html { font-size: 100% } /* это значит, что по умолчанию размер шрифта будет 16px*/
Для большинства пользователей (и браузеров), размер шрифта в 100% будет по умолчанию выдавать 16px до тех пор, пока они его не поменяют в настройках своего браузера. Хотя редко кто подобным занимается.
Ладно, что дальше? Вернемся к em.
Em также используется, чтобы задать значения для других свойств, в дополнение к font-size. margin и padding являются двумя из тех свойств, которые измеряются в em'ах.
Вот где большинство людей путается со значениями em.
Рассмотрим следующий код. Каким будет значение margin-bottom для обоих элементов: h1 и p? (Предположим, что font-size у элемента html установлен в 100%)
h1 {
font-size: 2em; /* 1em = 16px */
margin-bottom: 1em; /* 1em = 32px */
}
p {
font-size: 1em; /* 1em = 16px */
margin-bottom: 1em; /* 1em = 16px */
}
Удивлены, что значение margin-bottom, установленное в 1em, разное в обоих случаях?
Это явление объясняется тем, что 1em равен размеру шрифта (font-size) своего элемента. Так как font-size у элемента h1 был установлен в 2em, то другие свойства у этого h1 (тот же margin-bottom) уже будут отталкиваться от нового значения font-size. То есть для них 1em будет равен уже 32px.
Людей сбивает с толку тот факт, что 1em может принимать различные значения в разных участках кода. Подобное может вас конкретно запутать, если вы только-только начали разбираться с em.
Вот такие вот эти em. Что ж, идем далее. Впереди нас ждут rem'ы.
Что такое REM?
Rem — это корневой em (Root Em). Он создан, чтобы облегчить вычислительные проблемы, с которыми многие иногда сталкиваются.
Это единица типографики, равная корневому (базовому) значению font-size. Это значит, что 1rem всегда будет равен значению font-size, которое было определено в html.
Рассмотрим тот же самый код, что и выше, только будем использовать уже rem'ы. Как теперь изменится значение margin-bottom?
h1 {
font-size: 2rem;
margin-bottom: 1rem; /* 1rem = 16px */
}
p {
font-size: 1rem;
margin-bottom: 1rem; /* 1rem = 16px */
}
Как видите, 1rem всегда будет принимать значение, равное 16px, и не имеет значения где вы примените его (до тех пор, пока не поменяете font-size у элемента html)
Существует зависимость. Это несложно понять.
Такие вот rem'ы. Не так сложно понять как они работают, зная как работают em'ы, согласны?
Теперь, приступим к самой вкусной части статьи. Итак, rem или em?
REM'ы или EM'ы?
Это очень спорный вопрос.
Некоторые разработчики полностью избегают использование rem, утверждая, что использование этих единиц измерения делают их компоненты менее модульными. Другие разработчики использут их для всего, предпочитая ту простоту, что они предоставляют.
Как ни странно, но я все-таки попался в ловушку, используя em'ы и rem'ы в своей работе на разных этапах разработки. Я был в восторге от того, как em'ы помогали мне в создании модульных компонентов, но я терпеть не мог всех тех сложностей, что они привносили в мой код. Мне также нравилось, как при помощи rem'ов все вычисления проходили гораздо проще, но меня бесили те хаки, которые приходилось писать, чтобы сделать мои компоненты модульными.
Оказывается, у em и rem существуют как сильные, так и слабые стороны. И их нужно использовать по-разному, в зависимоти от обстоятельств.
Как? У меня есть два простых правила:
- Задавай значения в em, если свойства масштабируются относительно font-size;
- Во всех остальных случаях задавай значения в rem.
Стало немного проще? Что ж, давайте рассмотрим написание простого компонента (пусть это будет заголовок), используя и em'ы и rem'ы, и вы сами увидите в действии эти два правила.
Используем только REM'ы для создания элемента заголовка
Скажем, у вас есть элемент заголовка h2, который выглядит вот так:

Привет! Я — заголовок!
Стили заголовка должны быть подобны нижеуказанным, если вы указываете все в rem:
.header {
font-size: 1rem;
padding: 0.5rem 0.75rem;
background: #7F7CFF;
}
Все идет по плану.
Далее, давайте создадим заголовок побольше, ведь на одной странице могут располагаться элементы разных размеров.
Когда мы будем это делать, давайте попробуем унаследовать настолько много стилей, насколько это возможно.
Разметка нашего второго заголовка будет выглядеть как-то так:
<a href="#" class="header header--large">заголовок!</a>
CSS будет таким:
.header {
font-size: 1rem;
padding: 0.5rem 0.75rem;
background: #7F7CFF;
}
.header--large {
font-size: 2rem;
}
К сожалению, наш код не стал выглядеть лучше. Слишком мало свободного пространства между краями нашего элемента .header--large и самим текстом заголовка.

Не достаточно свободного пространства между краями и текстом нашего большого заголовка
Если вы настаиваете на использовании только лишь rem'ов, то единственный способ решить данную проблему — это переопределить padding у .header--large:
.header {
font-size: 1rem;
padding: 0.5rem 0.75rem;
background: #7F7CFF;
}
.header--large {
font-size: 2rem;
padding: 1rem 1.5rem;
}

Ну вот, теперь дышать стало посвободнее!
Заметили что-нибудь? font-size у элемента .header--large вдвое больше, чем у элемента .header. Вследствие этого, padding у элемента .header--large также вдвое больше, чем у элемента .header.
Что произойдет, если у нас будет больше заголовков различных размеров, или если заголовки должны будут меняться в размере? Вы уже понимаете, как указание значений свойств в rem'ах может вызывать дублирование и супер сложный код.
Мы можем упростить наш код таким образом, что не придется переопределять padding у элемента .header--large, если не побоимся использовать в совокупности и em'ы и rem'ы.
.header {
font-size: 1rem;
padding: 0.5em 0.75em;
background: #7F7CFF;
}
.header--large {
font-size: 2rem;
}
Как видите, em'ы могут быть невероятно полезны, если у вас имеются свойства, которые нужно масштабировать вместе с размером шрифта элемента. Отсюда и рождается первое правило.
Далее, давайте посмотрим, что будет происходить, если вы будете использовать только em'ы в вашем заголовке.
Используем только EM'ы для создания элемента заголовка
Код реализации заголовка на em'ах не многим отличается от кода на rem'ах, с которым уже познакомились. Все, что нам нужно — это заменить rem'ы на em'ы:
.header {
font-size: 1em;
padding: 0.5em 0.75em;
background: #7F7CFF;
}
.header--large {
font-size: 2em;
}
Оба, .header и .header--large будут выглядеть точно также, как их двойники на rem'ах.
То, что нужно?
Не-а!
Крайне маловероятно, что ваш сайт будет содержать лишь один элемент заголовка и больше ничего. Нужно рассмотреть как он взаимодействует с другими элементами.
Как правило, эти элементы идут до или после заголовка, как тут:

Заголовки имеют разные связи с другими элементами
Разметка для этого блока будет такой:
<div class="header header--large">Заголовок</div>
<p>Параграф с текстом</p>
<p>Параграф с текстом</p>
<div class="header">Заголовок</div>
<p>Параграф с текстом</p>
Мы также добавим margin-right и margin-left для параграфов:
p {
margin-left: 0.75em;
margin-right: 0.75em;
}

Ой-ёй, padding у первого заголовка не выровнен вместе с текстом параграфа
Неееееет! :(
padding слева и справа у элемента .header--large слишком большой!
Если вы настаиваете на использовании только em'ов, то единственный способ решить данную проблему — это переопределение свойств padding-left и padding-right у .header--large:
.header {
font-size: 1em;
padding: 0.5em 0.75em;
/* Прочие стили */
}
.header--large {
font-size: 2em;
padding-left: 0.375em;
padding-right: 0.375em;
margin: 0.75em 0;
}

Вот теперь все выглядеит как надо!
Заметили что-нибудь? font-size у элемента .header--large вдвое больше, чем у элемента .header. Тем не менее, padding-left и padding-right у элемента .header--large вдвое меньше, чем padding-left и padding-right у элемента .header!
Как и в предыдущем случае, мы можем упростить наш код, если согласимся использовать вкупе em'ы и rem'ы. В частности, для padding-left и padding-right мы будем использовать rem'ы, а для padding-top и padding-bottom — em'ы.
.header {
padding: 0.5em 0.75rem;
font-size: 1em;
background: #7F7CFF;
}
.header--large {
font-size: 2em;
}
Как видите, em'ы могут быть невероятно полезны, если у вас имеются свойства, которые нужно масштабировать вместе с размером шрифта элемента. Однако, вы столкнетесь с проблемами, если вам понадобится менять значения свойств относительно корневого (изначального) значения font-size.
Стало более понятно, как работают вместе rem и em в одном компоненте, согласны?
Теперь, давайте поднимемся на ступеньку выше и посмотрим, как заголовок и параграф взаимодействуют с сеткой.
Компоненты на сетке
Прежде, чем мы продолжим, давайте объединим наш заголовок и параграфы в единый компонент:

<div class="component">
<div class="component__header">Заголовок</div>
<p>Некий текст внутри параграфа</p>
</div>
Вот базовые стили для нашего компонента:
.component {
background: white;
border: 2px solid #7F7CFF;
}
.component__header {
font-size: 2em;
padding: 0.5em 1.5rem;
background: #7F7CFF;
margin: 0;
}
.component p {
padding-left: 1.5rem;
padding-right: 1.5rem;
margin: 1.5rem 0;
}
Пока все хорошо. Здесь мы видим все, с чем уже познакомились ранее.
Идем дальше. Этот компонент может быть где угодно на нашем сайте. Например:
- В контентной части;
- В сайдбаре;
- В любой части нашей сетки;
- ...

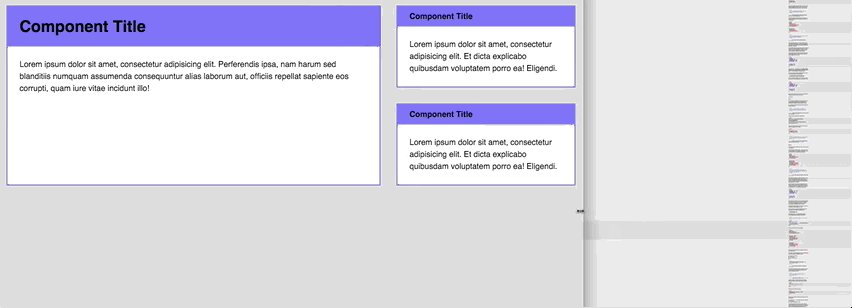
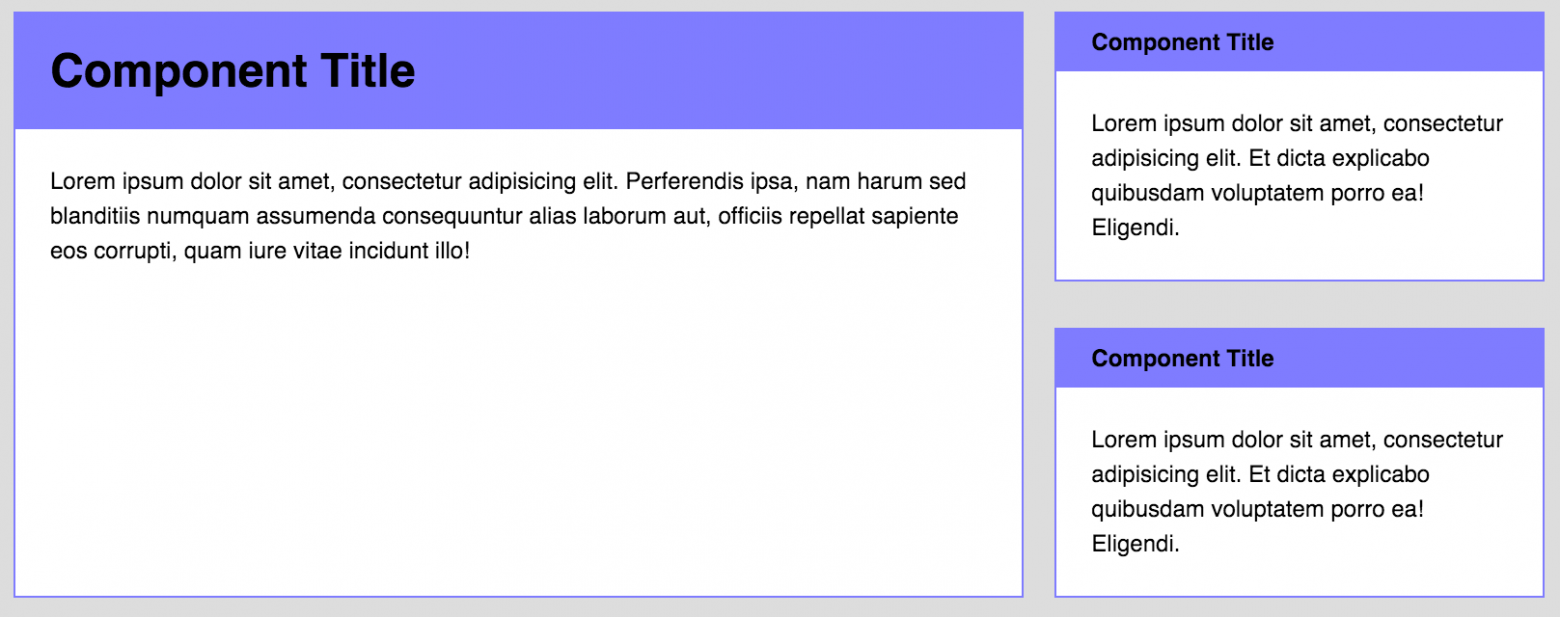
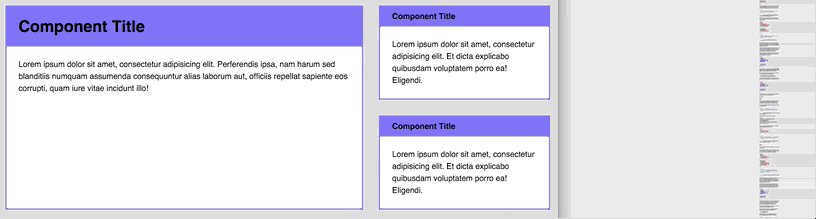
Вероятные места, где может располагаться наш компонент
Заголовок нашего компонента должен становиться меньше по размеру (т.е., уменьшаться его font-size), если компонент будет находиться в узкой части сайта, например, в сайдбаре.

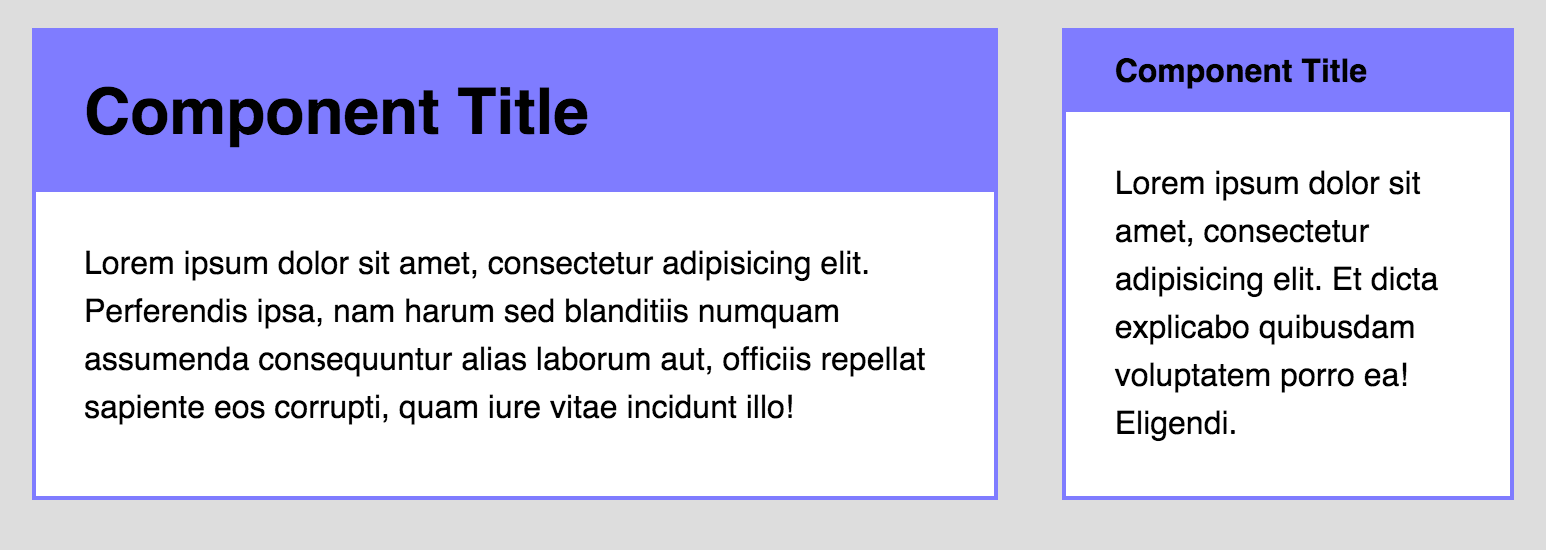
Элемент заголовка на сетке
Есть вариант как сделать это. Мы можем модифицировать класс нашего компонента. Разметка теперь примет вот такой вид:
<div class="component component--small">
<!-- Контент нашего компонента -->
</div>
Ну и стиль:
.component--small .component__header {
font-size: 1em;
}
Теперь касательно стилей компонента. Здесь действуют те же самые правила:
- Задавай значения в em, если свойства масштабируются относительно font-size;
- Во всех остальных случаях задавай значения в rem.
Как и в случае с элементом заголовка, вы можете определить, для каких свойств неободимо будет задать размеры в em'ах. Это нужно будет сделать для тех свойств, которые непосредственно взаимодействуют с остальными элементами страницы. Существует два пути, чтобы продумать, как лучше выстроить наш компонент:
- Свойства всех внутренних элементов масштабируются вместе со значением font-size компонента;
- Свойства лишь некоторых внутренних элементов масштабируются вместе со значением font-size компонента.
Давайте рассмотрим оба случая, пройдем по каждому из путей, и вы поймете, что я имел в виду.
Путь первый. Свойства всех внутренних элементов масштабируются вместе со значением font-size компонента
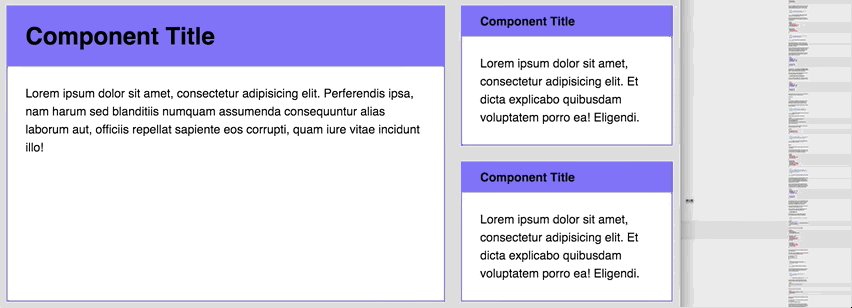
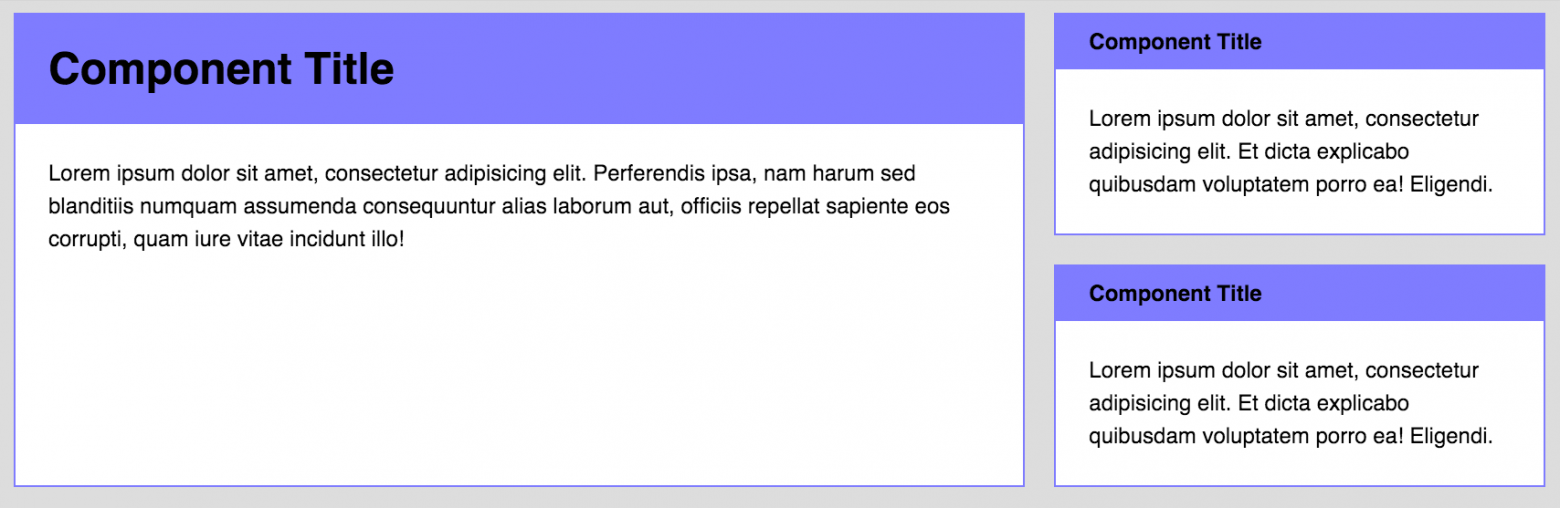
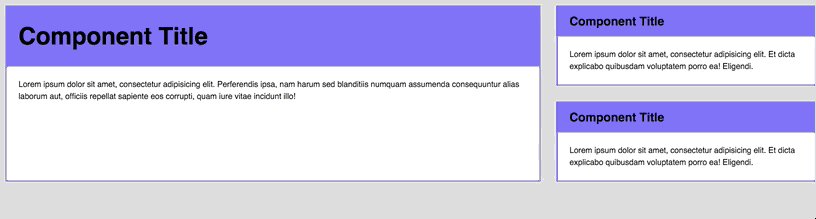
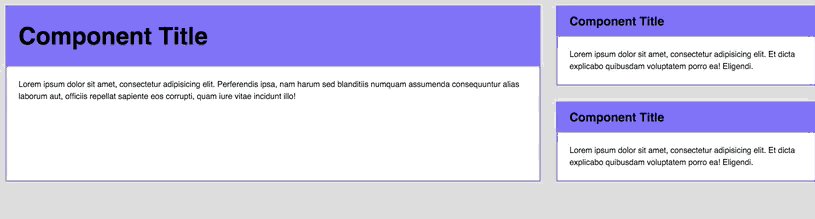
Давайте начнем с примера, чтобы увидеть, как выглядит такой компонент:

Заметили, как font-size, margin и padding всех элементов внутри компонента изменяются в одно и то же время?
Если ваш компонент ведет себя таким же образом при изменении размеров, то вам нужно все размеры указывать в em'ах. То есть код становится таким:
.component {
background: white;
border: 2px solid #7F7CFF;
}
.component__header {
font-size: 2em;
padding: 0.5em 0.75em; /* заменили единицы измерения на em */
background: #7F7CFF;
margin: 0;
}
.component p {
padding-left: 1.5em; /* заменили единицы измерения на em */
padding-right: 1.5em; /* заменили единицы измерения на em */
margin: 1.5em 0; /* заменили единицы измерения на em */
}
// Маленький вариант
.component--small .component__header {
font-size: 1em;
padding-left: 1.5em; /* добавили изменяемый padding в em'ах */
padding-right: 1.5em; /* добавили изменяемый padding в em'ах */
}
Затем, чтобы изменения в размерах заработали, необходимо изменить свойство font-size у компонента.
.component {
// Другие стили
@media (min-width: 800px) {
font-size: 1.5em;
}
}

Пока все хорошо.
Давайте теперь немного усложним наш пример.
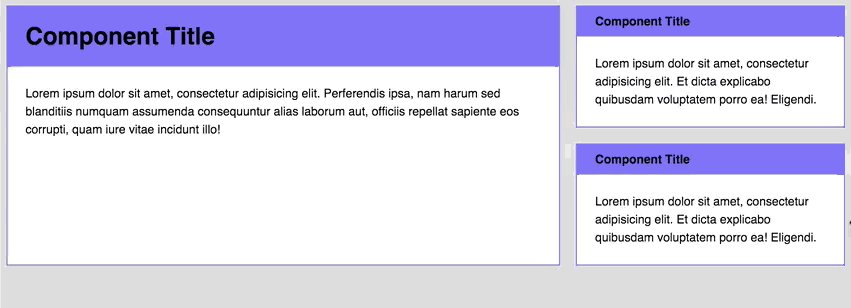
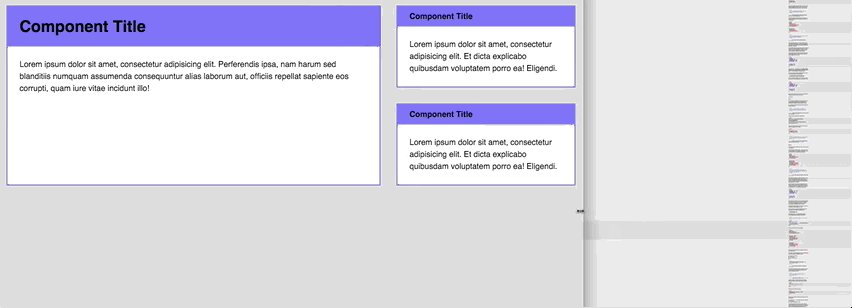
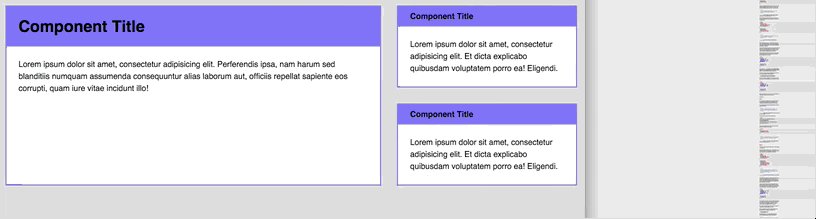
Представьте, что у вас имеется сетка наподобие этой. Вертикальные и горизонтальные отступы на всех устройствах должны оставаться одинаковыми (с эстетической точки зрени это будет правильно).

Одинаковые отступы на сетке вида 1 + 2
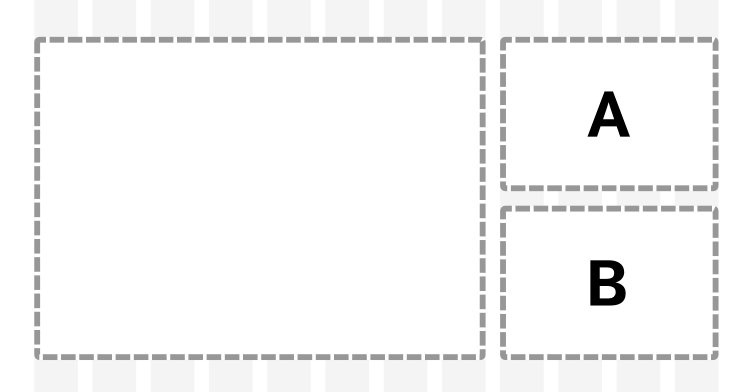
Разметка для этой сетки такая:
<div class="grid">
<div class="grid-item">
<div class="component"> <!-- наш компонент --> </div>
</div>
<div class="grid-item">
<div class="component component--small"> <!-- A --> </div>
<div class="component component--small"> <!-- B --> </div>
</div>
</div>
Я установил промежутки между элементами сетки в 2em, с учетом, что базовый font-size равен 16px. Иными словами, высчитанная ширина каждого промежутка равна 32px.
Задача состоит в следующем: разделить маленькие компоненты A и B отступом в 32px. Для начала, мы можем попробовать установить margin-top компоненту B, равное 2em.
.component {
/* Другие стили */
@media (min-width: 800px) {
font-size: 1.25em;
}
}
.component + .component {
margin-top: 2em;
}
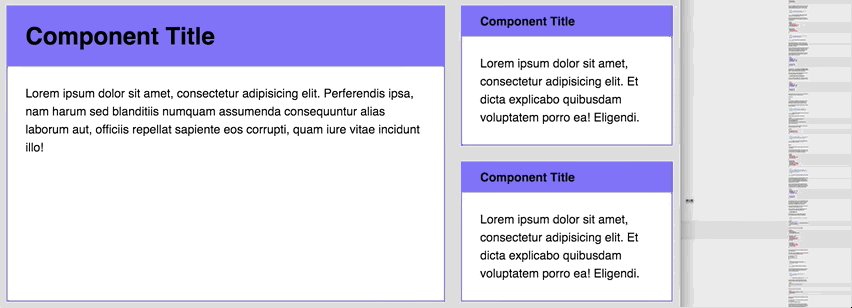
К сожалению, результат не радует. margin между маленькими компонентами A и B больше, чем ширина вертикального промежутка при видимой области (viewport) более 800px.

Пространство между маленькими блоками A и B не такое же, как пространство вертикального промежутка при viewport > 800px
Буууу :(
Это происходит потому, что font-size компонента равен 1.5em (или 24px), когда видимая область становится более 800px. В тот момент, когда font-size становится 24px, высчитанное значение 2em становится 48px, которое отличается от 32px, которые мы и добивались получить.
Рррррр! (╯°□°)╯︵ ┻━┻
Какое счастье, что мы можем решить эту проблему, просто заменив единицы измерения на rem. Ведь мы знаем, что ширина промежутков изменяется в зависимости от базового font-size.
.component + .component {
margin-top: 2rem;
}

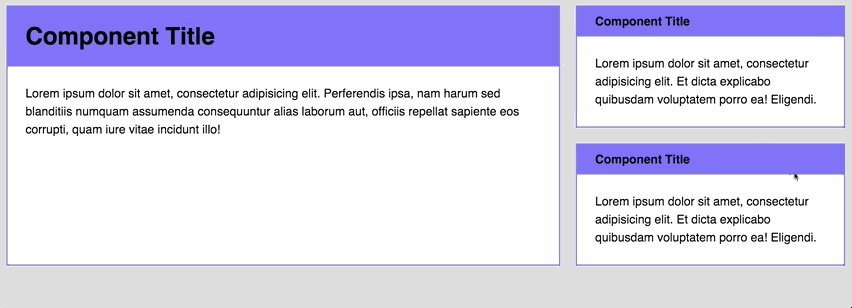
Вертикальный отступ теперь равен горизонтальным!
Та-да! Проблема решена :) Вот вам пример на Codepen, можете поиграться с кодом.
Заметка: Вам придется использовать Flexbox, чтобы построить такую сетку. Я не буду объяснять, как я ее выстроил, так как это выходит за рамки статьи. Советую почитать эту статью, если хотите узнать больше про Flexbox.
Да, кстати, не я придумал эту технику. Chris Coyier написал об этом год назад (он гений!).
В любом случае, готовы двигаться дальше? Если да, переходим ко второму случаю. Если нет, не стесняйтесь оставлять комментарии, и я постараюсь объяснить это вам каким-то иным способом.
Путь второй. Свойства лишь некоторых внутренних элементов масштабируются вместе со значением font-size компонента.
Первый случай несложно объснить. Недостатком, однако, является то, что вам придется придерживаться вашей модульной сетки (Прим. пер.: что это такое, можете почитать тут), вертикальным ритмам (Прим. пер.: что это такое, можете почитать тут) и вы должны быть уверены, что все компоненты имеют одинаковый размер в одно и то же время (особенно, когда вы делаете адаптивные сайты).
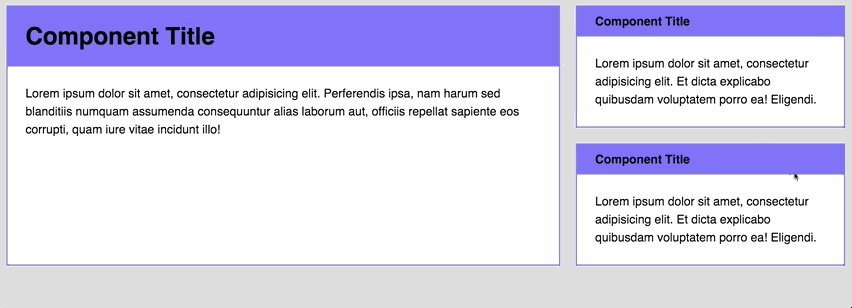
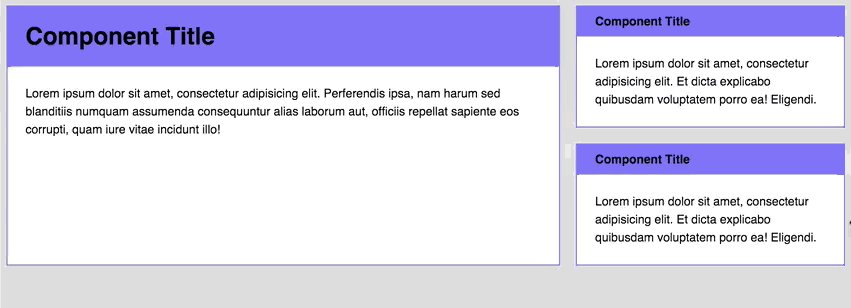
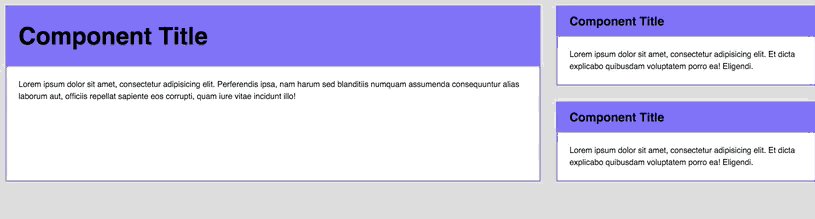
Иногда требуется изменить небольшой участок компонента, не изменяя размеров всего остального.
Например, вам нужно изменить font-size заголовков при большей видимой области (viewport).

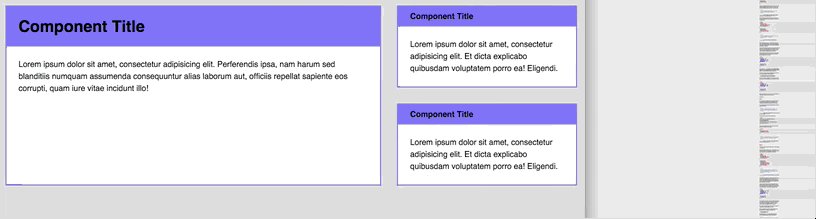
Только заголовки меняются в размере, когда меняется видимая область
Давайте опишем стили данного примера, взяв за основу стили, которые мы описали выше:
.component {
background: white;
border: 2px solid #7F7CFF;
}
.component__header {
font-size: 2em;
padding: 0.5em 1.5rem;
background: #7F7CFF;
margin: 0;
}
.component p {
padding-left: 1.5rem;
padding-right: 1.5rem;
margin: 1.5rem 0;
}
.component--small .component__header {
font-size: 1em;
}
Как только меняется font-size у заголовка, на границе видимой области в 1200px, мы можем безопасно использовать rem'ы в качестве единиц измерения каждого свойства (за исключением padding-top и padding-bottom у заголовка)
.component {
background: white;
border: 2px solid #7F7CFF;
}
.component__header {
font-size: 2rem; /* заменяем единицы измерения на rem */
padding: 0.5em 1.5rem; /* заменяем единицы измерения на rem */
background: #7F7CFF;
}
.component p {
padding-left: 1.5rem; /* заменяем единицы измерения на rem */
padding-right: 1.5rem; /* заменяем единицы измерения на rem */
margin: 1.5rem 0; /* заменяем единицы измерения на rem */
}
.component--small .component__header {
font-size: 1rem; /* заменяем единицы измерения на rem */
}
После этого вы можете изменить размер шрифта в заголовке на разных вюьпортах, просто добавив media в них:
.component__header {
font-size: 2rem;
@media (min-width: 1200px) {
font-size: 3rem
}
}
.component--small .component__header {
font-size: 1rem;
@media (min-width: 1200px) {
font-size: 1.5rem
}
}

Та-да! Заметили, что когда мы ресайзим окно браузера, меняется только font-size у заголовка? Вот так вот и нужно поступать во втором случае :)
Еще один момент
Так как рекомендуется использовать лишь несколько размеров типографики, я часто абстрагирую свойство font-size от компонента. Таким образом, я могу быть уверен, что моя типографика останется одинаковой во всех компонентах.
h2 {
font-size: 2rem;
@media (min-width: 1200px) {
font-size: 3rem
}
}
h3 {
font-size: 1rem;
@media (min-width: 1200px) {
font-size: 1.5rem
}
}
.component__header { @extend h2; }
.component--small .component__header { @extend h3; }
На этом все со вторым случаем. Вот вам пример на Codepen, можете поиграться с кодом.
Я уже предвижу ваш вопрос, поэтому сначала отвечу на него: Какой метод вы должны использовать?
Я скажу, что все зависит от дизайна.
Лично я гораздо чаще пользуюсь вторым, нежели первым, так как предпочитаю абстрагировать типографику в отдельный файл.
Подведем итоги
Что же использовать, rem или em? Я думаю, что данный вопрос не совсем корректен. И rem и em имеют свои сильные и слабые стороны, и их можно использовать вместе, — это поможет вам в написании простых, модульных компонентов!
Теперь касательно вас! Чью сторону вы примите в этом споре? Я бы с радостью почитал в комментариях ниже, что вы думаете по этому поводу:)
