
Многим разработчикам рано или поздно приходилось иметь дело с древовидным списком, который нужно включить в проект и представить пользователю в удобном дизайне.
Это может быть help, справочная информация, быстрая навигация по админ-панели, древовидное меню и т.д. Пользователю такая организация навигации понятна, так как она реализивана во всех операционных системах.
Поиск хороших решений неприменно приводил к красиво оформленным и хорошо документированыи коммерческим библиотекам, например Zapatec Tree. За unlimited вер��ию там просит 799$.
Дорого! Будем поддерживать разработчиков свободного ПО и искать хорошо написанное дерево на JavaScript.
Составим список интересных бесплатных решений (без всяких там «unlimited with link back») и проанализируем функционал.
Toolbox — DHTML TreeСсылка глючит из-за 'script': www.mattkruse.com/javascript/mktree Классический пример, копирайты к скрипту больше чем сам скрипт. Включил в обзор, так как скрипт учит базовым правилам построения дерева. С дизайном у него не очень, но для поисковиков дерево построено грамотно. |
 |
Simple Tree MenuПростая реализация дерева. Главное достоинство — компактность и простота. Дерево задается в принятом для такого рода программ виде. |
 |
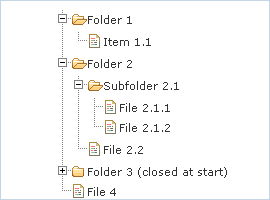
Destroydrop Javascripts TreeСсылка глючит из-за 'script': destroydrop.com/javascripts/tree Не использует фреймворк-и, написано 5 лет назад, аккуратное и компактное дерево. Есть документация и примеры. Из минусов: чистый JavaScript — проблемы с индексацией, не развивается с 2003 года. Модификацию этого скрипта встречал в некоторых коммерческих CMS. |
 |
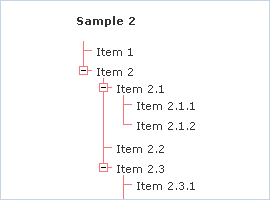
mygosuMenu / DynamicTreeФункционал схожий с Destroydrop Tree, но есть существенное отличие — дерево задается уже в понятной для индексации форме. Скрипт «легкий» и не использует фреймворков. |
 |
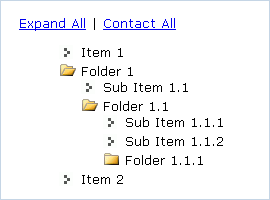
jQuery — treeView BasicНемного примитивное, но здесь ставка на простоту и минимализм в коде (без учета кода самого фреймворка). При скролинге в Explorer-е заметны глюки. Текс дерева задается в хорошем для индексации виде. |
 |
jQuery plugin: TreeviewХорошая реализация, хороший функционал. Текст дерева задается в хорошем для индексации виде. Есть скины, плавное разворачивание веток. Есть документация. Пользователям jQuery, я думаю, ничего лучшего для работы с деревьями не найти. |
 |
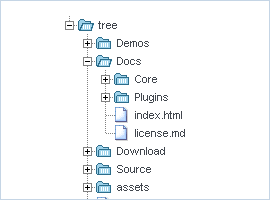
Ext.treeОтличная реализация дерева. Drag'n'drop, ajax, даже шаблон фотоальбома. Дерево «тяжеловато» по объему кода, нету переноса длинных строк. Отличная документация. |
 |
Mootools — Mif.TreeХорошая реализация дерева. Есть drag'n'drop, хорошая документация. Пожалуй, самый богатый функционал из перечисленных реализаций дерева. Есть только один недостаток — дерево задается в JavaScript в формате JSON, следовательно, с индексацией такого дерева будут проблемы. В дереве не реализованы переносы строчек. Идеальное решение для использования в админ-панели. |
 |
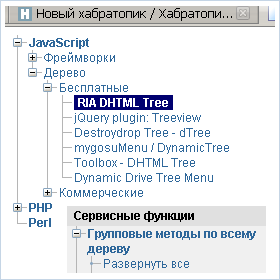
Mootools — RIA DHTML TreeСобственно это моя реализация дерева. Не корректно будет оценивать ее мне, поэтому напишу только то, что я реализовал:
 |
