Всем привет! На дворе 2016 год, и web давно превратился в нечто большее, чем простые сайты. Львиная доля компаний уже давно забыла про десктопные программы, и для повсеместных задач используют веб приложения, будь это CRM, система управления складом, система аналитики или простая панель администрирования от сайта (в дальнейшем – админка).

И их можно понять, ведь для работы не нужна специфическая конфигурация, специальное установленное ПО, его обновление. Достаточно открыть браузер и программа работает. Поэтому, на мой взгляд, за веб-приложениями – будущее!
Делать с нуля полноценную, ничуть не уступающую десктопной программу — это титанический труд.
Во-первых, нужно как-то реагировать на те или иные события в реальном времени, периодически подгружать данные.
Во-вторых, обычно нужны те контролы (виджеты), которые имеются в декстопных приложениях. Но их нет. В html нет дерева, нет вкладок, нет контекстного меню и много чего еще.
В-третьих, производительность десктопных приложений намного лучше, потому что им не надо подгружать библиотеки и ресурсы из интернета, да и написаны они на компилируемом языке. И, хотя браузеры вшивают в себя всяческие современные движки, которые позволяют достичь невероятной производительности, до компилируемых языков еще далеко. Но вполне возможно, что скоро ситуация поменяется.
В-четвертых, есть небольшая проблема в лице большого разнообразия всевозможных браузеров, каждый из которых имеет свои особенности, поддерживает тот или иной стандарт.
В итоге, на html все это, конечно, можно написать, затем оживить с помощью js, и стилизовать с помощью css. После этого следует оттестировать его работу в целом зоопарке браузеров. Затем графические элементы надо как-то связать с реальными данными, а в случае, если эти данные не постоянные… в общем, на все это дело уйдет уйма времени.
Хотя, конечно, решить данную задачу можно по-разному. Для оформления взять Bootstrap, Uikit, Semantic UI или другой CSS фреймворк. Для связки с данными и не только можно использовать Angular, Backbone, React, Knockout. Затем подключать еще десяток разных библиотек, пытаться их подружить и получить свое, правильное, тонко настроенное и современное приложение.
Может быть, я покажусь не модным и не современным, но для меня в таком случае идеальное решение — уже использовать библиотеку или фреймворк с большим количеством готовых виджетов. Большинство из них ушли достаточно далеко, многое умеют и не требуют изобретения своего велосипеда. Хотя и попадаются те, которые представляют из себя просто набор виджетов и являются неплохим дополнением к вышеописанным библиотекам.
Как это не удивительно, JS UI библиотек насчитывается несколько десятков, и лишь 5-6 на слуху у пользователей. Такой расклад вещей несправедлив и я решил написать обзор всего более-менее презентабельного из того, что удалось найти.

Jquery UI – пожалуй, самая известная и простая UI библиотека. Очень удобна для сайта, но создание админки на ней — то еще извращение, так как Jquery UI содержит всего 14 виджетов. Однако за счет ее популярности недостающие UI элементы можно найти в интернете и получить админку на чистом Jquery UI а-ля “Франкенштейн” с кучей костылей. Как не странно, но на моей практике такое встречалось.
Вывод: Удобна для сайта, но для продвинутой админки никуда не годится. Зато бесплатна.

Zino UI — еще одна библиотека, базирующаяся на Jquery. Если вы работали с Jquery UI, то разобраться в ней не проблема, названия методов почти идентичны, только с приставкой zino. В принципе, с ее помощью реально написать админку, так как она содержит все недостающие компоненты. Помимо этого, библиотека умеет работать с SVG, строить графики (около 30 видов графиков). Если вы не хотите возиться с html/js, то в коробке с библиотекой идет PHP класс, позволяющий создавать графический интерфейс на PHP. На момент написания статьи эта библиотека – пока самая шустрая из всех, которые упомянуты и будут упомянуты во второй части. Если будете использовать ее в коммерческом проекте, то обратите внимание на смешную цену.
Вывод: Шустрая, умеет работать с графиками. Отличная замена Jquery UI.

Jquery Easy UI — очень хороший, но почему-то мало кому известный проект. Он идеально подойдет для новичков. В теории админку можно написать без единой строчки js кода. Все свойства виджетов можно передать через атрибут data-options, а можно прописывать их в javascript-коде.
Лично я работал с ней достаточно долго, и могу точно сказать: она легка в освоении и удобна, для крупных проектов нужно писать много “велосипедного” кода, в то время как в старших братьях это все решается прописыванием 2-3 опций.
В запасе у библиотеки 52 виджета. Есть отдельный ряд виджетов для мобильных приложений. На официальном сайте есть конструктор стилей. Для Java-кодеров есть возможность писать на Java, используя DWR Loader. Для PHP разработчиков, не любящих возится с html и javascript, есть неофициальные компоненты для интеграции библиотеки в Yii.
Из недостатков: есть и ряд функций, которые не задокументированы вообще. Также можно отметить некую глючность библиотеки. Порой в попытках исправить тот или иной глюк приходилось лезть в исходный код библиотеки и ругаться, так как львиная доля кода зачем-то обфускацирована.
Вывод: Малая, да очень мощная библиотека. Идеально подойдет для новичков.

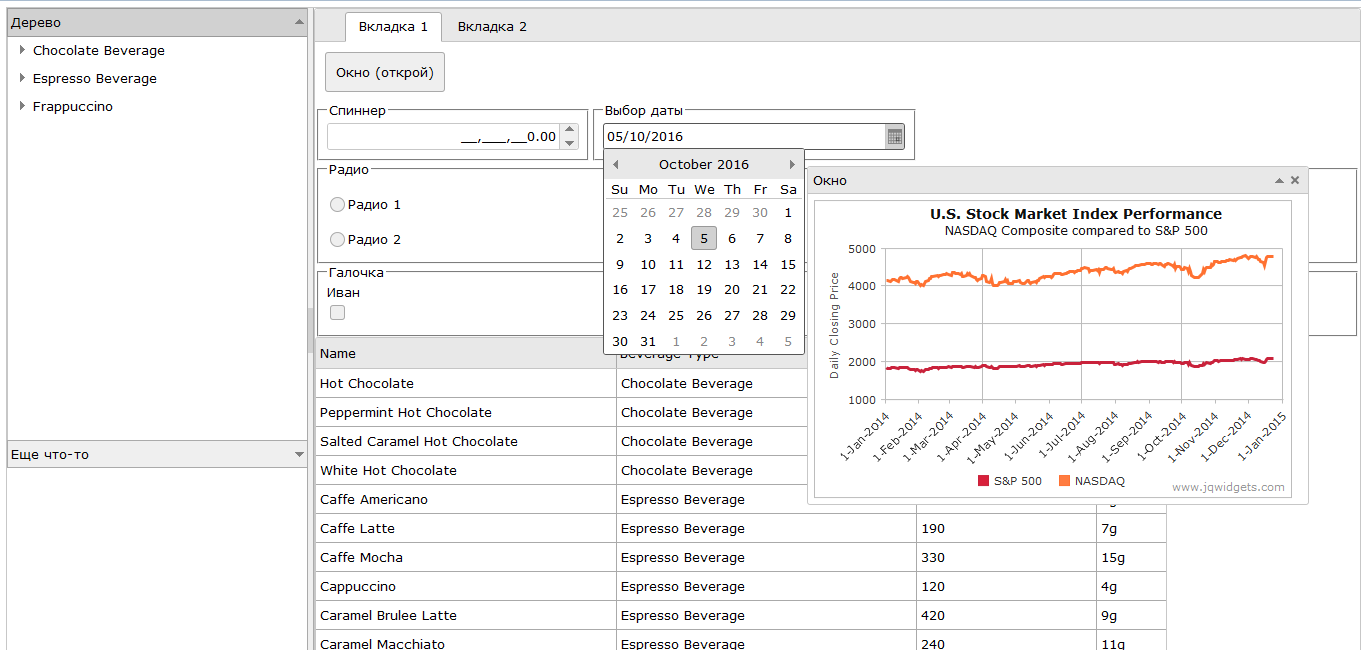
jQWidgets — пожалуй, самый сложный инструмент для создания ui, базирующийся на JQuery. На сайте огромное количество примеров интеграции с такими библиотеками, как Angular, Angular 2, Knockout. Продемонстрирована возможность писать клиентский код на Typescript. Есть демки интеграции с серверными языками: PHP, Java, ASP.net. Сама библиотека содержит около 60 виджетов. Одних только видов Layout — 3 штуки. Умеет строить графики (около 30 видов). Все виджеты относительно гибкие, обладают большим количеством методов, свойств, событий. Конечно, все эти фичи сильно отразились на производительности самой библиотеки. Среди всех вышеописанных она самая прожорливая. Помимо этого, банальное отсутствие нормального поиска по документации на сайте, помноженное на сложность и нагроможденность кода, приводит к тому, что разработка админки становится делом непосильным.
Вывод: Самая мощная из текущего обзора, но в тоже время достаточно сложная и ресурсоемкая библиотека.
W2ui– микроскопическая библиотека для построения интерфейса, основанная на jquery. Содержит всего 8 компонентов (layout, таблица, формы, тулбар, вкладки, формы, меню, дерево). Выглядит отлично, не тормозит. Рекомендуется для небольших проектов.
primeUI — более расширенная версия JQuery UI с деревом и таблицами. Имеет более 40 разных виджетов и более 30 тем оформления. Код можно писать в связке html + js, или на чистом html, используя предназначенные для этого нестандартные теги. Cама библиотека является примочкой для более крупного проекта PrimeFaces, который позволяет писать все это дело на Java.
На этом пока что всё. Это первая статья, мне интересна обратная связь и реакция. Если не закидаете помидорами, то во второй части я продолжу обзор библиотек, базирующихся на Jquery, но уже от компаний, занимающихся интерфейсом профессионально. Вас ждет обзор и демо примеры таких библиотек, как: Kendo UI, Wijmo, IgniteUI, Essensial Js, DevExtreme, ShieldUI.
PS: Примеры из первой можно скачать по ссылке. Там же скриншоты и дампы замеров производительности.
Часть 2

И их можно понять, ведь для работы не нужна специфическая конфигурация, специальное установленное ПО, его обновление. Достаточно открыть браузер и программа работает. Поэтому, на мой взгляд, за веб-приложениями – будущее!
Делать с нуля полноценную, ничуть не уступающую десктопной программу — это титанический труд.
Во-первых, нужно как-то реагировать на те или иные события в реальном времени, периодически подгружать данные.
Во-вторых, обычно нужны те контролы (виджеты), которые имеются в декстопных приложениях. Но их нет. В html нет дерева, нет вкладок, нет контекстного меню и много чего еще.
В-третьих, производительность десктопных приложений намного лучше, потому что им не надо подгружать библиотеки и ресурсы из интернета, да и написаны они на компилируемом языке. И, хотя браузеры вшивают в себя всяческие современные движки, которые позволяют достичь невероятной производительности, до компилируемых языков еще далеко. Но вполне возможно, что скоро ситуация поменяется.
В-четвертых, есть небольшая проблема в лице большого разнообразия всевозможных браузеров, каждый из которых имеет свои особенности, поддерживает тот или иной стандарт.
В итоге, на html все это, конечно, можно написать, затем оживить с помощью js, и стилизовать с помощью css. После этого следует оттестировать его работу в целом зоопарке браузеров. Затем графические элементы надо как-то связать с реальными данными, а в случае, если эти данные не постоянные… в общем, на все это дело уйдет уйма времени.
Хотя, конечно, решить данную задачу можно по-разному. Для оформления взять Bootstrap, Uikit, Semantic UI или другой CSS фреймворк. Для связки с данными и не только можно использовать Angular, Backbone, React, Knockout. Затем подключать еще десяток разных библиотек, пытаться их подружить и получить свое, правильное, тонко настроенное и современное приложение.
Может быть, я покажусь не модным и не современным, но для меня в таком случае идеальное решение — уже использовать библиотеку или фреймворк с большим количеством готовых виджетов. Большинство из них ушли достаточно далеко, многое умеют и не требуют изобретения своего велосипеда. Хотя и попадаются те, которые представляют из себя просто набор виджетов и являются неплохим дополнением к вышеописанным библиотекам.
Как это не удивительно, JS UI библиотек насчитывается несколько десятков, и лишь 5-6 на слуху у пользователей. Такой расклад вещей несправедлив и я решил написать обзор всего более-менее презентабельного из того, что удалось найти.
Небольшие пояснения
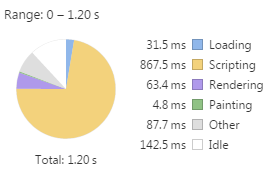
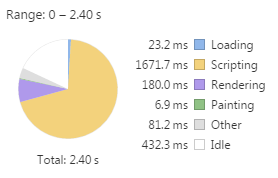
Моя цель — построение полноценной админки, работающей по принципу SPA. Библиотека может быть хороша, но будет подходить больше для сайта. Исключение составляет jquery UI (ну надо было с чего-то начать). В обзоре будет небольшое описание, демо-приложение и рейтинг. Я буду оценивать сложность, размер демо-кода, гибкость. Упомяну о потреблении памяти и времени рендеринга страницы. Также стоит упомянуть возможность работы с мобильными устройствами, так как на данный момент существует тенденция писать мобильные приложения на чистом html/js.
Под сложностью подразумевается, насколько трудно написать именно админку: это суммарная оценка времени на изучение кода, недоступность тех или иных контролов, мое время написания демо кода, поиск по документации, где был встречен какой-то глюк, который в любом случае надо исправлять, где застрял, и т.п. Поэтому не удивляйтесь большой сложности JqueryUI, так как у него нет половины элементов, необходимых для написания полноценной админки.
Я не претендую на чистоту кода, поэтому демо примеры идут “как есть”, написанные на очень беглую руку и, возможно, содержащие глюки. Уважаемые гуру, отнеситесь к этому с пониманием, так как поиск конкретного костыля для той или иной библиотеки – это дело большого времени и требует более детального изучения.
Под сложностью подразумевается, насколько трудно написать именно админку: это суммарная оценка времени на изучение кода, недоступность тех или иных контролов, мое время написания демо кода, поиск по документации, где был встречен какой-то глюк, который в любом случае надо исправлять, где застрял, и т.п. Поэтому не удивляйтесь большой сложности JqueryUI, так как у него нет половины элементов, необходимых для написания полноценной админки.
Я не претендую на чистоту кода, поэтому демо примеры идут “как есть”, написанные на очень беглую руку и, возможно, содержащие глюки. Уважаемые гуру, отнеситесь к этому с пониманием, так как поиск конкретного костыля для той или иной библиотеки – это дело большого времени и требует более детального изучения.
Библиотеки на основе Jquery
Jquery UI

Jquery UI – пожалуй, самая известная и простая UI библиотека. Очень удобна для сайта, но создание админки на ней — то еще извращение, так как Jquery UI содержит всего 14 виджетов. Однако за счет ее популярности недостающие UI элементы можно найти в интернете и получить админку на чистом Jquery UI а-ля “Франкенштейн” с кучей костылей. Как не странно, но на моей практике такое встречалось.
| Лицензия: | Mit лучший результат | Демо |
|---|---|---|
| Кол-во виджетов: | 14 |  |
| Размер демо кода | 5.00 кб | |
| Сложность освоения | Очень легко | |
| Скорость разработки | Очень долго | |
| Мобильные виджеты | используйте Jquery Mobile | |
| Возможности и гибкость | 1/10 | |
| Код | html +JS | |
| Потребляемая память | 4-9 мб | |
| Время загрузки | 1.08 – 1.49 сек | |
| Время написания демо | 2.5 часа |
Вывод: Удобна для сайта, но для продвинутой админки никуда не годится. Зато бесплатна.
Zino UI

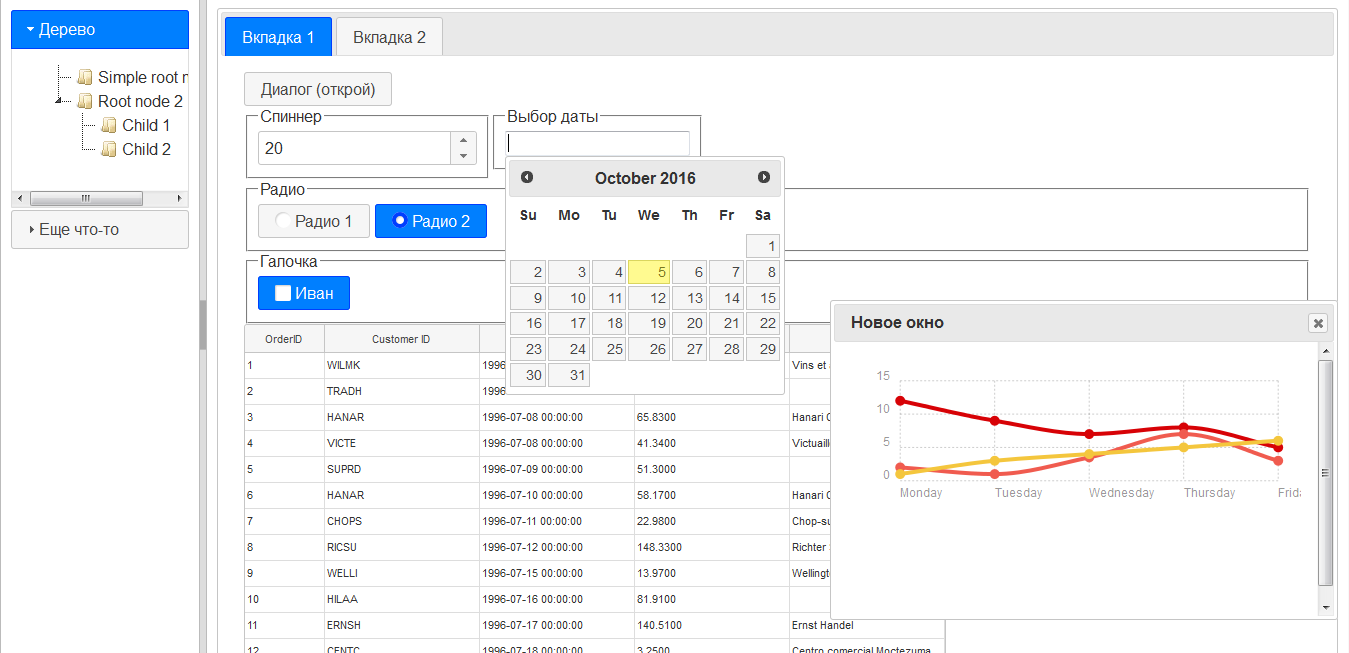
Zino UI — еще одна библиотека, базирующаяся на Jquery. Если вы работали с Jquery UI, то разобраться в ней не проблема, названия методов почти идентичны, только с приставкой zino. В принципе, с ее помощью реально написать админку, так как она содержит все недостающие компоненты. Помимо этого, библиотека умеет работать с SVG, строить графики (около 30 видов графиков). Если вы не хотите возиться с html/js, то в коробке с библиотекой идет PHP класс, позволяющий создавать графический интерфейс на PHP. На момент написания статьи эта библиотека – пока самая шустрая из всех, которые упомянуты и будут упомянуты во второй части. Если будете использовать ее в коммерческом проекте, то обратите внимание на смешную цену.
| Лицензия: | Commercial, 19$, для открытых проектов – GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 25 |  |
| Размер демо кода | 7.83 кб | |
| Сложность освоения | Очень легко. | |
| Скорость разработки | Быстро | |
| Мобильные виджеты | нет | |
| Возможности и гибкость | 3/10 | |
| Код | html +JS, PHP | |
| Потребляемая память | 3-5 мблучший результат | |
| Время загрузки | 0.73 – 0.83лучший результат | |
| Время написания демо | 1.2 часа |
Вывод: Шустрая, умеет работать с графиками. Отличная замена Jquery UI.
Jquery Easy UI

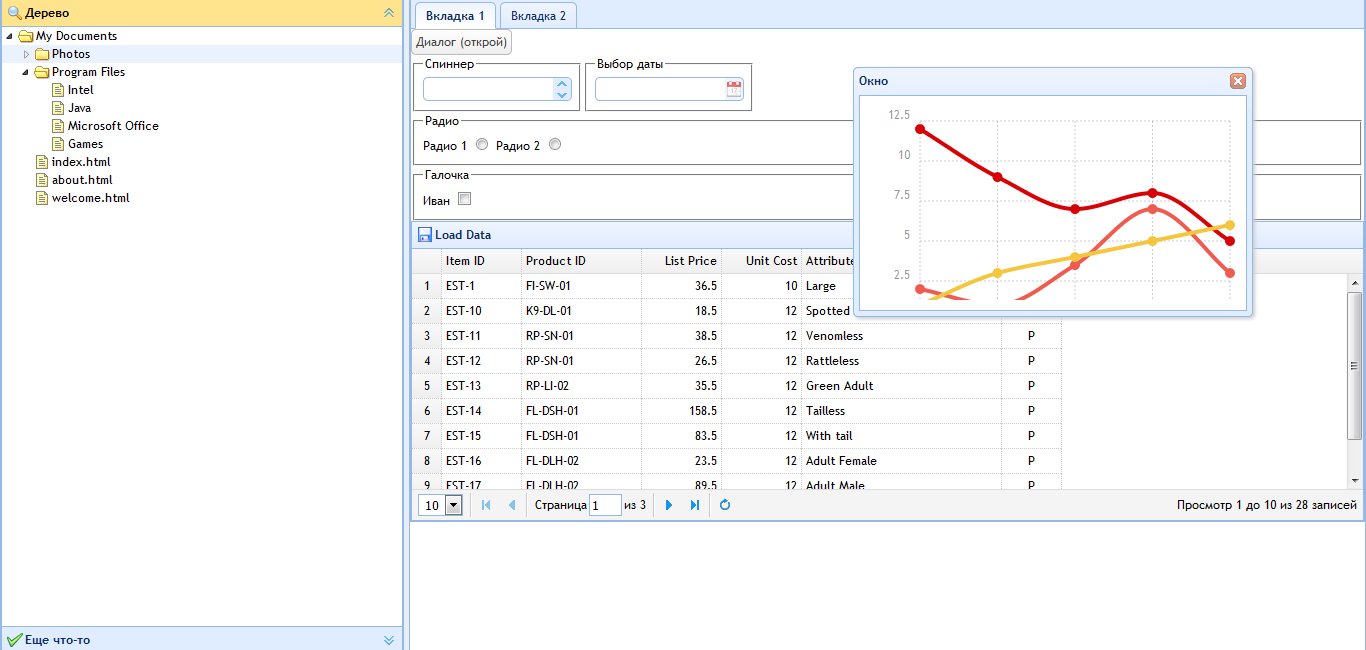
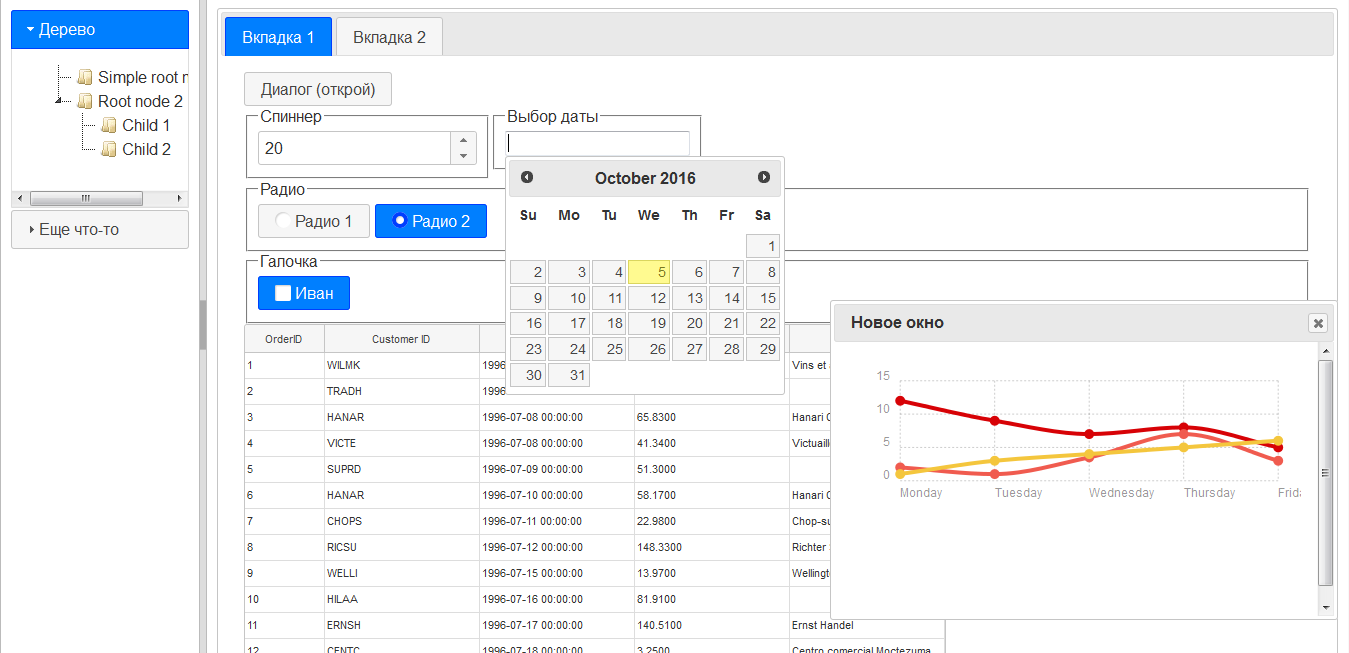
Jquery Easy UI — очень хороший, но почему-то мало кому известный проект. Он идеально подойдет для новичков. В теории админку можно написать без единой строчки js кода. Все свойства виджетов можно передать через атрибут data-options, а можно прописывать их в javascript-коде.
Лично я работал с ней достаточно долго, и могу точно сказать: она легка в освоении и удобна, для крупных проектов нужно писать много “велосипедного” кода, в то время как в старших братьях это все решается прописыванием 2-3 опций.
В запасе у библиотеки 52 виджета. Есть отдельный ряд виджетов для мобильных приложений. На официальном сайте есть конструктор стилей. Для Java-кодеров есть возможность писать на Java, используя DWR Loader. Для PHP разработчиков, не любящих возится с html и javascript, есть неофициальные компоненты для интеграции библиотеки в Yii.
Из недостатков: есть и ряд функций, которые не задокументированы вообще. Также можно отметить некую глючность библиотеки. Порой в попытках исправить тот или иной глюк приходилось лезть в исходный код библиотеки и ругаться, так как львиная доля кода зачем-то обфускацирована.
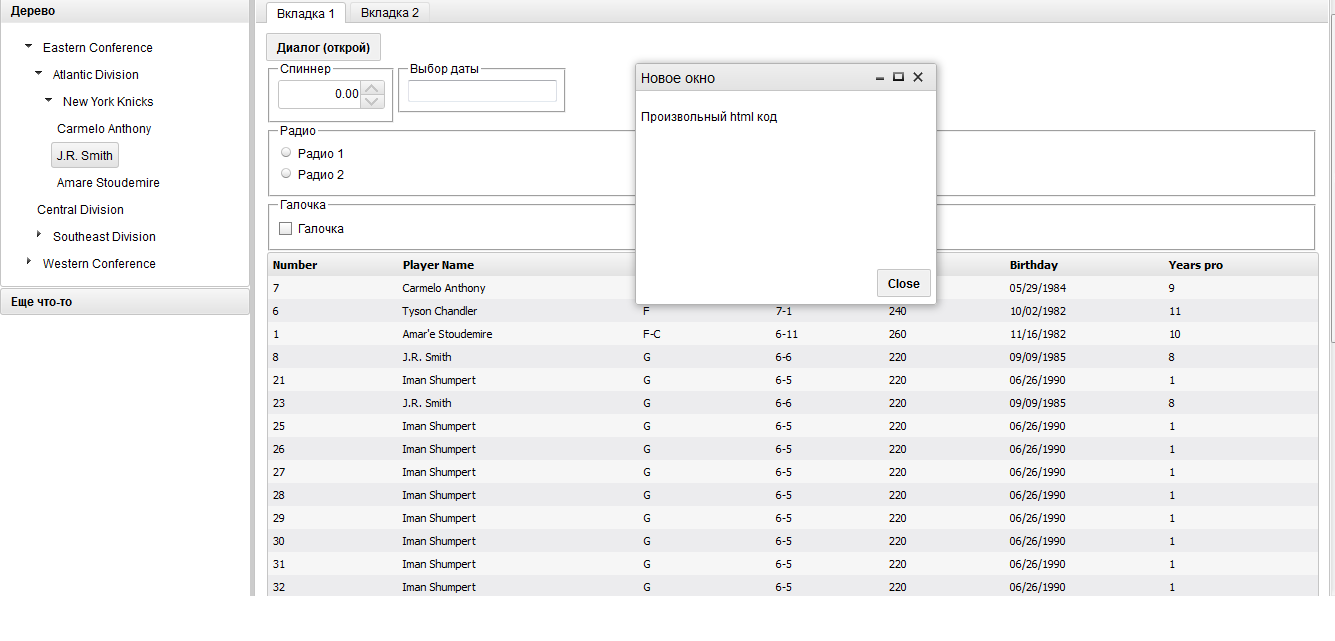
| Лицензия: | Commercial, 499$, для открытых проектов – GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 52 |  |
| Мобильные виджеты | 16 | |
| Размер демо кода | 4.58 кб | |
| Сложность освоения | Очень легко. | |
| Скорость разработки | В средних проектах – очень быстро, в сложных — средне | |
| Возможности и гибкость | 4/10 | |
| Код | html, html+JS, Java, PHP (Yii) лучший результат | |
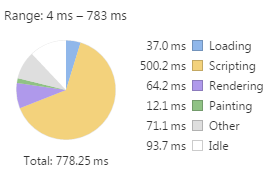
| Потребляемая память | 4.4-9 мб | |
| Время загрузки | 1.4 – 1.8 сек | |
| Время написания демо | 25 минут лучший результат |
Вывод: Малая, да очень мощная библиотека. Идеально подойдет для новичков.
jQWidgets

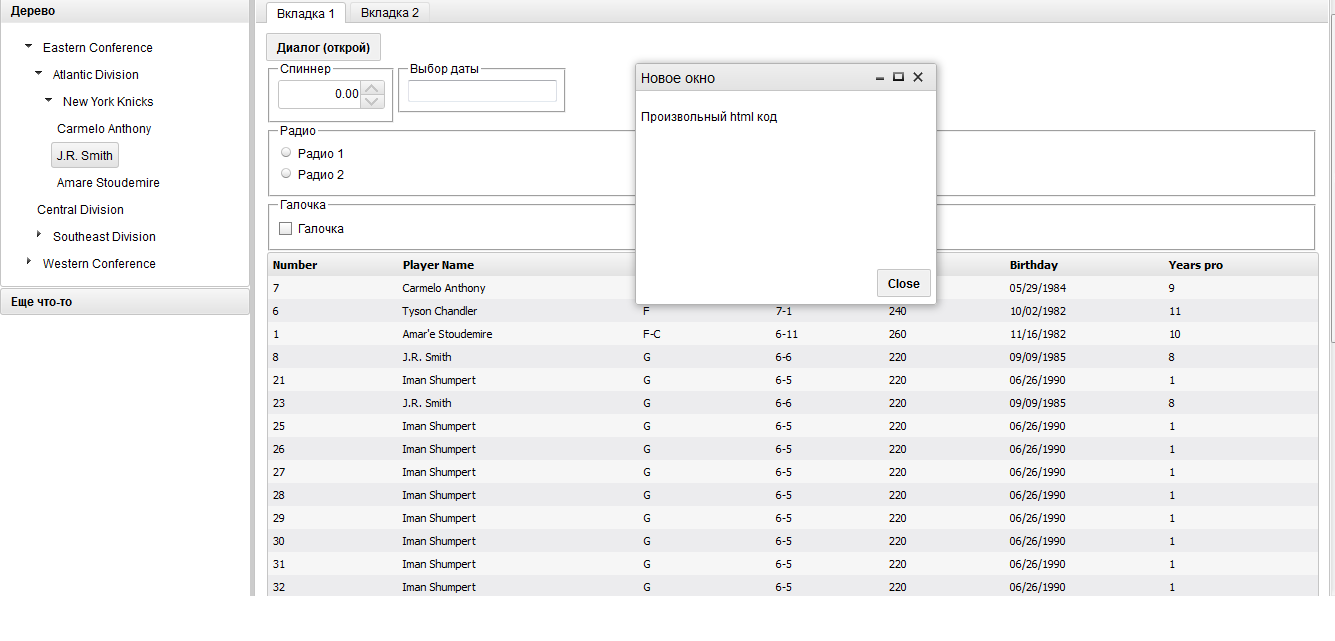
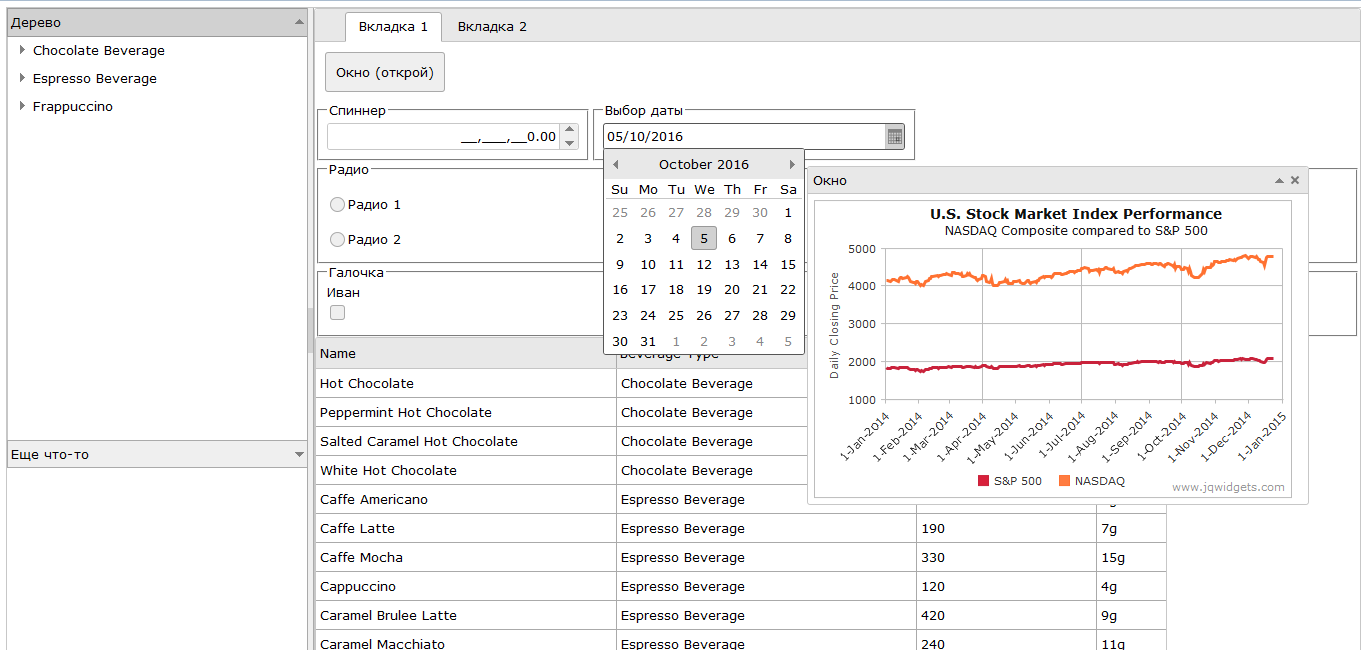
jQWidgets — пожалуй, самый сложный инструмент для создания ui, базирующийся на JQuery. На сайте огромное количество примеров интеграции с такими библиотеками, как Angular, Angular 2, Knockout. Продемонстрирована возможность писать клиентский код на Typescript. Есть демки интеграции с серверными языками: PHP, Java, ASP.net. Сама библиотека содержит около 60 виджетов. Одних только видов Layout — 3 штуки. Умеет строить графики (около 30 видов). Все виджеты относительно гибкие, обладают большим количеством методов, свойств, событий. Конечно, все эти фичи сильно отразились на производительности самой библиотеки. Среди всех вышеописанных она самая прожорливая. Помимо этого, банальное отсутствие нормального поиска по документации на сайте, помноженное на сложность и нагроможденность кода, приводит к тому, что разработка админки становится делом непосильным.
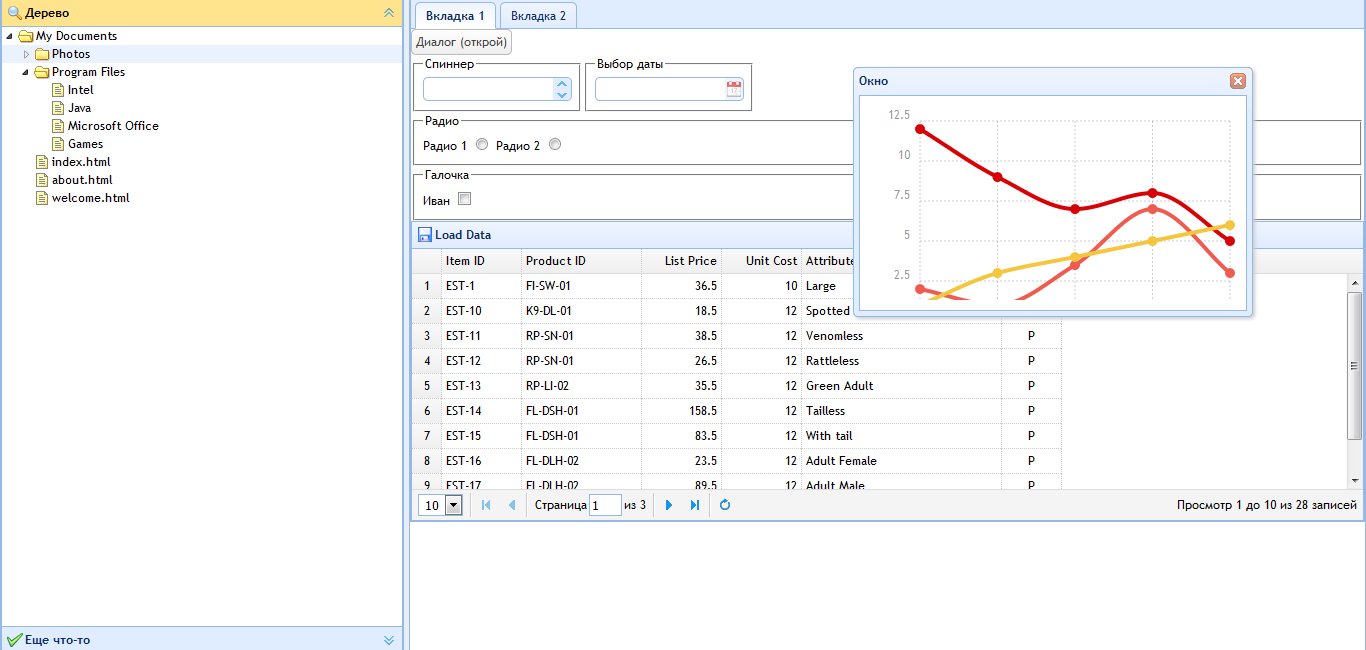
| Лицензия: | Commercial, 199$, для открытых проектов – GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 60 |  |
| Мобильные виджеты | 60 | |
| Размер демо кода | 10.3 кб | |
| Сложность освоения | сложно | |
| Скорость разработки | средне | |
| Возможности и гибкость | 6/10 | |
| Код | html+JS | |
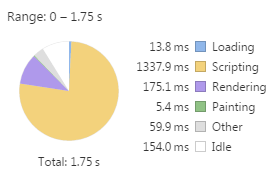
| Потребляемая память | 8 -20 мб | |
| Время загрузки | 2 – 2.6 сек | |
| Время написания демо | 4.5 часа |
Вывод: Самая мощная из текущего обзора, но в тоже время достаточно сложная и ресурсоемкая библиотека.
Также достойны внимания
W2ui– микроскопическая библиотека для построения интерфейса, основанная на jquery. Содержит всего 8 компонентов (layout, таблица, формы, тулбар, вкладки, формы, меню, дерево). Выглядит отлично, не тормозит. Рекомендуется для небольших проектов.
primeUI — более расширенная версия JQuery UI с деревом и таблицами. Имеет более 40 разных виджетов и более 30 тем оформления. Код можно писать в связке html + js, или на чистом html, используя предназначенные для этого нестандартные теги. Cама библиотека является примочкой для более крупного проекта PrimeFaces, который позволяет писать все это дело на Java.
На этом пока что всё. Это первая статья, мне интересна обратная связь и реакция. Если не закидаете помидорами, то во второй части я продолжу обзор библиотек, базирующихся на Jquery, но уже от компаний, занимающихся интерфейсом профессионально. Вас ждет обзор и демо примеры таких библиотек, как: Kendo UI, Wijmo, IgniteUI, Essensial Js, DevExtreme, ShieldUI.
PS: Примеры из первой можно скачать по ссылке. Там же скриншоты и дампы замеров производительности.
PPS. Список библиотек, которые будут/были описаны
Часть 1:
Часть 2:
Не отсортировано:
Не будет описано:
Также не будет описано angularUI, elemental-ui, react-bootstrap и пр. Иначе статья затянется до бесконечности…
Возможно, я что-то не упомянул, прошу дополнить в комментариях.
- JqueryUI
- Zino UI
- EasyUI
- jQWidgets
- W2ui
- primeUI
Часть 2:
- IgniteUI
- Wijmo
- Kendo UI
- Syncfusion Essensial Js
- ShieldUI
- devExtreme
Не отсортировано:
- AlloYUI
- Dojo
- ExtJs
- Qooxdoo
- Smartclient
- Webix
- dhtmlx
- Openui5
- RedUI
- Backbase
- CrossUI
- SproutCore
- Rialto
- Bindows
Не будет описано:
- YUI (устарела)
- Mochaui (устарела)
- Openrico (устарела)
- Lidorsystems (пока не решил, убого выглядит)
- Rightjs (пока не решил, мало виджетов)
- EnyoJS (WTF? для TV?)
Также не будет описано angularUI, elemental-ui, react-bootstrap и пр. Иначе статья затянется до бесконечности…
Возможно, я что-то не упомянул, прошу дополнить в комментариях.
Часть 2
