Какое-то время я хотел убрать комментарии из своего блога; в основном, потому что здесь вообще мало комментариев, да и не хочется возиться с лишними «тормозами» от Disqus. Посмотрев на время загрузки Disqus, я был потрясён тем, что приходится терпеть посетителям сайта по моей вине (кроме тех, кто использует блокировщики вроде Privacy Badger и uBlock Origin.
Эта статья заточена под Hugo, но код легко адаптируется для любого сайта.
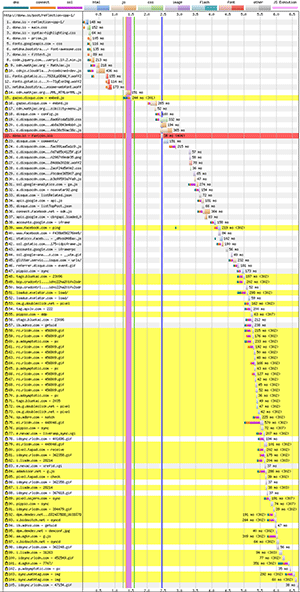
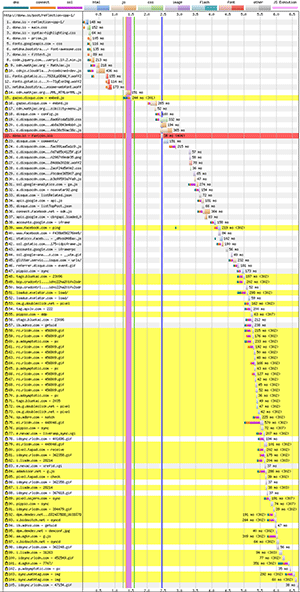
Вот как выглядит типичный журнал запросов с включенным Disqus.

А вот лог после отключения Disqus.

ЧЕГО!?
Важные моменты здесь следующие:
Среди сетевых запросов вы можете обнаружить такие:
Я не могу посетить многие из этих сайтов, потому что они заблокированы в uBlock Origin, так что информацию пришлось собирать из результатов поиска Google и со сторонних сайтов. Нечего и говорить — довольно противно видеть, как некоторые бесплатные продукты превращают вас самого в продукт. Ещё больше опасений вызывают сервисы, которые пытаются скрыть своё предназначение и цель, зачем они следят за вашими действиями.
В любом случае, удаляйте это. Прошу прощения перед всеми за то, что отравил свой сайт этими сетями. Перейдём к лучшим вещам.
Я обсуждал удаление Disqus, и @HarryDenholm упомянул, что его друг умудрился реализовать комментарии на своём статичном блоге Github, используя пулл-реквесты. Я подумал, что это гениальная идея, и решил выяснить, можно ли сделать что-то такое для Hugo на внешнем сайте.
Ответ содержится в Github Issue API. Процесс довольно простой и он уже работает для этого поста в блоге:
Преимущества такого подхода вы получаете немедленно:
Для чтения данных Github JSON не требуется ключ API; они полностью открыты для доступа. Комментарии к этому посту можно считать в виде JSON здесь. Первый комментарий выглядит так:
Первым делом следует добавить новый шаблон в свой каталог с частями шаблонов. Он будет считывать и отображает комментарии Github (
Его можно вызвать со страницы поста:
Переменные, на которые ссылается шаблон, следует добавить в заголовок html-страницы. В данном случае это единственная переменная
Добавить больше нечего. Технически, вы можете вообще публиковать свои посты как Github Issues и забыть о блог-движке. Но это кажется использованием системы не по назначению.
Этот веб-сайт управляется на Github как dwilliamson/donw.io. Там есть полный код для использования Github в качестве движка комментариев.
Эта статья заточена под Hugo, но код легко адаптируется для любого сайта.
Что не так с Disqus?
Вот как выглядит типичный журнал запросов с включенным Disqus.

А вот лог после отключения Disqus.

ЧЕГО!?
Важные моменты здесь следующие:
- Время загрузки снижается с 6 до 2 секунд.
- Количество сетевых запросов снижается со 105 до 16.
- По сети идёт масса нерелевантных запросов для слежки за пользователем.
Среди сетевых запросов вы можете обнаружить такие:
- disqus.com — Очевидно!
- google-analytics.com — Многочисленные запросы; без понятия, кто следит за вами.
- connect.facebook.net — Если вы авторизованы на Facebook, то они знают о вашем посещении этого сайта.
- accounts.google.com — Google также отслеживает ваше посещение этого сайта через любой из ваших аккаунтов Google.
- pippio.com — Идентификация LiveRamp для сбора информации о вас с коммерческими целями.
- bluekai.com — Трекинг отдельного пользователя для маркетинговых кампаний.
- crwdcntrl.net — Довольно подозрительный сайт, который упоминается в связи с распространением вирусов и шпионского ПО.
- exelator.com — Ещё один сайт для слежки за пользователями, в честь него даже назван вирус!
- doubleclick.net — Этого мы все знаем: реклама и слежка за действиями пользователя, принадлежит Google.
- tag.apxlv.net — Очень подозрительно и выглядит хитростью, что владелец обфусцировал свой домен (я даже не знал, что такой приём работает!). Добавляет на ваш сайт пиксель для слежки.
- adnxs.com — Ещё больше следящего мусора, хотя немного более обильного.
- adsymptotic.com — Реклама и слежка, которая предположительно использует машинное обучение.
- rlcdn.com — Обфусцированная реклама/трекинг от Rapleaf.
- adbrn.com — «Обеспечиваем пернализированное путешествие пользователя по устройствам, каналам и платформам с помощью технологии соответствия через пользовательский идентификатор Adbrain».
- nexac.com — Datalogix от Oracle, их собственная дрянь для слежки и поведенческого анализа.
- tapad.com — Всё, мне надоело искать про них информацию.
- liadm.com — Ещё? Ох, ладно, тогда…
- sohern.com — Мда. Слежка.
- demdex.net — Слежка. От Adobe.
- bidswitch.net — Дам ещё одну подсказку…
- agkn.com — …
- mathtag.com — Забавное название, может быть, это… нет. Оно следит за вами.
Я не могу посетить многие из этих сайтов, потому что они заблокированы в uBlock Origin, так что информацию пришлось собирать из результатов поиска Google и со сторонних сайтов. Нечего и говорить — довольно противно видеть, как некоторые бесплатные продукты превращают вас самого в продукт. Ещё больше опасений вызывают сервисы, которые пытаются скрыть своё предназначение и цель, зачем они следят за вашими действиями.
В любом случае, удаляйте это. Прошу прощения перед всеми за то, что отравил свой сайт этими сетями. Перейдём к лучшим вещам.
Используем Github для комментариев
Я обсуждал удаление Disqus, и @HarryDenholm упомянул, что его друг умудрился реализовать комментарии на своём статичном блоге Github, используя пулл-реквесты. Я подумал, что это гениальная идея, и решил выяснить, можно ли сделать что-то такое для Hugo на внешнем сайте.
Ответ содержится в Github Issue API. Процесс довольно простой и он уже работает для этого поста в блоге:
- Для каждого опубликованного поста открывайте Issue в каком-нибудь репозитории на Github. Например, для этого поста он открыт здесь.
- Все комментарии публикуются напрямую на Github.
- Добавьте на сайт код Javascript, который считывает описание JSON комментариев этого Issue и отображает их.
Преимущества такого подхода вы получаете немедленно:
- Трекинг посетителей сайта сводится к нулю. Сам Github видит только сетевые запросы на чтение с безымянных IP.
- Все комментарии написаны на Markdown, с поддержкой встроенного кода, изображений, списков и форматирования.
- Вы можете использовать уведомления Github об ответах; не требуется даже заходить н�� этот сайт, чтобы читать комментарии и участвовать в обсуждении.
- Хотя это кажется лишним, но вы можете интегрировать эмодзи Github Reactions (может быть полезно для более крупных сайтов).
Для чтения данных Github JSON не требуется ключ API; они полностью открыты для доступа. Комментарии к этому посту можно считать в виде JSON здесь. Первый комментарий выглядит так:
{
"url": "https://api.github.com/repos/dwilliamson/donw.io/issues/comments/295004846",
"html_url": "https://github.com/dwilliamson/donw.io/issues/1#issuecomment-295004846",
"issue_url": "https://api.github.com/repos/dwilliamson/donw.io/issues/1",
"id": 295004846,
"user": {
"login": "dwilliamson",
"id": 1532903,
"avatar_url": "https://avatars3.githubusercontent.com/u/1532903?v=3",
"gravatar_id": "",
"url": "https://api.github.com/users/dwilliamson",
"html_url": "https://github.com/dwilliamson",
"followers_url": "https://api.github.com/users/dwilliamson/followers",
"following_url": "https://api.github.com/users/dwilliamson/following{/other_user}",
"gists_url": "https://api.github.com/users/dwilliamson/gists{/gist_id}",
"starred_url": "https://api.github.com/users/dwilliamson/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/dwilliamson/subscriptions",
"organizations_url": "https://api.github.com/users/dwilliamson/orgs",
"repos_url": "https://api.github.com/users/dwilliamson/repos",
"events_url": "https://api.github.com/users/dwilliamson/events{/privacy}",
"received_events_url": "https://api.github.com/users/dwilliamson/received_events",
"type": "User",
"site_admin": false
},
"created_at": "2017-04-18T22:39:16Z",
"updated_at": "2017-04-18T22:39:16Z",
"body": "This is a comment"
}, Первым делом следует добавить новый шаблон в свой каталог с частями шаблонов. Он будет считывать и отображает комментарии Github (
comments.html). Вот код, который я использовал:var url = "https://github.com/dwilliamson/donw.io/issues/" + {{ $.Params.ghcommentid }}
var api_url = "https://api.github.com/repos/dwilliamson/donw.io/issues/" + {{ $.Params.ghcommentid }} + "/comments"
$(document).ready(function () {
$.ajax(api_url, {
headers: {Accept: "application/vnd.github.v3.html+json"},
dataType: "json",
success: function(comments) {
$("#gh-comments-list").append("Visit the <b><a href='" + url + "'>Github Issue</a></b> to comment on this post");
$.each(comments, function(i, comment) {
var date = new Date(comment.created_at);
var t = "<div id='gh-comment'>";
t += "<img src='" + comment.user.avatar_url + "' width='24px'>";
t += "<b><a href='" + comment.user.html_url + "'>" + comment.user.login + "</a></b>";
t += " posted at ";
t += "<em>" + date.toUTCString() + "</em>";
t += "<div id='gh-comment-hr'></div>";
t += comment.body_html;
t += "</div>";
$("#gh-comments-list").append(t);
});
},
error: function() {
$("#gh-comments-list").append("Comments are not open for this post yet.");
}
});
});Его можно вызвать со страницы поста:
{{ partial "comments.html" . }}Переменные, на которые ссылается шаблон, следует добавить в заголовок html-страницы. В данном случае это единственная переменная
ghcommentid, она устанавливает номер Issue, который используется для комментариев.Резюме
Добавить больше нечего. Технически, вы можете вообще публиковать свои посты как Github Issues и забыть о блог-движке. Но это кажется использованием системы не по назначению.
Этот веб-сайт управляется на Github как dwilliamson/donw.io. Там есть полный код для использования Github в качестве движка комментариев.
