
Всем привет!
Краткое вступление:
Если у вас есть грамотные разработчики и формы на вашем сайте можно отследить с помощью стандартного триггера “Отправка формы” в Google Tag Manager или встроить событие в обработчик — я вам искренне завидую. Сегодня мы рассматриваем другой случай.
ПРОБЛЕМА:
Последнее время всё реже можно встретить ситуацию, когда после отправки формы пользователь перенаправляется на новую страницу. Все манипуляции обычно происходят по тому же адресу. То есть для отправки данных используется технология AJAX.
Неточные и малоэффективные способы отслеживания статистики будут существовать всегда.
Как «косячили» раньше:
Раньше отправку форм отслеживали по индивидуальному адресу страницы. Если его не было — просили разработчиков изменить саму логику работы формы.
Как «косячат» сейчас:
Относительно новые технологии позволяют отправлять данные без перезагрузки страниц. Это создает пробл��му для отслеживания отправки форм: вместо изменившейся ссылки отслеживают НАЖАТИЕ на кнопку, а не факт отправки.
Плюсы таких подходов:
• Простота в установке цели. Если вы не знаете, как это делать, то сможете достаточно быстро в этом разобраться.
• Большее количество заявок *sarcasm*.
Минусы:
• Выполненные цели не совпадают с количеством заявок. Погрешность при этом может в среднем составлять 20-30%.
• Данные по результативности источников трафика также не будут соответствовать действительности.
К тому же, трудности возникают, когда нам необходимо внести правки в код сайта, чтобы ПРАВИЛЬНО отправить событие об отправке формы:
• Разработчики клиента не знают, что/как/где нужно исправить. Эта проблема встречается довольно часто.
• Сайт находится на сторонней платформе (nethouse, insales, wix, LPgenerator и др.). Они не всегда дают возможность оперативно изменять код.
В сети можно найти много способов отслеживания отправки форм. Но нередко они слишком индивидуальные или не всегда рабочие.
Я хочу рассказать вам о решении, которое срабатывает на всех сайтах, в которых мы его используем. Событие отправляется только в случае успешной отправки формы.
РЕШЕНИЕ:
1. Необходимо сгенерировать код GTM и установить его на сайт в соответствии с требованиями Google Tag Manager: tagmanager.google.com
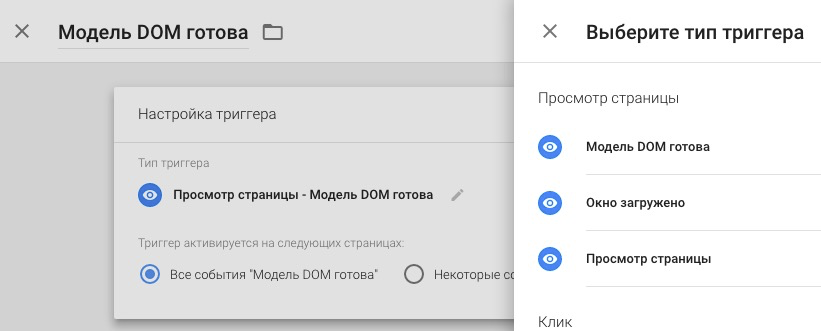
2. На вкладке с триггерами добавить новый — “Модель DOM Готова”.

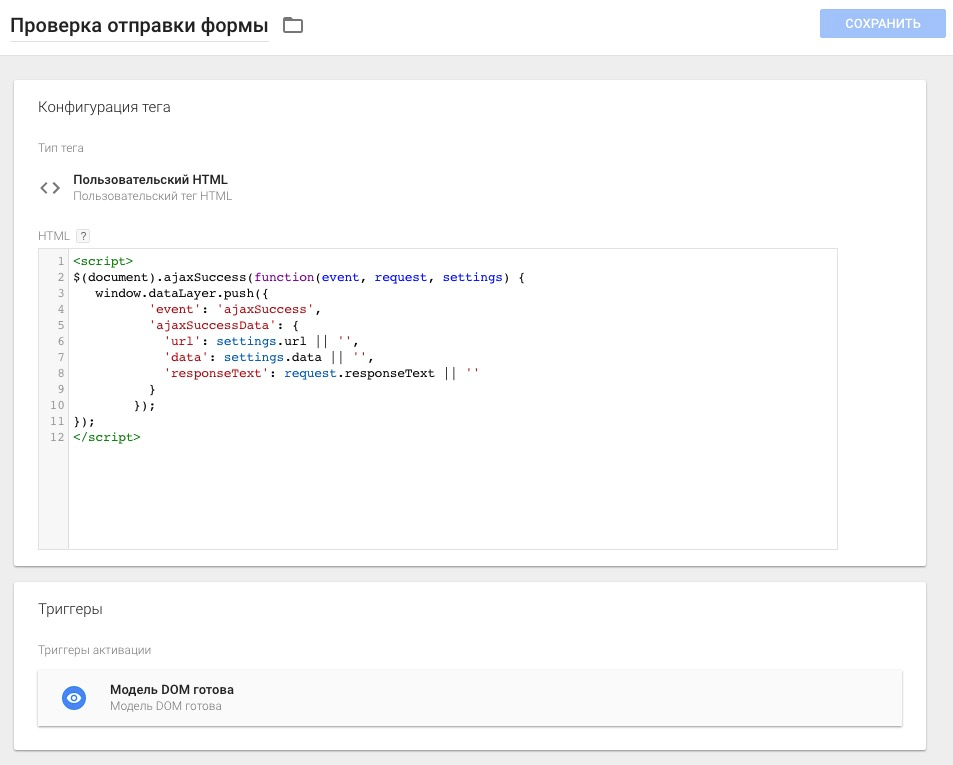
3. На вкладке “Теги” создать новый с типом “Пользовательский HTML”, а в качестве триггера выбрать созданный на предыдущем шаге.

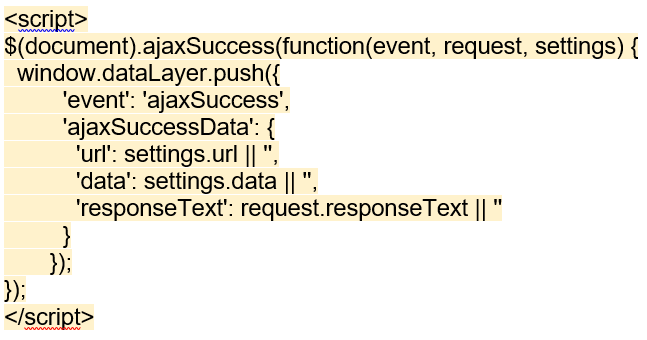
Сам код:

Он поможет отслеживать отправку форм. Подробнее о коде можете прочитать здесь: vk.cc/6Au3Jj
4. Затем создать переменную для данных об успешной отправке.
Чтобы узнать, какую переменную тянуть, необходимо:
— Заполнить и отправить форму

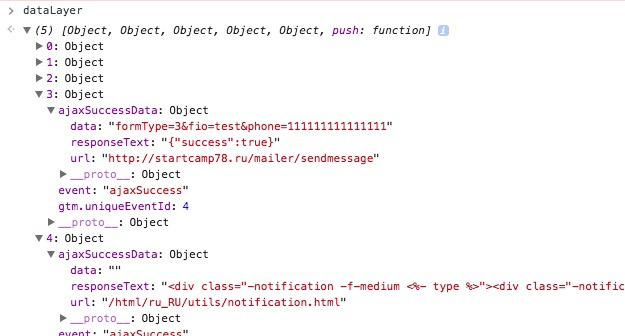
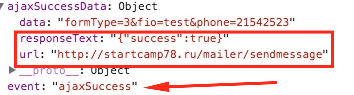
— Открыть консоль браузера и отправить запрос к уровню данных (скорее всего, вида «dataLayer» без кавычек). После этого появится несколько объектов:

В этом конкретном случае есть два объекта «ajaxSuccessData». В URL первого — “говорящая ссылка” об отправке сообщения. Второй показывает на странице блок с сообщением “Заявка отправлена”.
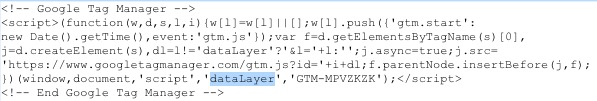
У вас не появились похожие данные? Вполне возможно, в вашем коде GTM просто используется другое название уровня данных.
Проверить название уровня можно в коде GTM:

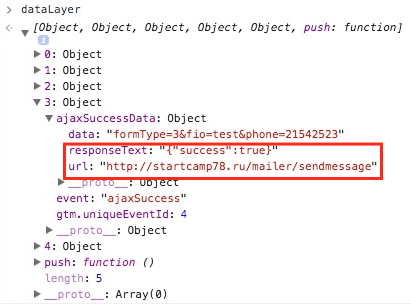
5. Создать переменную: GTM → Переменные → Создать
На предыдущем скриншоте интересен только статус «success»:true в переменной уровня данных responseText, которая в свою очередь находится внутри контейнера ajaxSuccessData.

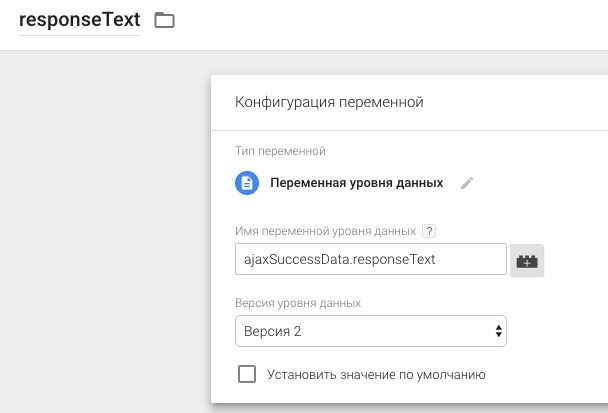
Как в этом случа�� проверить наличие статуса «success»:true? В поле имя переменной уровня данной нужно ввести через точку их названия:
ajaxSuccessData.responseText
Имя самой переменной может быть любым.

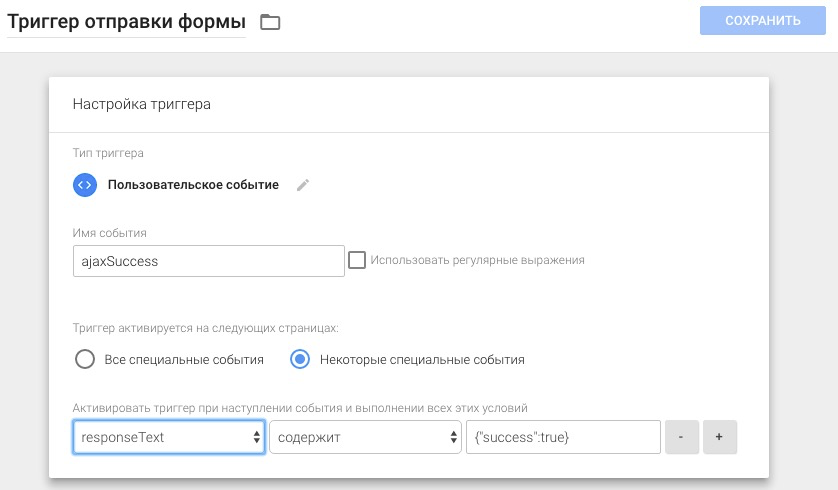
6. Создать триггер.
— Название триггера должно быть говорящим.
— Тип триггера «Пользовательское событие»
— Имя события — “ajaxSuccess”:

— Активация на некоторых страницах: только там, где переменная получает данные об успешной отправке формы.
В каждом конкретном случае форм может быть несколько. Если их нужно разделять, можно использовать другие данные, которые передаются при отправке. В нашем случае это был лендинг, и данного подхода было достаточно.

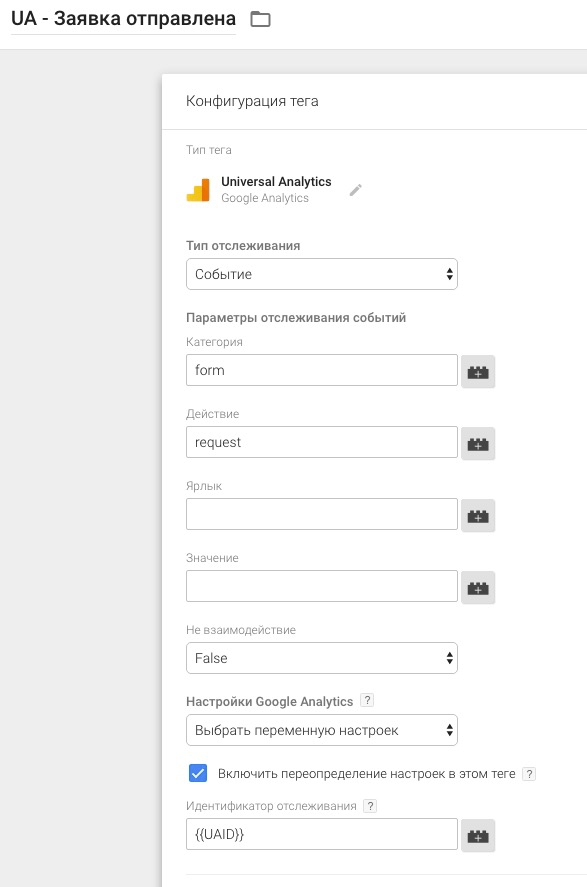
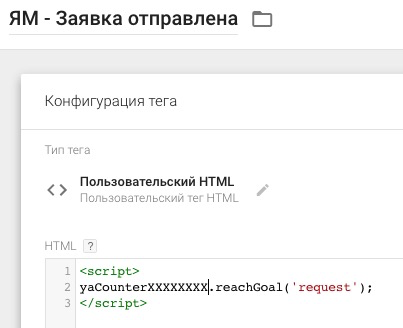
7. После того как триггер создан, можно создавать тэги отправки событий для Метрики и Analytics.
Обращаем внимание: на скриншоте для Analytics идентификатор отслеживания задан через переменную, если у вас используется другая переменная для указания идентификатора — используйте ее или укажите идентификатор вручную. Но последний вариант делать не рекомендуется.


Сайты разные, но последовательность действий, описанная выше, для всех одна.
Отслеживайте цели правильно, и пусть ваши продажи постигнут дзен!
Автор: Павел Мрыкин, руководитель отдела автоматизации и аналитики в digital-агентстве
