Привет друзья, хочу поведать вам, одну очень выдающуюся историю о том как я делал онлайн рулетку для одного западного заказчика. И конкретно в этой статье я по большей части коснусь разработки фронтенда.
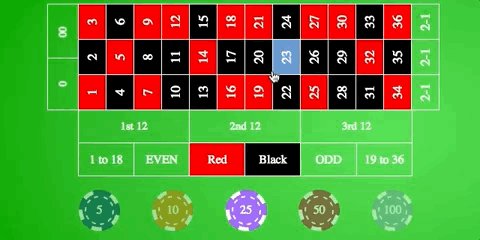
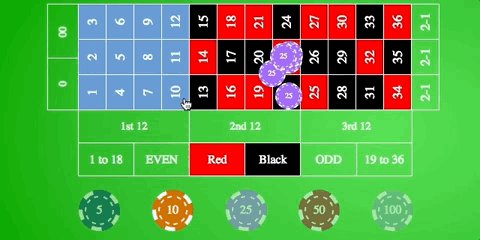
Забегая вперед хочется показать результат:
Как все начиналось
Обратился как-то ко мне один мой старый заказчик, и предложил пофаниться и сделать многопользовательскую онлайн рулетку на сокетах. Бюджет неплохой, сроки сжатые. Ну ок. Почему бы нет, руки уже чесались, но без бекенда я не начинал… Как только появился первый вариант бекенда. Я сразу же начал действовать. В руки мне попал набросок дизайна, и закрутилось завертелось.
Немного верстки
Первым делом я сделал верстку доски ставок. Все на HTML, CSS, но если быть честным то я взял ее тут. Какой то добрый человек выложил ее на gitHub. Низкий поклон ему. Конечно в последствии ее пришлось допилить. Но основа уже есть
Ну ок, вторая задача это механика ставок

Для реализации данной задачи я решил разбить мое маленькое VueJS приложение на несколько модулей, вернее Vuex state модулей, для удобства использовал встроенный нэймспейсинг
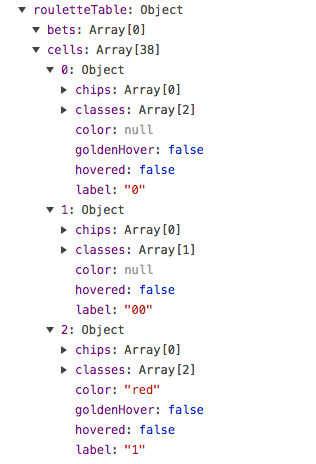
Так я храню информацию о ячейках

Принцип работы hover
- Все ячейки это массив объектов с такими полями как label, isHover
- Слушаю событие mouseover над ячейками
- Из каждого события наведения извлекаю координату
- Строю квадрат на основе минимума/максимума, оставляя координату в центре фигуры
- Определяю какие ячейки находятся под квадратом, и ставлю им hover: true, остальным false
- Мутирую state в хранилище (Использую Vuex)
- Вуаля, VueJS подхватывает изменения и добавляет hover классы для ячеек под мышкой (интересно звучит)
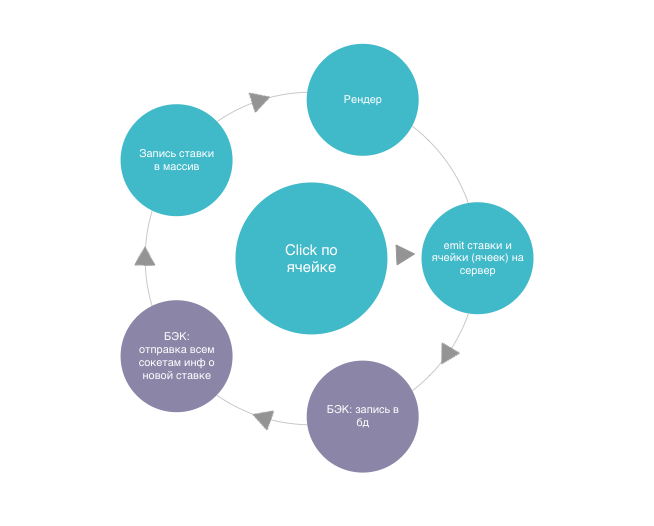
По клику подсвеченные ячейки пишутся в массив ставок
На самом деле происходит целый цикл действий

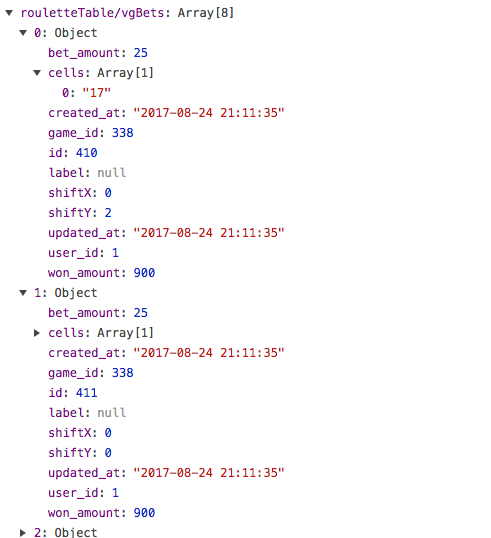
В и��оге мы получаем вот такой массив ставок

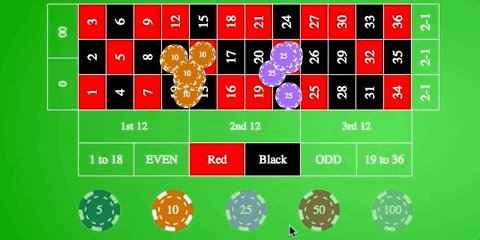
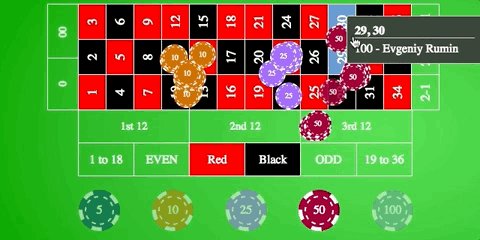
Размещение фишек
Фишки разместились на втором слое над доской, при появлении нового элемента в массиве фишка вылетает из своей стопки, плавная анимация реализована с помощью типичного transition встроенного во VueJS

В заключение
Хочется отметить мощь frontend фреймворка VueJS. Его легкость и просто которую я испытал в ходе работы с ним. Раньше мне много приходилось с ним работать, но все задачи — не более чем SPA для админов/CRM и т.д.
В следующей части моего повествования мы затроним по большей части бекенд, веренее его отсутствие и то как я выкрутился из этой ситуации.
UPD: Для наглядности в начало статьи я добавил видео с итоговым результатом.
