Статья является обзорной и не несет в себе никаких how-to-туториалов. Если вы случайно "напоролись" на неё в сети, то предупреждаю сразу, что она не научит вас использовать Zend Framework 3 (далее ZF3).

Привет, читатель! Решил я анонсировать свое детище на замечательном ресурсе Хабрахабр. Я не являюсь постоянным читателем, но понимаю, что основная часть людей ищущих что-то интересное натыкается непременно сюда. Пришел сюда спецом за трафиком, ибо нет сил наблюдать больше смерть своих творений.
Введение
Взглянув очередной раз на свой профиль GitHub я осознал, что все мои труды пропадают. Пропадают по причине того, что об этих репозиториях никто не знает. Из-за этого очень хорошие, на мой взгляд, репозитории "умирают". Какие-то я стараюсь поддерживать, но большая часть из них все равно медленно и мучительно тонет в глубине полного незнания. Тоже самое происходит и с zf-app-blank. Об этом проекте хоть и знает какая-то часть людей, но используется ли он — мне не известно. Сейчас многие просто напросто не видят никакого смысла что-то писать используя ZF3. И я решил это изменить, т. к. это очень хороший фреймворк и он незаслуженно остается в тени или используется исключительно гиками.
Идеей создания zf-app-blank послужила любовь к фреймворку и зависть к другим фреймворкам у которых есть какие-то готовые решения для того, чтобы «начать разработку еще вчера». У Zend Framework 3 такого совершенно нет. Есть ZendSkeletonApplication над которым нужно изрядно попотеть, чтобы выдать что-то стоящее, ибо сам ZF позиционирует себя, как "сделай сам", т.е. каждый разработчик волен делать так, как ему нужно. И это замечательно, на самом деле. Этим он мне и нравится.
Что внутри
Я запихал внутрь только самые необходимые пакеты, по моему мнению, для того, чтобы начать работу. Здесь не все запланированные, но большая часть из них. А также подружил это все между собой.
На момент написания статьи zf-app-blank версии 1.6.2 и имеет на "борту" следующее:
- PHP 7.1 — это минимальная версия. Что насчет 7.2 — неясно, т. к. нужны тесты, но есть предположение на этот счет: еще рано для переезда;
- Zend Framework 3 — Сам фреймворк;
- Twitter Bootstrap 4 — HTML, JS и CSS библиотека;
- Doctrine ORM 2 — ORM для работы с базой данных;
- Debug Bar — отладочная панель;
- Twig — шаблонизатор;
- Assetic Management — менеджер CSS, JS и прочих ресурсов;
- RBAC — управление доступом;
- Form — формы;
- Поддержка Vagrant — виртуальная рабочая среда;
- Поддержка Composer — пакетный менеджер для PHP;
- Поддержка Yarn — пакетный менеджер для JS;
- PostgreSQL как БД — база данных;
- MySQL как БД — база данных;
- YUI Comressor — компрессор для CSS;
- UglifyJS2 — компрессор для JS;
- PHP Coding Standarts Fixer — чекер и фиксер PHP кода;
- XDebug — PHP-отладчить, настроенный для работы из web и cli;
- Mailgun — сервис для отправки Email;
- Мультиязычность (English и Русский);
- Простое демо:
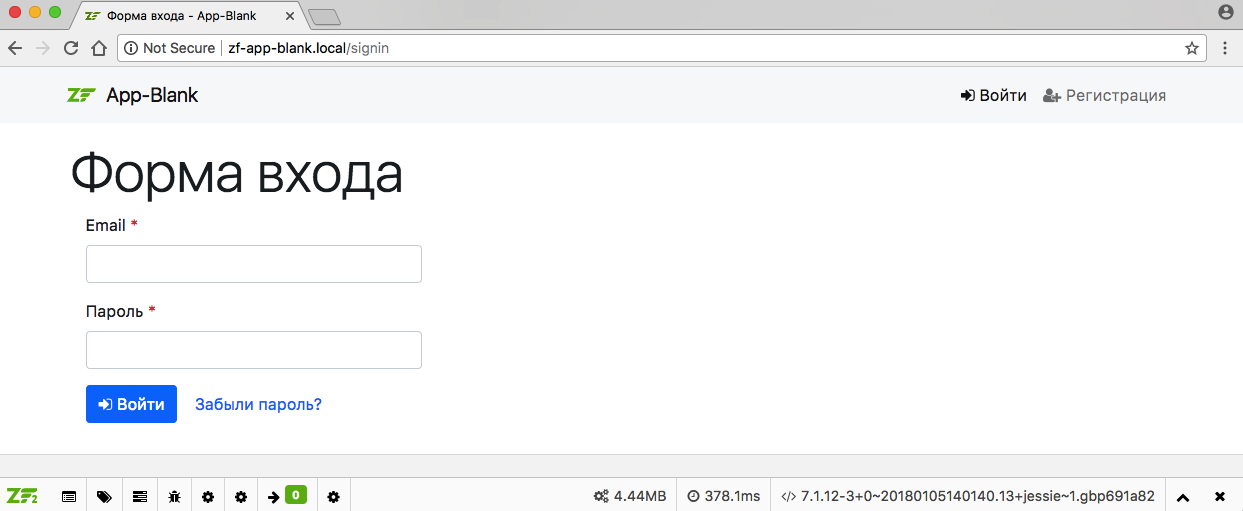
- Вход
- Регистрация
- Выход
- Подтверждение Email адреса
- Восстановление пароля
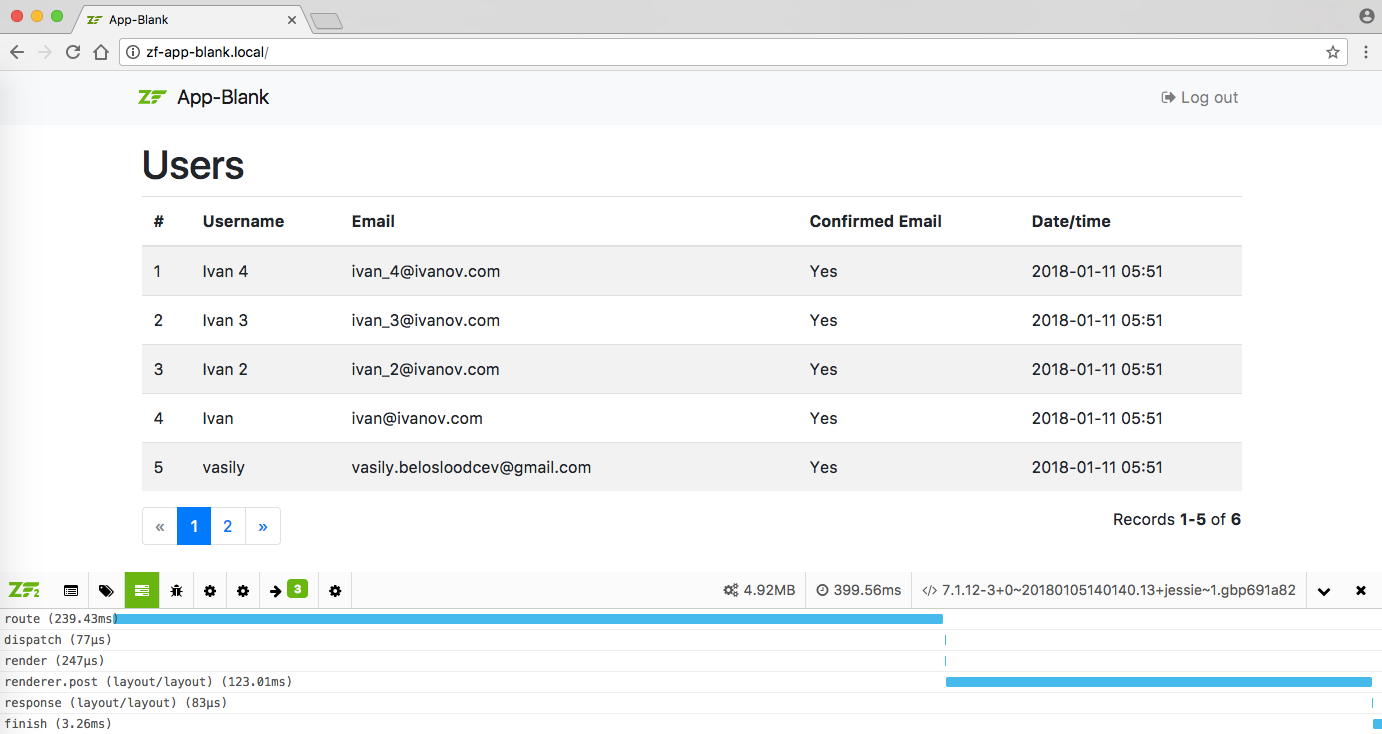
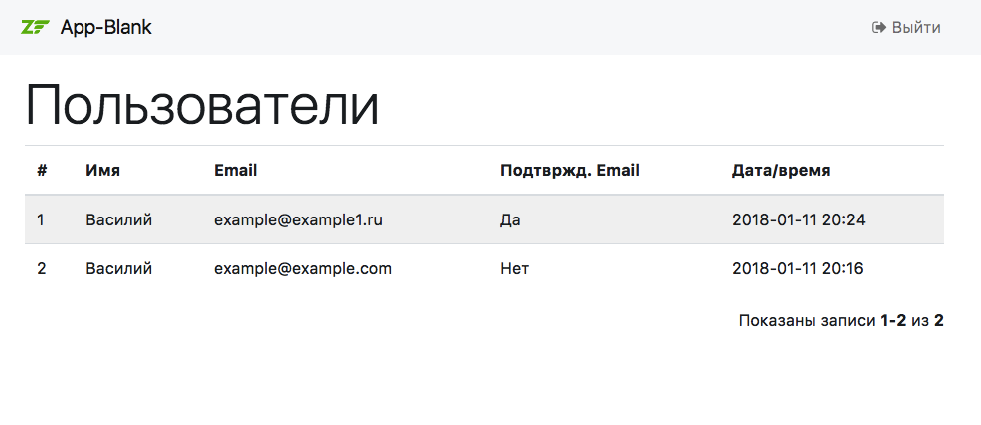
- Список пользователей;
- Symfony CLI — CLI;
- Codeception — тестирование;
- Sass — Препроцессор для CSS.
О том, как это все взаимодействует я постараюсь когда-нибудь изложить в документации (которой нет).
К сожалению...
zf-app-blank не решает полноценно проблему с frontend, потому что:
- заготовка нацелена на PHP;
- решается проблема только связанная с ZF3;
- в мире frontend все развивается очень быстро;
- нет времени и желания это поддерживать;
- для 19 звезд на проекте это бессмысленно.
При достойном сообществе вокруг заготовки можно подумать о чем-то кроме PHP, но пока что все совсем не так.
zf-app-blank не имеет документации, поэтому совсем "зеленым" пользователя совершенно не ясно, как это использовать. На данный момент ей смогут воспользоваться только при острой необходимости и подкованные разработчики с опытом использования Zend Framework. И это печально, т.к. ничего сложного здесь нет, но без документации сразу и не скажешь.
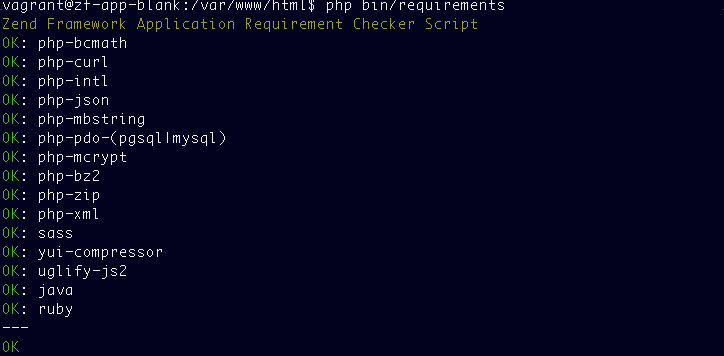
Текущее подготовленное Vagrant окружение работает только на unix-подобных системах. Если вы обладатель Windows — быстро вы проект не развернете, как мне кажется. Можно развернуть используя свое окружение и добиться прохождения всех тестов на требования к окружению запуская php bin/requirements из проекта.

В заготовке очень много тонких моментов, например, jQuery используется только для отладочной панели. В остальном, это старый, добрый Javascript без чего либо оверхедного. Для JS части Twitter Bootstrap используется Bootstrap Native. Отладочную панель хорошо бы иметь без jQuery вообще, т.к. в 2018 наличие jQuery неоправдано и вызывает проблемы.
Я стараюсь поддерживать проект и не оставлять его без внимания. Помимо того, что реализовано и выложено, у меня еще много вещей, которые я не опубликовал. Например: классы для работы Intl, улучшенный i18n, полезные Twig extentions, рабочее окружение для Docker и т.д. К сожалению, я не могу бросить все силы на этот проект и довести его до ума.
Установка
Установка будет выполняется с использованием сконфигурированного Vagrant окружения. Для тех, у кого Windows — извините, пока данный способ не был протестирован и настроен под данную ОС. Напоминаю, что вы можете развернуть проект используя свое окружение и добиться прохождения всех тестов на требования к окружению запуская php bin/requirements из проекта.
На момент написания статьи у меня Vagrant версии 2.0.0. Если у вас ниже — рекомендую обновиться.
Чтобы узнать свою версию введите следующее:
$ vagrant --version
Vagrant 2.0.0Вся установка сводится к тому, что нужно просто следовать инструкции из README.md репозитория.
Установим Vagrant плагины:
$ vagrant plugin install vagrant-vbguest
$ vagrant plugin install vagrant-hostmanagerСклонируем репозиторий:
$ git clone https://github.com/bupy7/zf-app-blank.gitМодифицируем .gitignore в корне проекта:
Удалим следующие строки:
# delete before to create own project
/yarn.lock
/composer.lockЗапустим процесс установки окружения:
$ vagrant upПосле ввода этой команды нас попросят немного подправить файл workenv/config/vagrant-local.yml, а именно указать Github токен. Как получить токен можно узнать здесь.
Укажем наш токен:
github_token: 62dbd9a1ee8c89d9127aee31234b51e6И изменим часовой пояс сервера на московский:
server_time_zone: Europe/MoscowИли можете изменить его на свой.
Также, можно изменить базу данных на PostgreSQL, если Вы хотите (по умолчанию используется MySQL):
db_type: pgsqlЕсть и другие интересные настройки о которых я расскажу в следующий раз. =)
После этого еще раз введем:
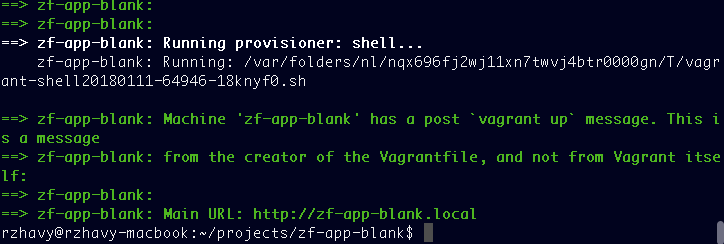
$ vagrant upи процесс возобновится. Запасаемся терпением, ждем окончания и приглашение начать работу (см. изображение ниже):
Далеко не убегаем, т.к. потребуется ввести пароль пользователя из под которого вы запустили Vagrant.

Настройка подключения к БД для тех, кто выбрал базу PostgreSQL:
В файле /config/autoload/local.php нужно закомментировать 8, 15 и 19 строку. Раскомментировать 7, 14 и 18 строку. Т.е. должно быть примерно так:
use Doctrine\DBAL\Driver\PDOPgSql\Driver as PgSqlDriver;
//use Doctrine\DBAL\Driver\PDOMySql\Driver as MySqlDriver;
return [
'doctrine' => [
'connection' => [
'orm_default' => [
'driverClass' => PgSqlDriver::class,
// 'driverClass' => MySqlDriver::class,
'params' => [
'host' => '127.0.0.1',
'port' => 5432,
// 'port' => 3306,
'user' => 'zf_app_blank',
'password' => '1234',
'dbname' => 'zf_app_blank' . (APP_ENV_TEST ? '_test' : ''),
],
],
],
],
...Изменим язык интерфейса на русский:
По умолчанию используется английский язык.
В файл /config/autoload/local.php добавим:
'translator' => [
'locale' => 'ru',
],Изменим часовой пояс приложения на московский:
По умолчанию Europe/London.
В файл /config/autoload/local.php добавим:
'time_zone' => [
'time_zone' => 'Europe/Moscow',
],Создадим новый Postbin для получения Email сообщений:
В README.md еще просят зарегистрироваться в Mailgun и вставить ключ и домен в настройки, но на этапе разработки достаточно Postbin.
Перейдем по ссылке http://bin.mailgun.net/ и скопируем полученный URL в /config/autoload/local.php:
'mailgun' => [
'debug' => true, // оставим без изменения
'key' => 'key-example', // оставим без изменения
'endpoint' => 'ВСТАВИМ СЮДА НАШ URL',
],
'mail' => [
'domain' => 'example.mailgun.org', // оставим без изменения
],Если у вас уже есть Mailgun и желание прописать все настройки, то дополнительно отключите debug-режим, чтобы получать сообщения на почтовый ящик. Postbin тогда указывать не нужно:
'mailgun' => [
'debug' => false, // поменяем на false
'key' => 'ВАШ КЛЮЧ MAILGUN',
'endpoint' => 'http://bin.mailgun.net/not-create', // оставим без изменения
],
'mail' => [
'domain' => 'ВАШ ПОЧТОВЫЙ ДОМЕН MAILGUN',
],И наконец, создадим схему базы данных:
$ vagrant ssh -c 'php bin/console orm:schema-tool:create'Должно появится зеленое сообщение:
[OK] Database schema created successfully! Означающее успешность операции.
Готово! Теперь можно посетить наш сайт по адресу: http://zf-app-blank.local

Демо
В этой заготовке есть небольшое демо, которое демонстрирует некоторый базовый функционал. Предлагаю немного ознакомится с ним.
Зарегистрируем нового пользователя и подтвердим его Email.
Перейдем на страницу регистрации: http://zf-app-blank.local/signup
Введем имя пользователя, Email и пароль.
Если вы решили использовать Postbin, то Email можно ввести любой, который пройдет валидацию. Если нет, то реальный Email, куда бы могло придти письмо.
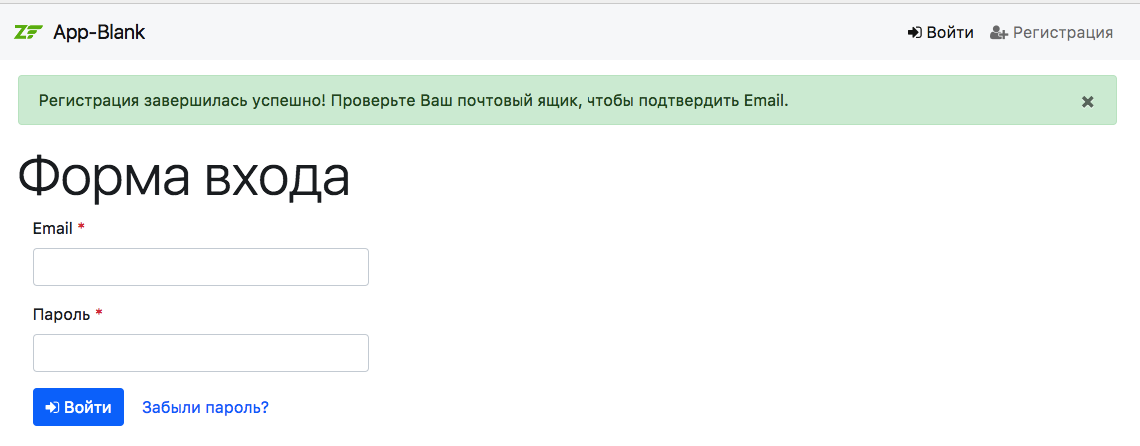
После нажатия на кнопку "Зарегистрироваться" мы увидем сообщение об успешном завершении операции.

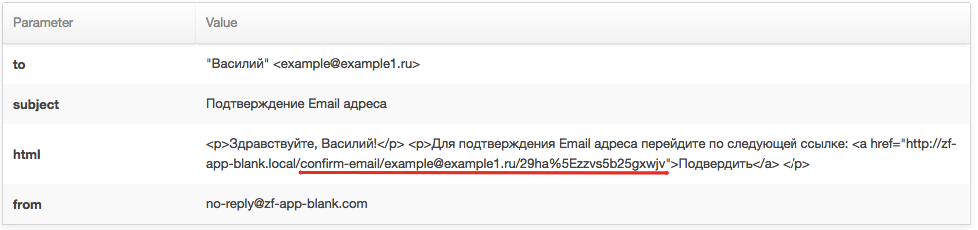
И в Postbin (или на эл. почте) нас будет ждать сообщение, которое нам необходимо, чтобы подтвердить наш Email адрес.

В этом письме нас интересует то, что выделено красным или ссылка для тех, кто предпочел отправку на реальный Email. Это наш маршрут, который ведет на страницу с подтверждением Email. Выполним переход: http://zf-app-blank.local/confirm-email/example@example1.ru/29ha%5Ezzvs5b25gxwjv
После этого нам скажут, что мы успешно подтвердили Email. Осталось ввести логин и пароль.

Заключение
Это была мини-презентация заготовки web-приложения на ZF3. Для более подробной информацией посетите репозиторий проекта. В следующей статье (если эта не уплывет в минуса) расскажу, как создать простое CRUD приложение.
Любителям Zend Framework и его идеологии, или просто тем, кто хочет и готов чем-то помочь — буду рад любой активности в проекте.
P.S. Звездочки на проекте тоже активность.
Ссылки
UPD
- 12.01.2018 12:46 — Более ясно изложил проблему про подготовленное Vagrant окружение и Windows.
