Итак. Вдохновленный идей rumkinrumkina, сел и написал вчера Хабратулз для своей Opera 9.1

С одной стороны, написание данного кода не вызвало у меня новичка больших сложностей, с другой стороны установка может показаться слишком сложной (в файрфокс всё с точностью наоборот;)), но это только на первый взгляд.
1. Установка кнопки:
Перетащите кнопку Хабрахабр! в удобное для вас место, например на «Личную панель»
1.1. Вставьте в вашем профиле Оперы, в файл меню (обычно "%programfiles%\Opera\profile\menu\standard_menu.ini" либо здесь %appdata%\Opera\Opera\profile\menu\standard_menu.ini) следующий код:
USER — как вы понимаете, нужно изменить на свой ник.
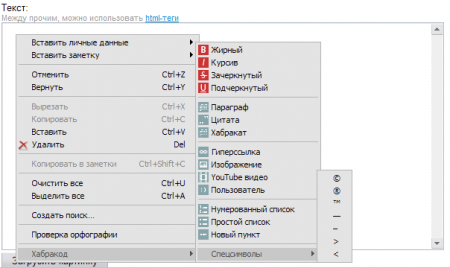
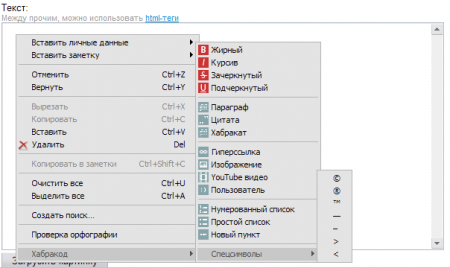
2. Установка Хаброкода:
Там же (файл меню) найдите секцию [Edit Widget Popup Menu], где-нибуть в её конце добавте следующий код:

2.1 Здесь же в меню, добавляем следующий код

С одной стороны, написание данного кода не вызвало у меня новичка больших сложностей, с другой стороны установка может показаться слишком сложной (в файрфокс всё с точностью наоборот;)), но это только на первый взгляд.
1. Установка кнопки:
Перетащите кнопку Хабрахабр! в удобное для вас место, например на «Личную панель»
1.1. Вставьте в вашем профиле Оперы, в файл меню (обычно "%programfiles%\Opera\profile\menu\standard_menu.ini" либо здесь %appdata%\Opera\Opera\profile\menu\standard_menu.ini) следующий код:
[Habrahabr Main Menu]
Item,«Профиль» = «Go to Page, „http://USER.habrahabr.ru/“,,,»blank""
Item,«Почта» = «Go to Page, „www.habrahabr.ru/mail/inbox“,,,»blank""
Item,«Хабралента» = «Go to Page, „http://USER.habrahabr.ru/lenta/“,,,»blank""
Item,«Избранное» = «Go to Page, „http://USER.habrahabr.ru/profile/favourites/“,,,»blank""
Item,«Моё» = «Go to Page, „http://USER.habrahabr.ru/my/“,,,»blank""
--------------------1
Submenu, «Добавить», Habrahabr Write = Show popup menu,,,, «habr.write.a»
[Habrahabr Write]
Item,«Топик» = «Go to Page, „www.habrahabr.ru/blog/add“,,,»blank"
Item,«Колонки» = «Go to Page, „www.habrahabr.ru/column/add“,,,»blank"
Item,«Интервью» = «Go to Page, „www.habrahabr.ru/interview/add“,,,»blank"
Item,«Перевод» = «Go to Page, „www.habrahabr.ru/translation/add“,,,»blank"
Item,«Подкаст» = «Go to Page, „www.habrahabr.ru/podcast/add“,,,»blank"
Item,«Опрос» = «Go to Page, „www.habrahabr.ru/question/add“,,,»blank"
Item,«Вакансия» = «Go to Page, „www.habrahabr.ru/job/add“,,,»blank"
USER — как вы понимаете, нужно изменить на свой ник.
2. Установка Хаброкода:
Там же (файл меню) найдите секцию [Edit Widget Popup Menu], где-нибуть в её конце добавте следующий код:
Submenu, «Хабракод», Habrahabr Code Menu = Show popup menu,,,, «blank»

2.1 Здесь же в меню, добавляем следующий код
[Habrahabr Code Menu]
Item,"Жирный" = Go to page,"javascript:(function(){var tag='b';var s=document.selection.createRange();var st='<'+tag+'>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode_bold"
Item,"Курсив" = Go to page,"javascript:(function(){var tag='i';var s=document.selection.createRange();var st='<'+tag+'>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-italic"
Item,"Зачеркнутый" = Go to page,"javascript:(function(){var tag='s';var s=document.selection.createRange();var st='<'+tag+'>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-stroke"
Item,"Подчеркнутый" = Go to page,"javascript:(function(){var tag='u';var s=document.selection.createRange();var st='<'+tag+'>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-underline"
--------------------1
Item,"��араграф" = Go to page,"javascript:(function(){var tag='p';var s=document.selection.createRange();var st='<'+tag+'>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-paragraph"
Item,"Цитата" = Go to page,"javascript:(function(){var tag='blockquote';var s=document.selection.createRange();var st='<'+tag+'>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-blockquote"
Item,"Хабракат" = Go to page,"javascript:(function(){var tag='habracut';var s=document.selection.createRange();var st='<'+tag+'>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-habracut"
--------------------2
Item,"Гиперссылка" = Go to page,"javascript:(function(){var tag='a';var s=document.selection.createRange();var st='<'+tag+' href=>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-link"
Item,"Изображение" = Go to page,"javascript:(function(){var tag='img';var s=document.selection.createRange();var st='<'+tag+' src= title= align=right boder=0 />'+s.text;s.text=st;})()",,,"habracode-image"
Item,"YouTube видео" = Go to page,"javascript:(function(){var tag='youtube';var s=document.selection.createRange();var st='<'+tag+'>'+s.text+'</'+tag+'>';s.text=st})()",,,"habracode-youtube"
Item,"Пользователь" = Go to page,"javascript:(function(){var tag='hh';var s=document.selection.createRange();var st='<'+tag+' user='+s.text+'>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-habrauser"
--------------------3
Item,"Нумерованный список" = Go to page,"javascript:(function(){var tag='ol';var s=document.selection.createRange();var st='<'+tag+' href=>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-orderedlist"
Item,"Простой список" = Go to page,"javascript:(function(){var tag='ul';var s=document.selection.createRange();var st='<'+tag+'>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-unorderedlist"
Item,"Новый пункт" = Go to page,"javascript:(function(){var tag='li';var s=document.selection.createRange();var st='<'+tag+'>'+s.text+'</'+tag+'>';s.text=st;})()",,,"habracode-listitem"
--------------------4
Submenu, "Спецсимволы", Habrahabr Additional Code Menu = Show popup menu,,,, "blank"
[Habrahabr Additional Code Menu]
Item,"©" = Go to page,"javascript:(function(){var s=document.selection.createRange().text='©';})()",,,"blank"
Item,"®" = Go to page,"javascript:(function(){var s=document.selection.createRange().text='®';})()",,,"blank"
Item,"™" = Go to page,"javascript:(function(){var s=document.selection.createRange().text='™';})()",,,"blank"
Item,"—" = Go to page,"javascript:(function(){var s=document.selection.createRange().text='—';})()",,,"blank"
Item,"–" = Go to page,"javascript:(function(){var s=document.selection.createRange().text='–';})()",,,"blank"
Item,">" = Go to page,"javascript:(function(){var s=document.selection.createRange().text='>';})()",,,"blank"
Item,"<" = Go to page,"javascript:(function(){var s=document.selection.createRange().text='<';})()",,,"blank"
</font></blockquote>
3. <u>Установка иконок:</u>
Пожалуй самый сложный и в тоже время не обязательный этап (работать будет, но с иконками красивее).
Находим файл используемого скина Оперы (обычно "C:\Program Files\Opera\skin\standard_skin.zip"), закидываем в него <a href='http://www.mediafire.com/?1n02zoocmw2'>папку с иконками</a>
Добавляем в skin.ini в секцию <i>[Images]</i> следующий код:
<blockquote><font size=1>habr.write.a=habrahabr/habr.write.a.png ,1
habr.user.a=habrahabr/habr.user.a.png ,1
habracode-blockquote=habrahabr/habracode-blockquote.png ,1
habracode-habracut=habrahabr/habracode-habracut.png ,1
habracode-habrauser=habrahabr/habracode-habrauser.png ,1
habracode-image=habrahabr/habracode-image.png ,1
habracode-italic=habrahabr/habracode-italic.png ,1
habracode-link=habrahabr/habracode-link.png ,1
habracode-listitem=habrahabr/habracode-listitem.png ,1
habracode-orderedlist=habrahabr/habracode-orderedlist.png ,1
habracode-paragraph=habrahabr/habracode-paragraph.png ,1
habracode-stroke=habrahabr/habracode-stroke.png ,1
habracode-underline=habrahabr/habracode-underline.png ,1
habracode-unorderedlist=habrahabr/habracode-unorderedlist.png ,1
habracode-youtube=habrahabr/habracode-youtube.png ,1
habracode_bold=habrahabr/habracode_bold.png ,1</blockquote></font>
Обратите внимание на то, что инишные файлы необходимо сохранять в UTF-8.
Вот и всё! Делов то ;)
<font size="1">PS: Cогласие <hh user=rumkin>rumkina</hh> получено.
PPS: Вышеописанный код не претендует на идеальность, я всего лишь учусь. Однако его работоспособность была проверена на нескольких тачках.
PPPS: Вот рабочие файлы: <a href=http://flip4ever.110mb.com/upload/standard_skin.zip>скин</a>, <a href=http://flip4ever.110mb.com/upload/standard_menu.ini>меню</a>. Скин кладем сюда \Opera\skin\, меню сюда \Opera\profile\menu\</font></habracut>