В данной статье описываются отдельные приемы настройки редактора FCKeditor и встроенного в него файлового браузера для управления загрузкой файлов на сервер. Эти приемы помогут лучше понять принципы работы редактора и более тесно интегрировать его в вашу CMS, заодно предотвратив возможные проблемы с безопасностью при использовании этого редактора.
Общую информацию о редакторе FCKeditor вы можете найти на его официальном сайте www.fckeditor.net. Вкратце: это WYSIWYG-редактор, написанный на JavaScript и поддерживающий работу с серверными скриптами на различных языках программирования (perl, php, python, asp). Далее везде я буду иметь ввиду язык php, однако все сказанное легко адаптируется для других языков. Редактор отлично работает в большинстве современных браузеров (IE 6 +, FF 1.5+, Opera 9.5), имеет богатый функционал и хорошо документированный код, что позволяет вносить в него правки для адаптации к конкретным требованиям CMS, в которой он используется. Это не реклама, а объяснение, почему я использую данный редактор и решил написать эту статью :)
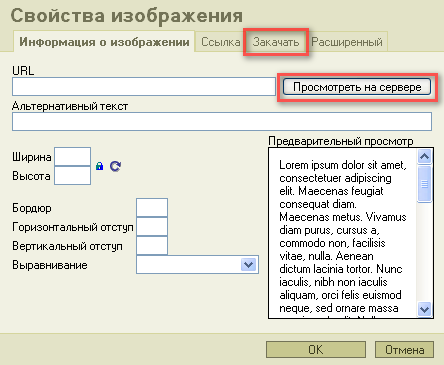
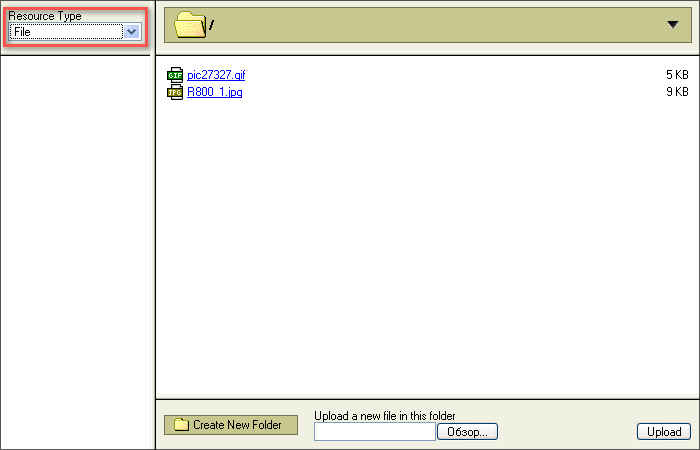
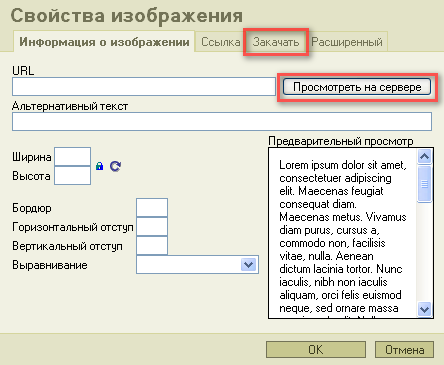
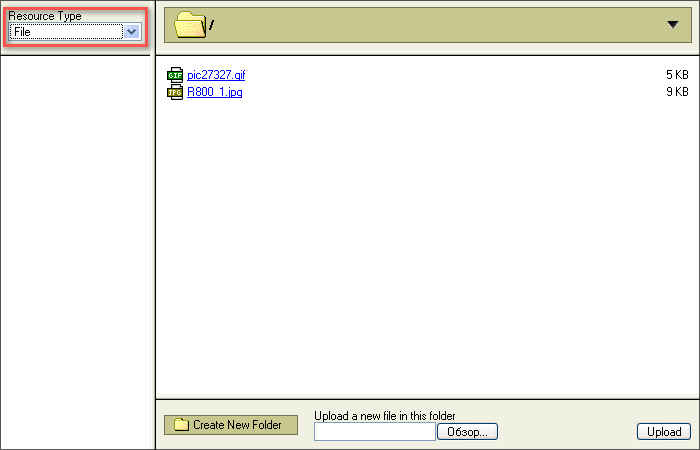
Помимо всего прочего редактор позволяет вставлять в редактируемый текст различные объекты: изображения, Flash-ролики, мультимедиа-файлы, а также ссылки на произвольные файлы с сервера. Для этого используются два диалога: вставки и свойств объекта (на примере изображения, см. первый слайд) и браузер ресурсов (см. второй слайд). На слайдах я выделил органы управления, которые будут упоминаться в тексте. Диалог вставки вызывается при нажатии на кнопки вставки изображения, он реализует две важные для нас функции: загрузить файл изображения на сервер и вызвать окно браузера ресурсов. Возможность выполнения этих функций и ряд параметров (расположение загружаемых файлов на сервере, допустимые расширения файлов и т.п.) описываются в файлах конфигурации.
Вставка и редактирование свойств объекта

Диалог браузера ресурсов

Далее определимся: речь пойдет про FCKeditor версии 2.6.3, которая была последней на момент написания статьи.
Главный файл конфигурации редактора называется
Однако, как вы знаете и всегда должны помнить, любую клиентскую настройку при должном старании пользователь всегда может поменять помимо вашей воли, поэтому я не зря уточнил, что предыдущие настройки больше влияют на интерфейс, а не на реальные ограничения загрузки и просмотра файлов на сервере. Поэтому основные настройки доступа управляются через конфигурацию серверных скриптов.
Скрипты, управляющие просмотром и загрузкой файла на сервер, лежат в подпапке
1. Строка 30. Здесь главный «выключатель» коннектора, снабженный, как положено, грозным предупреждением, что включать его можно только все правильно настроив, иначе получите большую дыру в безопасности сайта. Чтобы коннектор вообще заработал, в этой строке, понятное дело, нужно написать = true.
2. Строка 34. Указывается относительный URL папки с ресурсами, управляемыми данным коннектором.
Здесь настало время разобраться, как нам управлять доступом к браузеру ресурсов в соответствии с правами посетителей сайта. Если мы используем редактор в однопользовательской CMS (когда все, кто смог получить доступ к каталогу редактора, имеют право грузить на сайт все, что угодно), то достаточно настроить все для администратора сайта и запретить доступ остальным (например, на уровне web-сервера). Но если редактор будет использоваться для написания записей в персональных блогах, то нужно во-первых запретить работу коннектора для неавторизованных пользователей, а во-вторых разделить папки для загрузки файлов разными пользователями.
Файл конфигурации используется при обращении web-страницы браузера ресурсов к коннектору. Поэтому единственным выходом будет включение в этот файл вызова вашего собственного скрипта, который будет проверять авторизацию пользователя (по cookie, например) и включать-выключать коннектор, а заодно указывать правильный путь.
Пример кода:
Далее по по файлу...
3. Строка 40. Здесь указывается путь к той же папке с ресурсами, но с точки зрения файловой системы. Если оставить этот путь пустым, он будет определяться с помощью вызова функции из API web-сервера (в случае PHP это apache_lookup_uri, возвращающая информацию об объекте по заданному URI). Если у вас на сервере настроен mod_rewrite в каталоге, на который указывает 'UserFilesPath', нужно заполнить это поле т.к. запрос через web-сервер будет выполнен с учетом mod_rewrite и может привести совсем не туда, куда нужно.
4. Строка 54. Здесь перечисляются типы ресурсов, с которыми умеет работать браузер ресурсов. Запомните эти названия, они будут упоминаться в следующем блоке настроек.
5. Строки 123 — 149. Здесь перечисляются блоки настроек для каждого из типов ресурсов. Настройки объединены в группы, состав групп одинаков, поэтому рассмотрим только одну из них. Комментарии перед блоками подробно описывают назначение полей, поэтому мое описание является большей частью переводом и пересказом этого комментария своими словами.
Вначале проверяется, если список разрешенных расширений не пустой и расширение загружаемого файла в нем отсутствует, файл не принимается. Затем проверяется, если список запрещенных расширений не пустой и расширение загружаемого файла в нем присутствует, файл не принимается. Чтобы отключить возможность загрузки какого-либо типа ресурсов можно указать в 'AllowedExtensions' массив из одного элемента "*", т.к. ни один из загружаемых файлов не будет подходить под это расширение. Также можно настраивать допустимые расширения в зависимости от прав пользоват��ля, как уже было описано чуть выше.
Далее идут настройки путей для размещения файлов. Видим, что настройки путей к каталогам формируются из глобальных путей (заданных в строках 34 и 40) добавлением к ним соответствующего подкаталога. Но ничто не мешает вам задать эти пути напрямую, строковыми константами. Кстати, глобальные путь больше ни для чего не используются, кроме формирования путей для каждого типа ресурса (это просто к сведению, чтобы вы не боялись менять их, как вам надо).
Обратите внимание (это также описано в комментарии), что по умолчанию этот каталог отличается от того, который задается значением поля 'FileTypesPath' (написано, что для обратной совместимости), поэтому рекомендуется отредактировать строки 'QuickUploadPath' и 'QuickUploadAbsolutePath', чтобы они указывали на тот же каталог, что и 'FileTypesPath' и 'FileTypesAbsolutePath' соответственно:
в конце файла настроек, а строки присваивания значения полям 'QuickUploadPath' и 'QuickUploadAbsolutePath' просто убрать. Иначе вы можете столкнуться с неприятным эффектом — загруженные через вкладку «Закачать» файлы не будут видны по кнопке «Просмотреть на сервере».
И напоследок небольшой бонус. Дело в том, что богатые функции браузера, встроенного в FCKeditor, можно использовать не только в редакторе, но и отдельно.
Для просмотра и управления файлами изображений необходимо создать окно (например, вызвав JavaScript-функцию
В открывающем окне должна быть JS-функция
которая будет вызвана, когда пользователь щелкнет на файле изображения, соответствующий URL будет передан в эту ��ункцию.
Если вы хотите позволить пользователю просматривать все категории файлов, а не только изображения, уберите параметр
Надеюсь, приведенная информация была вам полезна. Готов к конструктивному диалогу и обоснованной критике :)
Общую информацию о редакторе FCKeditor вы можете найти на его официальном сайте www.fckeditor.net. Вкратце: это WYSIWYG-редактор, написанный на JavaScript и поддерживающий работу с серверными скриптами на различных языках программирования (perl, php, python, asp). Далее везде я буду иметь ввиду язык php, однако все сказанное легко адаптируется для других языков. Редактор отлично работает в большинстве современных браузеров (IE 6 +, FF 1.5+, Opera 9.5), имеет богатый функционал и хорошо документированный код, что позволяет вносить в него правки для адаптации к конкретным требованиям CMS, в которой он используется. Это не реклама, а объяснение, почему я использую данный редактор и решил написать эту статью :)
Помимо всего прочего редактор позволяет вставлять в редактируемый текст различные объекты: изображения, Flash-ролики, мультимедиа-файлы, а также ссылки на произвольные файлы с сервера. Для этого используются два диалога: вставки и свойств объекта (на примере изображения, см. первый слайд) и браузер ресурсов (см. второй слайд). На слайдах я выделил органы управления, которые будут упоминаться в тексте. Диалог вставки вызывается при нажатии на кнопки вставки изображения, он реализует две важные для нас функции: загрузить файл изображения на сервер и вызвать окно браузера ресурсов. Возможность выполнения этих функций и ряд параметров (расположение загружаемых файлов на сервере, допустимые расширения файлов и т.п.) описываются в файлах конфигурации.
Вставка и редактирование свойств объекта

Диалог браузера ресурсов

Далее определимся: речь пойдет про FCKeditor версии 2.6.3, которая была последней на момент написания статьи.
Главный файл конфигурации редактора называется
fckconfig.js и находится в корневом каталоге редактора (для определенности будем считать, что редактор у нас находится в подкаталоге /fcke/ корня сайта). В нем нас интересуют строки с 284 по 312, где описываются настройки загрузки файлов различных типов различным способом. Поля LinkBrowser, ImageВrowser и FlashBrowser определяют, будет ли в соответствующем диалоге отображаться кнопка «Просмотреть на сервере», открывающая диалог браузера ресурсов. Поля LinkUpload, ImageUpload, FlashUpload определяют наличие в соответствующем диалоге закладка «Закачать» для быстрой загрузки соответствующего файла. Установив нужные вам поля в false, вы отключите показ соответствующих элементов интерфейса.Однако, как вы знаете и всегда должны помнить, любую клиентскую настройку при должном старании пользователь всегда может поменять помимо вашей воли, поэтому я не зря уточнил, что предыдущие настройки больше влияют на интерфейс, а не на реальные ограничения загрузки и просмотра файлов на сервере. Поэтому основные настройки доступа управляются через конфигурацию серверных скриптов.
Скрипты, управляющие просмотром и загрузкой файла на сервер, лежат в подпапке
editor/filemanager/connectors/LANGUAGE, где LANGUAGE — язык скриптов ��а сервере. Мы, как я уже говорил, будем рассматривать настройки на примере PHP. Неиспользуемые коннекторы лучше вообще стереть из соображений безопасности и просто уменьшения занимаемого места. В каталоге коннектора лежит файл конфигурации, в нашем случае это config.php. Этот файл содержит все необходимое для настройки загрузки файлов.1. Строка 30. Здесь главный «выключатель» коннектора, снабженный, как положено, грозным предупреждением, что включать его можно только все правильно настроив, иначе получите большую дыру в безопасности сайта. Чтобы коннектор вообще заработал, в этой строке, понятное дело, нужно написать = true.
2. Строка 34. Указывается относительный URL папки с ресурсами, управляемыми данным коннектором.
Здесь настало время разобраться, как нам управлять доступом к браузеру ресурсов в соответствии с правами посетителей сайта. Если мы используем редактор в однопользовательской CMS (когда все, кто смог получить доступ к каталогу редактора, имеют право грузить на сайт все, что угодно), то достаточно настроить все для администратора сайта и запретить доступ остальным (например, на уровне web-сервера). Но если редактор будет использоваться для написания записей в персональных блогах, то нужно во-первых запретить работу коннектора для неавторизованных пользователей, а во-вторых разделить папки для загрузки файлов разными пользователями.
Файл конфигурации используется при обращении web-страницы браузера ресурсов к коннектору. Поэтому единственным выходом будет включение в этот файл вызова вашего собственного скрипта, который будет проверять авторизацию пользователя (по cookie, например) и включать-выключать коннектор, а заодно указывать правильный путь.
Пример кода:
global $Config;
require('my_auth_script.php');
$currentUser = GetCurrentUser();
if($currentUser)
{
$Config['Enabled'] = true;
$Config['UserFilesPath'] = "/userfiles/$currentUser/";
}
else
{
$Config['Enabled'] = false;
$Config['UserFilesPath'] = '';
}Далее по по файлу...
3. Строка 40. Здесь указывается путь к той же папке с ресурсами, но с точки зрения файловой системы. Если оставить этот путь пустым, он будет определяться с помощью вызова функции из API web-сервера (в случае PHP это apache_lookup_uri, возвращающая информацию об объекте по заданному URI). Если у вас на сервере настроен mod_rewrite в каталоге, на который указывает 'UserFilesPath', нужно заполнить это поле т.к. запрос через web-сервер будет выполнен с учетом mod_rewrite и может привести совсем не туда, куда нужно.
4. Строка 54. Здесь перечисляются типы ресурсов, с которыми умеет работать браузер ресурсов. Запомните эти названия, они будут упоминаться в следующем блоке настроек.
5. Строки 123 — 149. Здесь перечисляются блоки настроек для каждого из типов ресурсов. Настройки объединены в группы, состав групп одинаков, поэтому рассмотрим только одну из них. Комментарии перед блоками подробно описывают назначение полей, поэтому мое описание является большей частью переводом и пересказом этого комментария своими словами.
- 'AllowedExtensions' — расширения фалов, которые разрешено загружать на сервер для данного типа ресурсов. Тип ресурса, кстати, выбирается из списка в верхнем левом углу браузера ресурсов (см. второй слайд).
- 'DeniedExtensions' — список расширений файлов, запрещенных для загрузки. Использовать имеет смысл только один из этих двух списков.
Вначале проверяется, если список разрешенных расширений не пустой и расширение загружаемого файла в нем отсутствует, файл не принимается. Затем проверяется, если список запрещенных расширений не пустой и расширение загружаемого файла в нем присутствует, файл не принимается. Чтобы отключить возможность загрузки какого-либо типа ресурсов можно указать в 'AllowedExtensions' массив из одного элемента "*", т.к. ни один из загружаемых файлов не будет подходить под это расширение. Также можно настраивать допустимые расширения в зависимости от прав пользоват��ля, как уже было описано чуть выше.
Далее идут настройки путей для размещения файлов. Видим, что настройки путей к каталогам формируются из глобальных путей (заданных в строках 34 и 40) добавлением к ним соответствующего подкаталога. Но ничто не мешает вам задать эти пути напрямую, строковыми константами. Кстати, глобальные путь больше ни для чего не используются, кроме формирования путей для каждого типа ресурса (это просто к сведению, чтобы вы не боялись менять их, как вам надо).
- 'FileTypesPath' — это URL каталога, куда файл будет загружен через браузер ресурсов.
- 'FileTypesAbsolutePath' — тот же каталог, с точки зрения файловой системы. Правила для этой настройки те же, что и для глобальной 'UserFilesAbsolutePath' — автоматический поиск пути, если вы ничего не зададите в этом поле.
- 'QuickUploadPath' — URL каталога, в который файл будет загружен через вкладку «Закачать» диалога вставки объекта (ссылки, изображения, Flash-ролика).
- 'QuickUploadAbsolutePath' — путь в файловой системе к тому же каталогу.
Обратите внимание (это также описано в комментарии), что по умолчанию этот каталог отличается от того, который задается значением поля 'FileTypesPath' (написано, что для обратной совместимости), поэтому рекомендуется отредактировать строки 'QuickUploadPath' и 'QuickUploadAbsolutePath', чтобы они указывали на тот же каталог, что и 'FileTypesPath' и 'FileTypesAbsolutePath' соответственно:
foreach($Config['ConfigAllowedTypes'] as $resType)
{
$Config['QuickUploadPath'][$resType]
= $Config['FileTypesPath'][$resType];
$Config['QuickUploadAbsolutePath'][$resType]
= $Config['FileTypesAbsolutePath'][$resType];
}в конце файла настроек, а строки присваивания значения полям 'QuickUploadPath' и 'QuickUploadAbsolutePath' просто убрать. Иначе вы можете столкнуться с неприятным эффектом — загруженные через вкладку «Закачать» файлы не будут видны по кнопке «Просмотреть на сервере».
И напоследок небольшой бонус. Дело в том, что богатые функции браузера, встроенного в FCKeditor, можно использовать не только в редакторе, но и отдельно.
Для просмотра и управления файлами изображений необходимо создать окно (например, вызвав JavaScript-функцию
window.open по нажатию кнопки), открыв в нем страницу со следующим URL: /fcke/editor/filemanager/browser/default/browser.html?Type=Image&Connector=../../connectors/php/connector.phpВ открывающем окне должна быть JS-функция
function SetUrl( url )
{
}которая будет вызвана, когда пользователь щелкнет на файле изображения, соответствующий URL будет передан в эту ��ункцию.
Если вы хотите позволить пользователю просматривать все категории файлов, а не только изображения, уберите параметр
Type=Image из приведенного выше URL браузера. Тогда в выпадающем списке типов файлов появятся все типы, перечисленные в файле конфигурации коннектора (строка 54).Надеюсь, приведенная информация была вам полезна. Готов к конструктивному диалогу и обоснованной критике :)
