
До последнего момента контроллеры (и Ардуино, в частности) работали либо вообще без интерфейса, либо с примитивными интерфейсами, условно говоря, с одной — двумя кнопками. С появлением Arduino Mega Server ситуация кардинально изменилалась и появилась возможность сделать любой интерфейс к вашему проекту на Ардуино.
Сегодня мы пойдём ещё дальше и поговорим о том, как сделать полноценный интерактивный 3D интерфейс для вашего проекта на Ардуино. Все эксперименты будем проводить на новом микроконтроллере Genuino 101 совместного производства Intel и Arduino и любезно предоставленным компанией Intel для портирования на него системы Arduino Mega Server.
Зачем нужно 3D на Ардуино?
Можно, конечно, обойтись вообще без интерфейса и ограничиться простым управлением чем-либо при помощи контроллера, но насколько удобнее управлять вашим устройством из красивого веб-интерфейса и насколько приятнее наблюдать данные не в виде массивов абстрактных цифр, а в виде красивых трёхмерных моделей, с которыми можно взаимодействовать прямо на экране вашего компьютера.
Сферы применения 3D
Весь спектр применения 3D технологий на микроконтроллерах можно разделить на три части: визуализация данных, 3D интерфейсы и интерактивное обучение. Рассмотрим подробнее каждый из этих аспектов.
Визуализация данных
3D технологии могут применяться для наглядной визуализации сложных процессов, происходящих, как внутри системы (состояние частей системы, работа функций, состояние переменных и т. д.), так и снаружи (состояние массивов датчиков, состояние контролируемого параметра или объекта и т. п.).
Прелесть 3D графики заключается в том, что вы одним взглядом можете оценить состояние сложной системы и, при необходимости, предпринять нужные действия.
Эта же 3D модель является универсальным управляющим элементом, когда вы одним движением мышки можете масштабировать модель и изменят�� состояние её частей (ведь она интерактивна). Это не что иное, как новый тип интерфейса.
3D миры

Под 3D мирами здесь подразумеваются развитые интерактивные 3D модели, которые содержат наборы элементов (объектов) и правила взаимодействия этих объектов в пределах модели («физика» этого мира).
Применительно к контроллерам (своими сенсорами они связаны с реальным миром) эта концепция выливается в представительство реальных объектов и процессов в виртуальном 3D мире. А поскольку виртуальная модель интерактивна, то воздействие на неё в виртуальном мире приводит к изменению состояния объектов в реальном мире (контроллер связан с реальным миром множеством актуаторов).
В результате, это и новый тип интерфейсов, и основа для обучающих наборов, и база для игровых применений контроллеров и т. д. и т. п., спектр применения этой технологии очень широк.
Интерактивное обучение
Эта технология (в совокупности с технологиями Arduino Mega Server и OHAS) позволяет создавать контроллеры, которые содержат внутри себя всё необходимое для взаимодействия с пользователем (интерактивные 3D примеры, документацию, справочники, руководства и т. п.) и построения сложных систем просто, как складывание кубиков Лего.

Это может использоваться для обучения, визуализации сложных процессов, игр, интерактивных энциклопедий и обучающих курсов (содержащихся внутри контроллера!) и т. д.
Технологические проблемы
В общем, идея научить контроллеры Ардуино работать с 3D графикой кажется очень привлекательной, но воплощение этой идеи наталкивается на преграду ограничений микроконтроллеров как по объёмам оперативной памяти, так и по вычислительной мощности самого контроллера.
Если вы попытаетесь самостоятельно решить эту проблему, то у вас либо ничего не получится, либо решение отнимет много времени и сил на свою реализацию. Наша же задача значительно упрощается — мы можем воспользоваться готовым движком системы Arduino Mega Server, который возьмёт на себя все сложности работы с файлами и вывода веб-страниц на экран пользователя.
Техническое решение
Прелесть решения заключается в том, что мы можем использовать любые готовые JavaScript библиотеки (вместе с их многочисленными примерами) и на этой основе быстро разрабатывать любые нужные нам 3D решения.
В данных конкретных примерах использовались стандартные библиотеки Processing.js и Three.js. Но, если вы являетесь поклонником какой-либо другой библиотеки, то ничто не мешает вам воспользоваться вашей любимой библиотекой.
Всё, что вам нужно сделать, чтобы начать использовать 3D в своём проекте на Ардуино, это подключить обычным способом соответствующую 3D библиотеку
<script src="process.js"></script>
или
<script src="three.js"></script>
Далее, либо вставляете в страницу код 3D примера, либо вставляете ссылку на файл с 3D примером
<canvas id="sketch" data-processing-sources="cube.pde"></canvas>
И это, собственно, всё, что вам нужно сделать, чтобы на вашей страничке Arduino Mega Server заработал 3D пример. Всё делается точно также, как на обычном сайте в Интернет. А Arduino Mega Server берёт на себя всю черновую работу по обеспечению работоспособности системы.
Интерактивность
Просто запустить 3D модель на Ардуино это, безусловно, здорово, но не забываем, что работа происходит на контроллере, а это устройство, которое связано с реальным миром множеством датчиков на входе и множеством актуаторов на выходе. И было бы неплохо отображать на 3D модели какие-нибудь параметры реальной системы.

Давайте, для примера, рассмотрим визуализацию работы сетевых функций микроконтроллера.
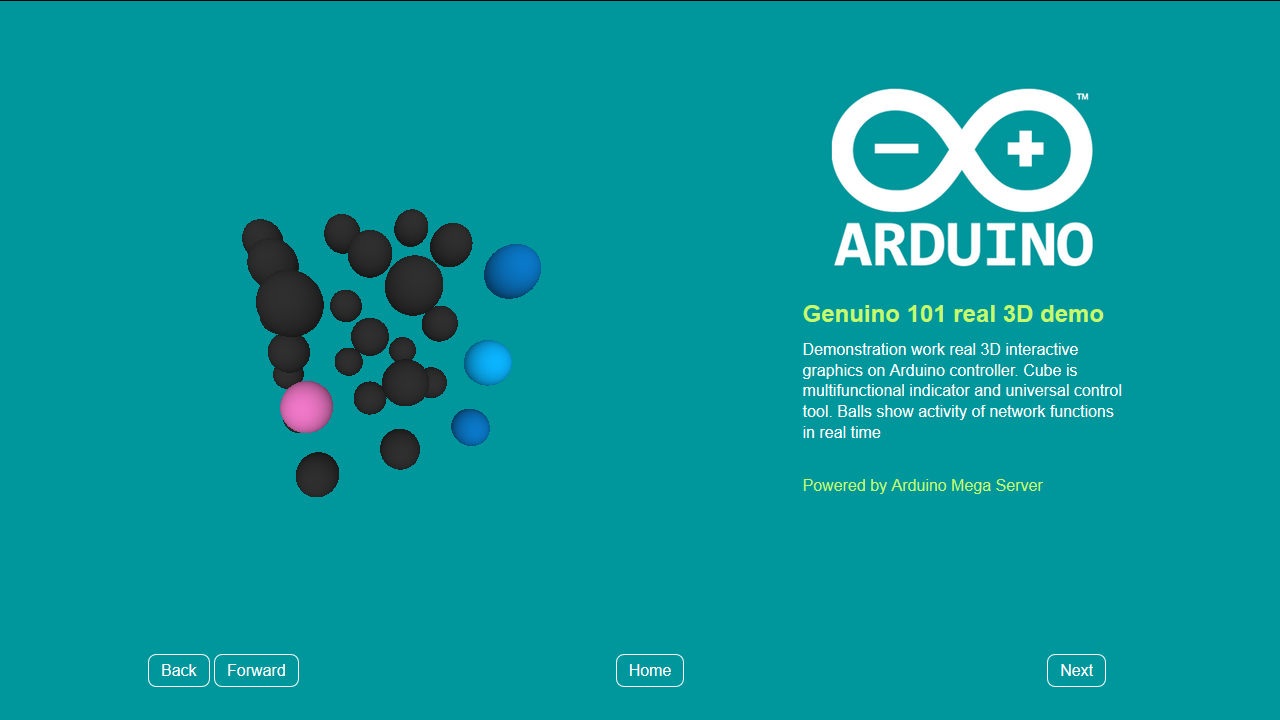
Работу интерфейса Arduino Mega Server обеспечивает непрерывный Ajax обмен между контроллером и браузером пользователя. В качестве 3D модели возьмём гиперкуб, состоящий из шести объектов по каждой из трёх осей координат (всего 216 объектов).
Каждый объект может менять свой размер, свою геометрию, цвет или тип движения в зависимости от состояния реального объекта (сетевой функции, в данном случае). В этом примере выбрано изменение цвета свечения сферы при активации сетевой функции.
В результате, мерная пульсация двух сфер на 3D модели показывает нормальную работу Ajax функций системы и у вас есть ещё 214 объектов для индикации любых других параметров. И практически неограниченное количество веб-страниц для визуализации других 3D моделей.
Взаимодействие системы и 3D модели
Передача значений в 3D модель осуществляется простым изменением JavaScript переменных, аналогично может производиться вывод управляющих воздействий из 3D модели (кликнули по сфере мышкой — включили или выключили, например, какую-либо функцию или датчик и т. п.).
В файле scripts.js объявляется переменная
var dash_marker1 = 0;
А затем расставляются маркеры в нужных местах программы, которые меняют состояние переменной. В данном случае при «входе» и «выходе» из сетевой функции.
dash_marker1 = parseFloat("1.0");
dash_marker1 = parseFloat("0.0");
В скетче на Процессинге объявляются переменные для «ловли» значений из JavaScript
float for_dash_marker1 = 0;
И сам момент «ловли»
try {
for_dash_marker1 = float(dash_marker1);
} catch (exception) {
for_dash_marker1 = float("0.0");
}
А дальше описываются действия с 3D моделью, в зависимости от состояния переменных
if (for_dash_marker1 < 1.0) {
...
}
Результат работы этого кода вы можете наблюдать на видео, а ознакомиться со всем дистрибутивом (и запустить его, при наличии контроллера Genuino 101) вы можете на странице Загрузка проекта Arduino Mega Server.
Видео
Видео, демонстрирующее работу 3D графики на Ардуино
Заключение
Теперь 3D графика стала как никогда доступна для ваших проектов на Ардуино, а впереди вас ожидают ещё более захватывающие перспективы: Arduino Mega Server портирован на esp8266 и всё описанное в этой статье может проделывать, работая без проводов по Wi-Fi и находясь в модуле, размером с десятицентовую монету.

И в ближайшее время дистрибутив АМС для esp8266 появится на сайте проекта. Вас ждёт загрузка файлов и перепрошивка контроллера по воздуху, FTP сервер и множество других возможностей, которые предоставляет Arduino Mega Server. И это ещё одна революция на IoT рынке.
