Текстовых редакторов также, как и средств разработки стало довольно много и трудно выбрать из них необходимый. Предлагаю ознакомиться с лучшими представителями данного класса программ из числа тех, что доступны для Linux ОС и имеют открытый исходный код.

Открытием сезона, или скорее сезонов является Atom, из-за совершенно невероятного сочетания современного дизайна, гибкости и расширений. Однако в погоне за фичами разработчики проглядели маленькую, но важную деталь из-за которой много неудобства.
Установка
На Хабре как-то писали про него в контексте сравнения текстовых редакторов и инструментов разработки для Windows, но с тех, пор много воды утекло и пользователей ОС Linux не удивишь одним фактом того, что годный редактор да еще и бесплатно.
Установка редактора ничем не отличается от установки любого другого пакета из репозиториев, но для Gentoo Atom еще не стабилизировался.
(2:53)$ eix -e atom
* app-editors/atom
Доступные версии:
(0) ~1.23.3
(beta) [M]~1.24.0_beta3
{test PYTHON_TARGETS="python2_7"}
Домашняя страница: https://atom.io
Описание: A hackable text editor for the 21st CenturyМожно установить нестабильный вариант, предварительно записав
app-editors/atom ~amd64в файл /etc/portage/package.accept_keywords. Однако, это дает установить лишь старую версию.
(2:56)$ sudo emerge -av app-editors/atom
These are the packages that would be merged, in order:
Calculating dependencies... done!
... <зависимые пакеты>
app-editors/atom-1.23.3::gentooПоэтому, предлагаю немного срезать углы. Скачиваем последний deb файл и устанавливаем командой dpkg, которая доступна также и в Gentoo.
(2:62)$ sudo dpkg --no-force-depends -i atom-amd64.debКоманда выдает тучу предупреждений, но редактор спокойно устанавливается в результате.
Особенности атомного проекта
Краткой строкой проекта является слоган a hackable text editor for the 21st Century. Это можно перевести как легко перепрограммируемый текстовый редактор для 21-го века.
Именно это его особенность наверное является ключевой. Atom не только обладает мощным инструментарием для нужд технического писателя и разработчика, но и обладает возможностью изменить и настроить под себя все, что угодно.
Можно изменить даже внешний вид редактора, если вы знаете JavaScript, для значительной части читателей Хабра это не вопрос судя по облаку тэгов. На самом деле, все немного иначе.
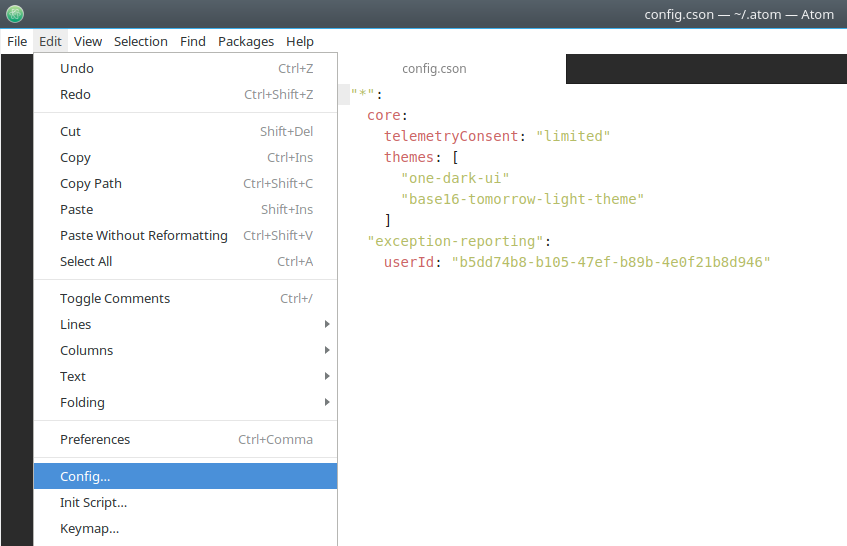
Почти все настройки хранятся в CSON файлах и выглядят примерно так:
"*":
core:
telemetryConsent: "limited"
themes: [
"one-dark-ui"
"base16-tomorrow-light-theme"
]
"exception-reporting":
userId: "b5dd74b8-b105-47ef-b89b-4e0f21b8d946"
Если вам это напоминает JSON, то вы не так далеки от истины, это его кузен, так сказать. Пожалуй CSON не такой вырвиглазный более читабельный за с��ет того, что в нем меньше скобок, нет необходимости все брать в кавычки и экранировать. Для сравнения тот же объект на двух диалектах.
{
"greatDocumentaries": [
"earthlings.com",
"forksoverknives.com",
"cowspiracy.com"
],
"importantFacts": {
"emissions": "Livestock and their byproducts account for at least 32,000 million tons of carbon dioxide (CO2) per year, or 51% of all worldwide greenhouse gas emissions.\nGoodland, R Anhang, J. “Livestock and Climate Change: What if the key actors in climate change were pigs, chickens and cows?”\nWorldWatch, November/December 2009. Worldwatch Institute, Washington, DC, USA. Pp. 10–19.\nhttp://www.worldwatch.org/node/6294",
"milk": "1,000 gallons of water are required to produce 1 gallon of milk.\n“Water trivia facts.” United States Environmental Protection Agency.\nhttp://water.epa.gov/learn/kids/drinkingwater/water_trivia_facts.cfm#_edn11",
"more": "http://cowspiracy.com/facts"
}
}И то же самое в CSON.
# Комментарии!!!
# Массив без запятых!
greatDocumentaries: [
'earthlings.com'
'forksoverknives.com'
'cowspiracy.com'
]
# Объект без кавычек!
importantFacts:
# Разбивка на несколько строк! Не надо экранировать кавычки!
emissions: '''
Livestock and their byproducts account for at least 32,000 million tons of carbon dioxide (CO2) per year, or 51% of all worldwide greenhouse gas emissions.
Goodland, R Anhang, J. “Livestock and Climate Change: What if the key actors in climate change were pigs, chickens and cows?”
WorldWatch, November/December 2009. Worldwatch Institute, Washington, DC, USA. Pp. 10–19.
http://www.worldwatch.org/node/6294
'''
milk: '''
1,000 gallons of water are required to produce 1 gallon of milk.
“Water trivia facts.” United States Environmental Protection Agency.
http://water.epa.gov/learn/kids/drinkingwater/water_trivia_facts.cfm#_edn11
'''
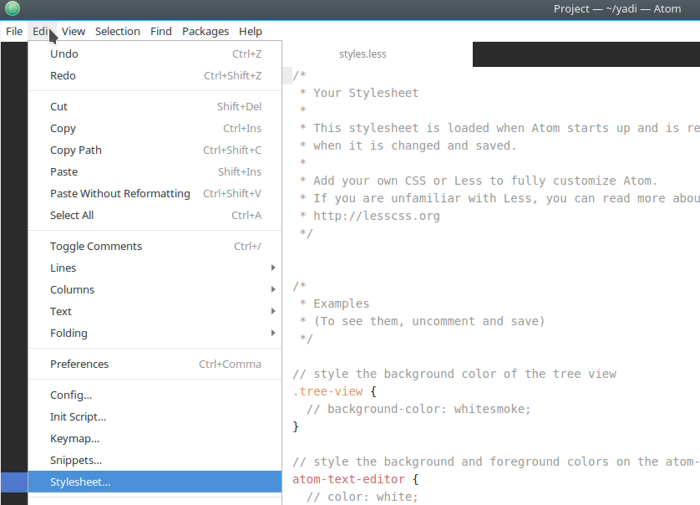
more: 'http://cowspiracy.com/facts'Стили редактируются через изменения *.less файлов. Например для того, чтобы изменить вид статус бара необходимо в файле ~/.atom/styles.less прописать.
.status-bar {
color: white;
background-color: black;
}
Кстати, а почему *.less вместо *.css? Less является процессором предварительной обработки для CSS. Однако можно со спокойной душой в *.less файлах писать обычные CSS стили, обработчик воспринимает оба варианта равнозначно.
Привязки клавиш также редактируются посредством правки CSON файла, настройки хранятся в файле ~./atom/keymap.cson
'atom-text-editor':
'enter': 'editor:newline'
'atom-text-editor[mini] input':
'enter': 'core:confirm'Так задается настройка для двух разных контекстов клавиши Enter: в режиме редактирования и в режиме выбора из нескольких опций подсказки.
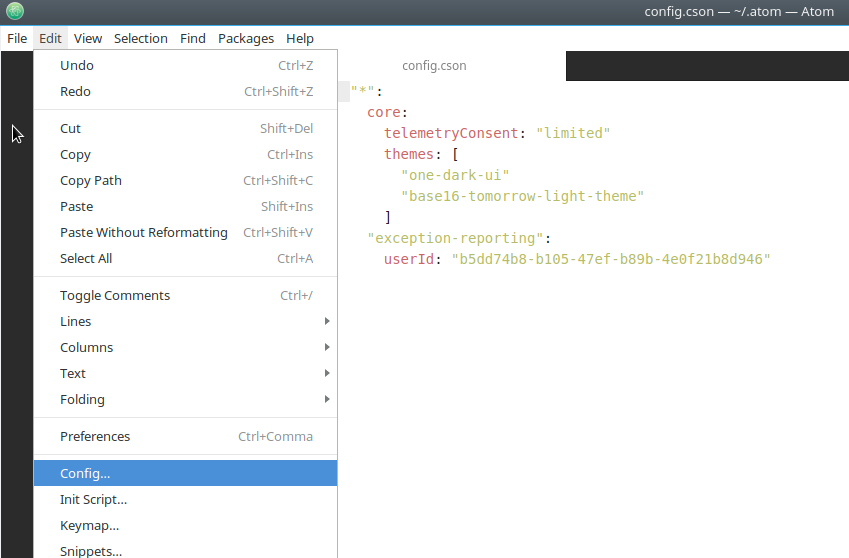
Глобальные настройки задаются в файле ~./atom/config.cson

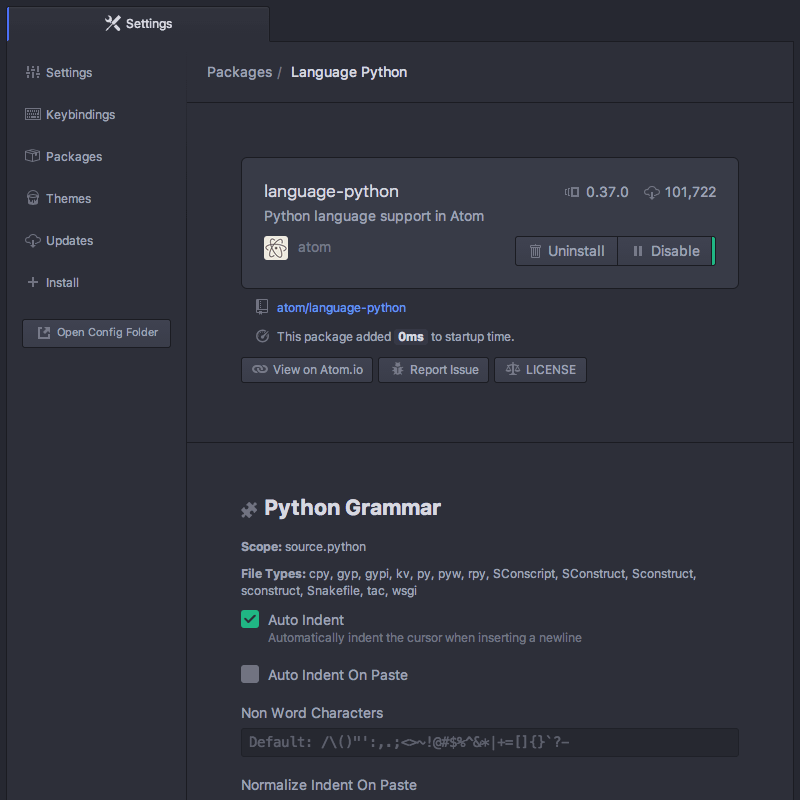
Кроме того можно задать настройки отдельно для каждого ЯП, или языка разметки из того же файла ~./atom/config.cson. Кое-что можно и через графический интерфейс настроить.

В отличие от глобальных и точечных настроек, скрипт инициализации ~./atom/init.coffee пишется на CoffeeScript. На снимках экрана 2-4 видно откуда вызвать правку скрипта: Edit ⇒ Init Script. Код в скрипте инициализации имеет полный доступ к Atom API, он может также быть написан на обычном JavaScript и называться ~./atom/init.js.
Пакеты и модульность
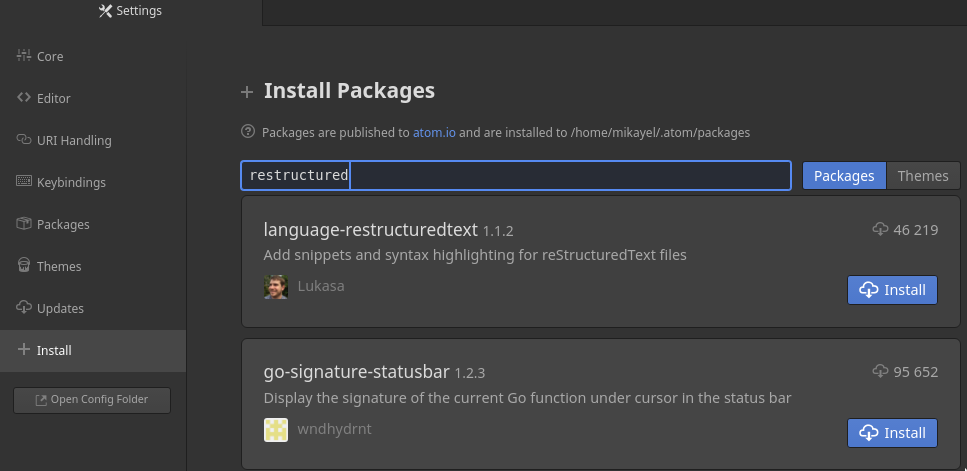
Ни один редактор не бывает совершенным, но если он имеет понятный API для расширений, то его можно в достаточной степени приблизить к идеалу. Мне не хватало расширений для редактирования технических текстов:
- asciidoc-preview
- wordcount
и они влет установились даже без перезапуска программы.

Расширения Atom удобно не только потреблять, но и создавать. Для этого имеется package-generator, в меню его можно вызвать из Packages ⇒ Package Generator. Вызов утилиты мастера расширений приведет к создании скелетной структуры нового проекта в ~/.atom/packages.
my-package/
├─ grammars/
├─ keymaps/
├─ lib/
├─ menus/
├─ spec/
├─ snippets/
├─ styles/
├─ index.js
└─ package.jsonGitHub-ность
Еще одна изюминка редактора в том, что его автор пилит не а��ы кто на GitHub-е, а сам GitHub. За счет этого Atom изначально интегрирован с GItHub-ом через одноименное расширение.

Список функций git доступных через закладку Git:
- Initialize
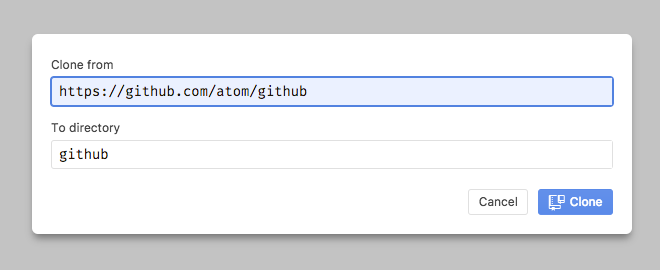
- Clone
- Branch
- Stage
- Discard
- Commit
- Amend
- Push
- Pull
- Resolve conflicts
- View Pull Requests
Через привязку клавиш доступны те же самые функции.
Собственно редактор
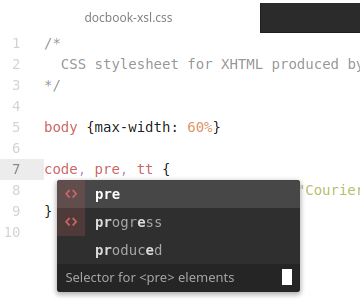
Редактирование кода, или технического текста в Atom очень удобно, за исключением одного недоразумения, о котором скажу в подзаголовке ложки дегтя. Имеются все нужные инструменты: автоматическое дополнение и подстказки, снипеты, проверка синтаксиса.

Для нужного хабра-авторам Markdown есть предпросмотр, подсветка синтаксиса и создание таблиц влет через table+tab.
| Header One | Header Two |
| :------------- | :------------- |
| Item One | Item Two |Недостатки
Самый главный из них — лажовый spell-check, увы по другому это нельзя назвать. Проверка орфографии — полный швах, когда дело касается не ЯП, а обычного языка. По какой-то непонятной мне причине проверка орфографии не работает для русского языка для текстов Markdown, Asciidoc и других типов файлов. Казалось бы небольшой недостаток, но из-за него нельзя нормально пользоваться редактором.
Не хватает также поддержки R, тот же Vim не имеет перечисленных недостатков, хоть и не является «редактором 21 века».
В целом считаю Atom годным и полезным редактором, который созреет до нужной стадии и сможет стать если не заменой Vim, то хотя бы старшим его помощником.
