
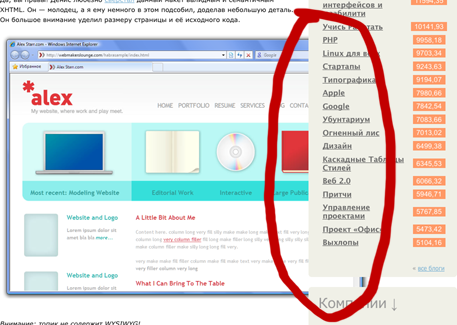
Скриншот при ширине окна браузера в 1024 пикселя
Это можно исправить. Добавляем CSS:
.content IMG {max-width: 100%}…и voilà!

Картинка уменьшилась до нужного размера
Я надеюсь разработчики Хабра добавят эту строчку в CSS.
А пока, можно использовать это как UserCSS. Вот версия для Firefox-а и Opera / Safari /IE ≥ 7.
Как установить UserCSS?
UPD: нужда в UserCSS отпала. Теперь у всех всё работает и без него!
