Есть сайт у которого нет мобильной версии, и нужно с минимальными затратами времени сделать мобильным пользователям этот сайт приятнее в использовании.
Я расскажу о том как ускорить внесение изменений на сайт, и рассмотрю инструменты для быстрой верстки на живом сайте не имея доступа для его редактирования.
Можно пойти обычным путем – скопировать сайт и доработать его на своей машине, или же писать все прямо на работающий сайт (так лучше не делать).

Тут на помощь приходят юзерскрипты, livereload, sass или другие препроцессоры. С этим набором время адаптирования сайта сокращается в несколько раз.
Начну с юзерскриптов — для этого можно использовать любой плагин для браузера на базе chromium, firefox.
Для хрома подойдёт tampermonkey, показываю на его примере.
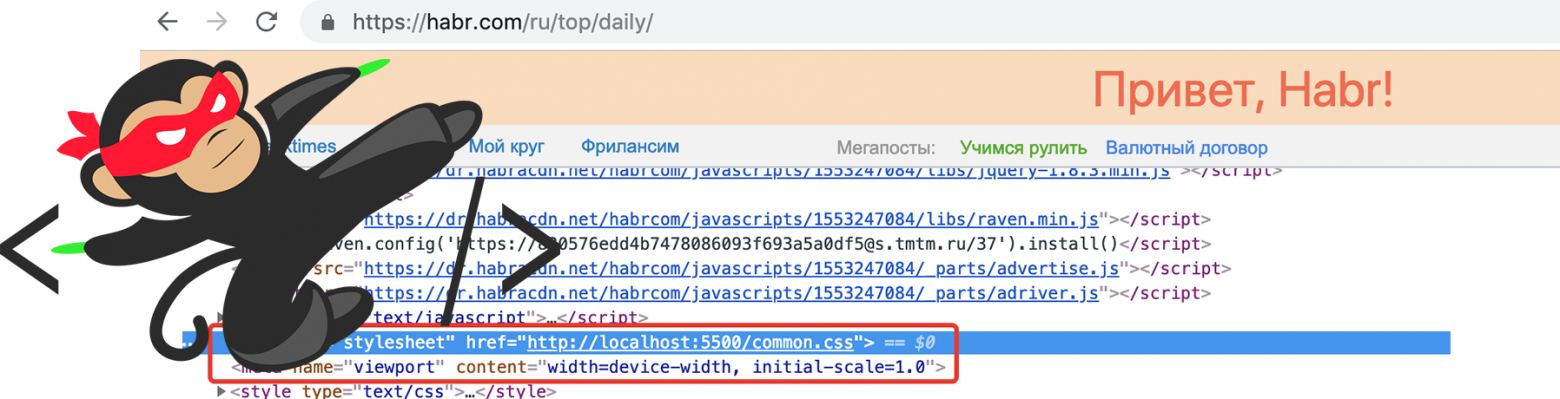
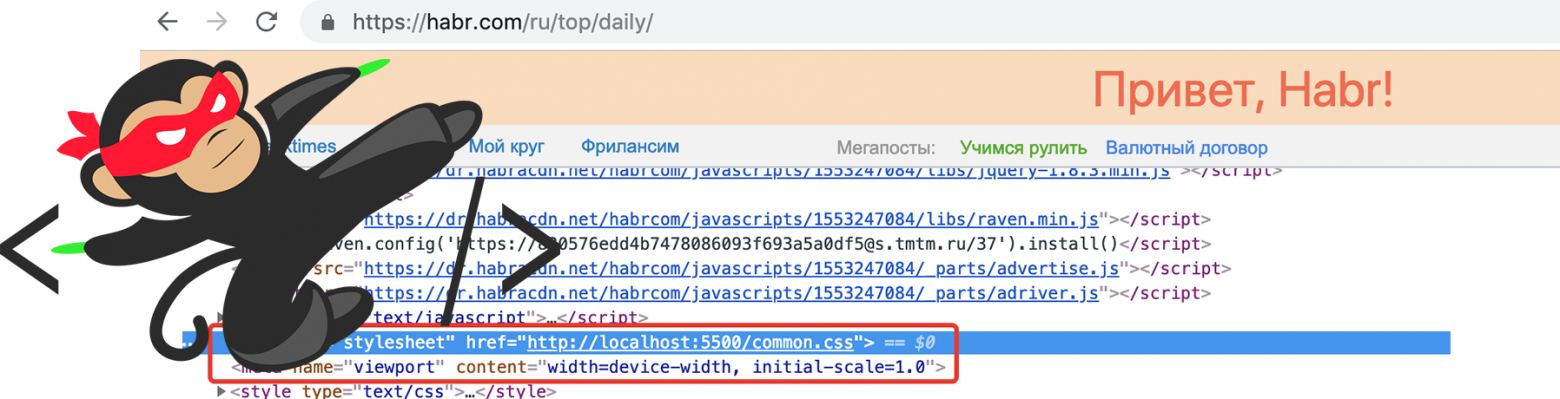
Захожу на сайт жертву и смотрю что там есть в теге head, в большинстве случаев необходимо добавить тег meta, viewport и стили которые я буду писать в конец тега head.

Если на сайте подключен jQuery — то используем его, если нет то обычный JavaScript.
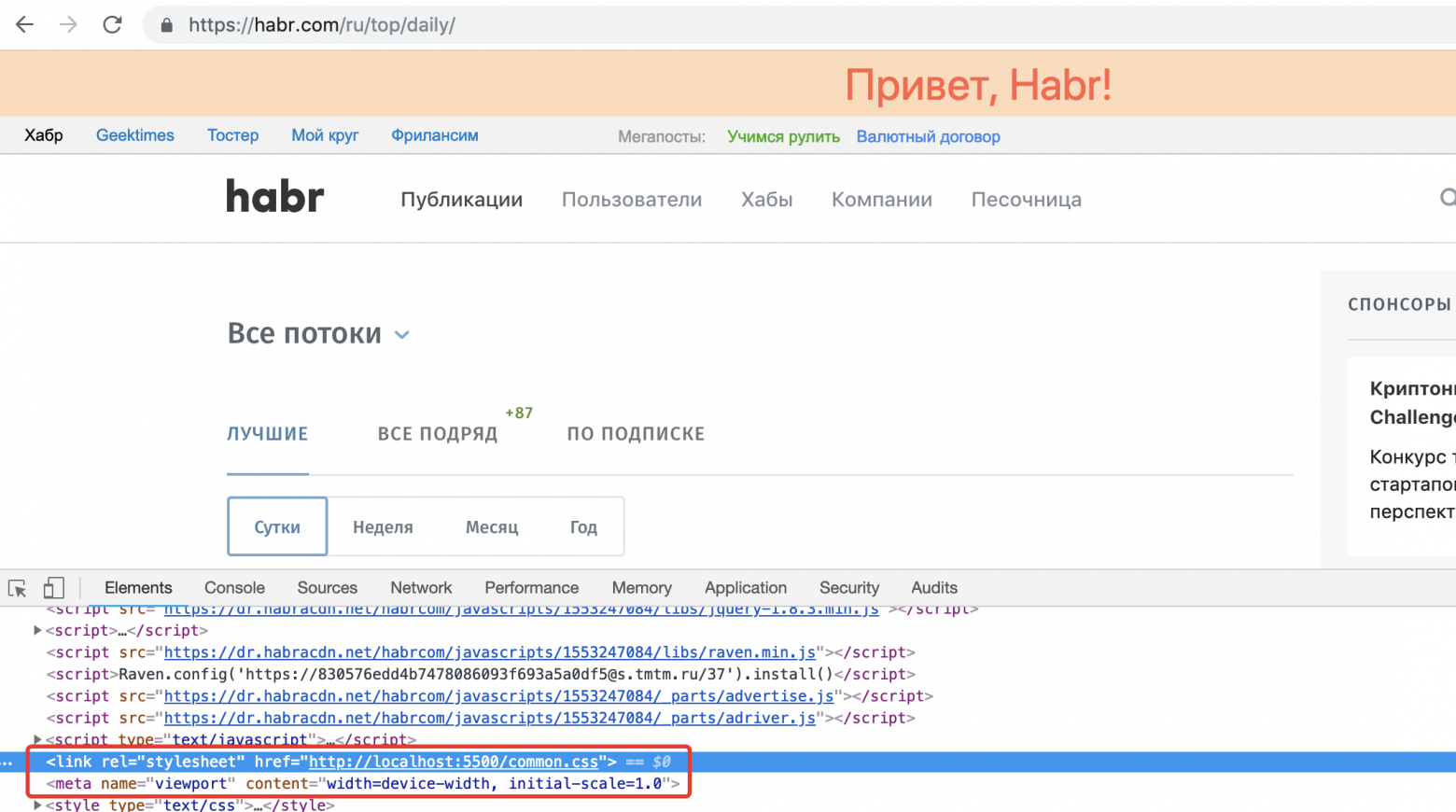
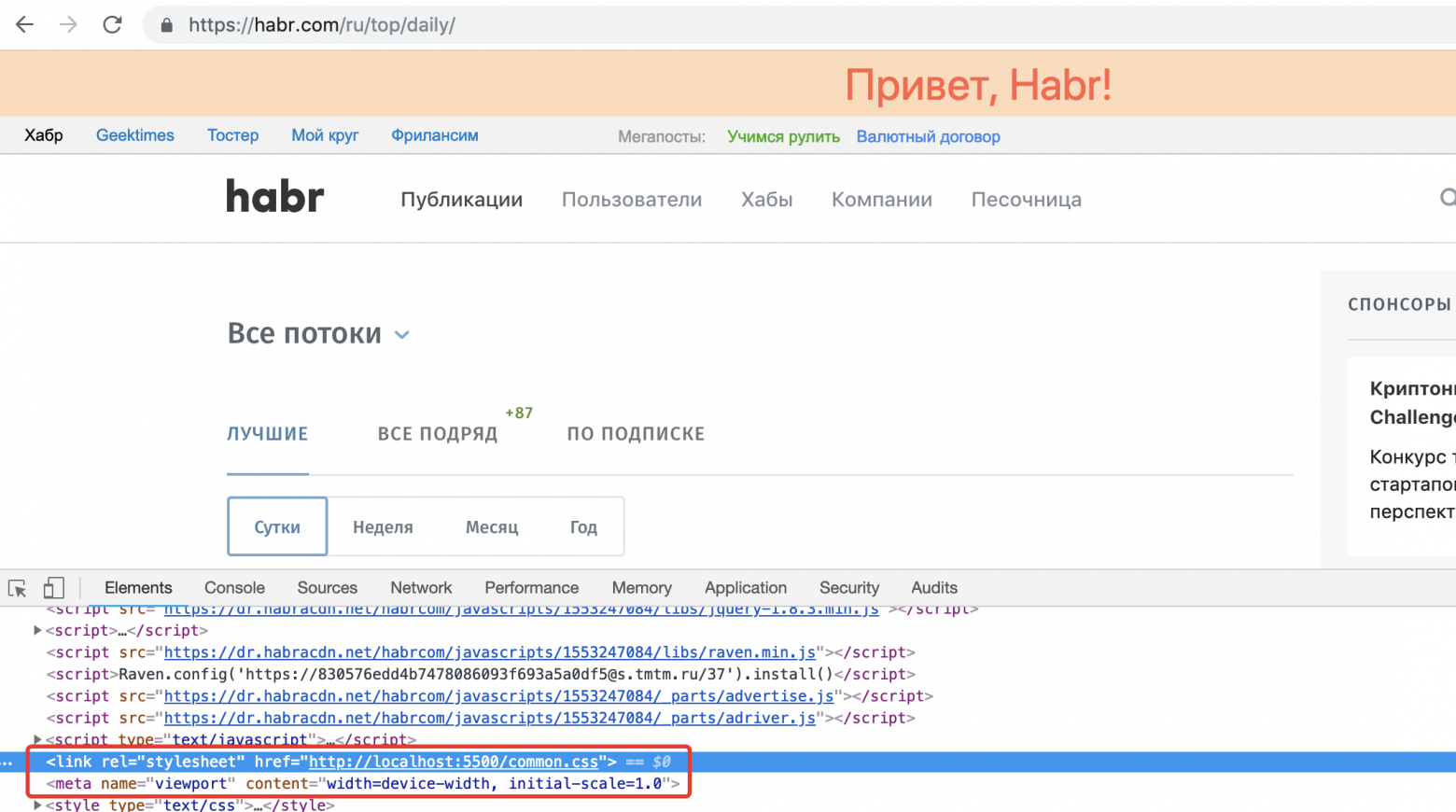
Готово. Теперь при просмотре видно, что теги добавлены и уже можно работать, указав прямой путь к файлу на диске. Я пойду дальше включив сервер.
Для того чтобы запустить у себя сервер можно воспользоваться одним из множества или использовать пл��гин в вашем редакторе.
Если у вас установлен npm то используйте пакет static, если стоит php можно использовать его сервер и так далее.
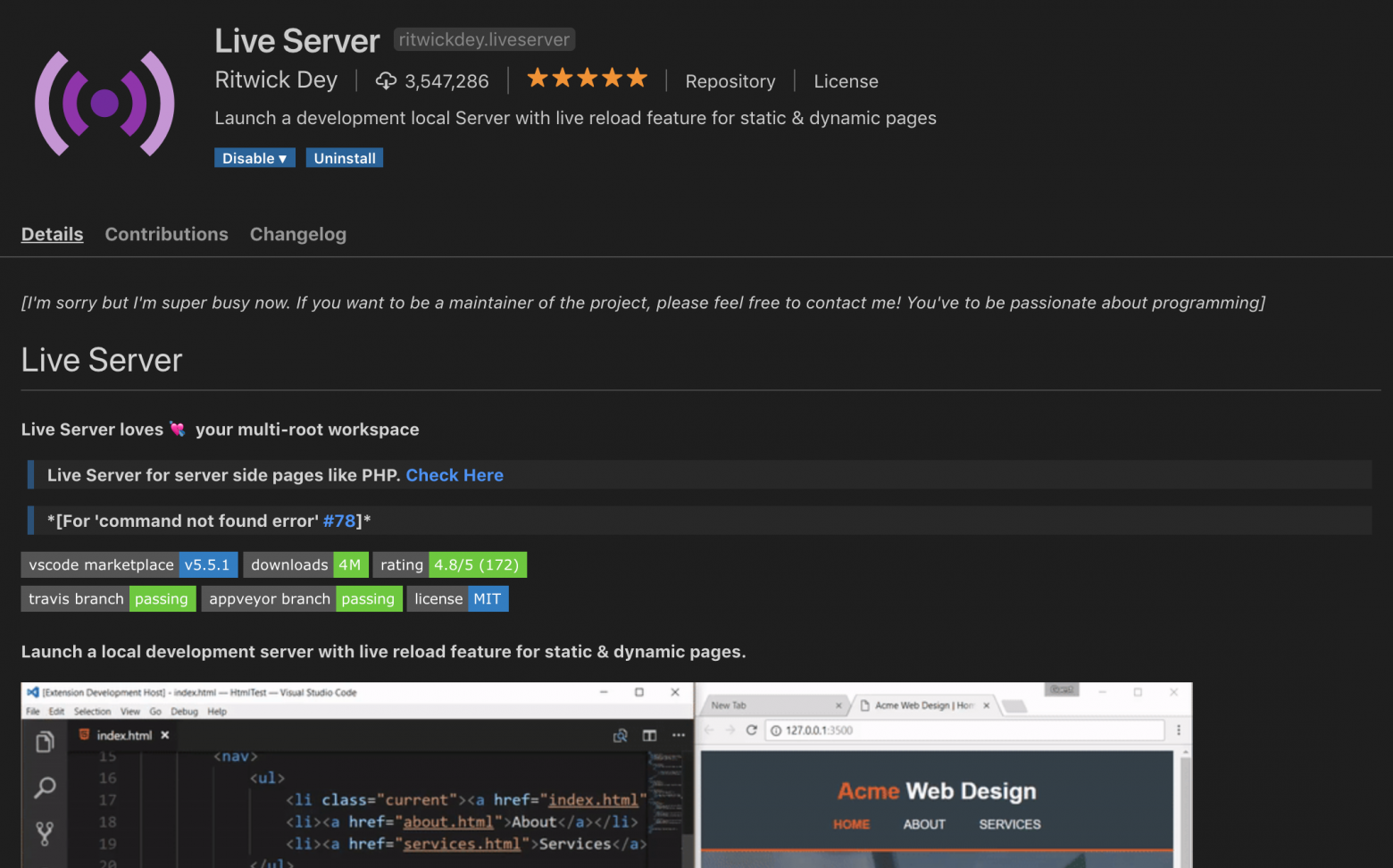
Есть путь ещё проще это использовать visual studio code и плагины к нему например популярный live server.

Откройте директорию с файлами css в vscode и просто нажмите в баре кнопку go live — запустится сервер localhost:5500, таким образом в теге link я просто укажу localhost:5500/common.css
Я не хочу писать на голом css и хочу использовать sass, поэтому ещё поставлю live sass compiler в vscode. Если вы используете другой сервер, вы можете воспользоваться официальной программой sass, указав в консоли в директории которую раздает сервер sass watch common.sass
Теперь у меня есть инструменты чтобы писать адаптив для любого сайта, не имея доступа к коду этого сайта.

Дополнительное удобство это автообновление страницы при изменении файла css. Для автообновления я использую livereload, плагины livereload есть для большинства популярных редакторов и браузеров на базе chromium и firefox.
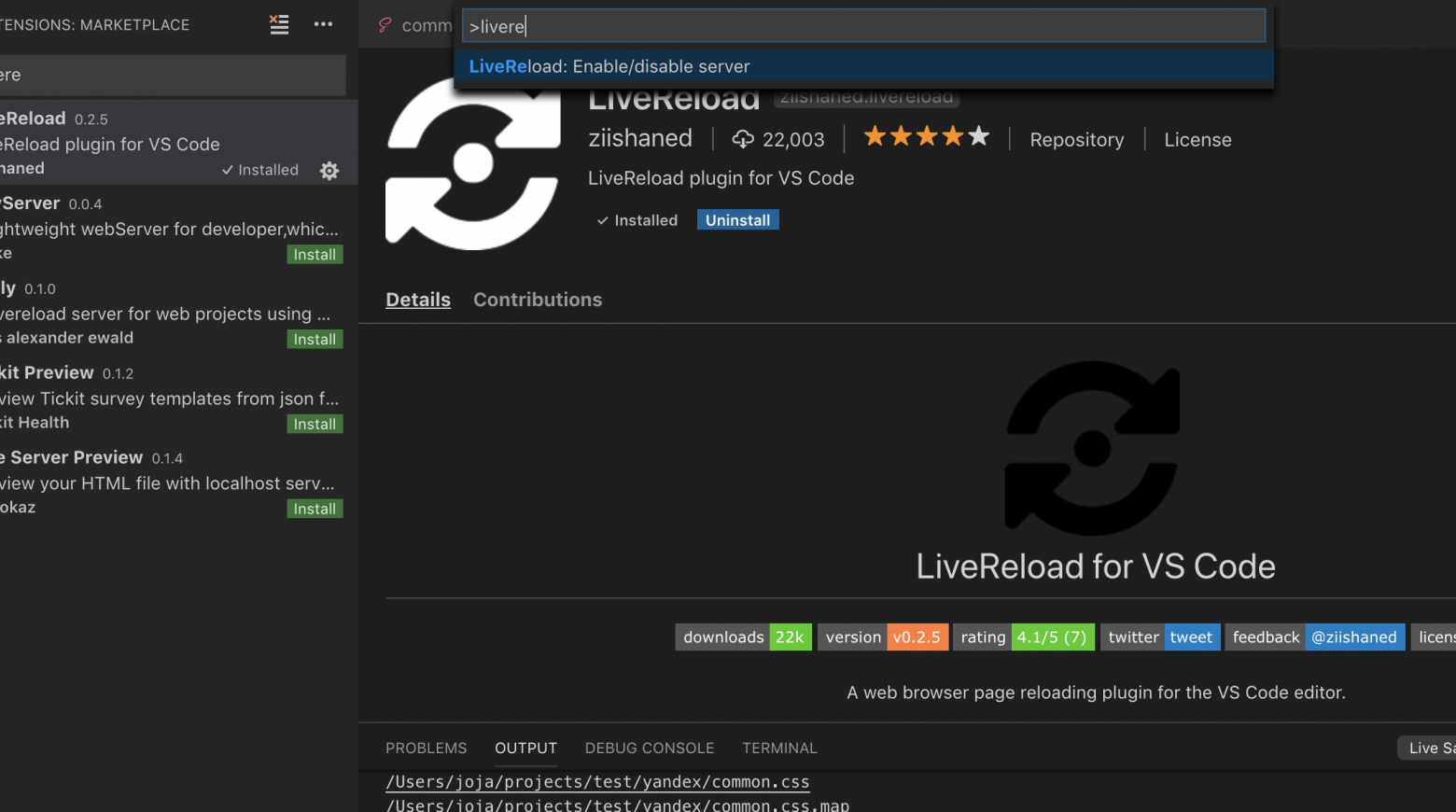
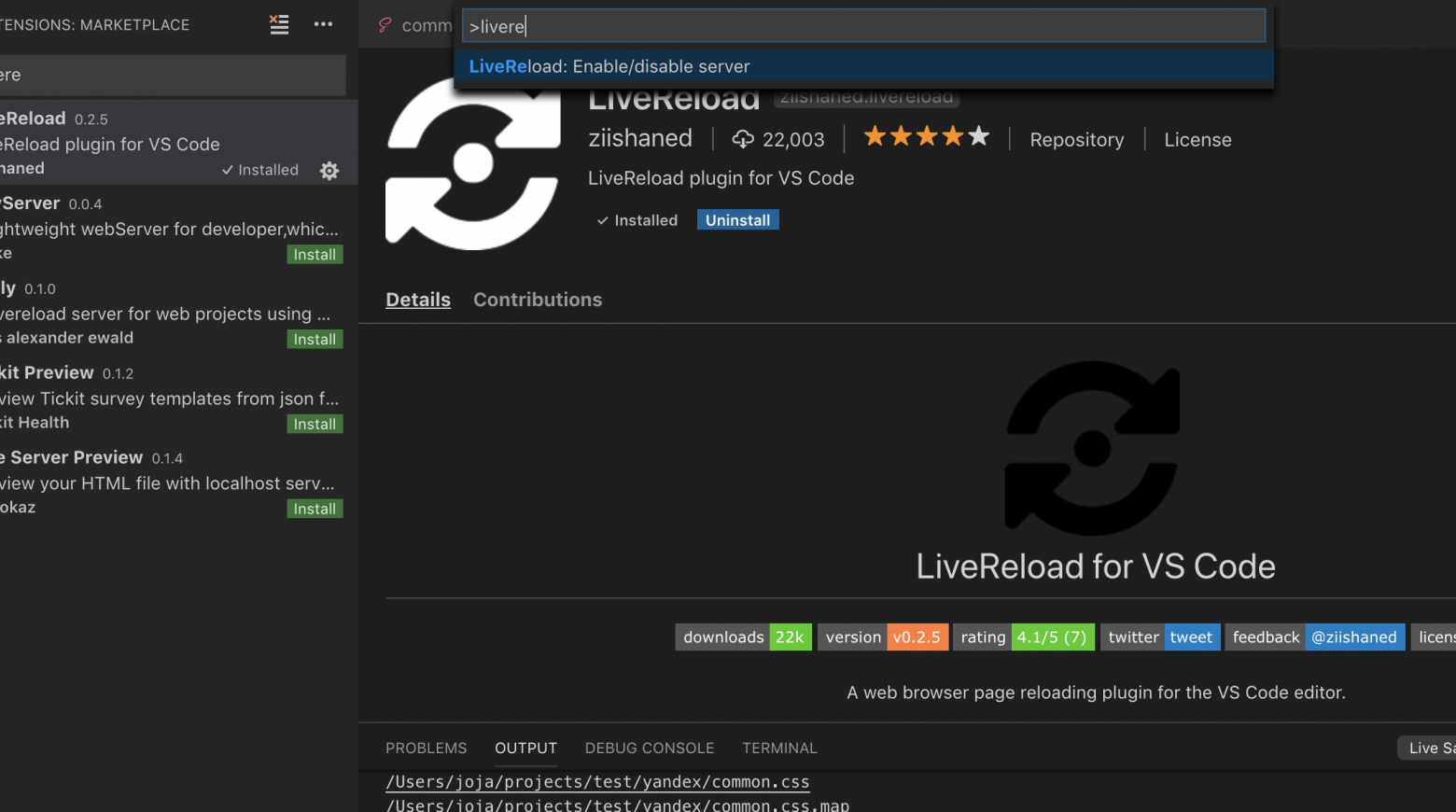
Ставлю расширение в хром и расширение в vscode. Запускаю сервер livereload командой в строке команд vscode ctrl+shift+p >livereload start.
После этого в браузере нажимаю на появившуюся после установки расширения кнопку. Все, при изменении стиля css сразу же видны изменения на сайте.

NPM и browser-sync. Если вы знаете эти 2 слова то вероятно пойти лучше таким путем.
Дополнение: Я попробовал такой подход, это оказалось очень удобно и самое главное — очень просто! Позднее я напишу подробную статью о таком подходе в примере создания адаптивных стилей для любого сайта.
Еще раз спасибо хабраюзеру monochromer
Плюсы такого подхода:
Теперь если у вас уже достаточно умений в адаптивной вёрстке вы сможете адаптировать сайт для мобильной аудитории которая сейчас составляет в среднем 50 процентов и поисковики напрямую пишут о том что мобильная версия нужна и проверяют ее наличие.
После того как вы закончите останется лишь закачать стили на сайт и добавить пару тегов в head.
Дополнение: В комментариях ниже ivan386 написал, что неплохо бы привести пример стилей. В таком случае понадобится написание новой статьи в которой я в качестве жертвы возьму какой-нибудь государственный сайт и его адаптирую, с добавлением мобильного меню.
Я расскажу о том как ускорить внесение изменений на сайт, и рассмотрю инструменты для быстрой верстки на живом сайте не имея доступа для его редактирования.
Можно пойти обычным путем – скопировать сайт и доработать его на своей машине, или же писать все прямо на работающий сайт (так лучше не делать).

Тут на помощь приходят юзерскрипты, livereload, sass или другие препроцессоры. С этим набором время адаптирования сайта сокращается в несколько раз.
1. Юзерскрипт
Начну с юзерскриптов — для этого можно использовать любой плагин для браузера на базе chromium, firefox.
Для хрома подойдёт tampermonkey, показываю на его примере.
Добавление css и viewport
Захожу на сайт жертву и смотрю что там есть в теге head, в большинстве случаев необходимо добавить тег meta, viewport и стили которые я буду писать в конец тега head.
Юзерскрипт для tampermonkey
// ==UserScript== // @name https://habr.com/ // @namespace http://tampermonkey.net/ // @version 0.1 // @description Minimal append link tag to head, enjoy css // @author You // @match https://habr.com/* // ==/UserScript== (function() { 'use strict'; let filename = 'http://localhost:5500/common.css'; let link = document.createElement('link'); link.rel = "stylesheet"; link.href = filename; document.head.appendChild(link); // Добавить вьюпорт если нет в head let metaViewport = document.createElement('meta'); metaViewport.name = "viewport"; metaViewport.content = "width=device-width, initial-scale=1.0"; document.head.appendChild(metaViewport); })();

Если на сайте подключен jQuery — то используем его, если нет то обычный JavaScript.
Готово. Теперь при просмотре видно, что теги добавлены и уже можно работать, указав прямой путь к файлу на диске. Я пойду дальше включив сервер.
Сервер для раздачи css
Для того чтобы запустить у себя сервер можно воспользоваться одним из множества или использовать пл��гин в вашем редакторе.
Если у вас установлен npm то используйте пакет static, если стоит php можно использовать его сервер и так далее.
Есть путь ещё проще это использовать visual studio code и плагины к нему например популярный live server.

Откройте директорию с файлами css в vscode и просто нажмите в баре кнопку go live — запустится сервер localhost:5500, таким образом в теге link я просто укажу localhost:5500/common.css
Препроцессоры
Я не хочу писать на голом css и хочу использовать sass, поэтому ещё поставлю live sass compiler в vscode. Если вы используете другой сервер, вы можете воспользоваться официальной программой sass, указав в консоли в директории которую раздает сервер sass watch common.sass
Теперь у меня есть инструменты чтобы писать адаптив для любого сайта, не имея доступа к коду этого сайта.

Автообновление
Дополнительное удобство это автообновление страницы при изменении файла css. Для автообновления я использую livereload, плагины livereload есть для большинства популярных редакторов и браузеров на базе chromium и firefox.
Ставлю расширение в хром и расширение в vscode. Запускаю сервер livereload командой в строке команд vscode ctrl+shift+p >livereload start.
После этого в браузере нажимаю на появившуюся после установки расширения кнопку. Все, при изменении стиля css сразу же видны изменения на сайте.

2. Второй путь все в одном, Browser-sync
NPM и browser-sync. Если вы знаете эти 2 слова то вероятно пойти лучше таким путем.
Дополнение: Я попробовал такой подход, это оказалось очень удобно и самое главное — очень просто! Позднее я напишу подробную статью о таком подходе в примере создания адаптивных стилей для любого сайта.
Еще раз спасибо хабраюзеру monochromer
Инструкция
- Поставьте nodejs (если у вас еще не установлен)
- В папке с проектом инициализируйте проект в консоли npm init (при инициализации достаточно ввести название проекта)
- Установите Browser-sync: наберите в консоли npm i browser-sync --save-dev
- Скопируйте конфиг указанный ниже и создайте файл .js с любым именем (например proxy.js) и не забудьте поменять в конфиге url с которым вы будете работать
- Запустите в консоли node proxy.js
- Готово, сервер запущен. Browser-sync при изменении файлов, которые вы положите в папку static будет автоматически перезагружать страницу.
Конфиг от хабраюзера @monochromer
let browserSync = require('browser-sync').create(); browserSync.init({ proxy: 'http://site.com', serveStatic: ['static'], files: ['static/**/*.*'], rewriteRules: [ { match: /<\/head>/i, fn: (req, res, match) => `<link rel="stylesheet" href="/custom.css" />` }, { match: /<\/body>/i, fn: (req, res, match) => `<script async src="/scripts.js"></script>` } ] });
Плюсы такого подхода:
- Вы работаете в своем любимом редакторе и не ограничены функциональностью браузерного расширения
- Версионирование с помошью git, например
Итог
Теперь если у вас уже достаточно умений в адаптивной вёрстке вы сможете адаптировать сайт для мобильной аудитории которая сейчас составляет в среднем 50 процентов и поисковики напрямую пишут о том что мобильная версия нужна и проверяют ее наличие.
После того как вы закончите останется лишь закачать стили на сайт и добавить пару тегов в head.
Дополнение: В комментариях ниже ivan386 написал, что неплохо бы привести пример стилей. В таком случае понадобится написание новой статьи в которой я в качестве жертвы возьму какой-нибудь государственный сайт и его адаптирую, с добавлением мобильного меню.
