Как мы все знаем, верстка сайта — это фактически кодирование макета дизайна, а чтобы нам было комфортнее мы используем различные программы для работы с макетами. Photoshop? Sketch? Zeplin? Да, это все отличные инструменты, но сегодня мы поговорим о продукте, с помощью которого делать верстку сайта стало действительно приятно. Речь пойдет об Avocode.
Перейдя на сайт Avocode, нам сразу предлагают оформить бесплатный 14-дневный период, но не спеши, я покажу как зарегистрировать 30-дневный крутой тарифный план. Обо всем по порядку.

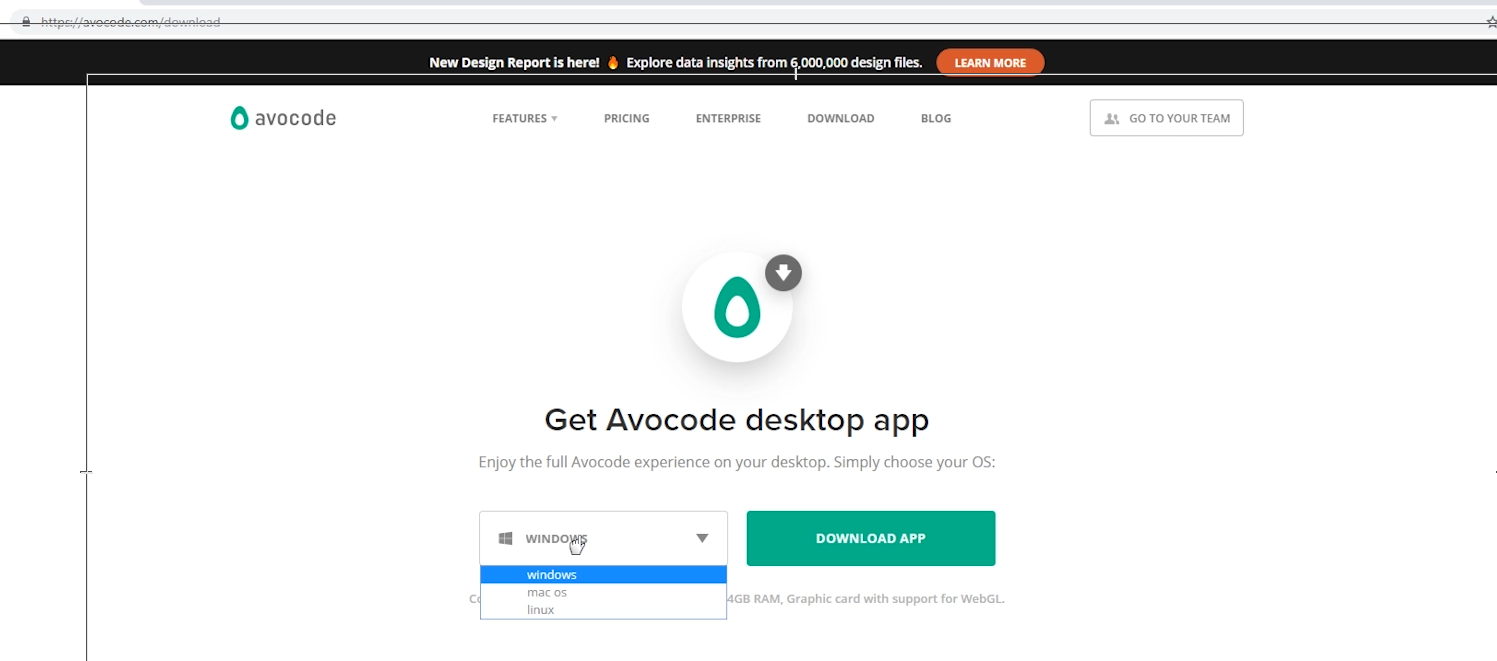
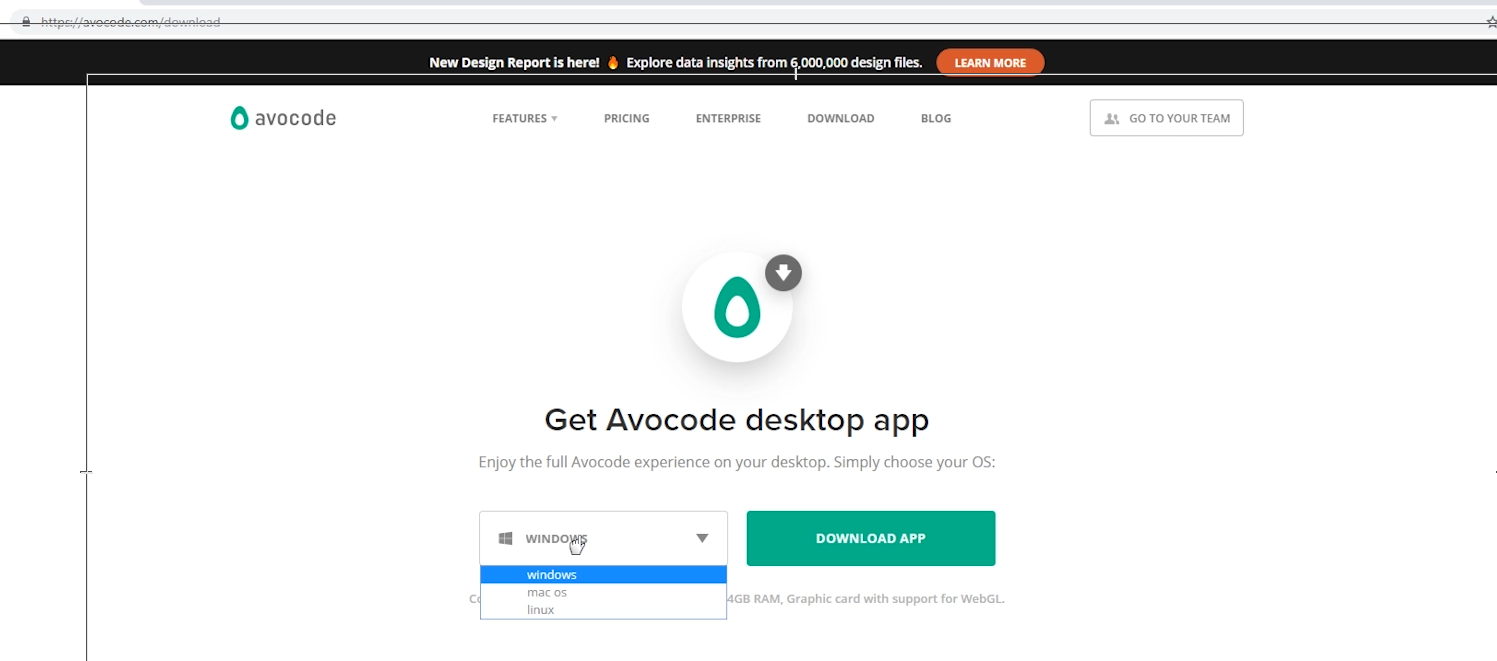
Работать можно прямо тут на сайте, но я рекомендую скачать программку на комп. Находим вкладку download, выбираем систему, качаем.
Открыв программу мы должны авторизироваться, но мы еще не зарегистрированы в системе. Как говорил выше, нужно сделать это максимально выгодно.

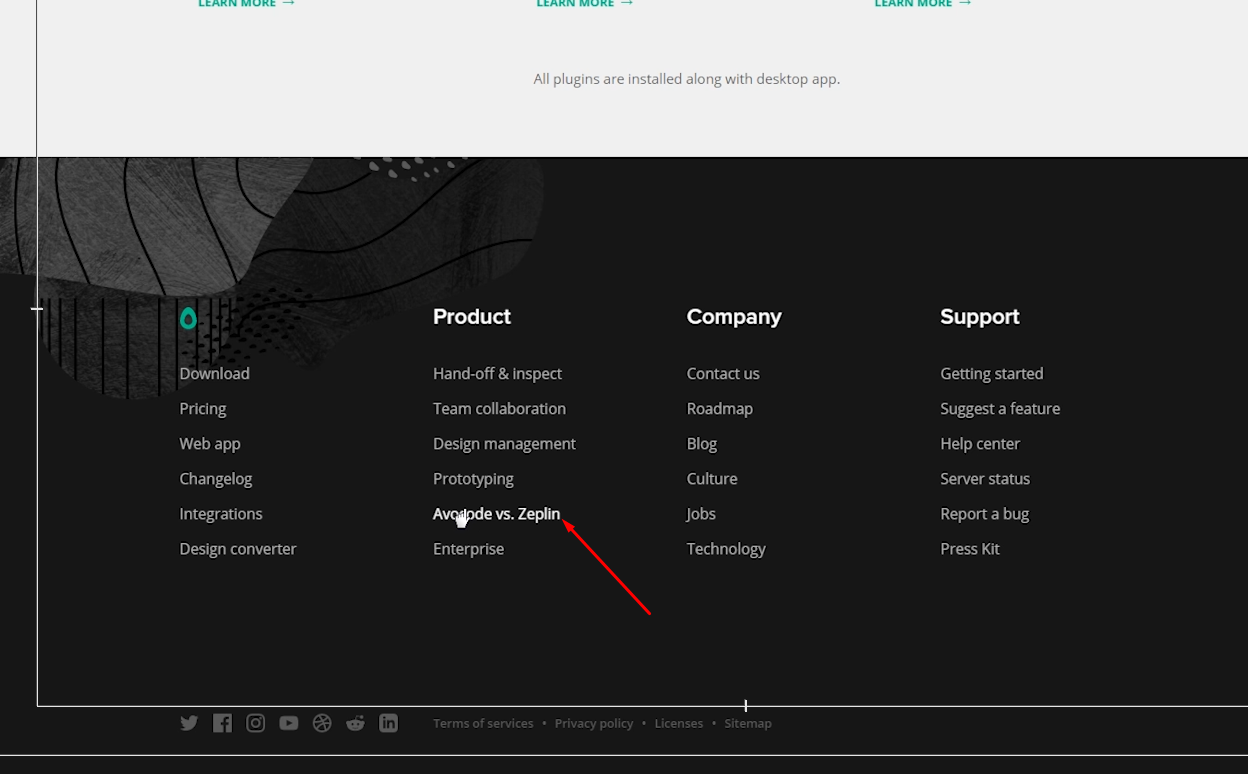
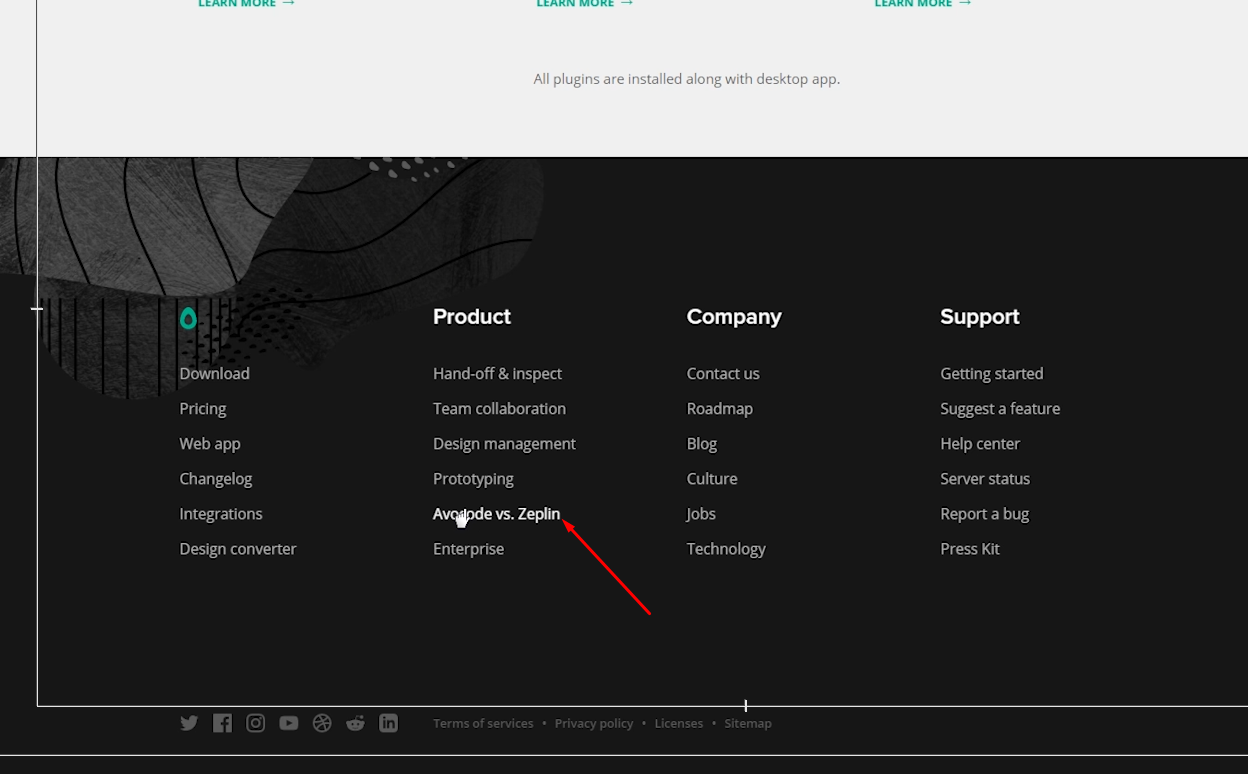
Итак, возвращаемся на сайт. Крутим вниз и ищем ссылку Avocode vs. Zeplin и жмем на нее. Zeplin – это некая альтернатива Avocode.

Нас же интересует самый низ страницы, крутим ищем этот блок. Тут написано, что по этой ссылке можно получить авакод бесплатно на 30 дней, и у нас спрашивают «Чего же мы ждем?» и правда чего? Отбросив все сомнения жмем на кнопку и заполняем форму.

И тут я сразу намекну тебе что, если ты не успеешь насладиться программой за месяц, то эту процедуру можно повторить зарегистрировав другой email. Очевидно, повторять эти действия можно бесконечно). Но лично я за авокод плачу и тебе советую. С другой стороны, пока ты новичок можно и сэкономить. Решать тебе.
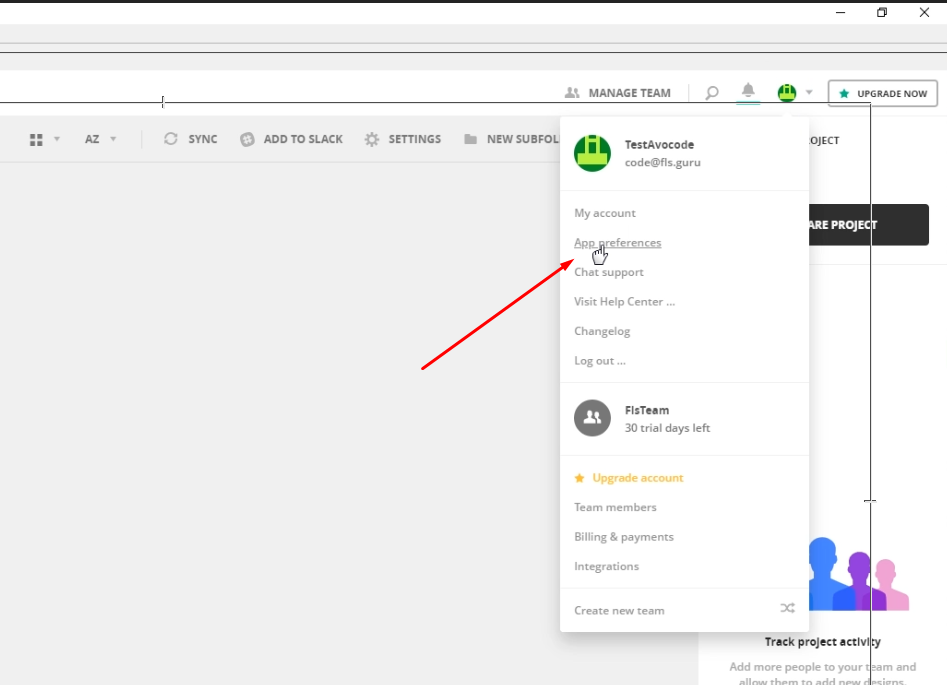
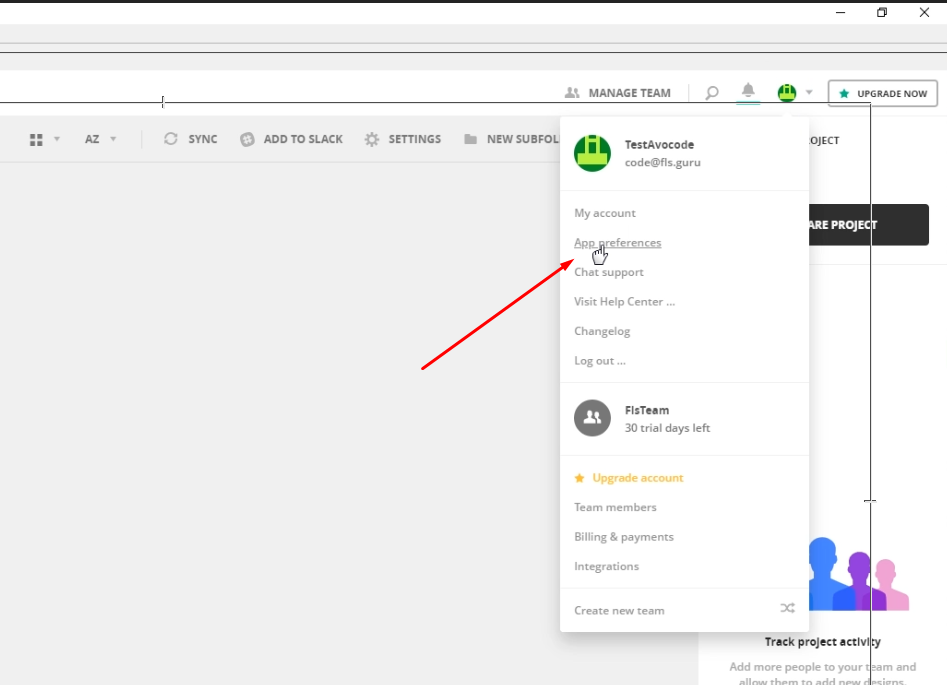
Подтверждаем наш email кликнув на ссылку в письме и заходим в приложение. Сразу переходим в меню и жмем на свой ник, далее во вкладку billing, видим что у нас 30 шаровых дней, да еще и крутой дорогой тарифный план Company, стоит такой 100$\месяц между прочим. Радуемся. Основная фишка этого тарифа в том, что он рассчитан на 5 человек, то есть ты можешь пригласить еще четверых бездельников в свою команду. Cделать это можно во вкладке members. Подробнее о тарифах читай на сайте программы.

Кстати, если надумаешь оплачивать программу, то не забудь сменить тарифный план на попроще. Заходим в billing – change plan и вот самый дешевый вполне подойдет. После этого нужно добавить кредитку и отваливать 168 зеленых в год. Но опять же не спеши, после 30-дневного периода Avocode обычно предлагает продлить ознакомление за 1$ на тот же email. По крайней мере это работает на сегодняшний день.

Так ��то же мы получаем за эти деньги? И почему Avocode настолько крут. Пришло время посмотреть что он умеет.
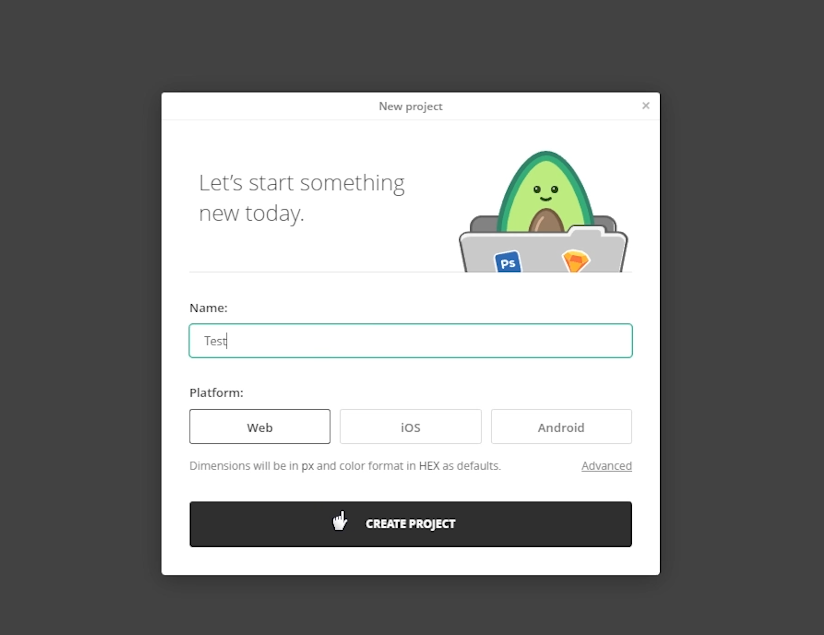
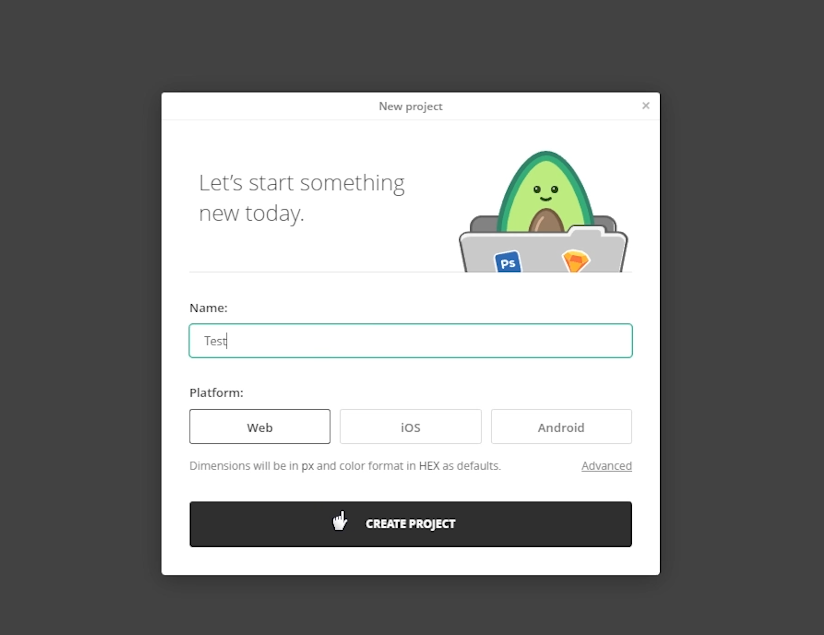
Создадим наш тестовый проект. Жмем New Project.

Итак, одной из главных преимуществ авокода для верстальщика — это поддерживаемые форматы без всяких плагинов. А это, на секундочку, Photoshop (PSD), Sketch, Adobe XD и Illustrator. А так же частичная интеграция с Figma. Ну чем не универсальный комбайн?
Помимо того, что файлы можно грузить напрямую, авокод можно синхронизировать через плагины в самих графических редакторах, а также с помощью dropbox. Я как-то привык грузить файлы.

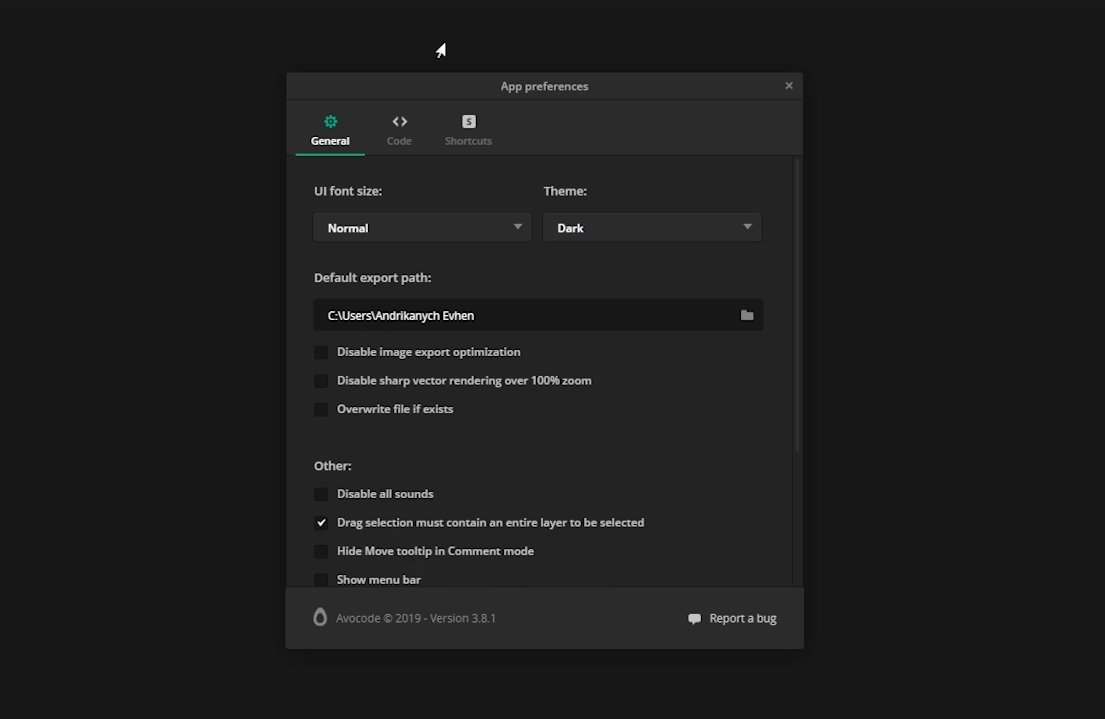
Итак, добавим любой макет, для этого можно как перетащить файл на эту область так и выбрать его на диске. После загрузки мы можем открыть файл и поговорить об интерфейсе программы, но начну я с общих настроек. Жмем нашу Аватарку — App preferences.

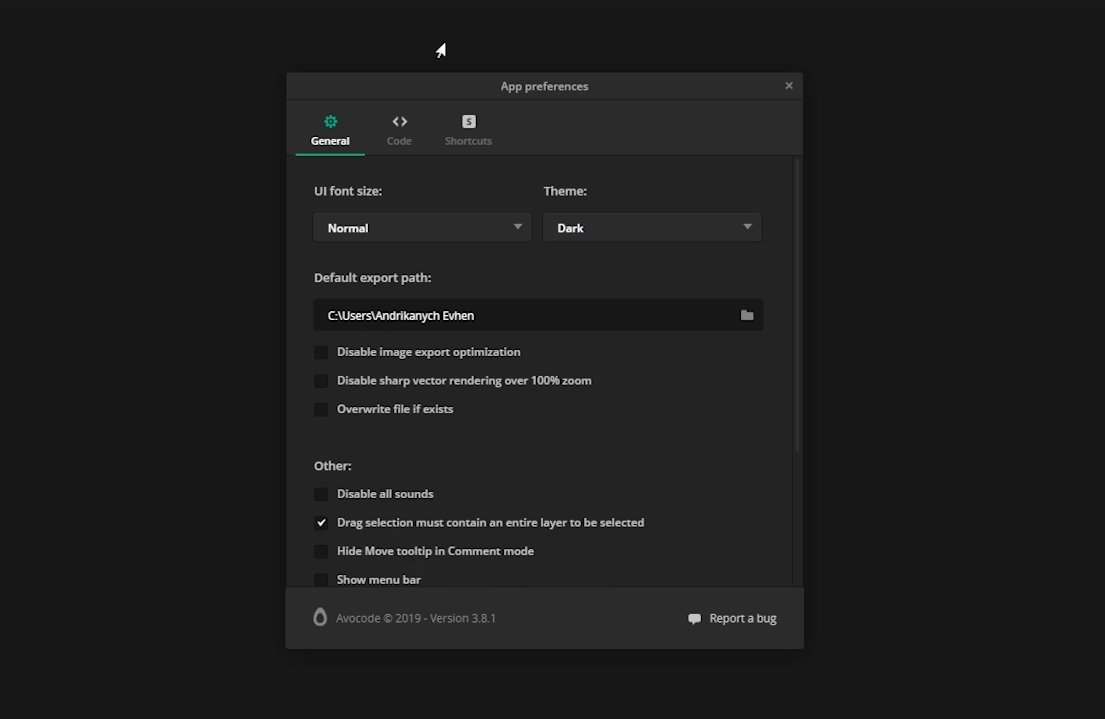
Первым делом я переключусь на темную сторону силы Theme Dark. Далее я могу выбрать папку для экспорта картинок по умолчанию, а также отключить оптимизацию изображений, отключить сглаживание при зуме макета, включить перезапись экспортируемой картинки. И еще ряд второстепенных настроек, которыми я не пользуюсь. На самом деле тут я только влючаю темную тему, все остальное оставляю как есть.

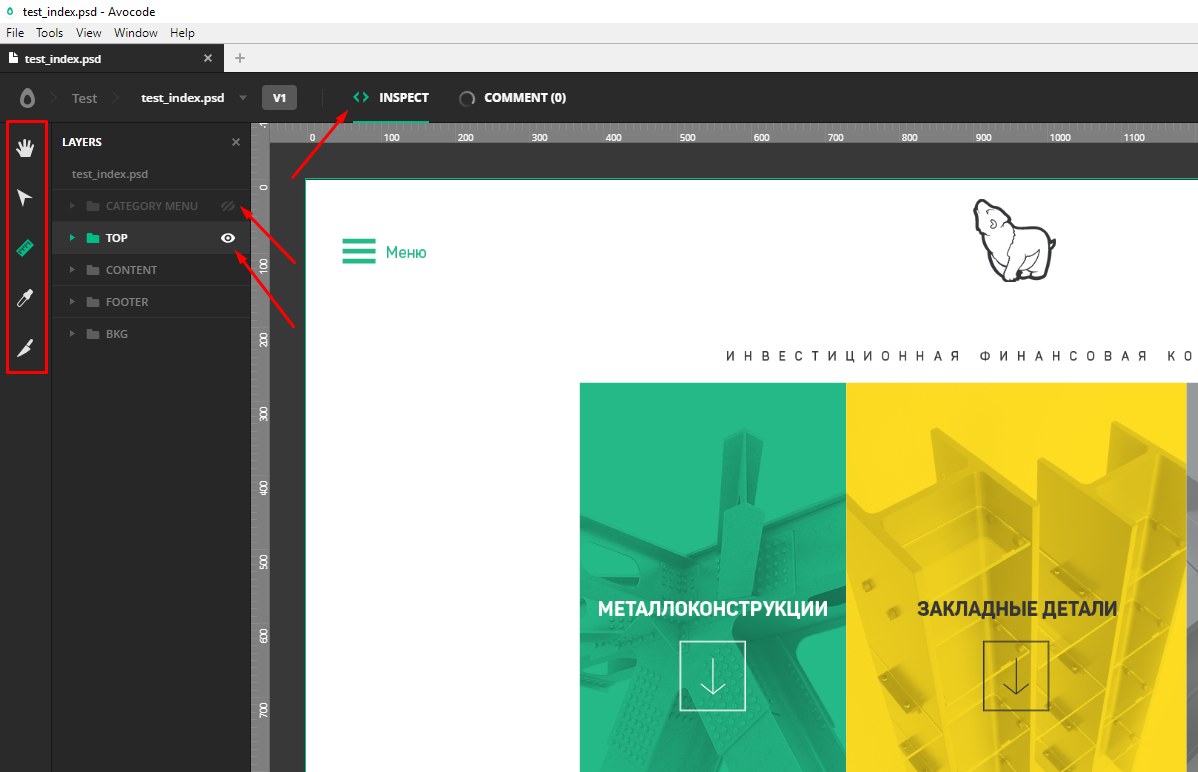
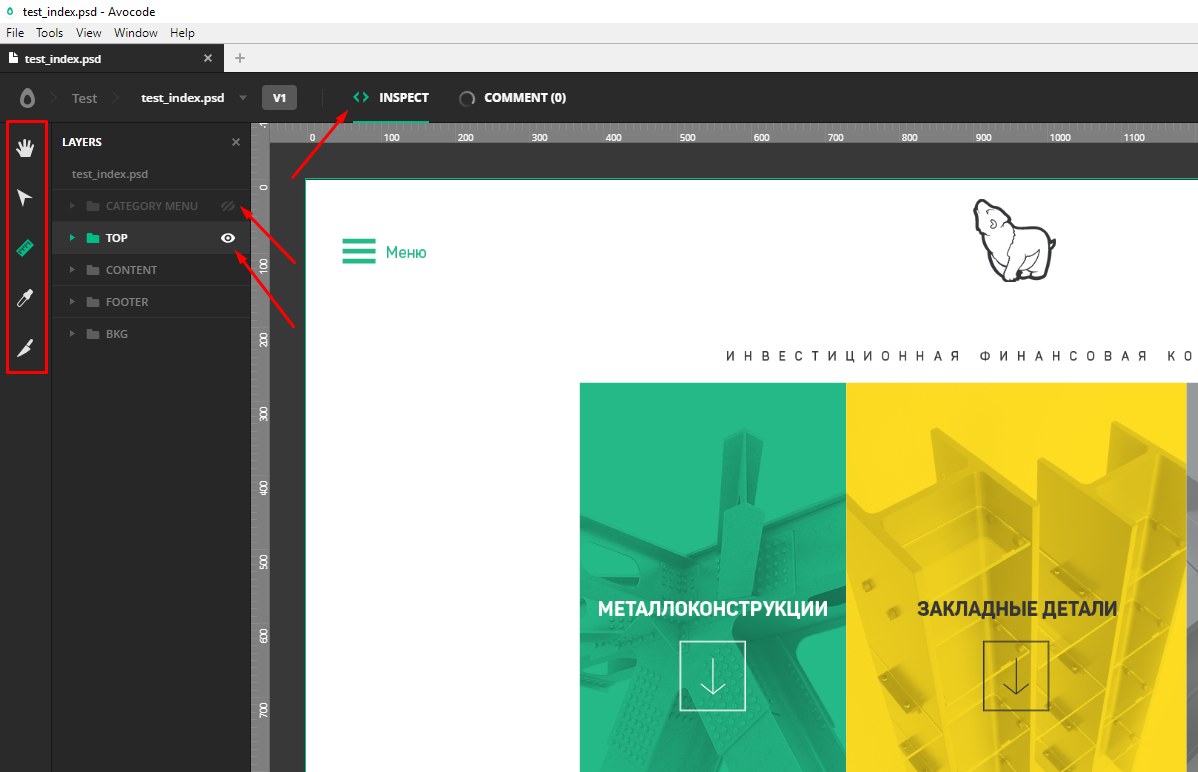
Для работы с макетом нам нужна вкладка Inspect. Слева мы видим что-то наподобие слоев как в Photoshop, их можно скрыть и показать нажимая на глазик. Еще левее мы видим панель инструментов и использую я все два — это линейка и пипетка. Вот почему:

Рука (hand) – позволяет нам двигать макет зажав правую клавишу мышки. Но линейка умеет то же самое с зажатым пробелом.
Стрелочка (select выделение) — позволяет выделить несколько слоев. Но линейка умеет абсолютно то же самое.
Ножик (slice) – умеет выделять произвольную область с последующим экспортом картинки, но как-то я этим так ни рaзу и не пользовался.
Пипетка иногда нужна — она копирует код цвета выбранного участка.
И, наконец, линейка. При выборе этого инструмента начинается магия.
Например, мне нужно узнать размер объекта, а также расстояния от него до других элементов.
Для этого я просто кликаю на объект, сразу вижу его размеры в пикселях, при наведении мышкой на соседние объекты сразу вижу различные расстояния, что невероятно удобно во время верстки.
Если по неким причинам расстояния не появляются, мы можем замерять их вручную, зажав левую клавишу мыши и протянув между нужными объектами. Высота и ширина выбранной области отобразиться справа в информационном окне.

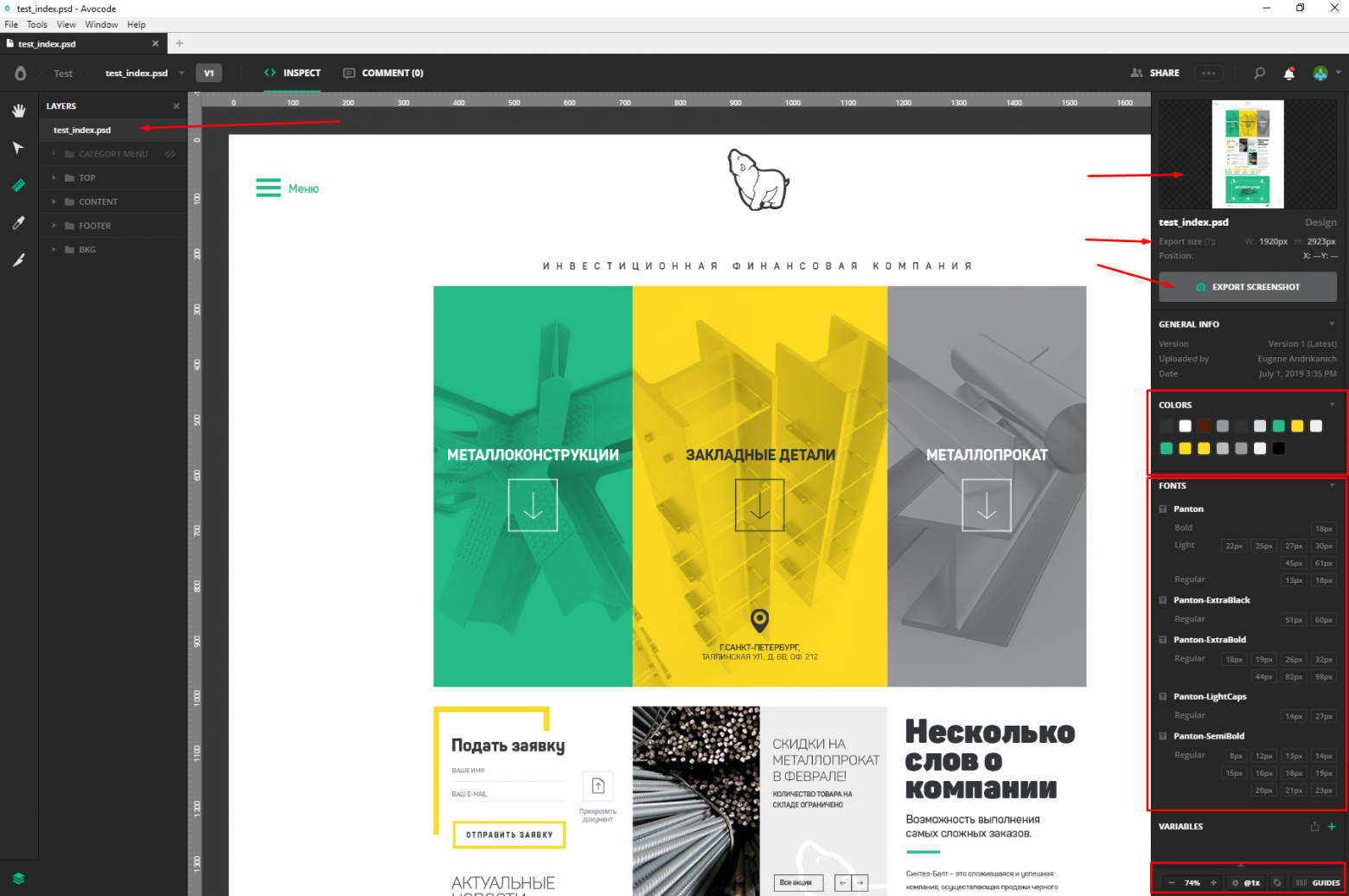
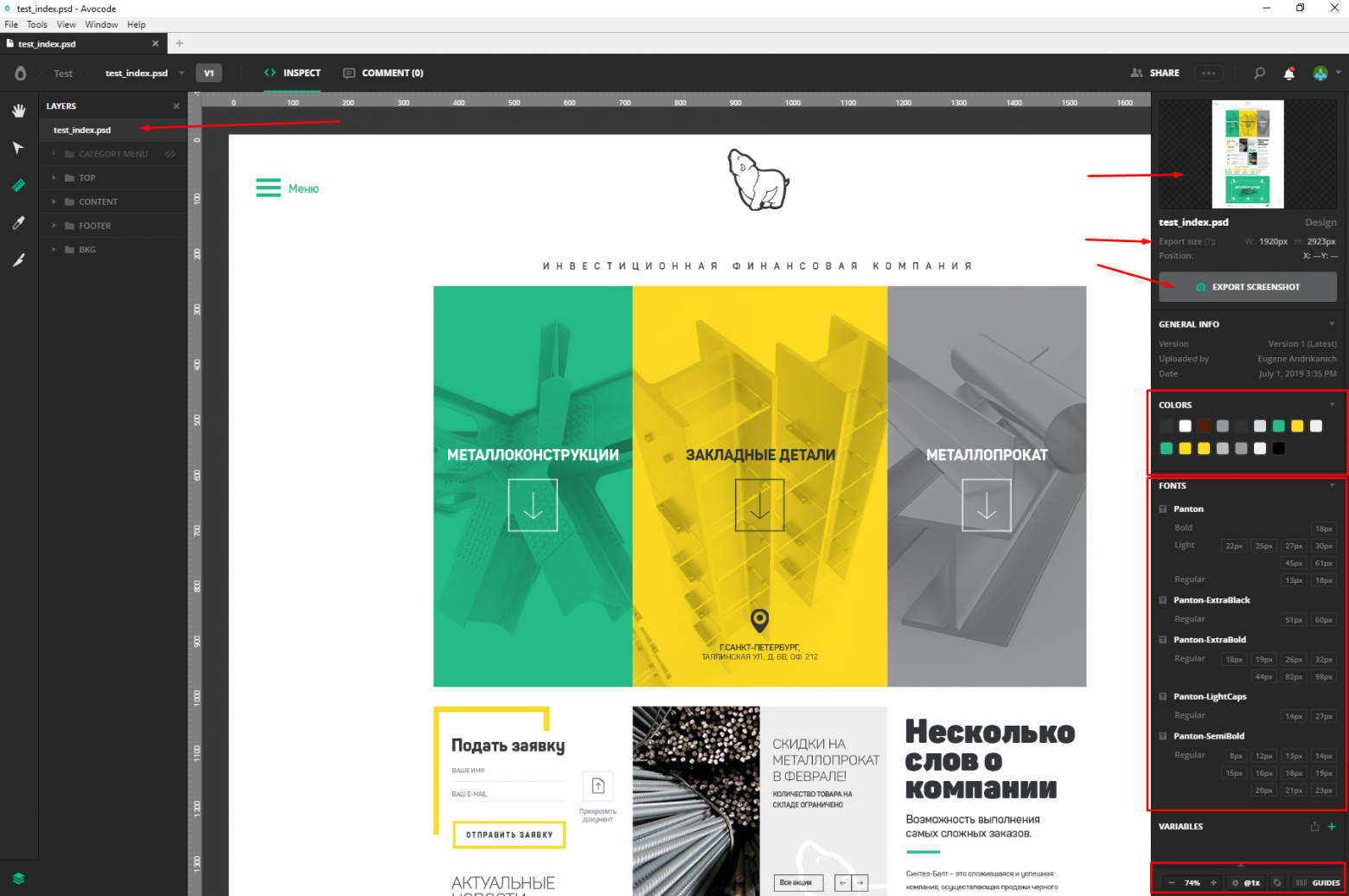
Плавно переходим к правой части программы. Для начала щелкнем на самый верхний уровень наших слоев, фактически по названию файла. Справа мы увидим:
Картинку всего макета, его размеры. Возможность выгрузить скриншот макета, что удобно для портфолио. Общая информация: что, где, когда. Далее список всех цветов используемых в макете, что полезно, но еще полезней список всех используемых шрифтов в макете.
Шрифты обычно предоставляются дизайнером вместе с макетом, но так бывает не всегда, поэтому этот список поможет нам найти нужные шрифты самостоятельно.
Далее, для более продвинутых пользователей, есть возможность настроить под себя различные переменные.

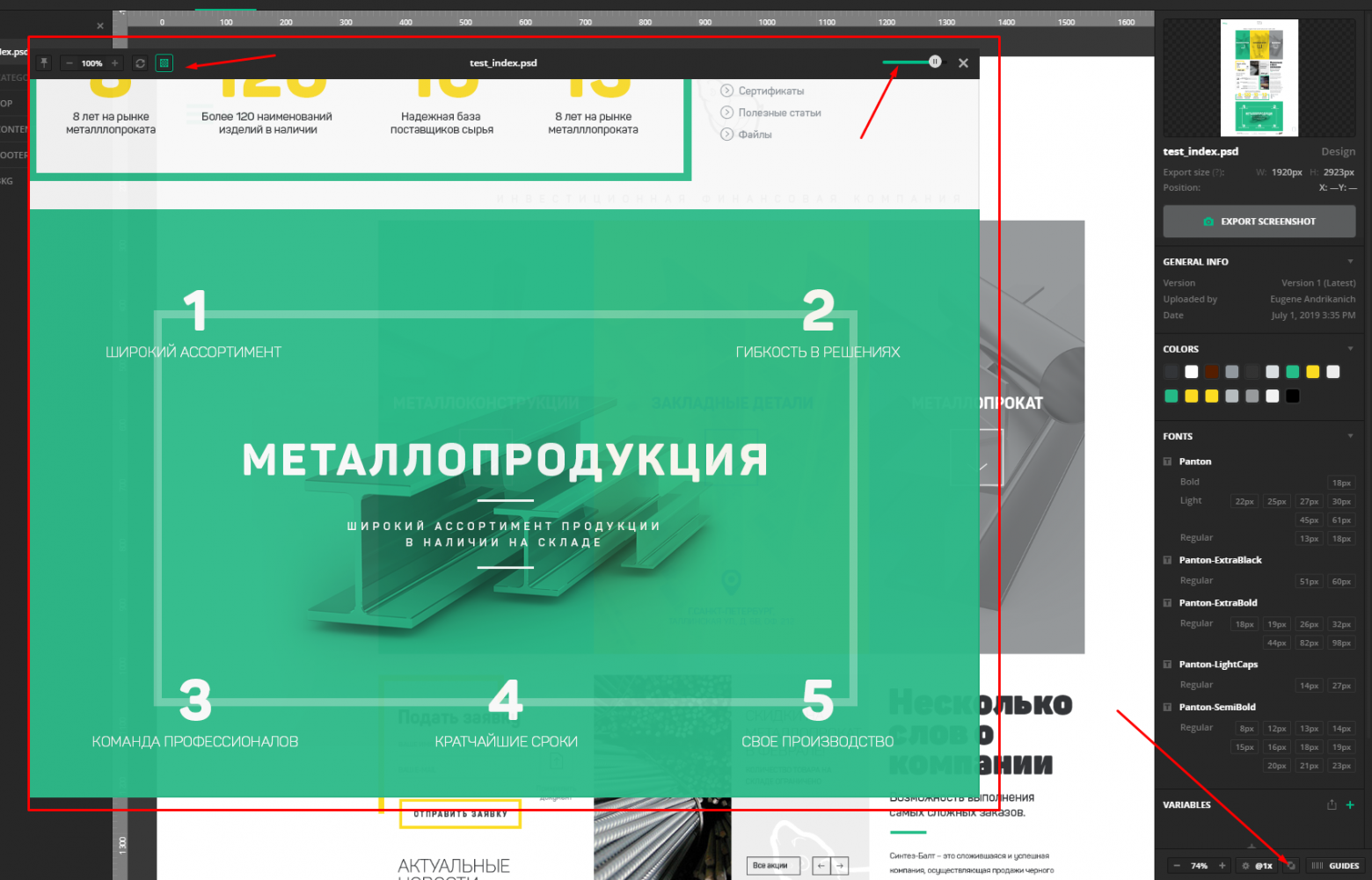
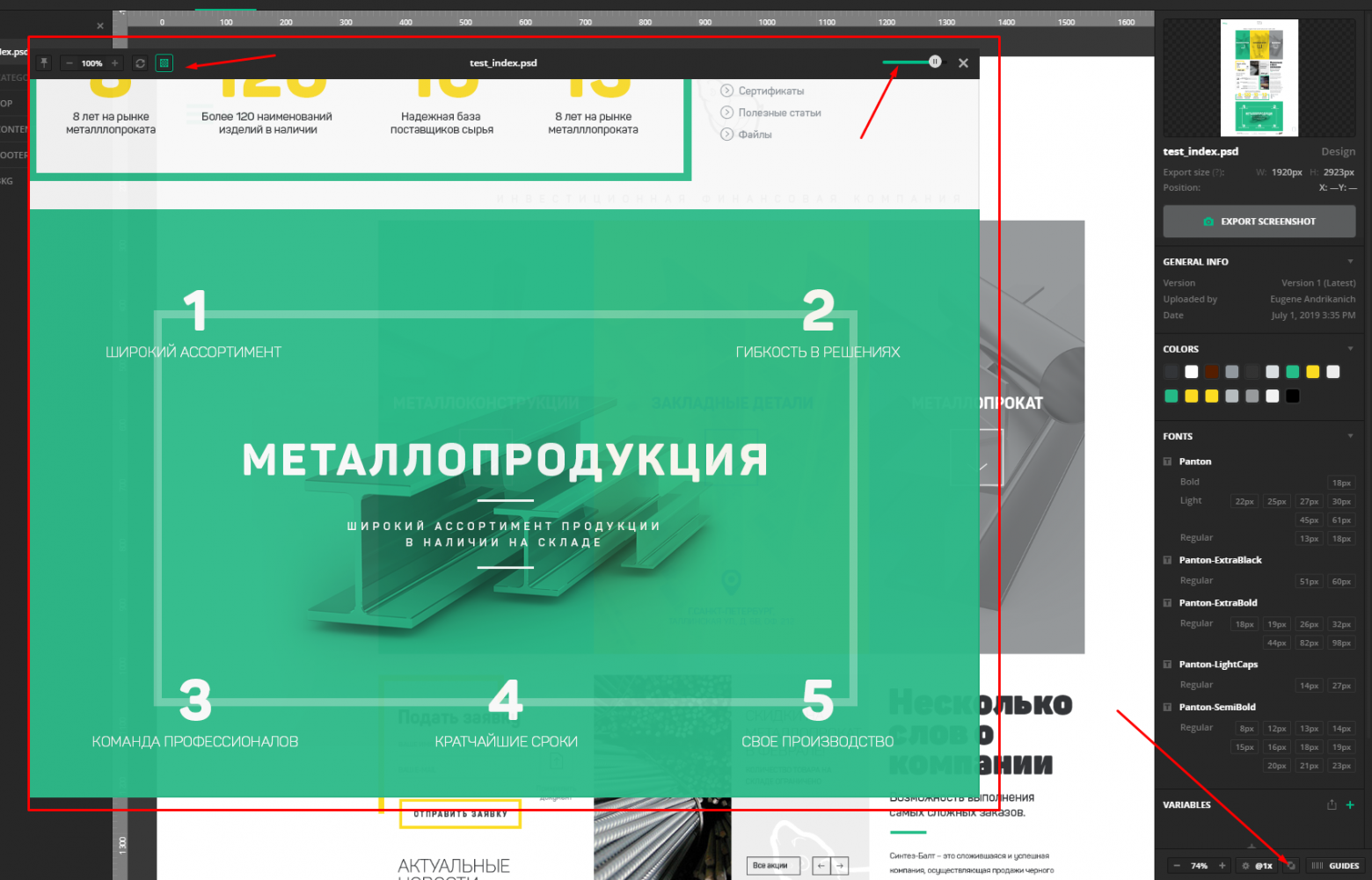
Нижняя полоска хоть и мала по размеру, но не менее полезна. Тут у тебя есть масштаб макета. Также его можно менять зажав контрол и крутя колесо мыши. Далее у нас инструмент проверки верстки на Pixel Perfect, то есть пиксель в пиксель. С его помощью мы можем накладывать полупрозрачный макет на верстку и сверять размеры и отступы. У инструмента есть ряд полезных настроек, таких как прозрачность и отключение фона макета.

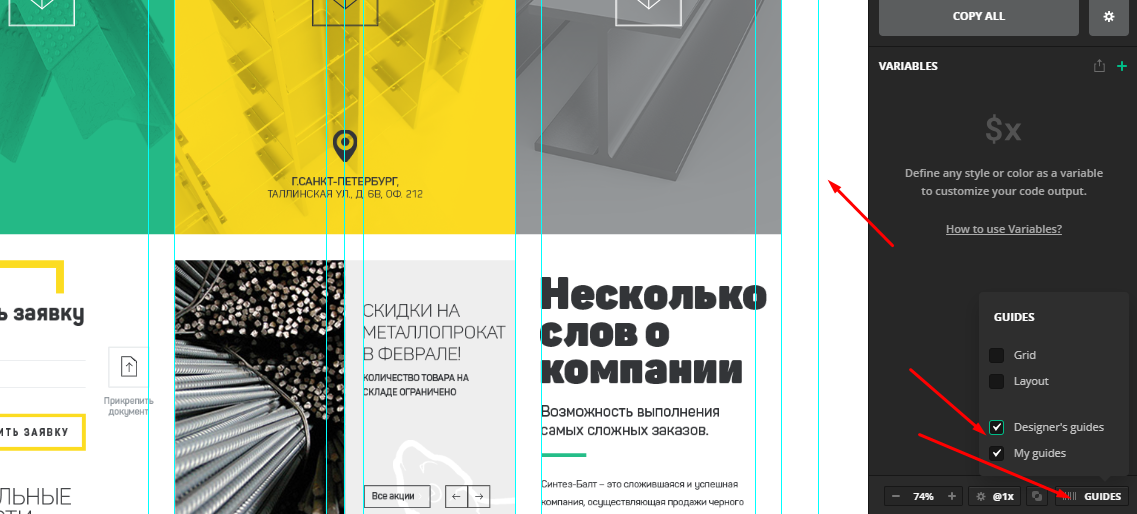
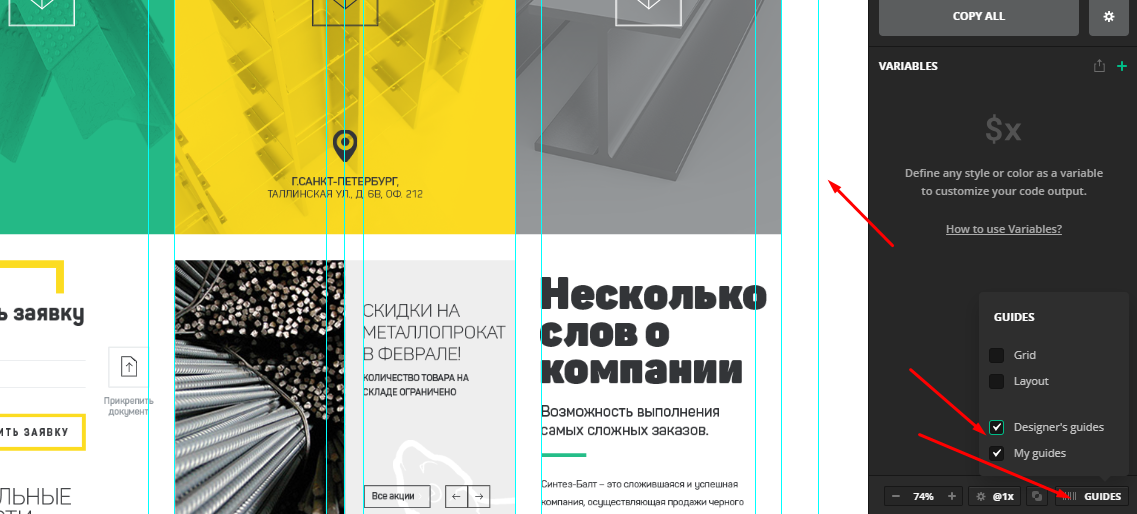
Последний пункт — это направляющие Guides. Тут ты можешь влючить направляющие дизайнера либо добавить свои. Между ними тоже можно замерять расстояния.

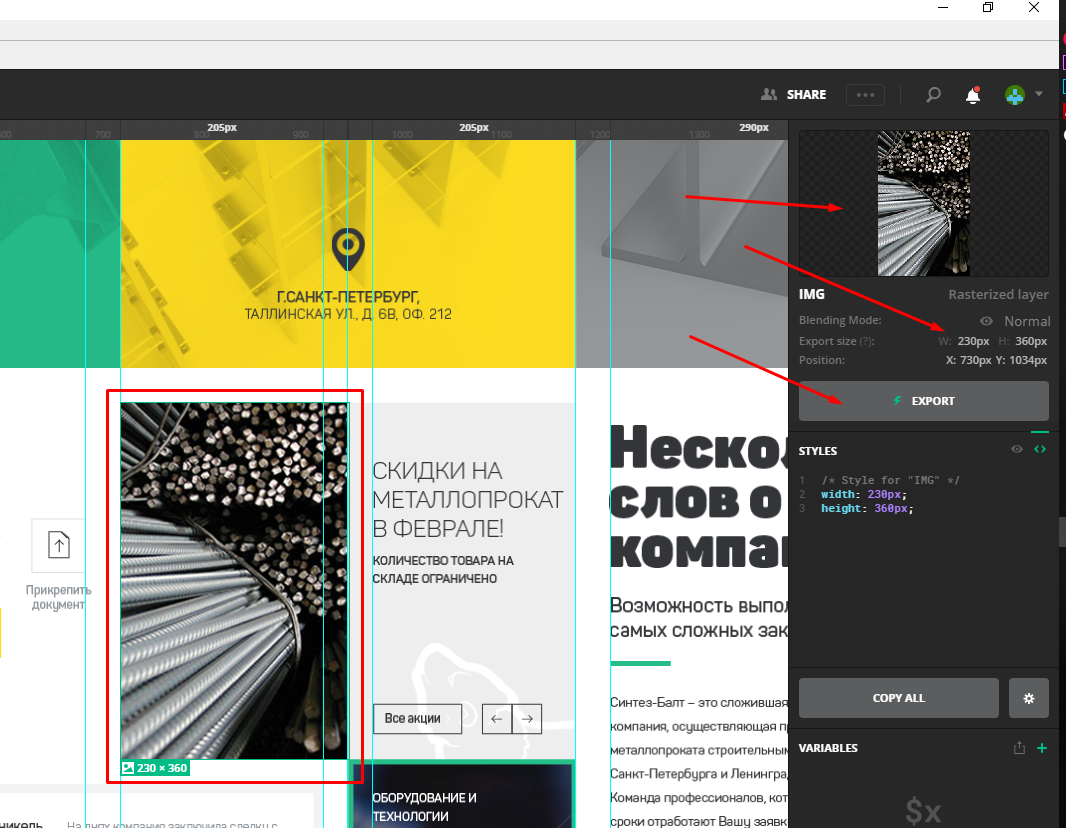
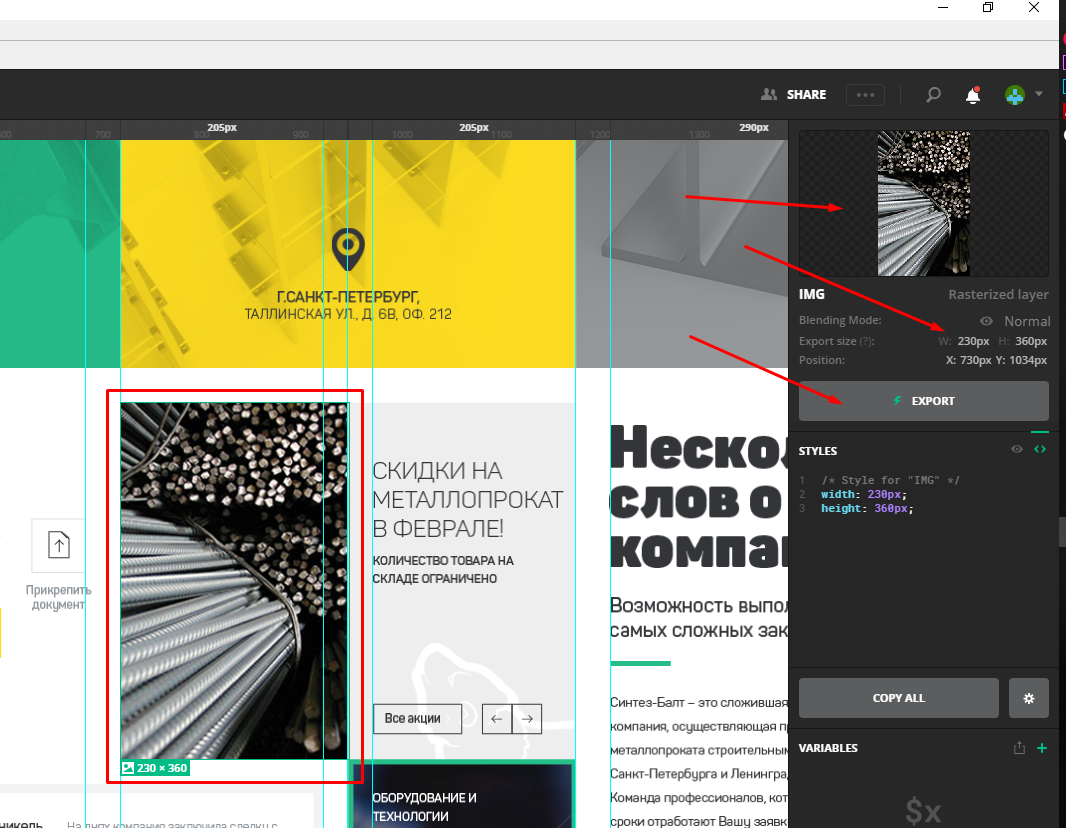
Итак, панель для всего макета разобрали, теперь давай посмотрим что нам предложит панель для отдельного объекта. Жмем, например, на картинку. Справа мы видим выбраный объект, его размер и кнопку для экспорта картинки.

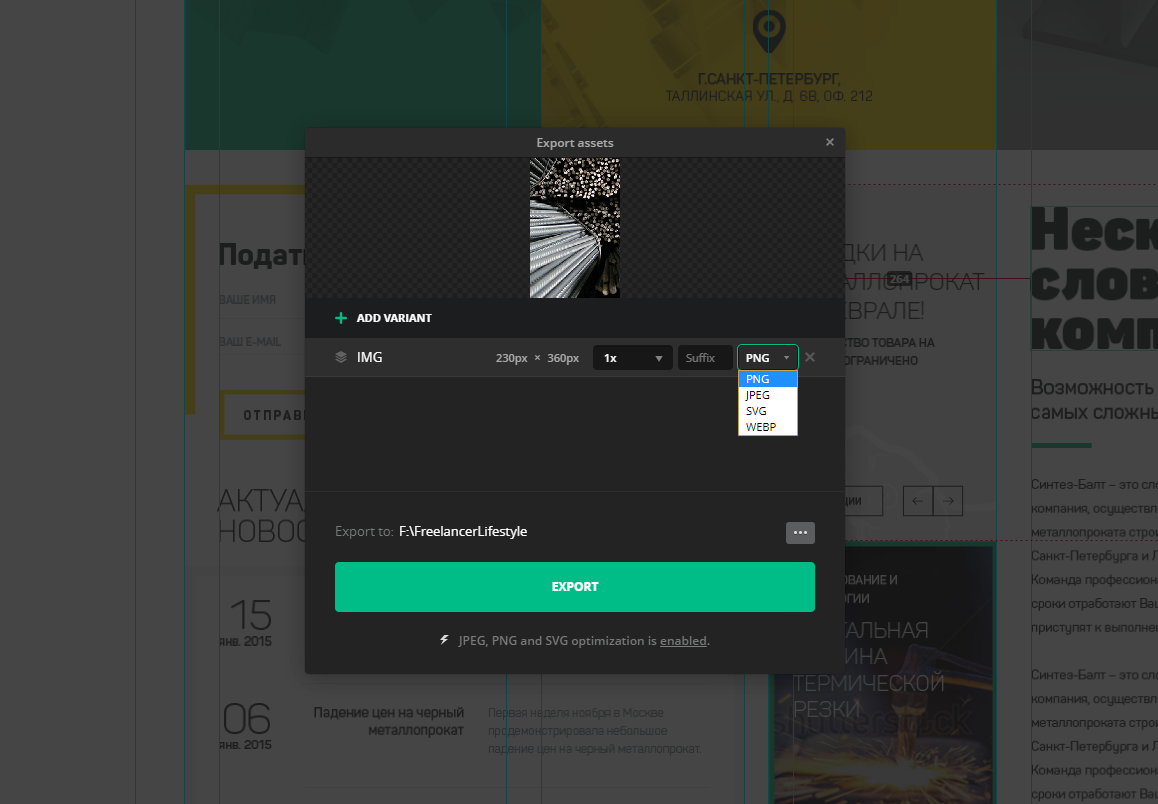
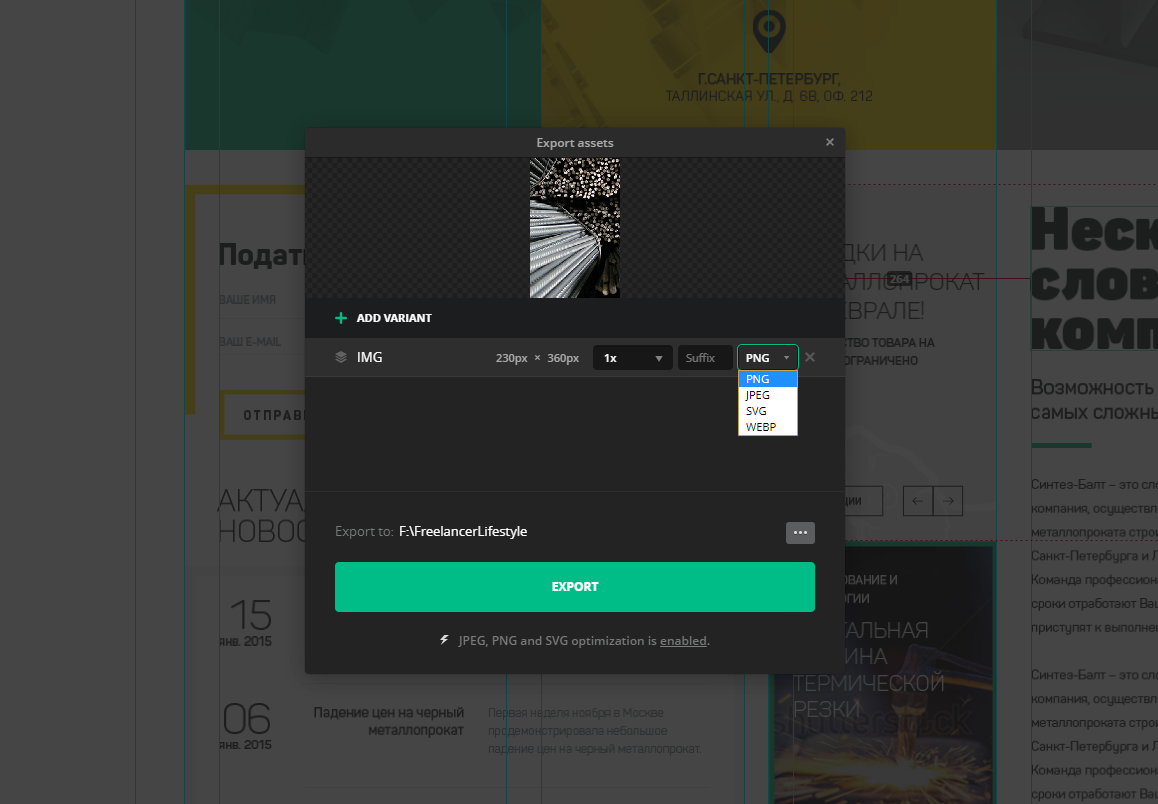
Жмем. Тут мы можем задать имя файла, масштаб, суфикс и формат PNG JPEG SVG и WEBP. Ниже ты можешь выбрать папку куда сохранится картинка. Выгрузить можно несколько картинок в один файл, выделив их мышью либо нажав на нужные с зажатым shift. Также можно нажать на картинке левую клавишу мыши и выбрать нужный пункт.

Теперь самое интересное — текст и прочие элементы дизайна. Щелкаем например на текст. Справа в окне Styles мы видим святая святых — весь готовый CSS код нашего элемента! Мы можем скопировать все, скопировать только один параметр нажав на нем, а также настроить вид и тип нашего кода. А для того, чтобы скопировать наш текст достаточно просто дважды кликнуть на нем мышью.

Один авокод способен почти полностью заменить родные графические редакторы для каждого из форматов. С помощью этой программки работа с макетом приносит одно удовольствие и экономит кучу времени!
По мотивам выпуска «Avocode для верстальщика. Как пользоваться Avocode 30 дней бесплатно», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Перейдя на сайт Avocode, нам сразу предлагают оформить бесплатный 14-дневный период, но не спеши, я покажу как зарегистрировать 30-дневный крутой тарифный план. Обо всем по порядку.

Работать можно прямо тут на сайте, но я рекомендую скачать программку на комп. Находим вкладку download, выбираем систему, качаем.
Открыв программу мы должны авторизироваться, но мы еще не зарегистрированы в системе. Как говорил выше, нужно сделать это максимально выгодно.

Регистрация пробного периода на 30 дней.
Итак, возвращаемся на сайт. Крутим вниз и ищем ссылку Avocode vs. Zeplin и жмем на нее. Zeplin – это некая альтернатива Avocode.

Нас же интересует самый низ страницы, крутим ищем этот блок. Тут написано, что по этой ссылке можно получить авакод бесплатно на 30 дней, и у нас спрашивают «Чего же мы ждем?» и правда чего? Отбросив все сомнения жмем на кнопку и заполняем форму.

И тут я сразу намекну тебе что, если ты не успеешь насладиться программой за месяц, то эту процедуру можно повторить зарегистрировав другой email. Очевидно, повторять эти действия можно бесконечно). Но лично я за авокод плачу и тебе советую. С другой стороны, пока ты новичок можно и сэкономить. Решать тебе.
Подтверждаем наш email кликнув на ссылку в письме и заходим в приложение. Сразу переходим в меню и жмем на свой ник, далее во вкладку billing, видим что у нас 30 шаровых дней, да еще и крутой дорогой тарифный план Company, стоит такой 100$\месяц между прочим. Радуемся. Основная фишка этого тарифа в том, что он рассчитан на 5 человек, то есть ты можешь пригласить еще четверых бездельников в свою команду. Cделать это можно во вкладке members. Подробнее о тарифах читай на сайте программы.

Кстати, если надумаешь оплачивать программу, то не забудь сменить тарифный план на попроще. Заходим в billing – change plan и вот самый дешевый вполне подойдет. После этого нужно добавить кредитку и отваливать 168 зеленых в год. Но опять же не спеши, после 30-дневного периода Avocode обычно предлагает продлить ознакомление за 1$ на тот же email. По крайней мере это работает на сегодняшний день.

Так ��то же мы получаем за эти деньги? И почему Avocode настолько крут. Пришло время посмотреть что он умеет.
Работа с программой
Создадим наш тестовый проект. Жмем New Project.

Итак, одной из главных преимуществ авокода для верстальщика — это поддерживаемые форматы без всяких плагинов. А это, на секундочку, Photoshop (PSD), Sketch, Adobe XD и Illustrator. А так же частичная интеграция с Figma. Ну чем не универсальный комбайн?
Помимо того, что файлы можно грузить напрямую, авокод можно синхронизировать через плагины в самих графических редакторах, а также с помощью dropbox. Я как-то привык грузить файлы.

Итак, добавим любой макет, для этого можно как перетащить файл на эту область так и выбрать его на диске. После загрузки мы можем открыть файл и поговорить об интерфейсе программы, но начну я с общих настроек. Жмем нашу Аватарку — App preferences.

Первым делом я переключусь на темную сторону силы Theme Dark. Далее я могу выбрать папку для экспорта картинок по умолчанию, а также отключить оптимизацию изображений, отключить сглаживание при зуме макета, включить перезапись экспортируемой картинки. И еще ряд второстепенных настроек, которыми я не пользуюсь. На самом деле тут я только влючаю темную тему, все остальное оставляю как есть.

Интерфейс программы
Для работы с макетом нам нужна вкладка Inspect. Слева мы видим что-то наподобие слоев как в Photoshop, их можно скрыть и показать нажимая на глазик. Еще левее мы видим панель инструментов и использую я все два — это линейка и пипетка. Вот почему:

Рука (hand) – позволяет нам двигать макет зажав правую клавишу мышки. Но линейка умеет то же самое с зажатым пробелом.
Стрелочка (select выделение) — позволяет выделить несколько слоев. Но линейка умеет абсолютно то же самое.
Ножик (slice) – умеет выделять произвольную область с последующим экспортом картинки, но как-то я этим так ни рaзу и не пользовался.
Пипетка иногда нужна — она копирует код цвета выбранного участка.
И, наконец, линейка. При выборе этого инструмента начинается магия.
Например, мне нужно узнать размер объекта, а также расстояния от него до других элементов.
Для этого я просто кликаю на объект, сразу вижу его размеры в пикселях, при наведении мышкой на соседние объекты сразу вижу различные расстояния, что невероятно удобно во время верстки.
Если по неким причинам расстояния не появляются, мы можем замерять их вручную, зажав левую клавишу мыши и протянув между нужными объектами. Высота и ширина выбранной области отобразиться справа в информационном окне.

Плавно переходим к правой части программы. Для начала щелкнем на самый верхний уровень наших слоев, фактически по названию файла. Справа мы увидим:
Картинку всего макета, его размеры. Возможность выгрузить скриншот макета, что удобно для портфолио. Общая информация: что, где, когда. Далее список всех цветов используемых в макете, что полезно, но еще полезней список всех используемых шрифтов в макете.
Шрифты обычно предоставляются дизайнером вместе с макетом, но так бывает не всегда, поэтому этот список поможет нам найти нужные шрифты самостоятельно.
Далее, для более продвинутых пользователей, есть возможность настроить под себя различные переменные.

Нижняя полоска хоть и мала по размеру, но не менее полезна. Тут у тебя есть масштаб макета. Также его можно менять зажав контрол и крутя колесо мыши. Далее у нас инструмент проверки верстки на Pixel Perfect, то есть пиксель в пиксель. С его помощью мы можем накладывать полупрозрачный макет на верстку и сверять размеры и отступы. У инструмента есть ряд полезных настроек, таких как прозрачность и отключение фона макета.

Последний пункт — это направляющие Guides. Тут ты можешь влючить направляющие дизайнера либо добавить свои. Между ними тоже можно замерять расстояния.

Итак, панель для всего макета разобрали, теперь давай посмотрим что нам предложит панель для отдельного объекта. Жмем, например, на картинку. Справа мы видим выбраный объект, его размер и кнопку для экспорта картинки.

Жмем. Тут мы можем задать имя файла, масштаб, суфикс и формат PNG JPEG SVG и WEBP. Ниже ты можешь выбрать папку куда сохранится картинка. Выгрузить можно несколько картинок в один файл, выделив их мышью либо нажав на нужные с зажатым shift. Также можно нажать на картинке левую клавишу мыши и выбрать нужный пункт.

Теперь самое интересное — текст и прочие элементы дизайна. Щелкаем например на текст. Справа в окне Styles мы видим святая святых — весь готовый CSS код нашего элемента! Мы можем скопировать все, скопировать только один параметр нажав на нем, а также настроить вид и тип нашего кода. А для того, чтобы скопировать наш текст достаточно просто дважды кликнуть на нем мышью.

Один авокод способен почти полностью заменить родные графические редакторы для каждого из форматов. С помощью этой программки работа с макетом приносит одно удовольствие и экономит кучу времени!
По мотивам выпуска «Avocode для верстальщика. Как пользоваться Avocode 30 дней бесплатно», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Какой программой пользуетесь для работы с макетами (для HTML верстки)
31.43%Avocode66
2.38%Sketch5
28.57%Photoshop60
4.76%Adobe XD10
1.9%Adobe Illustrator4
38.57%Figma81
12.38%Другая26
Проголосовали 210 пользователей. Воздержался 61 пользователь.
