
В течение многих лет я оформлял состояния элементов
:hover, :focus и :active одинаково. Не помню точно, когда именно начал это делать. Но это далеко не лучший подход. Почему, постараюсь объяснить в этой статье.Вот пример кода, который всегда использовал.
.selector {
&:hover,
&:focus,
&:active {
...
}
}
Когда я стал уделять больше внимания доступности интерфейса при работе с клавиатуры (состоянию фокуса в ч��стности), пришел к выводу, что мы не должны одинаково стилизовать разные состояния элементов.
Наведение, фокус и активное состояние должны стилизоваться по-разному.
Причина проста: Это разные состояния!
Сегодня я хочу продемонстрировать вам волшебный способ оформить все три состояния без особых усилий.
Давайте начнём с
:hover.Стилизация наведения (:hover)
:hover срабатывает, когда пользователь наводит на элемент курсор мыши.Обычно это состояние заключается в изменении цвета фона
background-color и/или текста color. Различия не обязательно должны быть очевидными, потому что пользователи и так знают, что навели курсор на какой-то элемент.button {
background-color: #dedede;
}
button:hover {
background-color: #aaa;
}

Стилизация фокуса (:focus)
:focus срабатывает, когда элемент получает фокус. Это достигается двумя способами:- при выборе элемента кнопкой «Tab»
- при щелчке на элемент мышью
К фокусным элементам относятся:
- Ссылки (
<a>) - Кнопки (
<button>) - Элементы формы (
<input>,<textarea>и т.д) - Элементы с атрибутом
tabindex
Следует помнить о некоторых важных моментах:
- Пользователи не могут выбрать кнопкой «Tab» элемент с атрибутом
tabindex="-1", но могут кликнуть по нему мышью. Клик вызывает состояние фокуса. - В браузерах Safari и Firefox Mac OS клик не вызывает фокус у элементов
<button> - При клике на ссылку <a>, фокус остаётся на ней, пока нажата кнопка мыши. Когда вы отпускаете кнопку, фокус перенаправляется в другое место, если в атрибуте
hrefуказан существующий на этой же страницеid
Стилизуя состояние фокуса, мы больше заботимся о пользователях, работающих с интерфейсом с клавиатуры, чем о тех, кто использует мышь.
Когда пользователи нажимают «Tab», они не знают, к какому элементу перейдет фокус, а могут лишь предполагать. Вот почему нам нужно заметное изменение состояния — чтобы привлечь внимание пользователя на сфокусированный элемент.
В большинстве случаев оформление фокуса по умолчанию вполне подходит. Если вы хотите стилизовать его по-своему, помните об этих четырёх моментах:
- Добавление обводки (outline)
- Создание анимаций
- Изменение
background-color - Изменение
color
Поскольку изменение свойств
background-color и color часто производится при :hover, имеет смысл состояние :focus оформлять с помощью обводки или анимации.Вы можете использовать комбинации свойств
outline, border и box-shadow для создания интересных стилей фокуса. Как это можно сделать, я описал в статье "Creating a custom focus style".button {
background-color: #dedede;
}
button:hover {
background-color: #aaa;
}
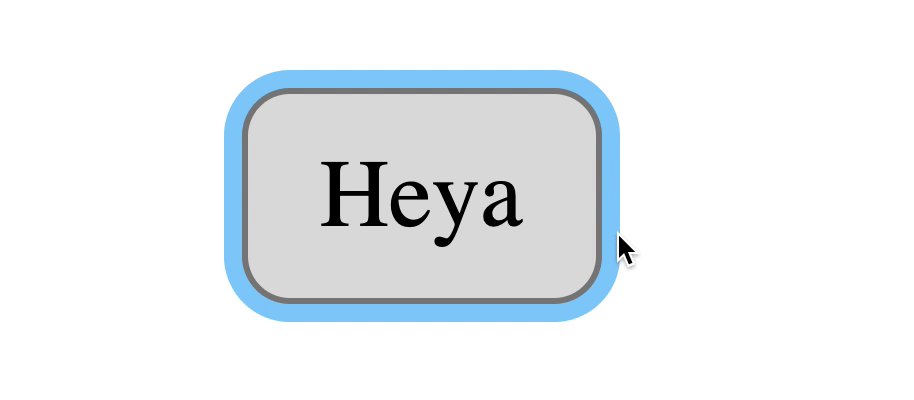
button:focus {
outline: none;
box-shadow: 0 0 0 3px lightskyblue;
}

Стилизация активного состояния (:active)
При взаимодействии с чем-то в реальной жизни, вы ожидаете своего рода отклик. Например, при надавливании на кнопку, вы ожидаете, что она нажмётся.
На веб-сайтах этот отклик также полезен. Можно стилизовать момент «нажатия кнопки» с помощью
:active. Вызывается это состояние, когда вы взаимодействуете с элементом. Под взаимодействием в данном случае подразумевается:- Удержание левой кнопки мыши на элементе (даже когда он не в фокусе)
- Удержание кнопки пробела (на кнопках)
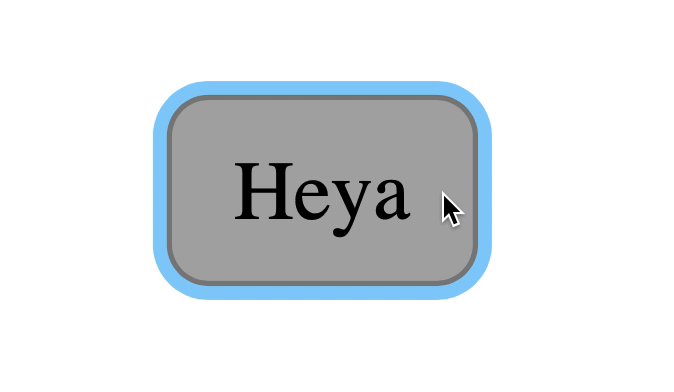
button:active {
background-color: #333;
border-color: #333;
color: #eee;
}

Две особенности, которые следует принять к сведению:
- Удержание пробела вызывает состояние
:activeу кнопок (<button>), но при удержании Enter этого не происходит - Enter запускает ссылки но не вызывает активное состояние. Пробел не запускает ссылки вообще
Стили ссылок по умолчанию
Ссылки имеют стили активного состояния по умолчанию. При нажатии они становятся красными

Взаимосвязь между :active и :focus
При удержании левой кнопку мыши на фокусируемом элементе, вызывается его активное состояние. Но одновременно с этим вызывается и состояние фокуса.
Когда вы отпускаете левую кнопку мыши, фокус остаётся на элементе.
Это относится к большинству фокусируемых элементов, кроме ссылок и кнопок.
Для ссылок:
- При удержании левой кнопки мыши в Firefox и Chrome вызываются состояния
:activeи:focus. В Safari – только состояние:active(проверено только на Mac OS) - Если отпустить кнопку мыши,
:focusостаётся на ссылке (если атрибутhrefне ссылается наidна этой же странице). В Safari фокус возвращается на<body>
Для кнопок:
- Когда вы удерживаете левую кнопку мыши: оба состояния
:activeи:focusвызываются только в Chrome. Состояние:focusсовсем не вызывается в Safari и Firefox (Mac). Я написал про это странное поведение здесь.
Если нужно, чтобы клики вызывали фокус для кнопок, нужно как можно раньше добавить этот JavaScript (для чего это нужно, можно прочитать в статье, ссылку на которую я указал выше).
document.addEventListener('click', event => {
if (event.target.matches('button')) {
event.target.focus()
}
})
Добавление этого кода изменит поведение нажатия кнопок на следующее:
- При удержании кнопки мыши,
:activeвызывается во всех браузерах,:focusтолько в Chrome - Если отпустить кнопку мыши, вызывается
:focusв Safari и Firefox (Mac OS).:focusостаётся на кнопке во всех браузерах

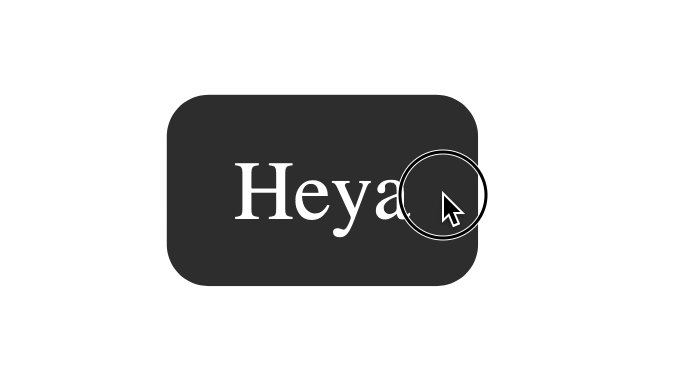
Поведение кнопок в Safari после добавления фрагмента JS-кода
Теперь, когда вы знаете всё необходимое о состояниях hover, focus и active, я хочу поговорить о стилизации всех трёх
Волшебная комбинация
Волшебная комбинация позволяет пользователям получать отклик, когда они наводят, фокусируются или взаимодействуют с элементом. Вот код, который вам нужен:
.element:hover,
.element:active {
/* Изменить цвет фона/текста */
}
.element:focus {
/* Показать обводку */
}
Для пользователей мыши:
- Когда пользователь наводит на элемент, меняется
background-color(и/илиcolor). Происходит отклик. - Когда пользователь кликает на элемент, показывается обводка фокуса. Происходит отклик.

Для пользователей клавиатуры:
- Когда пользователь выбирает элемент кнопкой Tab, показывается обводка фокуса. Происходит отклик.
- Когда они взаимодействуют с элементом, меняется
background-color(и/илиcolor). Происходит отклик.

Лучшее из обоих миров!
- Я не проверял тщательно магическую комбинацию.Это лишь аргумент в пользу этой концепции концепции. Буду признателен, если вы поможете мне проверить её и дадите знать о возможных проблемах.
- Если будете проверять, не используйте Codepen. Состояние фокуса для ссылок в Codepen ведёт себя очень странно. Если навести курсор на ссылку, обводка фокуса удалится. Почему? Я не знаю. Порой мне кажется, что лучше всего проверять подобные вещи без использования дополнительных инструментов. Просто старые добрые HTML, CSS, JS.
Не волшебная (но может даже лучше) комбинация
Как я упомянул выше, клики на кнопки имеют странное поведение в Safari и Firefox на Mac OS. Если вы добавили фрагмент JavaScript-кода, который я предлагал выше, магическая комбинация всё еще работает. Но не идеально.
Вот что произойдёт в Safari и Firefox на Mac OS:
- Когда пользователь держит кнопку мыши нажатой, ничего не меняется
- Когда пользователи отпускают кнопку, элемент получает фокус

Если вы считаете, что этого достаточно, то волшебная комбинация работает. Можете на этом и остановиться.
Но если вы считаете такое поведение недостаточно доступным, может возникнуть желание стилизовать состояния
:hover, :focus и :active по отдельности..element:hover {
/* Изменить цвет фона/текста */
}
.element:active {
/* Иные изменения в цвете фона и текста */
}
.element:focus {
/* Показать обводку */
}

Поведение кнопки в Safari, если были стилизованы все три состояния
Вот и всё! Благодарю за чтение и надеюсь, сегодня вы узнали что-то новое.
