
Доброго времени суток, друзья!
Chrome Developer Tools — очень мощный набор инструментов для разработки веб приложений. С помощью этих инструментов мы можем перемещаться по DOM, осуществлять проверку запросов на сервер, настраивать производительность приложений и др.
Среди множества доступных возможностей, существует несколько по-настоящему интересных. Эти «фичи» помогают делать на один-два клика меньше — разве не для этого мы здесь собрались?
Стиль jQuery для обращения к DOM
jQuery — потрясающая библиотека. Она управляет вебом на протяжении целой эпохи. По некоторым сведениям более 70% самых популярных веб сайтов в мире используют ту или иную версию jQuery. Это удивительное достижение для библиотеки, написанной в далеком 2006 году.
Самым популярным API, предоставляемым jQuery, является $, используемый для выбора элементов DOM. В консоли инструментов разработчика Chrome (далее — консоль) существует возможность использования селектора $, который является псевдонимом document.querySelector().
Например, чтобы кликнуть по кнопке нужно сделать следующее:

$$ является синонимом document.querySelectorAll():

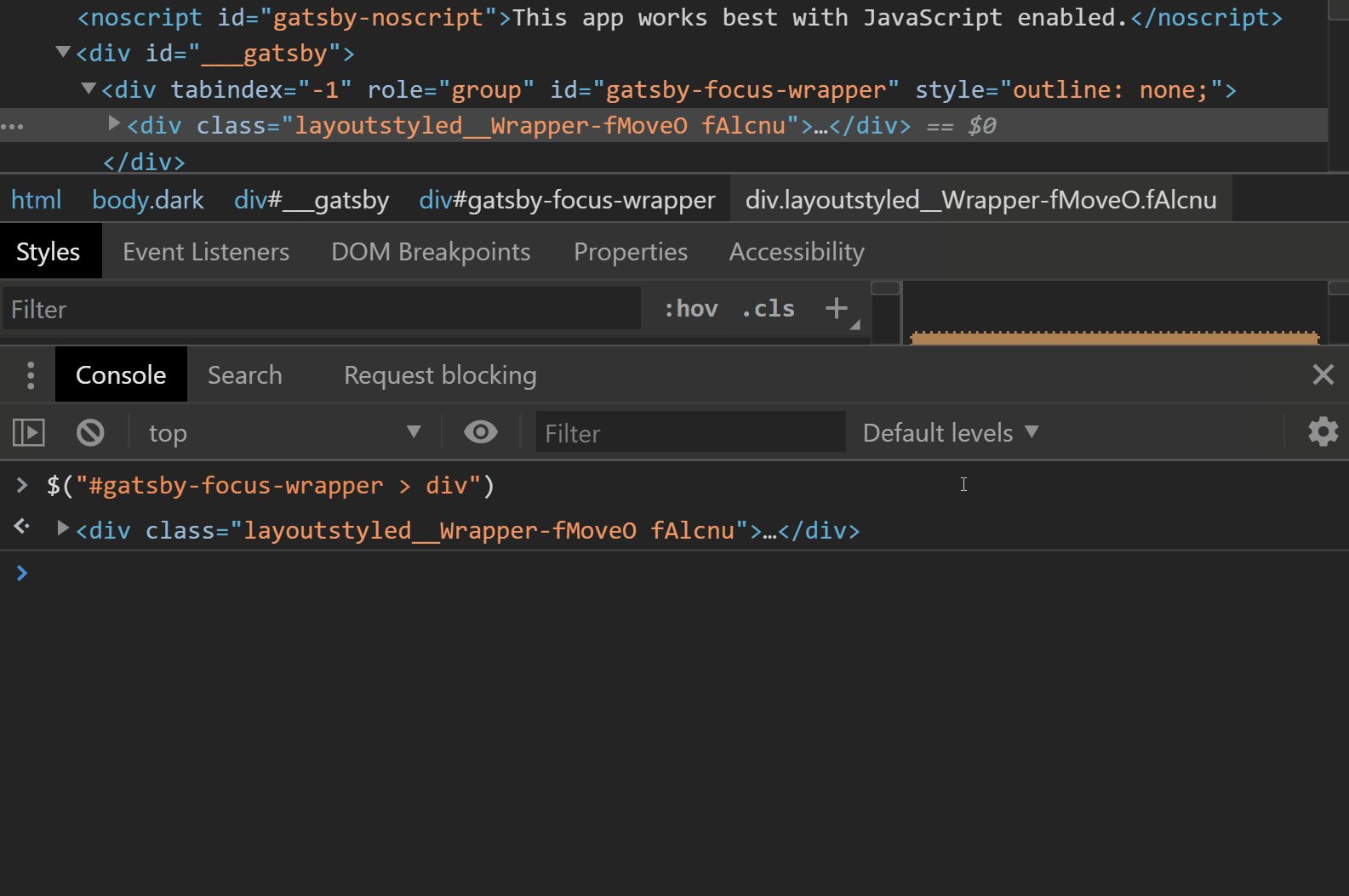
Есть еще парочка приемов работы с $. Порой селектор является слишком сложным, чтобы набирать его вручную, или мы просто не можем определить достаточную специфичность селектора. Если мы выбираем элемент во вкладке «Элементы», то можем получить его в консоли с помощью переменной $0:

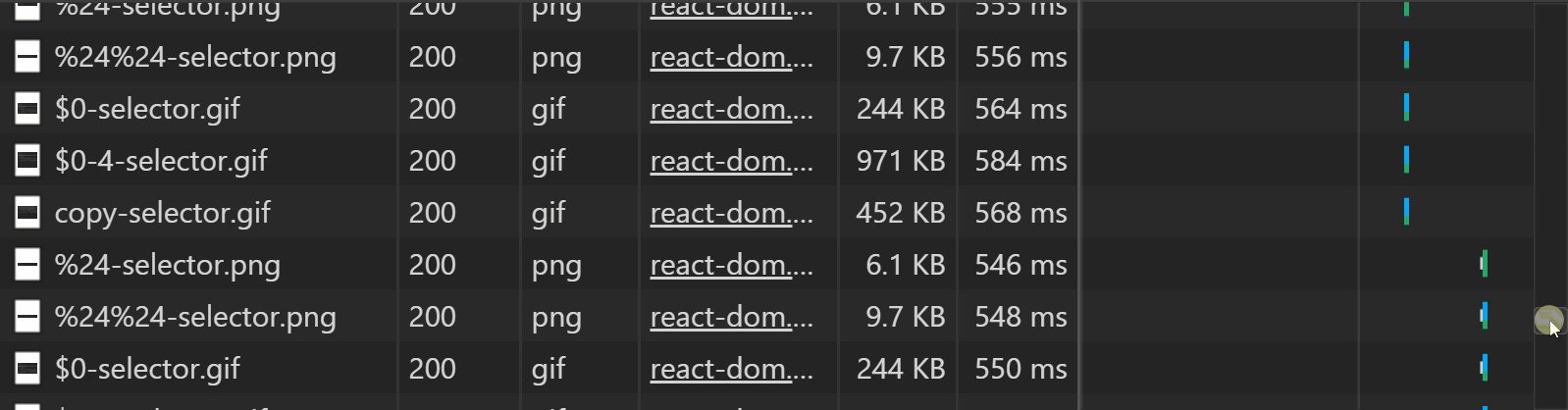
На самом деле консоль позволяет получить доступ к последним 5 выбранным элементам. Эти элементы доступны через переменные $0-$4, соответственно:

Копирование свойств элемента
Вкладка «Элементы» является очень полезной. Она хранит DOM дерево нашего сайта, позволяет просматривать стили элементов и вносить изменения в них на лету.
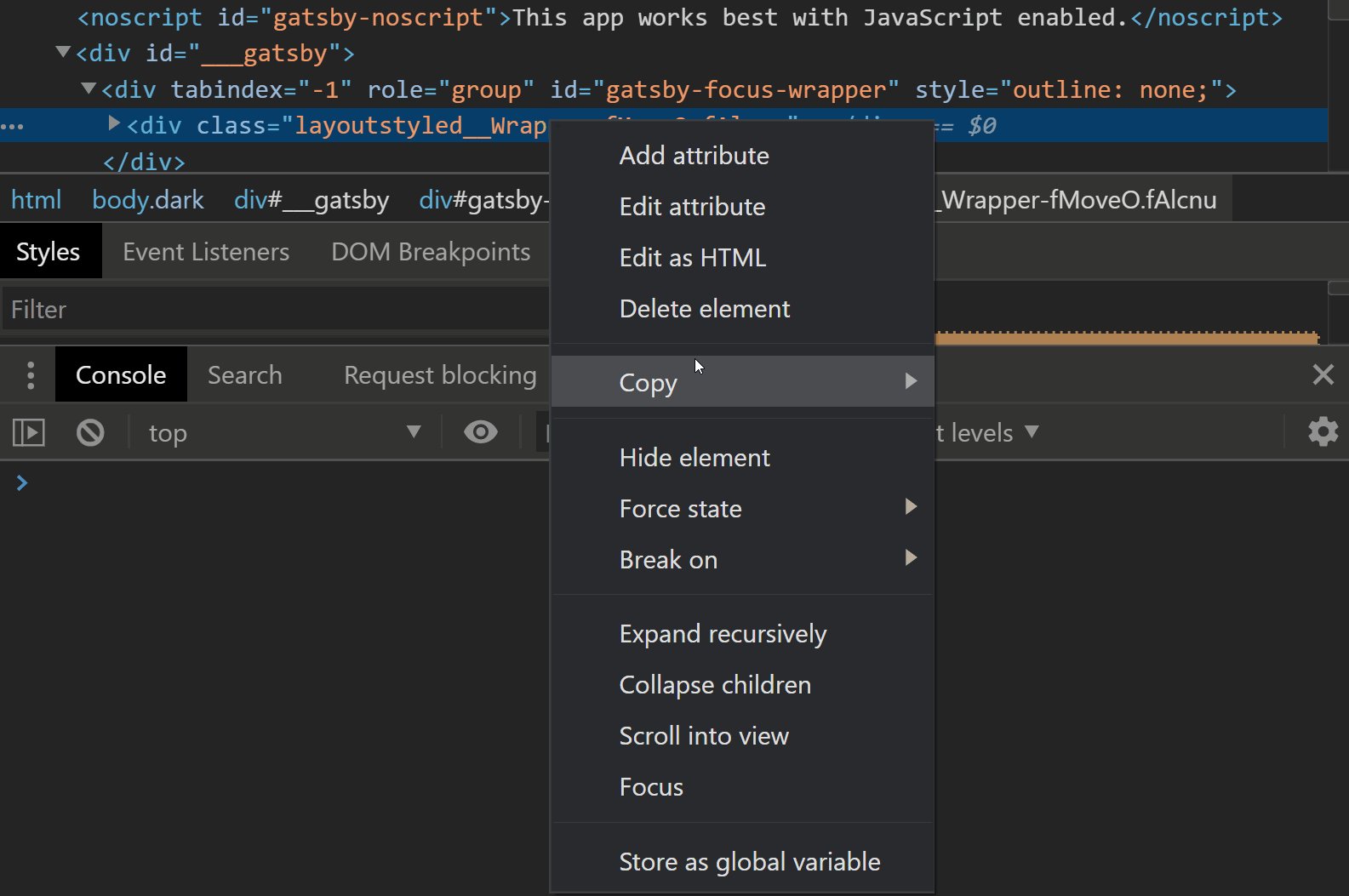
Действительно прикольная штука, которую я обнаружил, состоит в возможности копировать свойства элемента (и не только) с помощью контекстного меню.
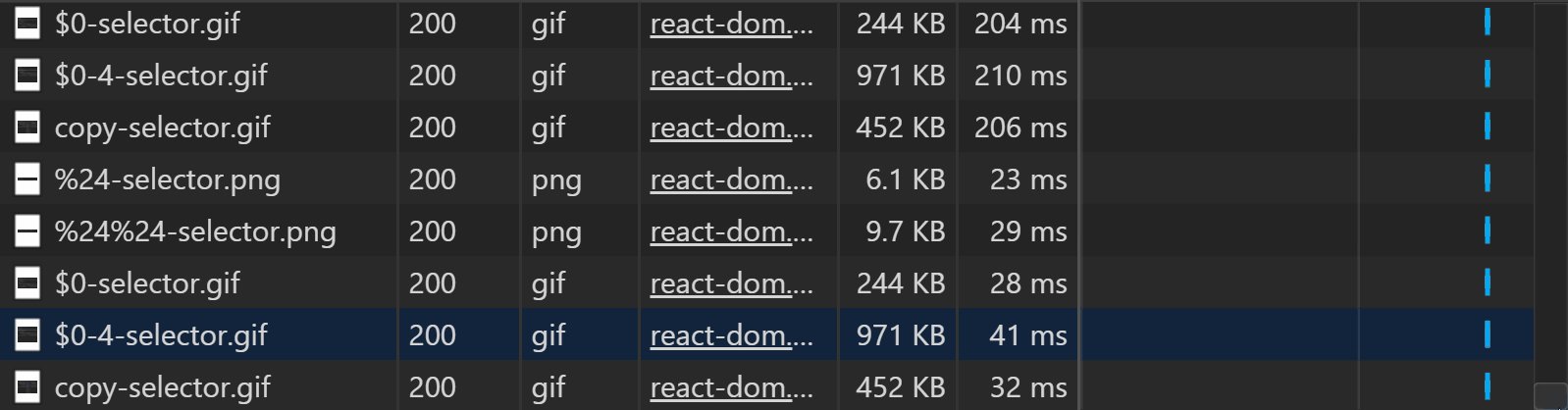
Например, можно копировать селектор элемента:

Этот селектор может быть недостаточно специфичным или слишком специфичным, но в любом случае это помогает при отладке кода.
Как видите, мы также можем копировать стили элемента, «путь» JS (document.querySelector(SELECTOR)) или XPath.
Фильтрация сетевых запросов
Иногда нам приходится работать со страницей, посылающей много запросов на сервер. Я имею ввиду, очень много запросов.

Пробираться сквозь эти дебри в поисках конкретного запроса занятие не из приятных. К счастью, вы можете отфильтровать запросы.
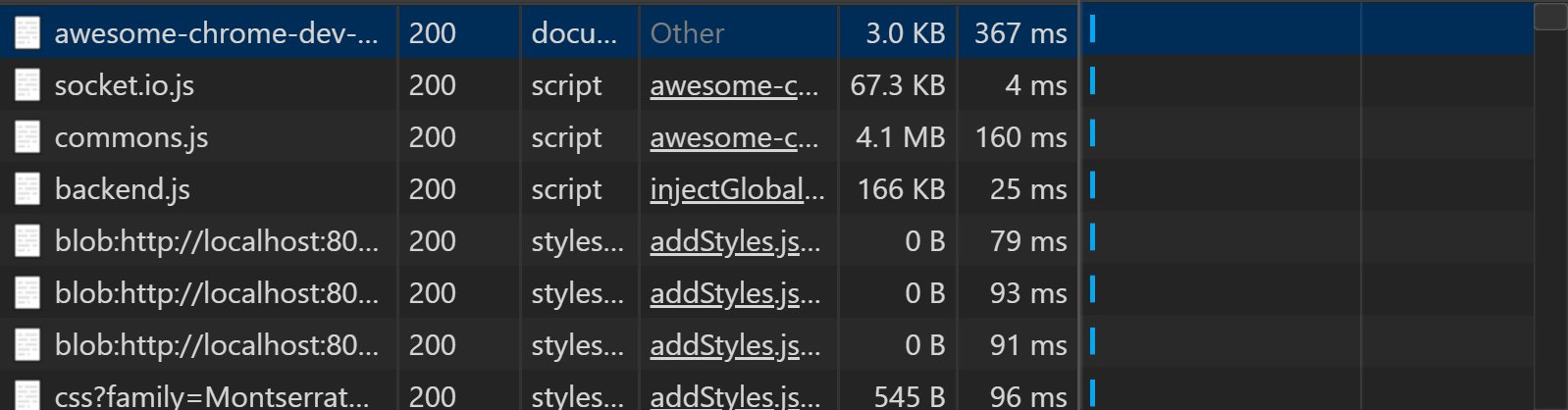
Набор фильтров позволяет отображать запросы по типам, например, XHR/Fetch, таблицы стилей, JS скрипты, изображения и т.д.:

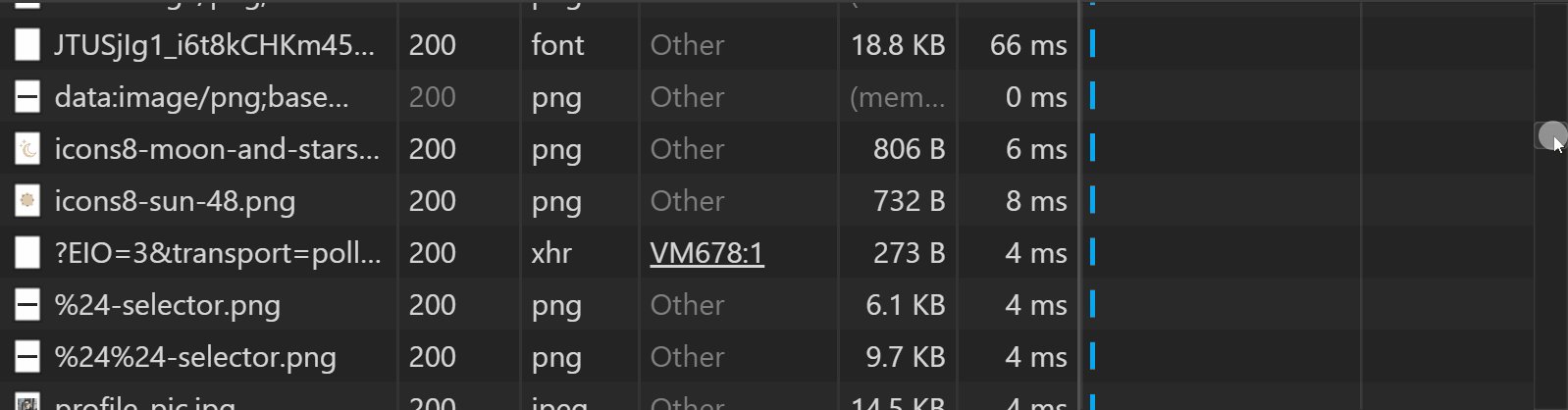
Вы также можете указать собственный критерий в поле для ввода, находящемся над фильтрами:

Эмулирование различной скорости подключения к сети
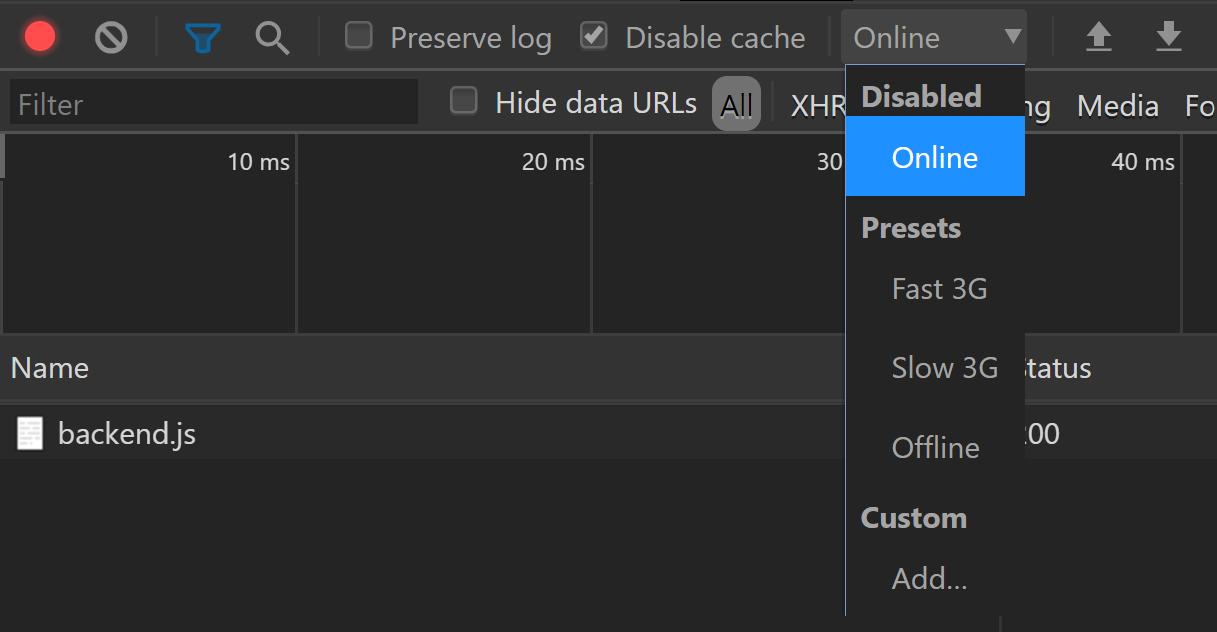
Используя вкладку «Сеть» мы можем протестировать наш сайт в условиях разной скорости подключения. По умолчанию установлено online, при котором вы в полной мере наслаждаетесь пропускной способностью вашего подключения.

Кроме online, доступны такие «пресеты», как Fast 3G, Slow 3G и offline, которые различаются по скорости загрузки страницы, скорости скачивания файлов и задержке во времени. Если вам необходимо эмулировать что-то еще, вы можете воспользоваться кнопкой Add… для добавления собственного профиля:

Использование Live Expressions в консоли
Что такое Live Expressions?
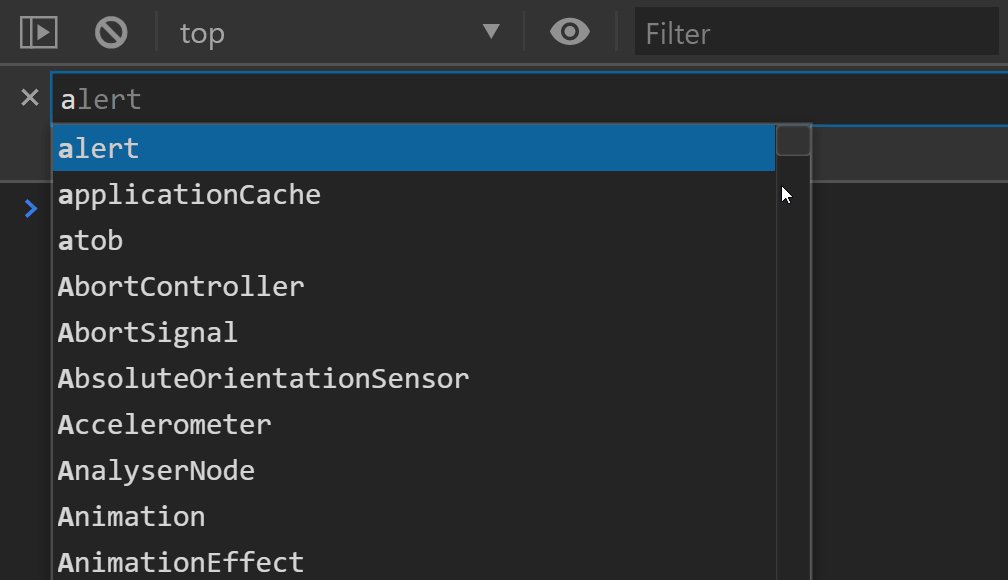
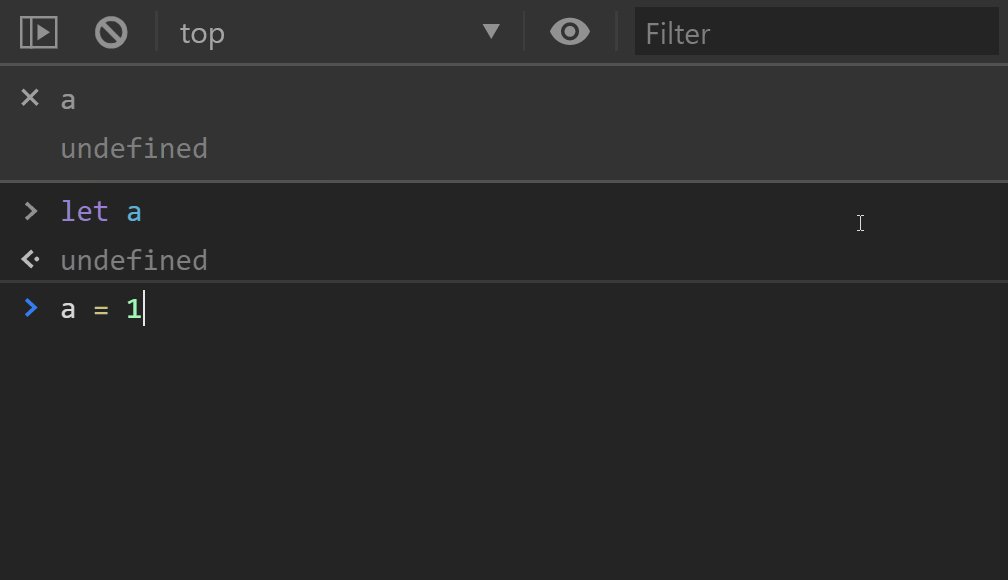
Live Expressions — это выражения, которые постоянно «оцениваются» в консоли. Предположим, вы хотите отслеживать значение переменной. Вы можете вводить ее снова и снова:

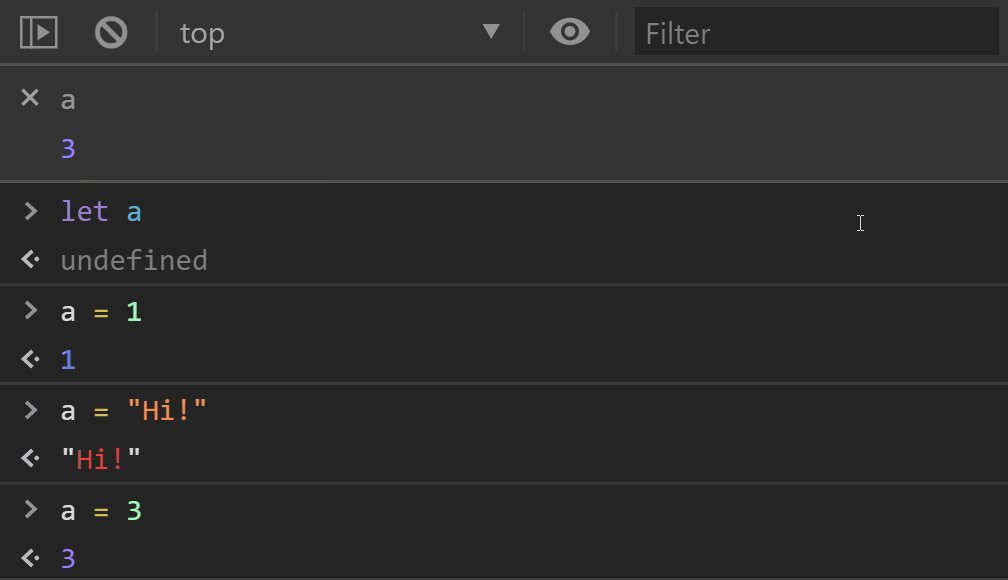
Благодаря Live Expressions вы можете сосредоточиться на коде и позволить Chrome самостоятельно осуществлять мониторинг изменений:

Эта возможность доступна как для переменных, объявленных в консоли, так и для переменных, объявленных в скрипте.
Эмулирование различных устройств
Тем, кто работал с адаптивными приложениями, знакомо чувство, которое испытываешь, когда долго и упорно работаешь над красотой макета страницы только для того, чтобы увидеть как все разваливается на устройстве с другим разрешением.
Я здесь не для того, чтобы рассказывать о медиа запросах, но для того, чтобы показать способ проверки их работы.

Если вы кликнете по кнопке, которая выглядит как планшет и телефон, то увидите, как область просмотра браузера меняется в соответствии с размерами различных устройств.
Вы можете выбрать устройство из списка преднастроек, содержащего популярные устройства, такие как iPhone X, iPad Pro, Pixel 2, Pixel 2 XL и др. Этот список далеко не полный (не очень актуальный), но его вполне достаточно для решения большинства задач.
Если нужного вам устройства нет в списке, можно установить разрешение вручную. Как видите, я установил собственное разрешение, чтобы эмулировать OnePlus 6 (мой повседневный гаджет):

Изменение состояния элемента
Приходилось ли вам сталкиваться с ситуацией, когда вы хотите поиграть со стилями, применяемыми к элементу при наведении на него курсора мыши (:hover), но каждый раз, когда вы перемещаете курсор на вкладку со стилями, элемент теряет hover?
Инструменты разработчика позволяют зафиксировать состояние элемента. Мы легко можем включать/отключать такие состояния как :active, :hover, :focus, :focus-within и :visited:

Вот мои любимые инструменты разработчика Chrome. Благодарю за внимание.
Счастливого кодинга!
