При создании CSS стилей для HTML форм, разработчики часто сталкиваются с невозможностью непосредственно менять внешний вид элементов флажков (checkboxes) и переключателей (radio buttons). Рассмотрим как можно обойти это ограничение при помощи инструментария CSS3 и без использования какого-либо кода JavaScript.
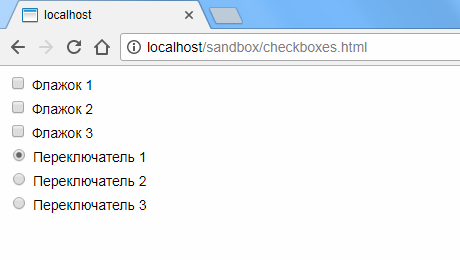
Итак, для начала добавим несколько обычных флажков и переключателей на форму:

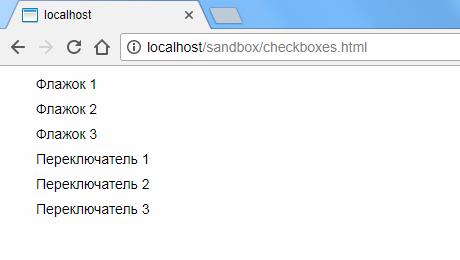
Перенесем стандартное отображение элементов за область видимости и добавим отступы к соседствующим меткам:

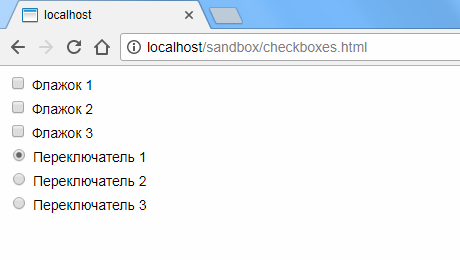
Перед метками добавим стилизованные контейнеры для наших пользовательских элементов. Для флажков это будут квадраты с немного закругленными для красоты краями, а для переключателей — просто небольшие круги:

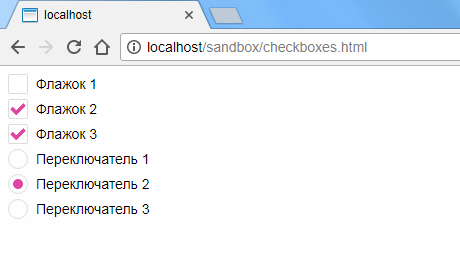
Теперь добавим индикаторы выбора. Для флажков это будут галки, для переключателей — заполненные цветом круги меньшего размера, чем сам контейнер. Для большего эффекта зададим также небольшую анимацию:

Чтобы изобразить знак галки, мы поворачиваем небольшой прямоугольник, две стороны которого окрашены в цвет, на 45 градусов против часовой стрелки.
Обратите внимание, что селекторы :before и :after позволяют добавлять содержание непосредственно до и после содержимого самой метки. Так как для меток мы задали относительное позиционирование (position: relative), то можем задавать контекстное абсолютное позиционирование для их содержимого.
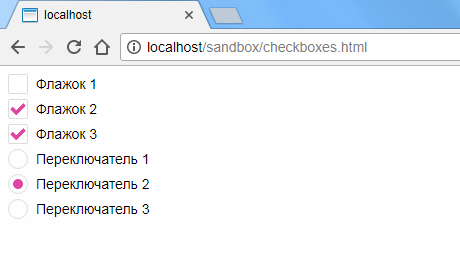
Осталось скрыть индикаторы выбора, когда элемент не выбран, и, соответственно, отображать их, когда элемент находится в выбранном состоянии:

Добавим, что описанное здесь решение работает во всех современных версиях браузеров Chrome, Firefox, Safari, Opera, а также, начиная с версии 9, и в Internet Explorer.
Полностью CSS определения можно загрузить здесь.
Итак, для начала добавим несколько обычных флажков и переключателей на форму:
/* Мои флажки */ <div> <input type="checkbox" id="cb1"> <label for="cb1">Флажок 1</label> </div> <div> <input type="checkbox" id="cb2"> <label for="cb2">Флажок 2</label> </div> <div> <input type="checkbox" id="cb3"> <label for="cb3">Флажок 3</label> </div> /* Мои переключатели */ <div> <input type="radio" name="rb" id="rb1" checked> <label for="rb1">Переключатель 1</label> </div> <div> <input type="radio" name="rb" id="rb2"> <label for="rb2">Переключатель 2</label> </div> <div> <input type="radio" name="rb" id="rb3"> <label for="rb3">Переключатель 3</label> </div>

Перенесем стандартное отображение элементов за область видимости и добавим отступы к соседствующим меткам:
input[type="checkbox"]:checked, input[type="checkbox"]:not(:checked), input[type="radio"]:checked, input[type="radio"]:not(:checked) { position: absolute; left: -9999px; } input[type="checkbox"]:checked + label, input[type="checkbox"]:not(:checked) + label, input[type="radio"]:checked + label, input[type="radio"]:not(:checked) + label { display: inline-block; position: relative; padding-left: 28px; line-height: 20px; cursor: pointer; }

Перед метками добавим стилизованные контейнеры для наших пользовательских элементов. Для флажков это будут квадраты с немного закругленными для красоты краями, а для переключателей — просто небольшие круги:
input[type="checkbox"]:checked + label:before, input[type="checkbox"]:not(:checked) + label:before, input[type="radio"]:checked + label:before, input[type="radio"]:not(:checked) + label:before { content: ""; position: absolute; left: 0px; top: 0px; width: 18px; height: 18px; border: 1px solid #dddddd; background-color: #ffffff; } input[type="checkbox"]:checked + label:before, input[type="checkbox"]:not(:checked) + label:before { border-radius: 2px; } input[type="radio"]:checked + label:before, input[type="radio"]:not(:checked) + label:before { border-radius: 100%; }

Теперь добавим индикаторы выбора. Для флажков это будут галки, для переключателей — заполненные цветом круги меньшего размера, чем сам контейнер. Для большего эффекта зададим также небольшую анимацию:
input[type="checkbox"]:checked + label:after, input[type="checkbox"]:not(:checked) + label:after, input[type="radio"]:checked + label:after, input[type="radio"]:not(:checked) + label:after { content: ""; position: absolute; -webkit-transition: all 0.2s ease; -moz-transition: all 0.2s ease; -o-transition: all 0.2s ease; transition: all 0.2s ease; } input[type="checkbox"]:checked + label:after, input[type="checkbox"]:not(:checked) + label:after { left: 3px; top: 4px; width: 10px; height: 5px; border-radius: 1px; border-left: 4px solid #e145a3; border-bottom: 4px solid #e145a3; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); } input[type="radio"]:checked + label:after, input[type="radio"]:not(:checked) + label:after { left: 5px; top: 5px; width: 10px; height: 10px; border-radius: 100%; background-color: #e145a3; }

Чтобы изобразить знак галки, мы поворачиваем небольшой прямоугольник, две стороны которого окрашены в цвет, на 45 градусов против часовой стрелки.
Обратите внимание, что селекторы :before и :after позволяют добавлять содержание непосредственно до и после содержимого самой метки. Так как для меток мы задали относительное позиционирование (position: relative), то можем задавать контекстное абсолютное позиционирование для их содержимого.
Осталось скрыть индикаторы выбора, когда элемент не выбран, и, соответственно, отображать их, когда элемент находится в выбранном состоянии:
input[type="checkbox"]:not(:checked) + label:after, input[type="radio"]:not(:checked) + label:after { opacity: 0; } input[type="checkbox"]:checked + label:after, input[type="radio"]:checked + label:after { opacity: 1; }

Добавим, что описанное здесь решение работает во всех современных версиях браузеров Chrome, Firefox, Safari, Opera, а также, начиная с версии 9, и в Internet Explorer.
Полностью CSS определения можно загрузить здесь.
