Адаптивный или отзывчивый шрифт — это мечта любого веб-разработчика. Я пересмотрел множество вариантов реализации, посидел вечерок и вывел для себя надежный работающий вариант. Им и хочу с тобой поделиться. Бонус SCSS миксин!
Итак, задача. Указывать значение по макету, а также минимальное значение при котором текст или заголовок хорошо бы смотрелся на мобильных устройствах, например iPhone 5 (320px). При этом шрифт бы адаптировался, увеличиваясь либо уменьшаясь в зависимости от ширины экрана.
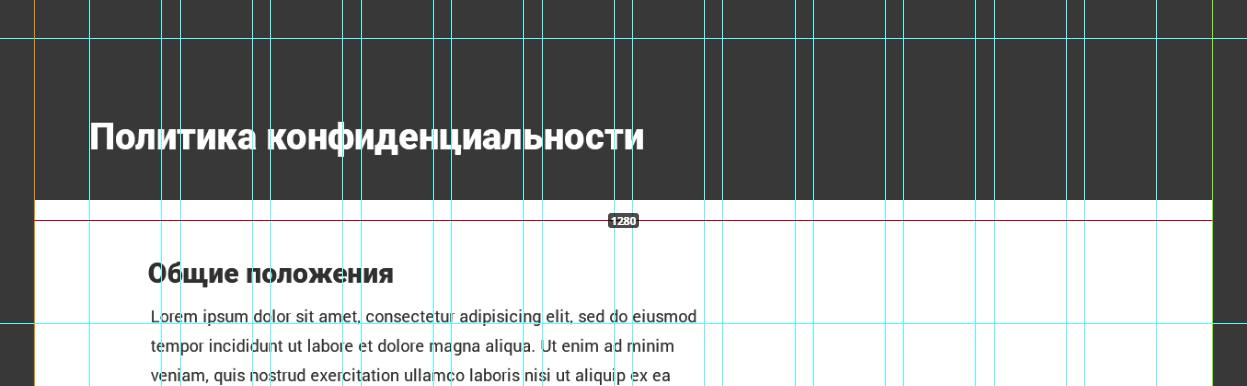
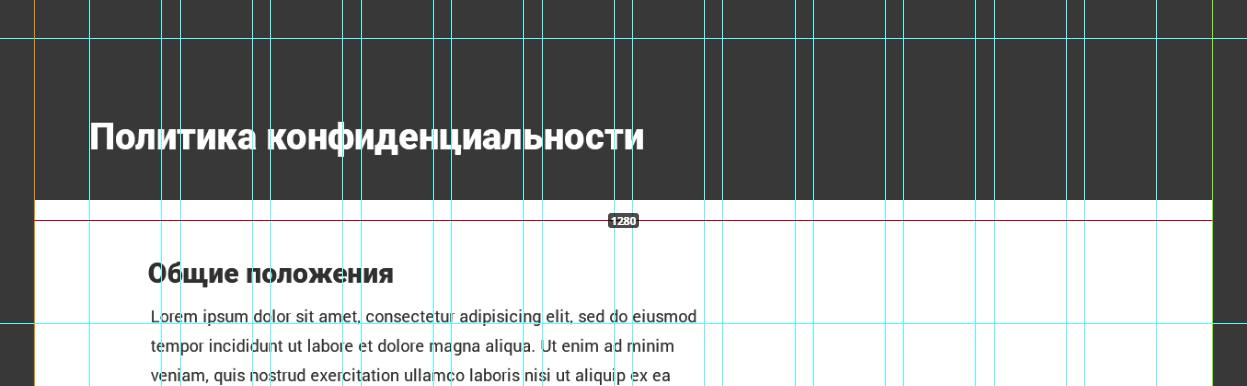
Берем исходные значения из макета, к примеру заголовок H1 размером 40px. Так же нам нужна ширина всего полотна макета, к примеру 1280px.

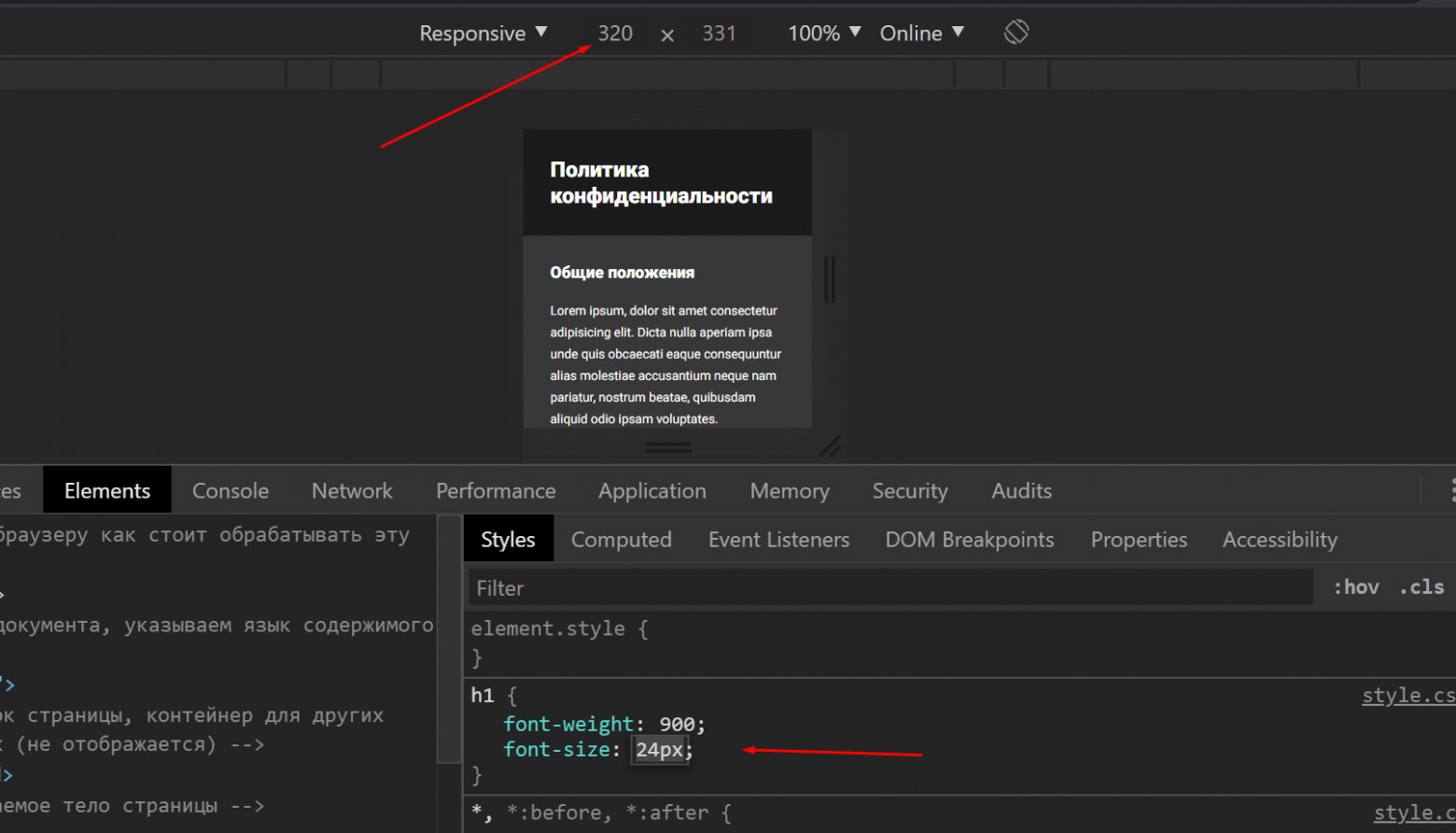
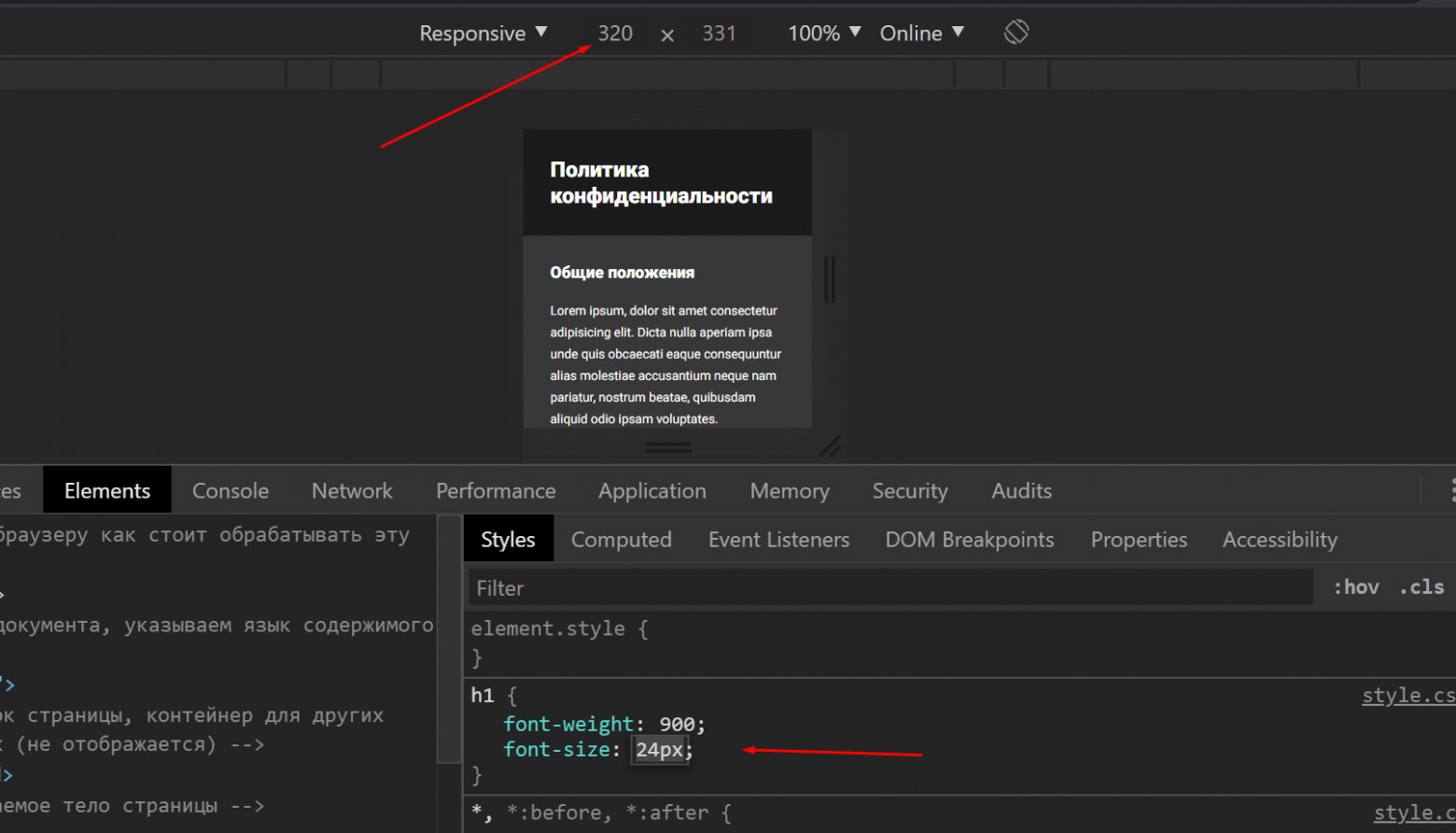
Для получения минимального значения шрифта верстаем заголовок по макету и, с помощью средств разработчика Chrome (F12) выбираем нужный минимальный размер экрана и подбираем размер шрифта меняя значение пока текст не будет выглядеть адекватно. У меня получилось 24px

После этого в CSS, вместо font-size: 40px; пишем следующее.
Где 24px это наш минимальный шрифт, 16 – разница между шрифтом по макету 40 и минимальным шрифтом 24 (40-24 = 16). 100vw – это полная текущая ширина вьюпорта (экрана) 1280 – это ширина макета.
Тестируем и получаем отзывчивый шрифт, который полностью соответствует размеру по макету.
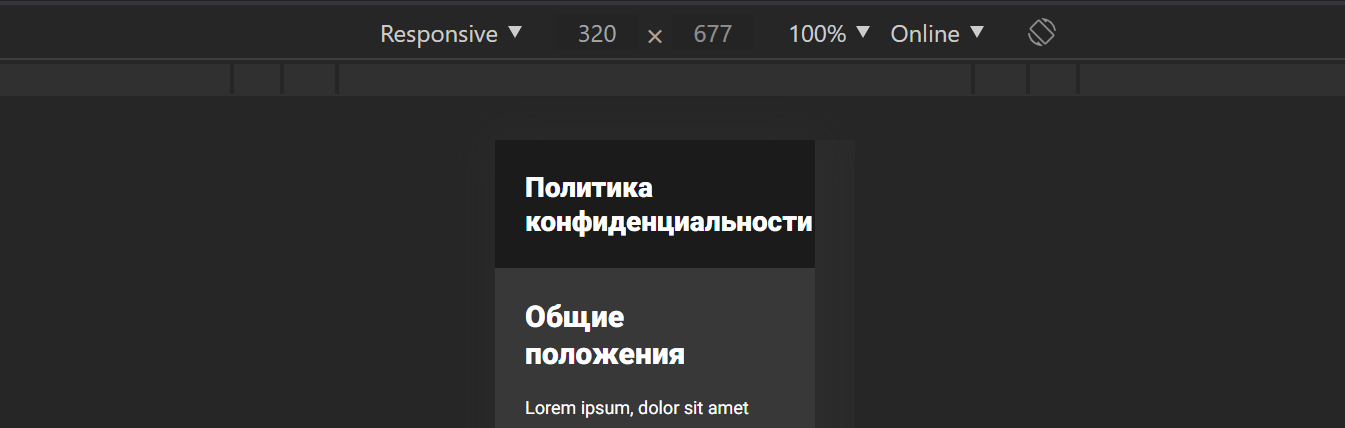
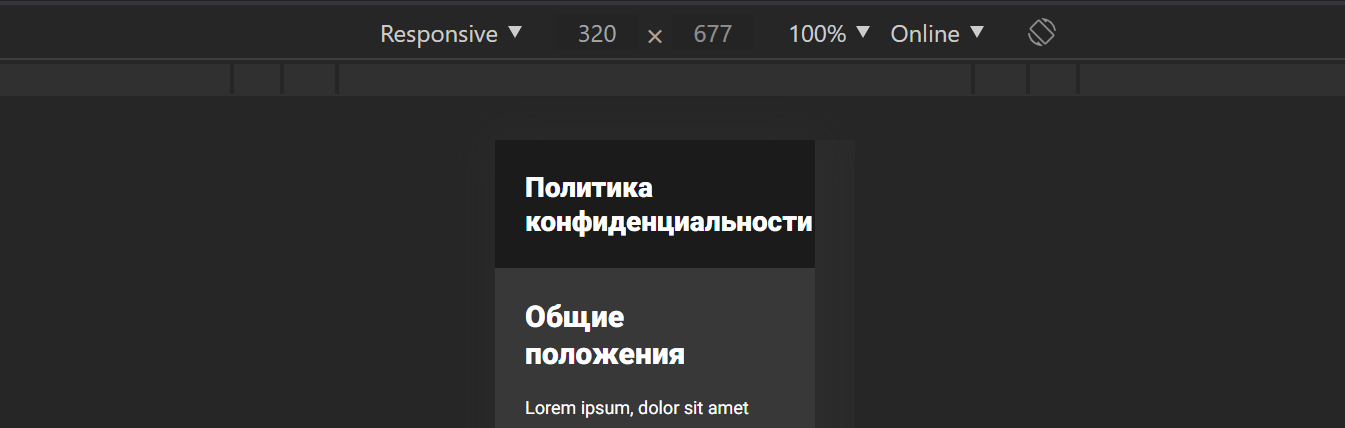
Но, на размере в 320px мы не увидим желаемого результата, а именно шрифта размером 24px. Это связано с тем, что мы никак не указали минимальный размер экрана именно в 320px.

Для решения ситуации пишем медиа запрос для 767px, и внутри меняем формулу:
Тут мы отнимаем 320px от полной ширины вьюпорта, а так же к добавочному числу 16 мы прибавляем еще его 70% (16 + 16 * 0.7)
Проверяем и видим полное соответствие поставленной задаче! При этом переход в брейк поинте сделан бесшовно и не заметно!
Конечно же мы можем закрыть все это в SCSS миксин:
И подключать следующим образом:
Можно и вовсе избавиться от медиа запроса:
Буду рад прочесть в комментариях чем еще можно улучшить это решение. Спасибо за внимание!
По материалам из видео "Адаптивный шрифт. Пример реализации отзывчивого (резинового) шрифта на CSS + SCSS миксин" На ютуб канале "Фрилансер по жизни"
Итак, задача. Указывать значение по макету, а также минимальное значение при котором текст или заголовок хорошо бы смотрелся на мобильных устройствах, например iPhone 5 (320px). При этом шрифт бы адаптировался, увеличиваясь либо уменьшаясь в зависимости от ширины экрана.
Берем исходные значения из макета, к примеру заголовок H1 размером 40px. Так же нам нужна ширина всего полотна макета, к примеру 1280px.

Для получения минимального значения шрифта верстаем заголовок по макету и, с помощью средств разработчика Chrome (F12) выбираем нужный минимальный размер экрана и подбираем размер шрифта меняя значение пока текст не будет выглядеть адекватно. У меня получилось 24px

После этого в CSS, вместо font-size: 40px; пишем следующее.
font-size: calc(24px + 16 * (100vw / 1280));
Где 24px это наш минимальный шрифт, 16 – разница между шрифтом по макету 40 и минимальным шрифтом 24 (40-24 = 16). 100vw – это полная текущая ширина вьюпорта (экрана) 1280 – это ширина макета.
Тестируем и получаем отзывчивый шрифт, который полностью соответствует размеру по макету.
Но, на размере в 320px мы не увидим желаемого результата, а именно шрифта размером 24px. Это связано с тем, что мы никак не указали минимальный размер экрана именно в 320px.

Для решения ситуации пишем медиа запрос для 767px, и внутри меняем формулу:
@media (min-width: 767px){
h1 {
font-size: calc(24px + (16 + 16 * 0.7) * ((100vw - 320px) / 1280));
}
}
Тут мы отнимаем 320px от полной ширины вьюпорта, а так же к добавочному числу 16 мы прибавляем еще его 70% (16 + 16 * 0.7)
Проверяем и видим полное соответствие поставленной задаче! При этом переход в брейк поинте сделан бесшовно и не заметно!
Конечно же мы можем закрыть все это в SCSS миксин:
$maxWidth: 1280;
@mixin adaptiv-font($pcSize, $mobSize) {
$addSize: $pcSize - $mobSize;
$addMobSize: $addSize + $addSize * 0.7;
@media (max-width: 767px) {
font-size: calc(#{$mobSize + px} + #{$addMobSize} * ((100vw - 320px) / #{$maxWidth}));
}
@media (min-width: 767px) {
font-size: calc(#{$mobSize + px} + #{$addSize} * (100vw / #{$maxWidth}));
}
}
И подключать следующим образом:
h1{
@include adaptiv-font(40, 24);
}
Можно и вовсе избавиться от медиа запроса:
$maxWidth: 1280;
@mixin adaptiv-font($pcSize, $mobSize) {
$addSize: $pcSize - $mobSize;
$maxWidth: $maxWidth - 320;
font-size: calc(#{$mobSize + px} + #{$addSize} * ((100vw - 320px) / #{$maxWidth}));
}
Буду рад прочесть в комментариях чем еще можно улучшить это решение. Спасибо за внимание!
По материалам из видео "Адаптивный шрифт. Пример реализации отзывчивого (резинового) шрифта на CSS + SCSS миксин" На ютуб канале "Фрилансер по жизни"
