Web Optimizer (Веб Оптимизатор) — приложение, автоматизирующее все действия по клиентской оптимизации для произвольного сайта. На данный момент оно существует в виде отдельного приложения (которое нужно самостоятельно установить на сайт). В качестве базы для Web Optimizer использовался PHP Speedy (который также существует в виде дополнения для Wordpress, Joomla и Drupal).
Давайте рассмотрим, каким образом можно установить Web Optimizer.

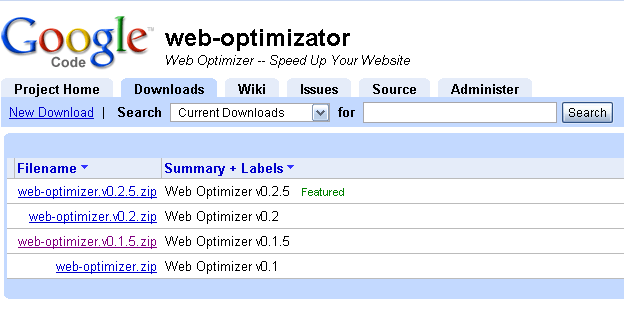
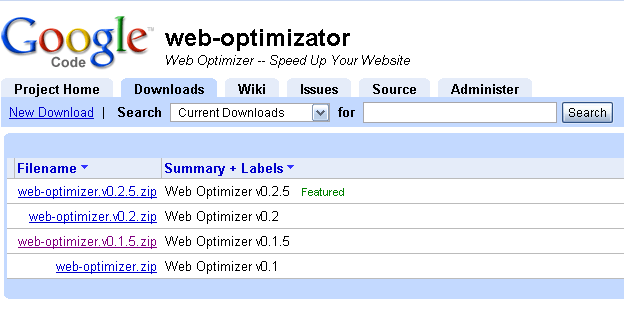
Web Optimizer поставляется в виде ZIP-архива, который выложен на code.google.com. Загр��жаем последнюю стабильную (Featured) версию в корень сайта. Если к сайту есть SSH-доступ, то можно использовать просто
Затем полученный архив нужно будет распаковать в корень, чтобы получилась папка
Если к сайту есть только FTP-доступ, то загружаем сначала на локальный диск, потом распаковываем, а потом уже (например, через FAR) копируем в корень сайта.
После того, как все необходимые файлы оказались на сайте, то нужно выставить права на запись, как минимум, для файла
Заходим в браузере по адресу
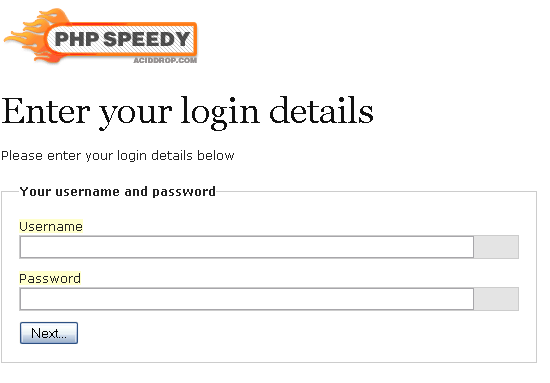
И видим приветственный экран от Web Optimizer. Если не видим, то стоит перепроверить, куда был скопирован Web Optimizer, а зайти именно в ту папку.

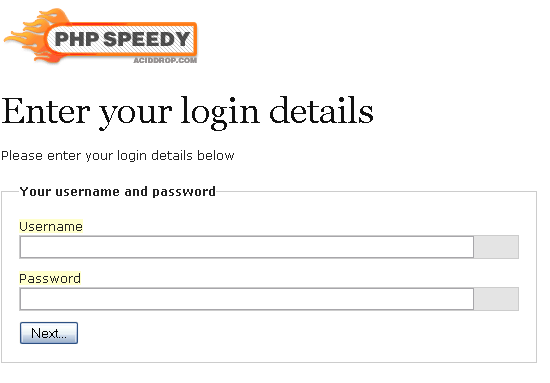
На этом шаге нам нужно задать пользователя и пароль, под которыми будут доступны настройки приложения. Логин/пароль сохраняются в конфигурационном файле в виде md5-хэша, так что никаких проблем с безопасностью нет (ну разве что злоумышленник сможет каким-то образом переписать сам
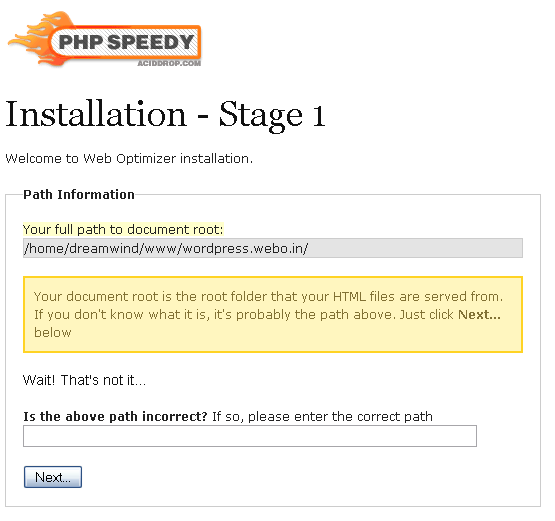
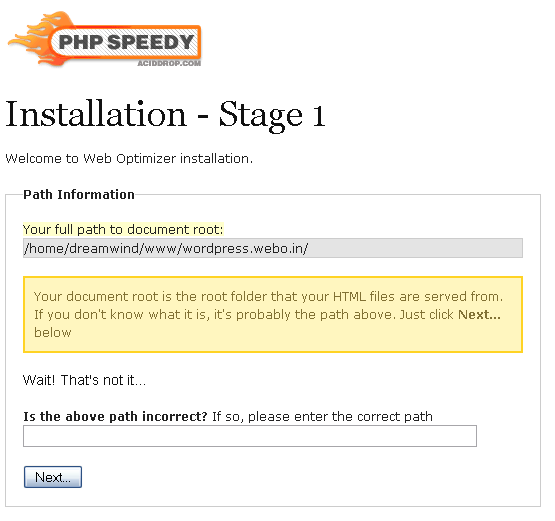
Здесь нам нужно задать физическую директорию, в которой сайт расположен на сервере. Это нужно для расчета всех путей к файлам. Если директория отличается от вычисленной автоматически, то ее стоит задать вручную.


Здесь начинается самое интересное: нам нужно задать настройки приложения (все они сохраняются в файле
Выбираем все нужные настройки (по умолчанию выбрана наиболее оптимальная конфигурация) и переходим дальше.

Если на предыдущем шаге была включена опция
и вторую — в самый конец:
Первая строка подключает сам Web Optimizer, а вторая выводит подготовленное содержание страницы. Если
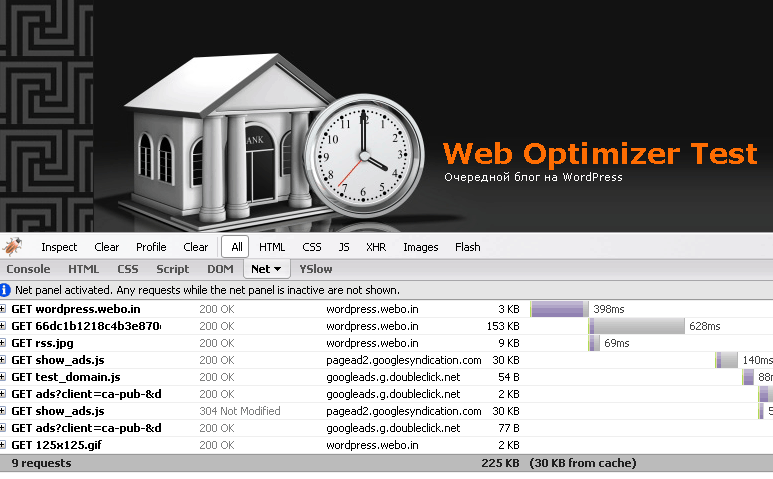
Рекомендуется сразу зайти на сайт, чтобы сгенерировать первоначальные файлы в кэше. Также возможны проблемы (и ошибки) при работе приложения: оно еще очень сырое, и многие места просто не отлажены. Поэтому лучше устанавливать сначала Web Optimizer На тестовый хост и проверять работоспособность на нем. В ближайшем будущем будет подготовлены полноценная тестовая страница.

Если безопасность сайта является очень критичной, то можно после установки снять права на запись для файла
На данный момент приложение достаточно молодое и не лишено некоторого количества ошибок. Однако весь исходный код выложен в открытом доступе. Если у вас есть силы или желание поучаствовать в развитии проекта (или портировать его на другие платформы / языки) — напишите, пожалуйста, в комментариях. В любом случае, если вы просто установите приложение на ваш сайт и напишите о возникших (если такие будут) проблемах — это уже будет очень большое подспорье.
Давайте рассмотрим, каким образом можно установить Web Optimizer.
Шаг 1: загрузка архива

Web Optimizer поставляется в виде ZIP-архива, который выложен на code.google.com. Загр��жаем последнюю стабильную (Featured) версию в корень сайта. Если к сайту есть SSH-доступ, то можно использовать просто
wget:wget http://web-optimizator.googlecode.com/files/web-optimizer.v0.2.5.zip
Затем полученный архив нужно будет распаковать в корень, чтобы получилась папка
web-optimizer.Если к сайту есть только FTP-доступ, то загружаем сначала на локальный диск, потом распаковываем, а потом уже (например, через FAR) копируем в корень сайта.
После того, как все необходимые файлы оказались на сайте, то нужно выставить права на запись, как минимум, для файла
web-optimizer/config.php и папки web-optimizer/cache для пользователя, под которым работает сервер. Иначе просто настройки и закэшированные версии сжатых файлов не смогут сохранитьсяШаг 2: настройка доступа
Заходим в браузере по адресу
http://ваш_сайт/web-optimizer/
И видим приветственный экран от Web Optimizer. Если не видим, то стоит перепроверить, куда был скопирован Web Optimizer, а зайти именно в ту папку.

На этом шаге нам нужно задать пользователя и пароль, под которыми будут доступны настройки приложения. Логин/пароль сохраняются в конфигурационном файле в виде md5-хэша, так что никаких проблем с безопасностью нет (ну разве что злоумышленник сможет каким-то образом переписать сам
config.php и заменить в нем хэши на нужные ему).Шаг 3: корневая директория
Здесь нам нужно задать физическую директорию, в которой сайт расположен на сервере. Это нужно для расчета всех путей к файлам. Если директория отличается от вычисленной автоматически, то ее стоит задать вручную.

Шаг 4: настройка приложения

Здесь начинается самое интересное: нам нужно задать настройки приложения (все они сохраняются в файле
config.php, затем его можно изменить вручную). Кратко о настройках:- Директории кэширования располагаются по умолчанию в вышеупомянутой папке
cache, менять не рекомендуется (особенно, если вы зададите их вне дерева сайта — тогда закэшированные файлы просто не загрузятся). Сюда складываются минимизированные и объединенные JavaScript- и CSS-файлы и картинки, полученные от CSS Sprites. - Minify убирает из CSS- и JS-Файлов все ненужные символы. CSS при использовании CSS Sprites минимизируется через CSS Tidy, иначе внутренним алгоритмом. JavaScript — через JSMin. HTML — при помощи внутреннего алгоритма. При минимизации CSS-файлы объединяются в один (даже с различными
media-параметрами)Планируется добавить поддержку YUI Compressor и Packer. - GZIP отвечает за
gzip-сжатие файлов. Если используется.htaccess, то все настройки по сжатию (и клиентскому кэшированию) располагаются в нем. Иначе все сжатие выполняется с помощью PHP. Expiresв далеком будущем гарантирует, что будучи единожды загруженными статические файлы будут запрошены с сервера только при своем изменении (сброс кэша осуществляется на уровне проверки даты изменения файла, но работает только для CSS- и JavaScript-файлов).- CSS Sprites автоматически создает из исходных фоновых изображений в CSS-файлах набор CSS Sprites (подробнее о механизме генерации CSS Sprites). Есть настройка для создания полноцветных изображений в JPEG-формате (меньше по размеру, но возможны проблемы с прозрачностью). Новые изображения заменяют старые эквиваленты в итоговом CSS-файле.
data:URIзаменяет все фоновые изображения в файле на ихdata:URI, добавляя правила для IE6-/7. Стоит осторожно использовать при большом объеме CSS Sprites — итоговый файл может получиться весьма значительным.htaccessпозволяет записать условияgzip-сжатия и кэширования файлов в.htaccess-файле, чтобы перенести работу по кэшированию и архивированию с PHP на Apache. По необходимости правила можно перенести и вhttpd.conf, При подключении.htaccessApache анализируется на предмет подключенных модулей и автоматически выбираются доступные, если какой-то модуль был выбран в конфигурации, но не доступен, то относящиеся к нему правила записаны не будут.- Очистка кэширующей директории позволит автоматически «подчищать» старые версии файлов в серверном кэше. Если на сайте используются разные наборы исходных файлов в
head, то опцию нужно отключить, иначе файлы в кэше будут постоянно обновляться. - Обратная ссылка выставляется на сайт проекта Web Optimizer.
- При возможности записи корневого файла
index.phpпоявится опцияauto_rewrite(начиная с версии 0.2.5). Если она включена, то все необходимые инструкции автоматически добавятся в файл.
Выбираем все нужные настройки (по умолчанию выбрана наиболее оптимальная конфигурация) и переходим дальше.
Шаг 5: активируем

Если на предыдущем шаге была включена опция
auto_rewrite и index.php доступен для записи, то он обновится сам. Иначе нужно будет открыть основной файл используемой CMS и добавить туда две строки. Одну в самое начало файла (естественно, как PHP-код):(require('корневая_директория_на_сервере/web-optimizer/web.optimizer.php')и вторую — в самый конец:
$web_optimizer->finish();
Первая строка подключает сам Web Optimizer, а вторая выводит подготовленное содержание страницы. Если
index.php обновить не удалось, то обе строки будут выведены на экран, их можно скопировать и добавить самостоятельно.Шаг 6: проверяем
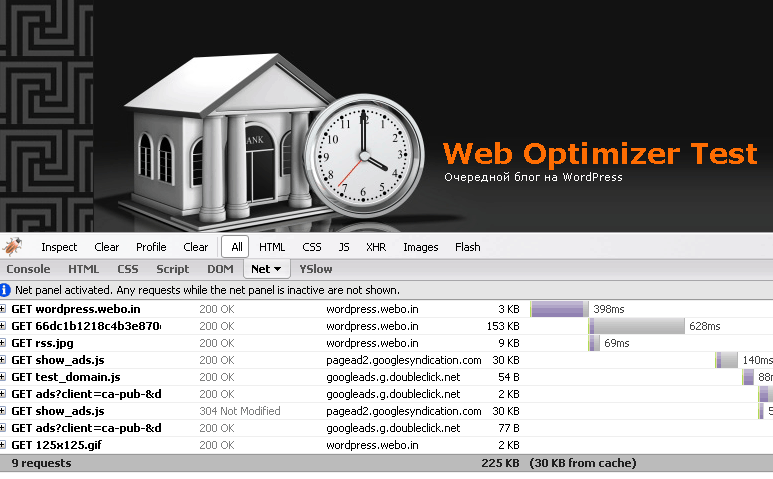
Рекомендуется сразу зайти на сайт, чтобы сгенерировать первоначальные файлы в кэше. Также возможны проблемы (и ошибки) при работе приложения: оно еще очень сырое, и многие места просто не отлажены. Поэтому лучше устанавливать сначала Web Optimizer На тестовый хост и проверять работоспособность на нем. В ближайшем будущем будет подготовлены полноценная тестовая страница.

Шаг 7: дополнительная безопасность
Если безопасность сайта является очень критичной, то можно после установки снять права на запись для файла
web-optimizer/config.php и удалить файл install.php. После этого извне Web Optimizer настроить будет невозможно.На данный момент приложение достаточно молодое и не лишено некоторого количества ошибок. Однако весь исходный код выложен в открытом доступе. Если у вас есть силы или желание поучаствовать в развитии проекта (или портировать его на другие платформы / языки) — напишите, пожалуйста, в комментариях. В любом случае, если вы просто установите приложение на ваш сайт и напишите о возникших (если такие будут) проблемах — это уже будет очень большое подспорье.
