Всем привет! Меня зовут Лихопой Кирилл и я - фуллстак-разработчик. Сегодня я представляю вам перевод статьи о новой CSS-фиче, которую, я уверен, многие ждали. И это - object-view-box, которое позволит нам обрезать и масштабировать фотографии не прибегая к “костылям” в виде фонового изображения или доп. элементов.
Итак, знакомьтесь - object-view-box!
Мне всегда хотелось иметь нативное средство в CSS для обрезания и позиционирования изображения в любом направлении, которое мне нужно. Это было возможно с использованием дополнительных HTML-элементов и их комбинацией с различными CSS-свойствами, которые я покажу чуть позже.
В этой статье я познакомлю вас с новым CSS-свойством object-view-box , которое было предложено Jake Archibald еще год назад. Оно позволяет нам обрезать и изменять размер таких HTML-элементов, как <img> или <video>.
Проблема
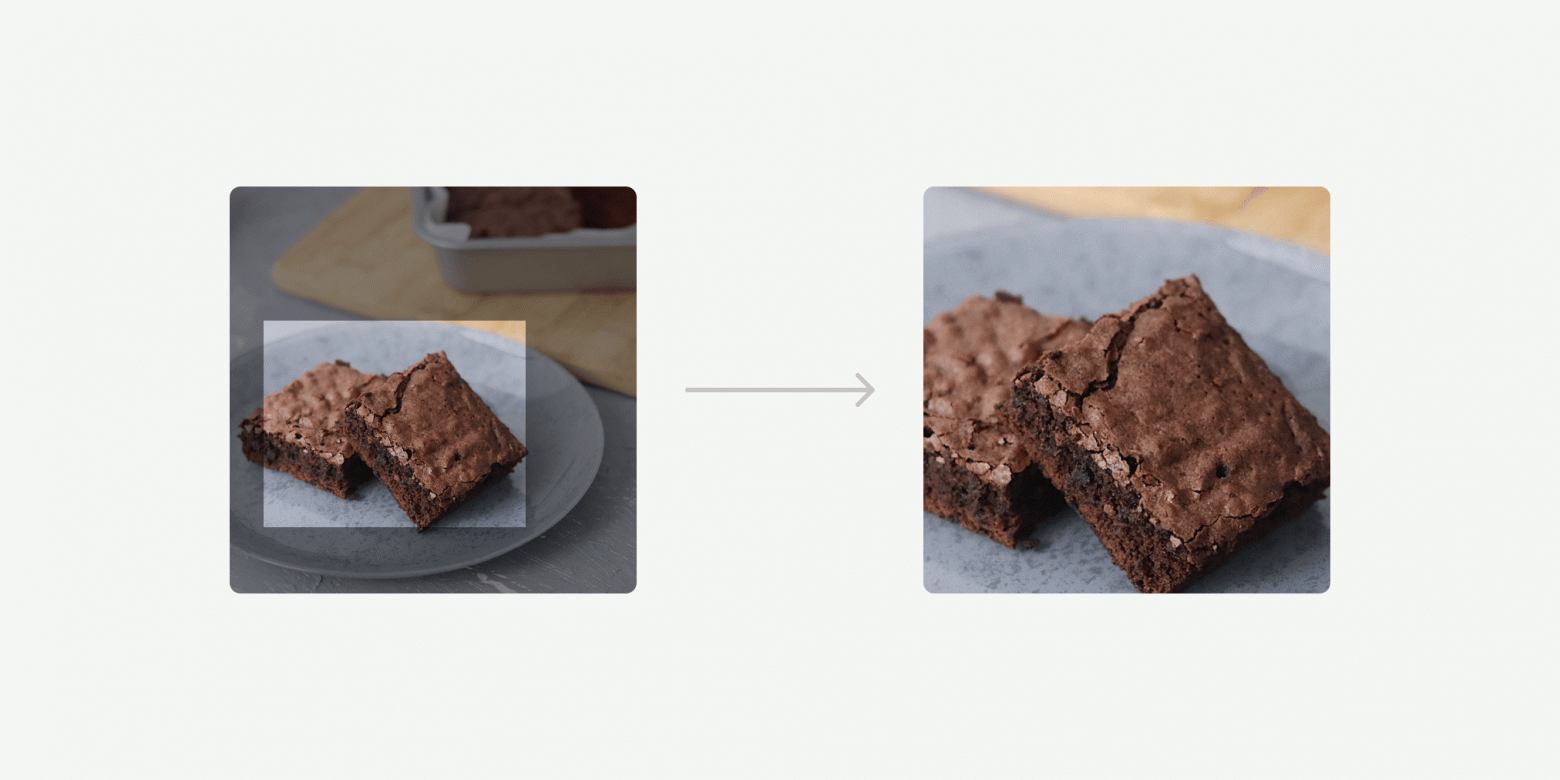
В примере ниже у нас есть изображение, которое необходимо обрезать. Заметьте, что нам нужна определенная часть изображения.

Сейчас мы можем решить эту проблему одним из следующих способов
Использовать
<img>, обернув его в дополнительный элементИспользовать изображение как
background-imageи изменить его позиционирование и размер
Оборачивание в дополнительный элемент
Это достаточно распространенное решение данной проблемы. Посмотрим, как это выглядит:
Оборачиваем изображение в другой элемент (в нашем случае
<figure>)Добавляем
position: relativeиoverflow: hiddenДобавим
position: absoluteдля изображения и поиграемся со значениями позиционирования и размером, чтобы добиться желаемого результата.
<figure>
<img src="img/brownies.jpg" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%:
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}Установить изображение в качестве фона
Для этого решения мы используем <div> и установим наше изображение в качестве фона, затем изменим позиционирования и размер.
<div class="brownies"></div>.brownies {
width: 300px;
aspect-ratio: 3/2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}Это работает как надо, но что, если мы хотим применить вышеуказанное к элементу <img> ? Именно в этом и заключается суть свойства object-view-box.
Представляем object-view-box
Я очень сильно обрадовался, когда увидел, что свойство object-view-box может быть добавлено в Chrome 104. Сейчас оно доступно в Chrome canary.
Согласно черновику CSS:
Свойство
object-view-boxуказывает “область просмотра” для элемента, так же, как это делает аттрибут<svg viewbox>, позволяя уве��ичить или обрезать контент элемента.
Свойство принимает значение <basic-shape-rect> = <inset()> | <rect()> | <xywh()>. Для демонстрации, в этой статье мы сосредоточимся на использовании inset().
Давайте вернемся к нашей проблеме.
С object-view-box у нас есть возможность использовать inset , чтобы нарисовать прямоугольник через указание 4 сторон (top, right, bottom, left), а затему применить object-fit: cover, чтобы избежать искажения.
<img src="img/brownies.jpg" alt="">img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}Как это вообще работает? Не переживайте, я все сейчас объясню. Давайте разбираться дальше!
Внутренний размер изображения
Внутренний размер изображения - это его дефолтные ширина и высота. Изображение в примере имеет внутренний размер 1194 x 1194 px.
img {
aspect-ratio: 1;
width: 300px;
}С такими стилями визуальный размер изображения будет 300 x 300 px.

Наша цель - нарисовать прямоугольник на оригинальных размерах изображения. Для этого используем значение inset() .
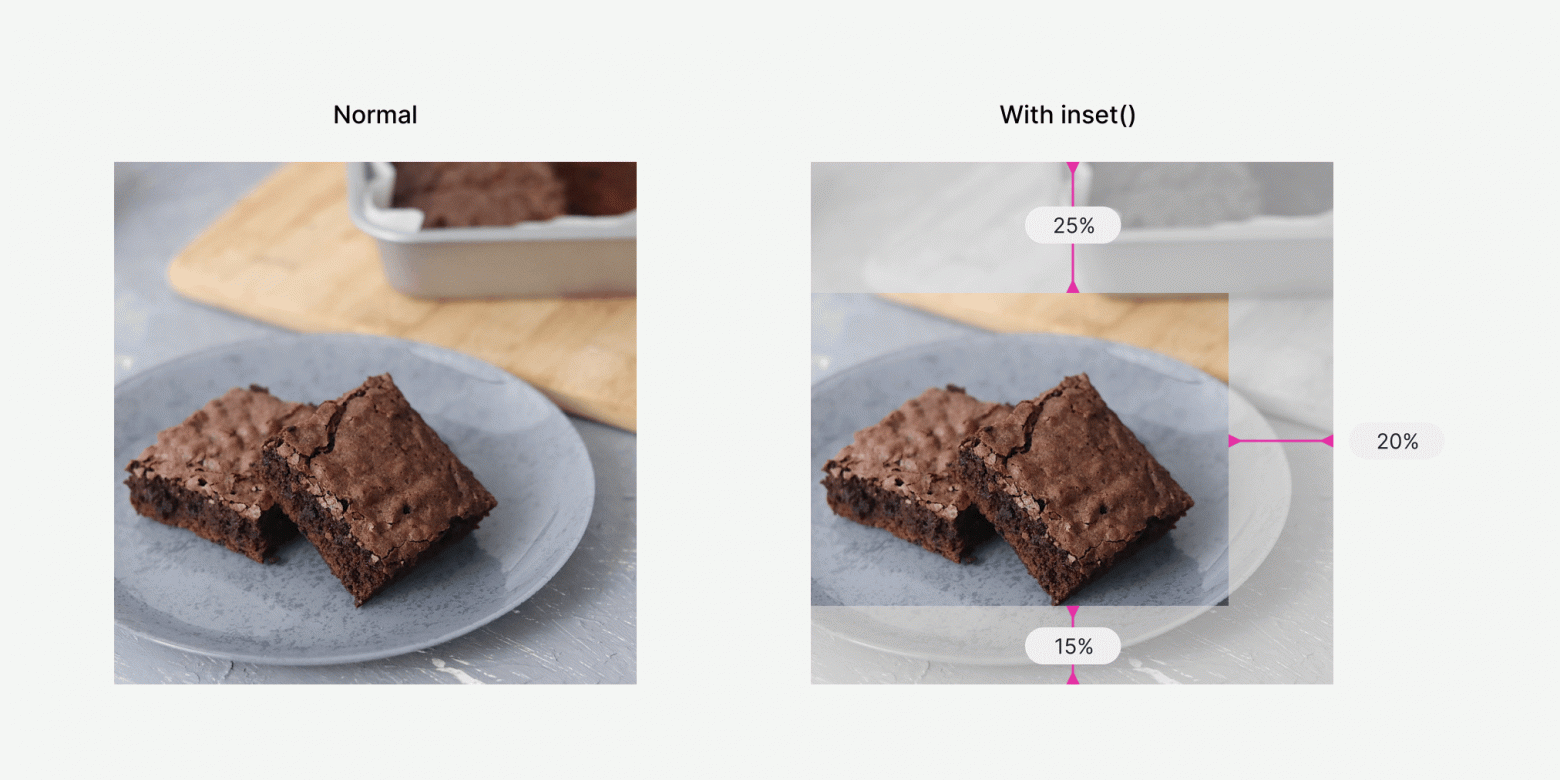
Использование inset()
Значение inset() будет считаться от оригинальной высоты и ширины изображения. Это поможет нам нарисовать прямоугольник как бы внутри изображения и указать 4 стороны, как для свойств margin или padding .

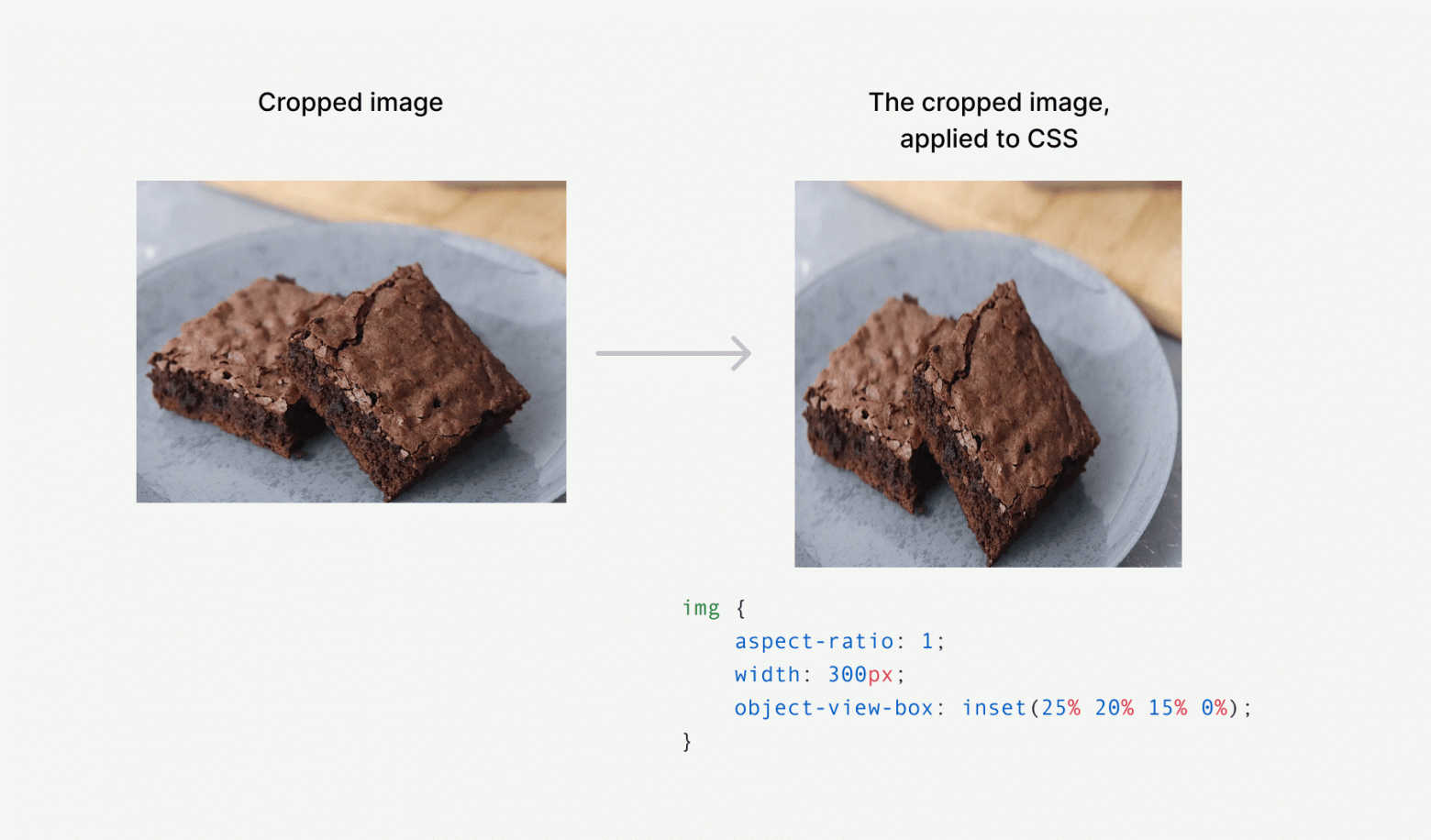
Давайте вернемся к свойству object-view-box.
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}В примере выше показано закулисье того, что изображено на картинке. Значения 25%,20%,15% и 0% отвечают за верх, право, низ и лево, соответственно.

Если изображение квадратное, обрезанный результат будет искажен.

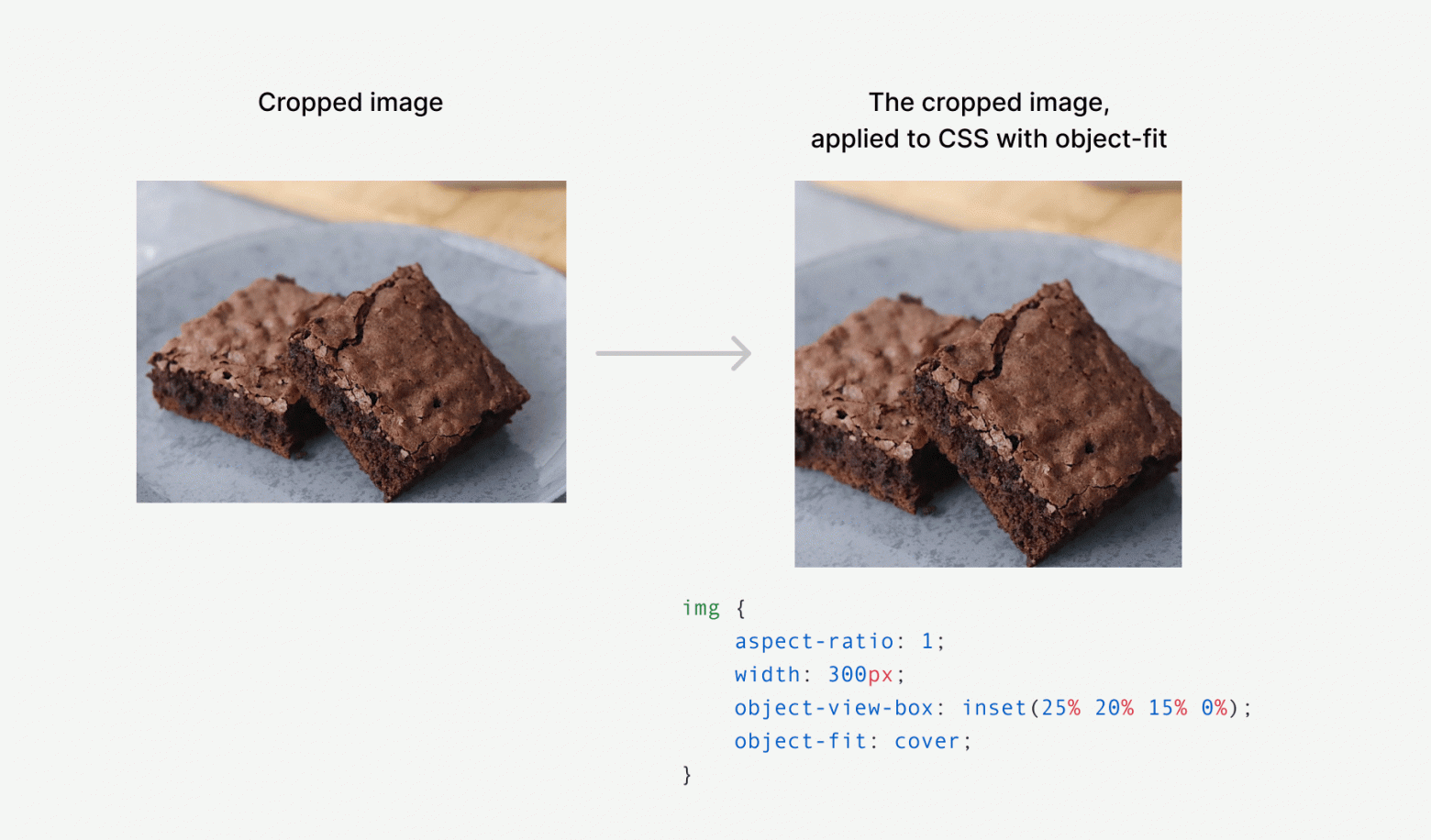
Но мы можем легко исправить это с помощью свойства object-fit.
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
Выглядит супер, не правда ли? Такая возможность может быть очень полезна в адаптиве или для показа разных частей изображения.
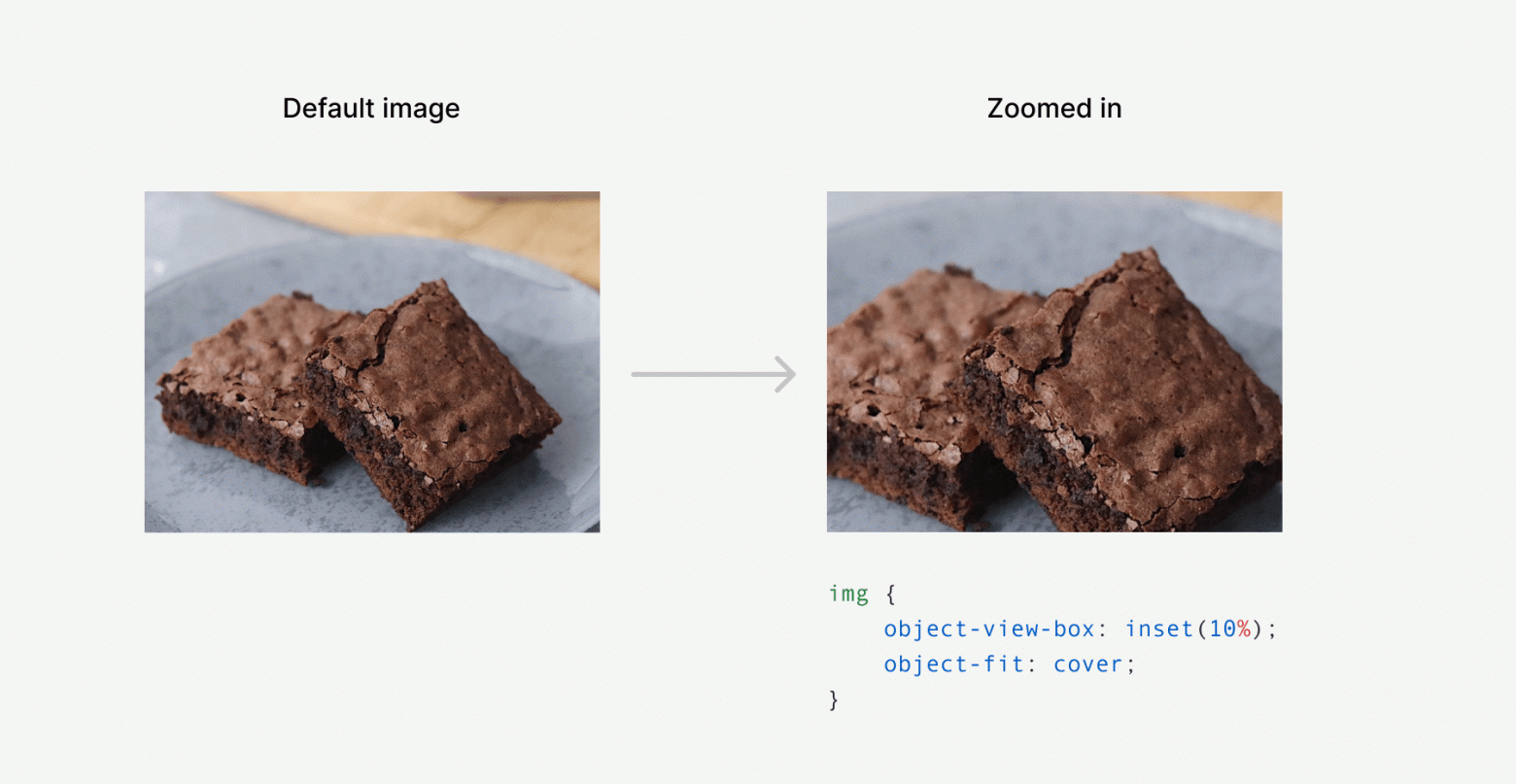
Увеличение / уменьшение масштаба
Мы можем использовать inset , чтобы масштабировать наше изображение. Во время тестирования я выяснил, что transition и animation не работают с object-view-box.

Мы также может уменьшить масштаб с помощью отрицательного значения inset.

Пример
Ниже вы найдете ссылку на пример, который вы прямо сейчас можете протестировать в Chrome canary. Только убедитесь, что у вас включена опция “Experimental Web Platform features”.
А вы ждали эту фичу для CSS?
