Чтобы создать новый свежий слой интернета, защищенного от любой возможной цензуры, нужно делать новые сайты. Я решил создать тематический сайт и канал на ту же тему в p2p экосистеме. Пришлось немного поколдовать, чтобы не нужно было держать компьютер включенным. Подготовил пошаговый план со всеми нюансами и их решением.

Выбираем хостинг
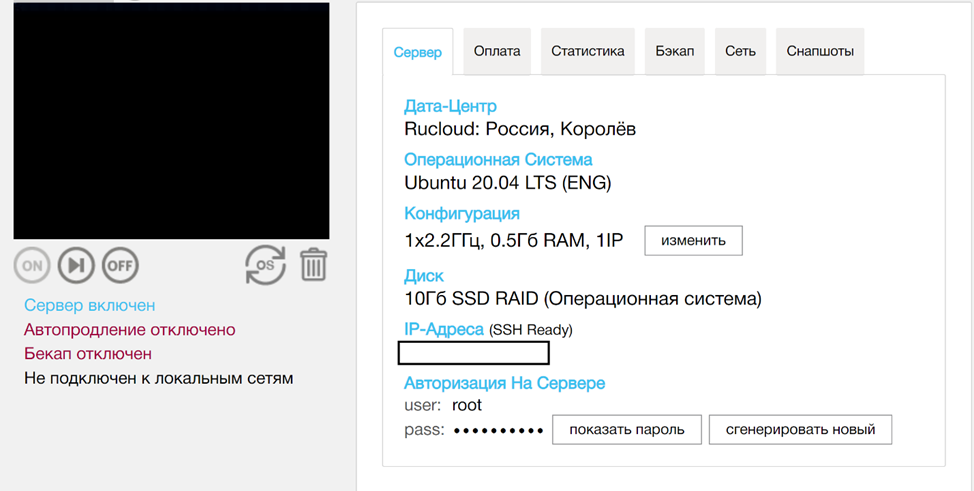
В первую очередь для сайта, который будет не в интернете, а в p2p-экосистеме, нужен хостинг. Я выбрал RuVDS, потому что на Хабре их больше всего и чаще всего видно. Забираем свой IP и пароль, они понадобятся, чтобы подключиться к сайту через командную строку. Я взял на старте одну из самых недорогих конфигураций, чтобы всё протестировать.

Затем идем в командную строку через CMD. Можно было бы подключиться через доменное имя, но у нас стоит задача не покупать домен вовсе. Подключаемся к серверу.
ssh root@ВАШ IPТеперь нам нужно обновить Ubuntu и установить MySQL, PHP, CMS (WordPress) с помощью Lamp-server (Ubuntu 20.04). Обновляем Ubuntu:
sudo apt update
sudo apt upgrade
sudo apt install lamp-server^Теперь проверяем их работу.
php -v
mysql --version
Apache2 – проверяем по IP-адресу сервера Теперь создаем базу данных в MySQL. Но для начала заходим в оснастку управления базы данных MySql:
sudo mysql -v root -pДалее создаем базу данных:
create database имя_базы default character set utf8; */Мы указали utf8 для корректной работы русского языка в WordPress)
create user ‘имя_пользователя’@’Localhost’ indetified by ‘Пароль пользователя’; Обязательно используем одинарные кавычки и не забываем завершить операцию “;”
Теперь настраиваем разрешения для пользователя в MySQL.
grant all on имя_базы Данных.* to ‘имя_пользователя’@‘localhost’;Ставим права:
flush privileges;Выходим из оснастки управления.
ExitCкачиваем необходимые компоненты php:
sudo apt install php-curl php-gd php-intl php-mbstring php-soap php-xml php-zip php-xmlrpc php-mysql php-cliСкачиваем WordPress:
sudo wget -c http://ru.wordpress.org/latest-ru_RU.tar.gzРаспаковываем:
sudo tar -xzvf latest-ru_RU.tar.gzПереносим распакованный CMS в папку:
sudo rsync -av wordpress/* /var/www/html Устанавливаем права на папку:
sudo chown -R www-data:www-data /var/www/html
sudo chmod -R 755 /var/www/htmlТеперь удаляем ненужный файл Apache2
sudo rm /var/www/html/index.htmlРегистрируем UNS
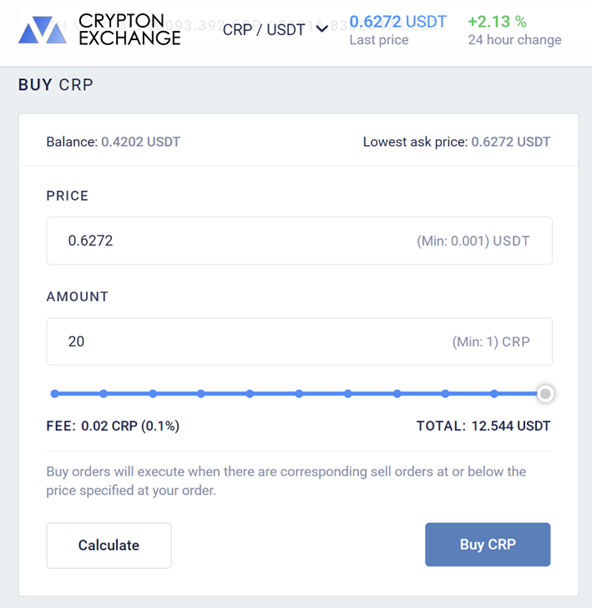
А теперь переходим в Utopia. Здесь нам нужно зарегистрировать два UNS. Суммарно это 20 криптонов, или около 13 долларов на бирже.


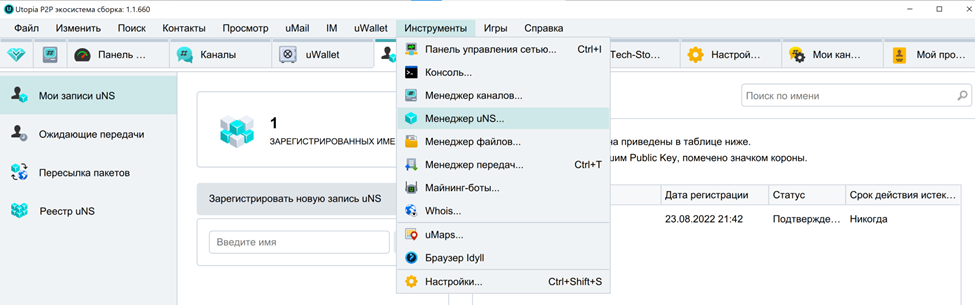
Заходим в Utopia в инструменты, выбираем менеджер UNS. Вбиваем нужный адрес и регистрируем. Я выбрал tech-story.com и tech-story.today, но на этом аккаунте остался один – tech-story.com. Потому что второй – на сервере, в установленной прямо там Utopia.
Если на сервер – тот же самый, где находится сайт – не установить Utopia и не запустить, тогда придется все время держать свой компьютер включенным, что не очень удобно.
После этого настраиваем пересылку пакетов с каждого из UNS. Порты указываем 80 и 433, IP-адрес – сервера, через который было SSH-соединение.

Установка Utopia на сервер и управление через Headless mode (CLI) и подключение API
Скачиваем дистрибутив экосистемы:
sudo wget https://update.u.is/downloads/linux/utopia-latest.amd64.debРаспаковываем архив командой:
sudo gpkg utopia-latest.amd64.debПереходим в каталог, где установилась экосистема:
cd /opt/utopia/messangerДалее нужно установить необходимые пакеты для запуска Utopia Headless:
sudo apt install libx11-xcb1 libgl1-mesa-glx libpulse-mainloop-glib0 libpulse0 libglib2.0-0 libfontconfigСоздать новую базу данных:
./utopia --headless --create --db=/path/to/wallet.db --pwd 123Добавить токен API:
./utopia --headless --db=/path/to/wallet.db --pwd=123 --add-token --token-name=mytoken --token-expiration-date=30.12.2099 --token-permissions=uwallet,contact,uns,umessage,umailВажно:
token-name - пользовательское имя для нового токена, это может быть любая строка.
token-expiration - срок действия токена.
token-permissions - разрешения для этого токена, возможные варианты - uwallet,contact,uns,umessage,umail или все одновременно.
После выполнения этой команды будет сгенерирован новый токен, и при следующем запуске utopia, вы увидите этот токен в консоли.
Готовим Файл конфигурации. Создаём конфигурацию.
sudo nano utopia.cfgВносим такие данные:
# Пароль базы данных
userPassword=123
# Путь к базе данных
userDatabase=/path/to/wallet.db
# Список токенов API, разделенных запятыми
apiUserTokens=1E395D276DAA0FDA7B6B47768B9D3D7C,F9B0718664BA16E58B113BE60ECA3FFF
# случайный набор шестнадцатеричных значений, длина должна быть равна 16.
# Включить
API apiEnabled=true
apiHTTPEnabled=true
apiHTTPSEnabled=true
# HTTP-порт API
apiPort=20010
# HTTPS-порт
API apiSslPort=10100
# Включена интерактивная справка API (/api/help)
apiHelpEnabled=true
# Путь к SSL-сертификату для HTTPS API
# apiCertificatePath=/path /to/cert.pem *Если вы сделали его
# apiPrivateKeyPath=/path/to/privatekey.pem *Если вы сделали его
uproxyEnabled=true
uproxyListenPort=1984
uproxyListenInterface=127.0.0.1Проверяем:
./utopia --headless --configPath=utopia.cfg
Для доступа по API используем следующую ссылку:
http(s)://ip:port/api/1.0
Открываем доступ к сайту в Firefox
В самом браузере Utopia – Idyll – в админку WordPress зайти можно, но по неизвестным мне причинам нельзя добавлять публикации. Поэтому пришло время поколдовать с Firefox, чтобы мы могли зайти на сайт.
Идем в настройки, в Основных находим Параметры сети, жмём Настроить.

Теперь выбираем ручную настройку прокси, проставляем везде IP от нашего сервера, ставим порты как на скрине. Добавляем «localhost, 127.0.0.1» в поле «Не использовать прокси для». Ставим ниже галочку в «Отправлять DNS-запросы через прокси при использовании SOCKS 5».

Настраиваем доменное имя в WordPress
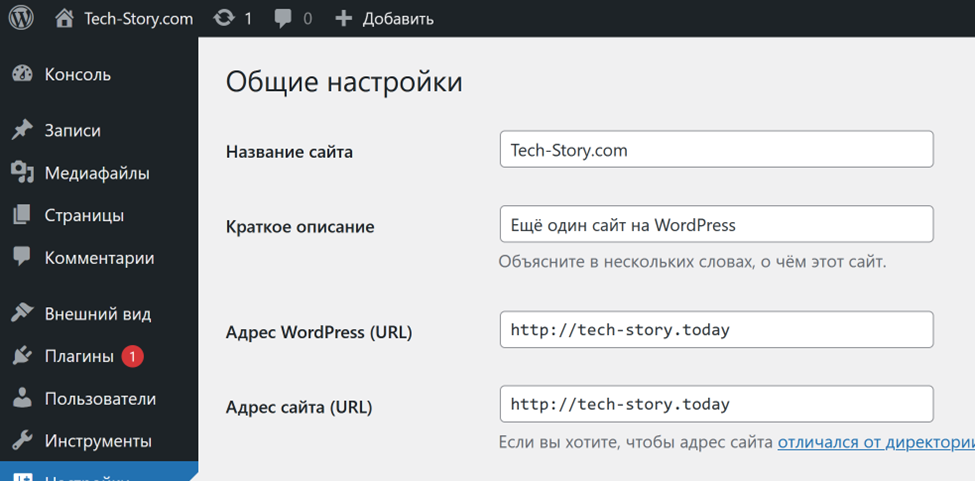
Так как мы уже настроили пересылку пакетов, в Utopia мы можем открыть наш сайт и, соответственно, админку Wordpress. В админке нам нужно добавить над адрес UNS.
После этого можно заходить в Mozilla FireFox и открывать наш сайт по имени с добавлением wp-admin. Логинимся – и начинаем наполнять.

Устанавливаем Utopia на хостинг
Для этого нам нужно создать еще один аккаунт в Utopia. После этого один из UNS (в моем случае – tech-story.today) передаем этому новому аккаунту. Используем FileZilla, чтобы перенести аккаунт на сервер.
Но возникает еще одна проблема. На хостинге в Utopia нужно заходить в консольном режиме, и как только вы из него выходите – всё выключается. Очень печально было понять это в последний момент, уже вроде всё заработало. Исправляется ошибка следующим образом:
Сначала устанавливаем Screen tool, чтобы запускать отдельное окно для Utopia. Это нужно, чтобы при выходе из ssh она не вылетала.
sudo apt install screenЧтобы запустить экосистему на сервере, нужно в окне ввести команду screen и прописать путь к приложению:
cd /opt/utopia/messanger/После этого запускаем конфиг:
./utopia --headless --configPath=utopia.cfgРезультат
В итоге в Веб 3.0 получился «ещё один сайт на Wordpress», только эту часть описания я заменил, и теперь буду наполнять. Заглядывайте, кто есть в экосистеме.

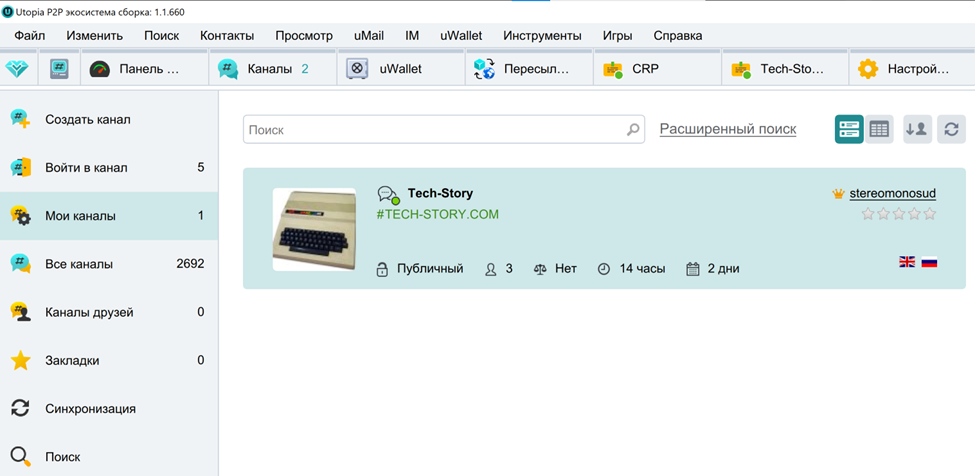
Канал в Utopia
Параллельно с этим в экосистеме запустил канал на ту же тему. Может быть, такое будет интересно и в Telegram, как считаете?
Канал создать просто – для этого нужно выбрать Менеджер каналов, после чего «Создать новый», и ввести все параметры. Попробовал много тегов, связанных с моей темой. Звать людей только начал, буду пытаться приводить их через другие каналы/чаты.