Эта статья — перевод оригинальной статьи "What's new in Lighthouse 10"
Также я веду телеграм канал “Frontend по-флотски”, где рассказываю про интересные вещи из мира разработки интерфейсов.
Вступление
Lighthouse - это инструмент для аудита веб-сайтов, который помогает разработчикам с помощью возможностей и диагностики улучшить пользовательский опыт их сайтов.
Lighthouse 10 доступен в командной строке через npm и в Chrome Canary. В ближайшие недели он появится в стабильном Chrome в Chrome 112 и в PageSpeed Insights.
Изменения в подсчете очков
Почтенный показатель Time To Interactive (TTI) будет удален в Lighthouse 10, завершая процесс устаревания, ��ачатый в Lighthouse 8. 10%-ный вес TTI переходит к показателю Cumulative Layout Shift (CLS), который теперь будет составлять 25% от общей оценки производительности.
TTI отмечает момент времени, но способ его определения делает его слишком чувствительным к необычным сетевым запросам и длительным задачам. Показатели Largest Contentful Paint (LCP) и Speed Index обычно являются лучшими индикаторами загруженности содержимого страницы, чем количество активных сетевых запросов. Total Blocking Time (TBT) более надежно обрабатывает длительные задачи и доступность основного потока и, лучше коррелирует с Core Web Vitals, измеренными в полевых условиях.
Увеличение веса CLS связано с удалением TTI, но лучше отражает его важность в качестве основного показателя веб-жизни и, в идеале, повысит внимание к сайтам, которые все еще делают ненужные перестановки элементов макета.
Мы ожидаем, что это улучшит показатели производительности большинства страниц, поскольку большинство страниц, как правило, лучше оценивают CLS, чем TTI. При анализе 13 миллионов загрузок страниц в последнем HTTP-архиве 90% этих страниц улучшили свои показатели Lighthouse, причем 50% из них улучшили показатели более чем на 5 пунктов.

Если по какой-то причине вам все еще нужно значение Lighthouse TTI (например, в CI assertion), оно по-прежнему доступно в неизменном виде в выходе Lighthouse JSON, только с весом оценки 0 и скрыто в HTML-отчете. Любой скриптовый доступ к значению JSON должен по-прежнему работать без изменений.
Новые аудиты
Lighthouse 10 приносит совершенно новый аудит производительности и другие значительные изменения.
Back/forward кэш
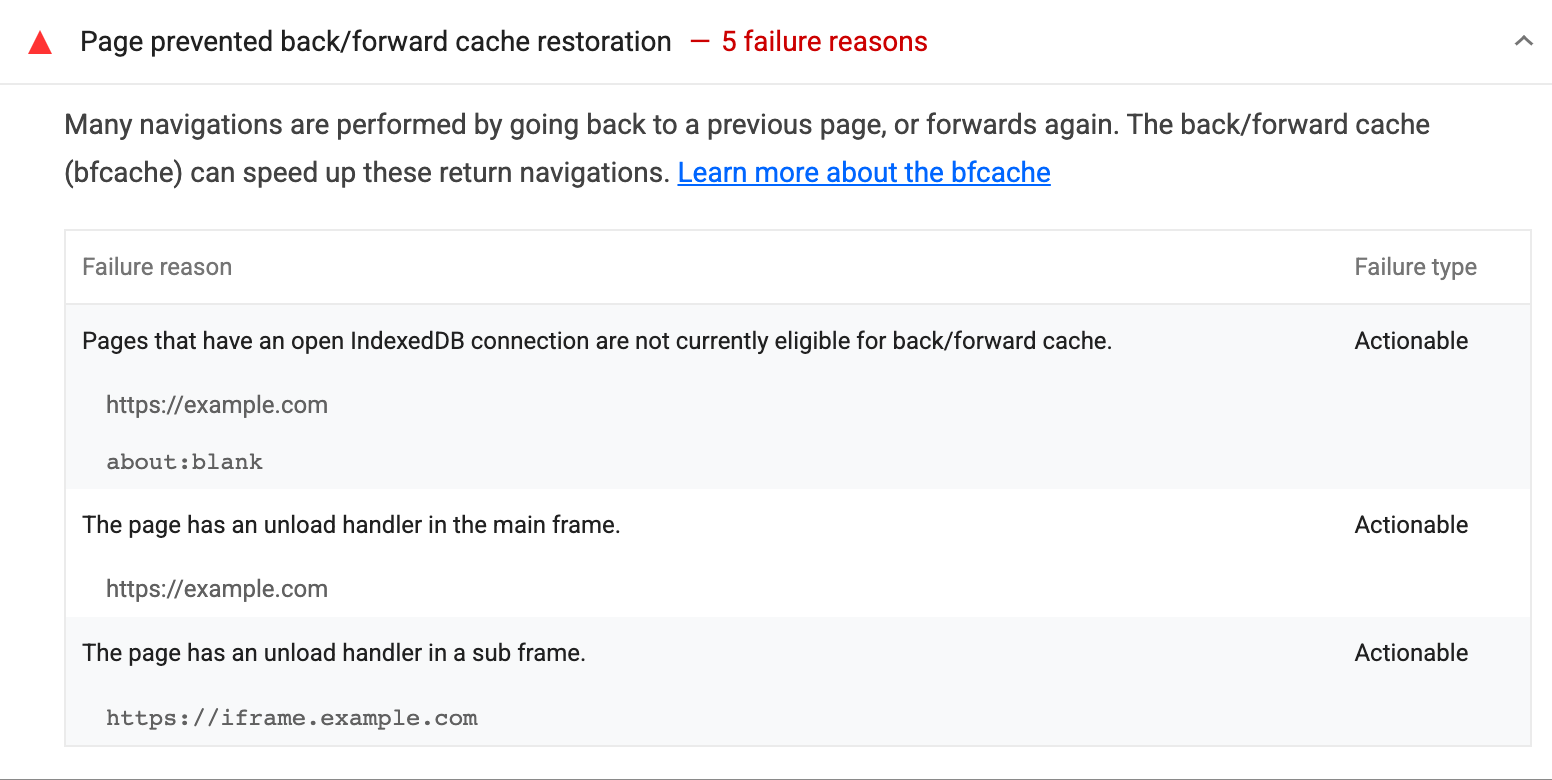
Back/forward кэш (bfcache) - это один из самых мощных инструментов для повышения производительности страницы для реальных пользователей. Помимо обычного кэша браузера, страница, загруженная из bfcache, практически мгновенно восстанавливает макет страницы и состояние выполнения, в значительной степени пропуская все действия по загрузке страницы, и ваша страница оказывается перед пользователями сразу же, пока они перемещаются назад и вперед по своей истории.
Однако есть несколько способов, с помощью которых страница может помешать браузеру восстановить страницу из bfcache. Новая проверка Lighthouse фактически переходит от тестовой страницы и возвращается обратно, чтобы проверить, может ли она быть восстановлена из bfcache, и перечисляет причины неудачи.

Посмотрите документацию по аудиту bfcache для получения дополнительной информации.
Инпуты недопускающие вставку
Старая проверка "Лучших практик" "Позволяет пользователям вставлять в ��оля пароли" была расширена и теперь проверяет, что вставка в любое (нечитаемое) поле ввода будет работать. Для большинства сайтов запрет на вставку - это отрицательный пользовательский опыт и препятствие законным рабочим процессам безопасности и доступности.
Новый аудит "Allows users to paste into input fields" (paste-preventing-inputs).
Пользователи Node
Если вы используете Lighthouse в качестве библиотеки Node, в этом релизе есть несколько изменений, которые необходимо учесть. Подробную информацию смотрите в журнале изменений 10.0.
Lighthouse 10 также поставляется с полным объявлением типов TypeScript! Все, что импортируется из lighthouse, теперь должно быть типизировано, что будет особенно полезно, если вы пишете сценарии пользовательских потоков Lighthouse.

Попробуйте эти типы и сообщите нам, если у вас возникнут какие-либо проблемы при их использовании.
Запуск Lighthouse
Lighthouse доступен в Chrome DevTools, npm (как модуль Node и инструмент CLI) и как расширение для браузера (в Chrome и Firefox). Он также используется в нескольких сервисах Google, включая PageSpeed Insights.
Чтобы попробовать Lighthouse Node CLI, выполните следующие команды:
npm install -g lighthouse
lighthouse https://www.example.com --viewСвяжитесь с командой Lighthouse
Для обсуждения новых возможностей, изменений в релизе Lighthouse 10 или всего, что связано с Lighthouse:
Сообщите о проблеме или отправьте отзыв в трекере проблем Lighthouse на GitHub.
Задавайте вопросы на дискуссионных форумах Lighthouse GitHub.
Свяжитесь с командой Lighthouse в Twitter.
