Эта статья — перевод оригинальной статьи «WebKit Features in Safari 16.4»
Также я веду телеграм канал «Frontend по‑флотски», где рассказываю про интересные вещи из мира разработки интерфейсов.
Вступление
Сегодня мы рады рассказать вам о многочисленных дополнениях к WebKit, которые включены в Safari 16.4. Этот выпуск содержит 135 новых веб-функций и более 280 обновлений. Давайте посмотрим.
Вы можете использовать Safari 16.4 на macOS Ventura, macOS Monterey, macOS Big Sur, iPadOS 16 и iOS 16. Обновите Safari 16.4 на macOS Monterey или macOS Big Sur, перейдя в Системные настройки → Обновление ПО → Дополнительная информация и выбрав Обновить Safari. Или обновитесь на macOS Ventura, iOS или iPadOS, перейдя в Настройки → Общие → Обновление ПО.
Web Push на iOS и iPadOS

В iOS и iPadOS 16.4 добавлена поддержка Web Push для веб-приложений, добавленных на главный экран. Web Push позволяет веб-разработчикам отправлять push-уведомления своим пользователям с помощью Push API, Notifications API и Service Workers.
Глубоко интегрированные в iOS и iPadOS, уведомления Web Push от веб-приложений работают точно так же, как уведомления от других приложений. Они отображаются на экране блокировки, в Центре уведомлений и на сопряженных часах Apple Watch. Focus предоставляет пользователям возможность точно настраивать, когда и где получать уведомления Web Push, тем самым предоставляя пользователям полный контроль над этим процессом. Для получения более подробной информации читайте статью Web Push для веб-приложений на iOS и iPadOS.
Улучшения для веб-приложений
WebKit на iOS и iPadOS 16.4 добавляет поддержку Badging API. Он позволяет разработчикам веб-приложений отображать счетчик бейджей приложения, как и любое другое приложение на iOS или iPadOS. Разрешение веб-приложению для главного экрана использовать API Badging автоматически предоставляется, когда пользователь дает разрешение на уведомления.
Для поддержки уведомлений и бейджей для нескольких установок одного и того же веб-приложения WebKit добавляет поддержку id стандарта Web Application Manifest. Это предоставляет пользователям удобство сохранения нескольких копий веб-приложения, возможно, вошедших в разные учетные записи, разделяющие работу и личное использование - что особенно эффективно в сочетании с возможностью настройки страниц главного экрана с различными наборами приложений для каждого Focus'а.
В iOS и iPadOS 16.4 также добавлена поддержка, благодаря которой веб-браузеры сторонних разработчиков могут предлагать "Добавить на главный экран" в меню "Поделиться". Подробнее о том, как браузеры могут реализовать поддержку, а также обо всех улучшениях для веб-приложений читайте в статье Web Push для веб-приложений на iOS и iPadOS.
Мы по-прежнему глубоко заботимся как о потребностях широкого круга веб-разработчиков, так и о повседневном опыте пользователей. Пожалуйста, продолжайте присылать нам свои идеи и пожелания. Нам есть над чем работать, и мы с нетерпением ждем развития этого направления.
Web Components
Веб-компоненты - это набор технологий, которые позволяют создавать многократно используемые пользовательские элементы HTML с инкапсулированной функциональностью. Safari 16.4 улучшает поддержку Web-компонентов, добавляя несколько новых мощных возможностей.
В Safari 16.4 добавлена поддержка декларативного теневого DOM, позволяющая разработчикам определять теневой DOM без использования JavaScript. Также добавлена поддержка ElementInternals, обеспечивающая основу для улучшения доступности веб-компонентов и позволяющая пользовательским элементам участвовать в формах наряду со встроенными элементами форм.
Кроме того, теперь есть поддержка Imperative Slot API. Слоты определяют местоположение содержимого в шаблоне пользовательского элемента. Imperative Slot API позволяет разработчикам указывать назначенный узел для элемента слота в JavaScript для дополнительной гибкости.
CSS
В Safari 16.4 добавлена поддержка множества новых свойств, значений, псевдоклассов и синтаксисов CSS. Мы гордимся тем, что в ряде областей играем ведущую роль в будущем графического дизайна веба.
Margin Trim
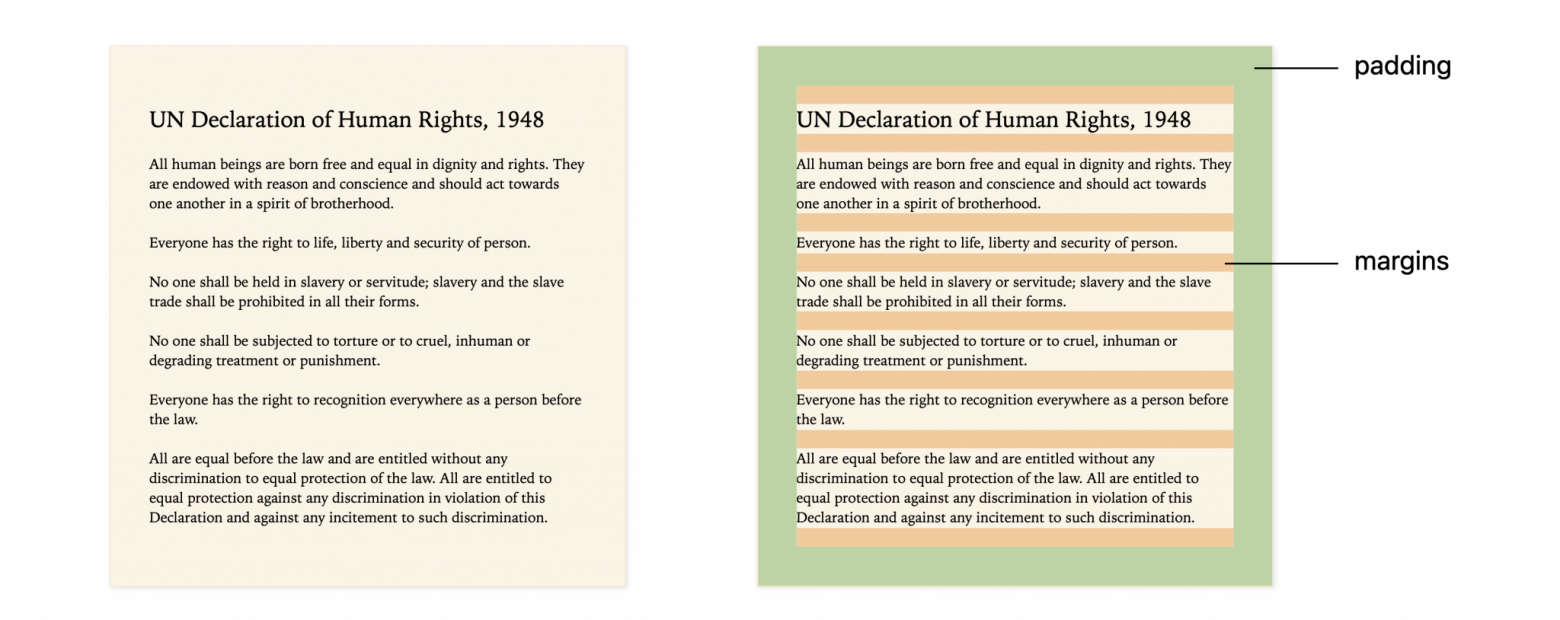
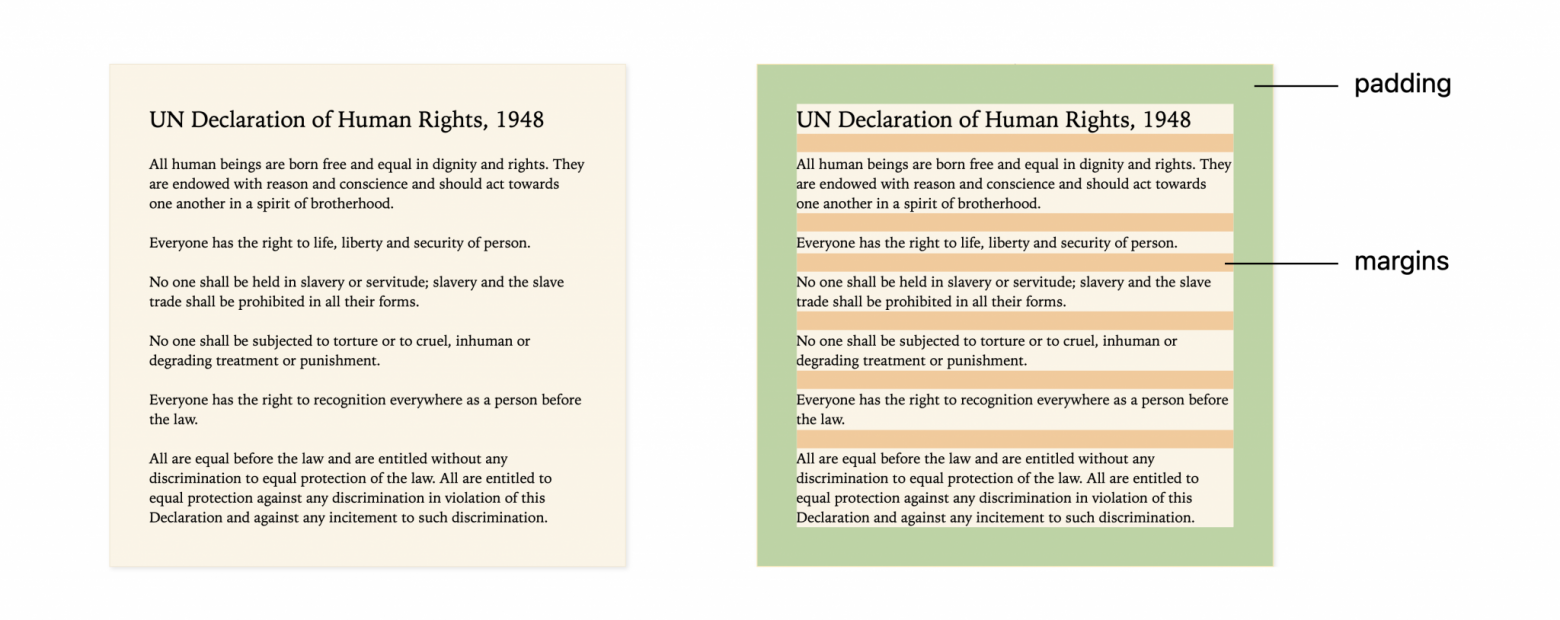
Свойство margin-trim можно использовать для удаления полей у элементов, которые примыкают к контейнеру. Например, представьте, что у нас есть элемент section, а внутри него находится содержимое, состоящее из заголовка h2 и нескольких абзацев. Section оформлен в виде карточки, с белым фоном и некоторыми отступами. Как обычно, у заголовка и абзацев есть верхнее и нижнее поля, которые обеспечивают пространство между ними. Но на самом деле нам не нужны поля ни над первым заголовком, ни после последнего абзаца. Эти поля добавляются как padding и создают больше пространства, чем нужно.

Часто веб-разработчики решают эту ситуацию, удаляя верхнее поле заголовка с помощью h2 { margin-block-start: 0 } и нижнее поле последнего абзаца с помощью p:last-child { margin-block-end: 0 } - и надеяться на лучшее. Однако проблемы возникают, когда в этот блок помещается неожиданное содержимое. Возможно, другой экземпляр начинается с h3, и никто не написал код для удаления верхнего поля с этого h3. Или второй h2 вписан в текст в середине блока, и теперь он лишен верхнего поля, которое ему необходимо.
Свойство margin-trim позволяет нам писать более надежный и гибкий код. Мы можем не удалять поля у отдельных дочерних элементов, а вместо этого поместить margin-trim: block на контейнер.
section { margin-trim: block; }

Это сообщает браузеру: пожалуйста, обрежьте все поля, которые упираются в контейнер. Правило margin-trim: block обрезает поля в направлении блока, а margin-trim: inline обрезает поля в направлении инлайна.
Попробуйте этот пример Safari 16.4 или Safari Technology Preview, чтобы увидеть результаты.
Типография
В Safari 16.4 также добавлена поддержка новых единиц измерения высоты строки и корневой высоты строки, lh и rlh. Теперь вы можете задать любое измерение относительно высоты строки. Например, возможно, вы хотите установить поля над и под абзацами в соответствии с высотой строки.
p { font-size: 1.4rem; line-height: 1.2; margin-block: 1lh; }
Единица lh указывает на текущую высоту строки элемента, а единица rlh указывает на высоту корневой строки - подобно em и rem.
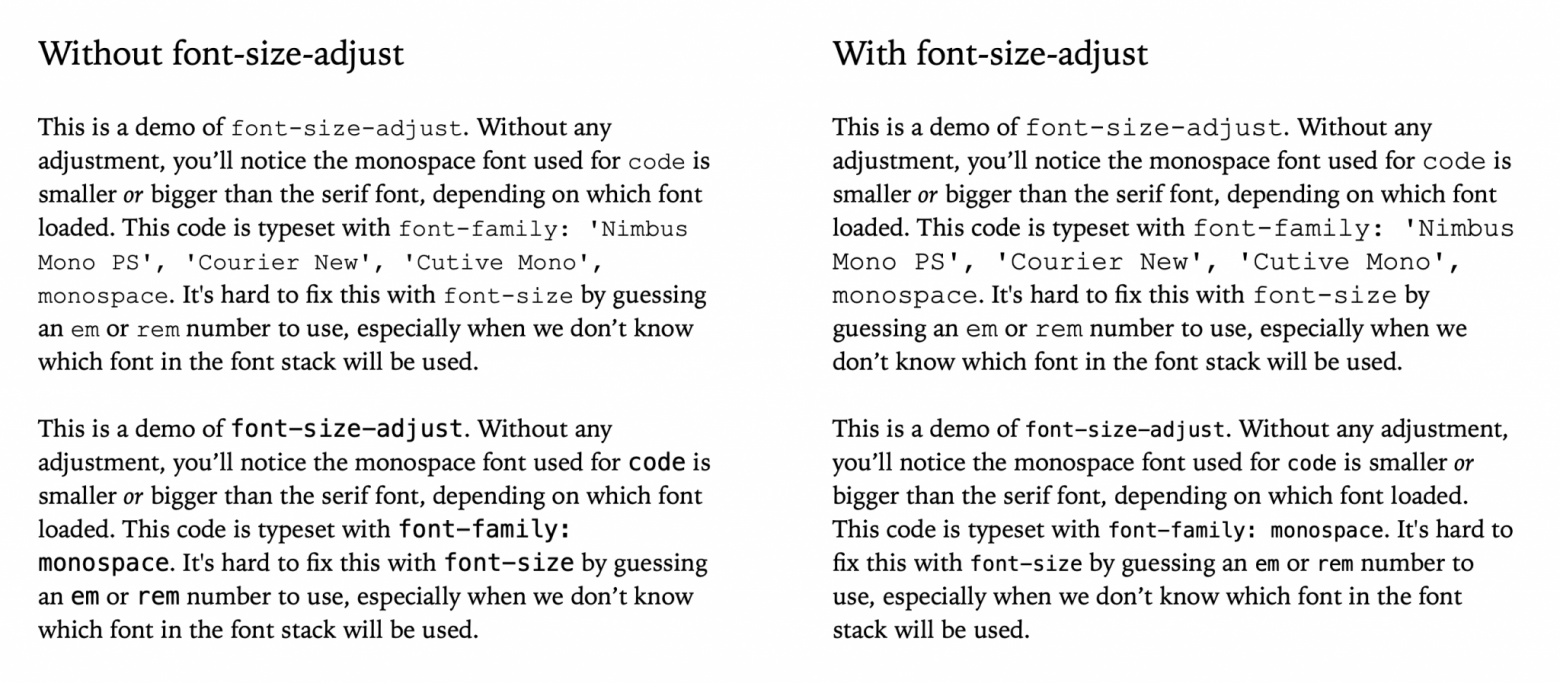
В Safari 16.4 добавлена поддержка font-size-adjust. Это свойство CSS позволяет сохранить видимый размер и читабельность текста при использовании различных шрифтов. Хотя веб-разработчик может указать браузеру набирать текст с использованием определенного размера шрифта, реальность такова, что разные шрифты будут отображаться как разные визуальные размеры. Это особенно заметно, когда в одном абзаце используется более одного шрифта. В следующей демонстрации основной текст написан шрифтом с засечками, а код написан моноширинным шрифтом - и они не выглядят одинаковыми по размеру. В результате разница в высоте x-height может мешать чтению. В демо-версии также предусмотрен ряд вариантов отката шрифта для различных операционных систем, что вносит еще большую сложность. Иногда моноширинный шрифт больше основного текста, а иногда меньше, в зависимости от того, какое семейство шрифтов используется. Свойство font-size-adjust дает веб-разработчикам решение этой проблемы. В этом случае мы просто пишем код { font-size-adjust: 0.47; }, чтобы попросить браузер отрегулировать размер шрифта кода в соответствии с фактическим размером глифов основного шрифта.

Чтобы дополнить поддержку ключевых слов font-size, font-size: xxx-large теперь поддерживается в Safari 16.4.
Псевдоклассы
В Safari 16.4 также добавлена поддержка нескольких новых псевдоклассов. Псевдокласс :dir() позволяет определять стили в зависимости от направления текста: ltr (слева направо) или rtl (справа налево). Например, вы хотите повернуть изображение логотипа немного влево или вправо в зависимости от направления текста:
img:dir(ltr) { rotate: -30deg; } img:dir(rtl) { rotate: 30deg; }
Наряду с отменой префикса Fullscreen API (см. ниже), псевдокласс :fullscreen также теперь не имеет префикса. А в Safari 16.4 псевдокласс :modal также соответствует полноэкранным элементам.
Safari 16.4 добавляет поддержку :has() для псевдокласса :lang, что позволяет стилизовать любую часть страницы, когда на ней используется определенный язык. Кроме того, следующие псевдоклассы медиа теперь динамически работают в :has(), открывая мир возможностей для стилизации, когда аудио и видео находятся в различных состояниях воспроизведения или манипулирования - :playing, :paused, :seeking, :buffering, :stalled, :picture-in-picture, :volume-locked, и :muted. Чтобы узнать больше о :has(), прочитайте Использование :has() в качестве родительского селектора CSS и многое другое.
Color
В Safari 16.4 добавлена поддержка Relative Color Syntax. Он позволяет задать значение цвета в более динамичной форме. Возможно, вы хотите использовать шестнадцатеричное значение для синего, но сделать этот цвет полупрозрачным - передав его в цветовое пространство hsl для вычисления.
section { background: hsl(from #1357a6 h s l / 0.5); }
Или, возможно, вы хотите определить цвет как переменную, а затем настроить этот цвет с помощью математической формулы в цветовом пространстве lch, указав ему уменьшить светлоту (l) в два раза с помощью calc(l / 2), сохранив при этом насыщенность (c) и оттенок (h) неизменными.
:root { --color: green; } .component { --darker-accent: lch(from var(--color) calc(l / 2) c h); }
Синтаксис относительных цветов - это мощный инструмент. Первоначально появившись в Safari Technology Preview 122 в феврале 2021 года, мы ждали, пока рабочая группа CSS завершит свою работу, чтобы мы могли его использовать. На MDN или Can I Use пока нет документации об относительном синтаксисе цвета, но, вероятно, скоро появится. Тем временем спецификация Color 5 - это место, где можно узнать все об этом.
В декабре прошлого года в Safari 16.2 была добавлена поддержка функции color-mix(). Еще один новый способ указать значение цвета, функциональная нотация color-mix позволяет смешать два разных цвета вместе, используя определенное цветовое пространство.
В Safari 16.4 добавлена поддержка использования currentColor с функцией color-mix(). Например, допустим, мы хотим взять любой текущий цвет текста и смешать 50% этого цвета с белым, чтобы использовать его в качестве цвета наведения. И мы хотим, чтобы математические расчеты смешивания происходили в цветовом пространстве oklab. Мы можем сделать именно это с помощью:
:hover { color: color-mix(in oklab, currentColor 50%, white); }
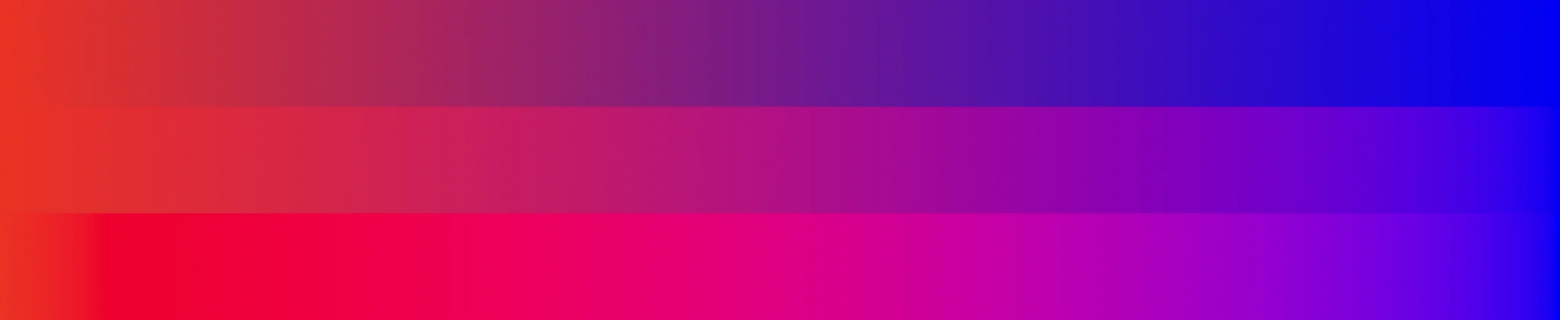
В декабре прошлого года в Safari 16.2 была добавлена поддержка цветовых пространств интерполяции градиентов. Она позволяет выполнять интерполяцию градиентов - метод определения промежуточных значений цвета - в различных цветовых пространствах. На этой иллюстрации показаны различия между интерполяцией sRGB по умолчанию и интерполяцией в цветовых пространствах lab и lch:

В Safari 16.4 добавлена поддержка новых ключевых слов системного цвета. Считайте их переменными, которые представляют цвета по умолчанию, установленные пользователем, браузером или ОС - цвета по умолчанию, которые меняются в зависимости от того, установлена ли система в светлый режим, темный режим, режим высокой контрастности и т. д. Например, Canvas представляет текущий цвет фона HTML-страницы по умолчанию. Используйте ключевые слова системного цвета так же, как и другие именованные цвета в CSS. Например, h4 { color: FieldText; } придаст заголовкам h4 стиль, соответствующий цвету текста внутри полей формы по умолчанию. Когда пользователь переключается со светлого режима на темный, цвет h4 также автоматически изменится. Полный список системных цветов можно найти в CSS Color level 4.
Улучшения синтаксиса медиазапросов
В Safari 16.4 добавлена поддержка синтаксиса Media Queries уровня 4. Синтаксис диапазона предоставляет альтернативный способ записи диапазона значений для ширины или высоты. Например, если вы хотите определить стили, которые будут применяться, когда область просмотра браузера имеет ширину от 400 до 900 пикселей, в оригинальном синтаксисе Media Query вы должны были написать:
@media (min-width: 400px) and (max-width: 900px) { ... }
Теперь, используя новый синтаксис из Media Queries уровня 4, вы можете писать вместо этого:
@media (400px <= width < 900px) { ... }
Это тот же синтаксис диапазона, который был частью контейнерных запросов с самого начала их создания, которое появилось в Safari 16.0.
Media Queries level 4 также предлагает более понятный синтаксис для объединения запросов с использованием булевой логики с помощью and, not и or. Например:
@media (min-width: 40em), (min-height: 20em) { @media not all and (pointer: none) { ... } }
Вместо этого его можно значительно упростить:
@media ((min-width: 40em) or (min-height: 20em)) and (not (pointer: none)) { ... }
Или, вместе с изменениями синтаксиса диапазона, как:
@media ((40em < width) or (20em < height)) and (not (pointer: none)) { ... }
Custom Properties
В Safari 16.4 добавлена поддержка CSS Properties and Values API с поддержкой @property at-rule. Это значительно расширяет возможности переменных CSS, позволяя разработчикам указывать синтаксис переменной, поведение наследования и начальное значение переменной - аналогично тому, как браузерные движки определяют свойства CSS.
@property --size { syntax: "<length>"; initial-value: 0px; inherits: false; }
Благодаря поддержке @property разработчики могут делать в CSS то, что раньше было невозможно, например, анимировать градиенты или определенные части трансформаций.
Веб анимации
Safari 16.4 включает некоторые дополнительные улучшения для веб-анимации. Вы можете анимировать пользовательские свойства. Теперь поддерживается анимация смешивания несовпадающих списков фильтров. Также Safari теперь поддерживает KeyframeEffect.iterationComposite.
Outline + Border Radius
До сих пор, если веб-разработчик стилизовал элемент, имеющий контур, с помощью пользовательского стиля outline-style, и этот элемент имел изогнутые углы, контур не следовал за кривой в Safari. Теперь в Safari 16.4 контур всегда следует за кривой border-radius.
CSS Typed OM
В Safari 16.4 добавлена поддержка CSS Typed OM, которую можно использовать для представления значений CSS в виде типизированных объектов JavaScript. Валидация ввода для CSSColorValues также поддерживается как часть CSS Typed OM. Поддержка объектов Constructible и Adoptable CSSStyleSheet также появилась в Safari 16.4.
HTML
Safari 16.4 теперь поддерживает ленивую загрузку iframe с параметром loading="lazy". Вы можете поместить его, например, в iframe для вставки видео, чтобы браузер знал, что если этот элемент находится за пределами экрана, его не нужно загружать, пока пользователь не прокрутит его в поле зрения.
<iframe src="videoplayer.html" title="This Video" loading="lazy" width="640" height="360" ></iframe>
Кстати, в iframe всегда следует указывать атрибуты высоты и ширины, чтобы браузеры могли зарезервировать для него место в макете еще до загрузки iframe. Если вы изменяете размер iframe с помощью CSS, обязательно укажите в CSS ширину и высоту. Вы также можете использовать свойство aspect-ratio, чтобы убедиться, что iframe сохраняет свою форму при изменении размера с помощью CSS.
iframe { width: 100%; height: auto; aspect-ratio: 16 / 9; }
Теперь в Safari 16.4 серая линия больше не обозначает место, где будет отображаться изображение после его загрузки.
Safari 16.4 также включает два улучшения для <input type="file">. Теперь на macOS будет отображаться миниатюра выбранного файла. Также поддерживается событие отмены.
JavaScript и WebAssembly
Safari 16.4 приносит ряд полезных дополнений для разработчиков на JavaScript и WebAssembly.
RegExp Lookbehind позволяет писать регулярные выражения, которые проверяют, что находится перед вашим regexp. Например, шаблоны типа (?<=foo)bar соответствуют bar только в том случае, если перед ним есть foo. Это работает как для положительного, так и для отрицательного lookbehind.
JavaScript Import Maps дает веб-разработчикам возможность использовать версионное отображение файлов, которое используется в других модульных системах, без необходимости выполнения шага сборки.
Growable SharedArrayBuffer предоставляет более эффективный механизм для увеличения существующего буфера для общих необработанных двоичных данных. А изменяемый ArrayBuffer позволяет изменять размер байтового массива в JavaScript.
В WebAssembly мы добавили поддержку 128-битных SIMD.
Safari 16.4 также включает в себя:
Array.fromAsyncArray#groupиArray#groupToMapAtomics.waitAsyncimport.meta.resolve()Intl.DurationFormatString#isWellFormedиString#toWellFormedSymbolsвWeakMapиWeakSet
Web API
В Safari 16.4 добавлена поддержка множества новых Web API. Мы отдали предпочтение тем функциям, которые, по вашим отзывам, вам больше всего нужны.
Offscreen Canvas
При использовании Canvas рендеринг, анимация и взаимодействие с пользователем обычно происходят в основном потоке выполнения веб-приложения. Offscreen Canvas предоставляет холст, который можно рендерить за пределами экрана, разделяя DOM и Canvas API, так что элемент больше не зависит полностью от DOM. Рендеринг теперь также может быть передан в рабочий контекст, что позволяет разработчикам выполнять задачи в отдельном потоке и избегать тяжелой работы в основном потоке, которая может негативно повлиять на пользовательский опыт. Сочетание независимых от DOM операций и рендеринга в основном потоке может обеспечить значительно лучший опыт для пользователей, особенно на устройствах с низким энергопотреблением. В Safari 16.4 мы добавили поддержку Offscreen Canvas для 2D-операций. Поддержка 3D в Offscreen Canvas находится в разработке.
Fullscreen API
Safari 16.4 теперь поддерживает обновленный и Fullscreen API на macOS и iPadOS без префикса. Fullscreen API предоставляет возможность представить содержимое элемента DOM так, чтобы оно заполнило весь экран пользователя, и выйти из полноэкранного режима, как только он станет ненужным. Пользователю предоставляется контроль над выходом из полноэкранного режима с помощью различных механизмов, включая нажатие клавиши "Esc" на клавиатуре или выполнение жеста вниз на устройствах с поддержкой сенсорного ввода. Это гарантирует, что у пользователя всегда будет возможность выйти из полноэкранного режима, когда он захочет, сохраняя контроль над просмотром веб-страниц.
Screen Orientation API
Наряду с Fullscreen API мы добавили предварительную поддержку Screen Orientation API в Safari 16.4, включая:
ScreenOrientation.prototype.type возвращает текущую ориентацию экрана.
ScreenOrientation.prototype.angle возвращает текущий угол ориентации экрана.
ScreenOrientation.prototype.onchange, который срабатывает всякий раз, когда экран меняет ориентацию.
Поддержка методов lock() и unlock() пока остается экспериментальной функцией. Если вы хотите опробовать их, вы можете включить их в приложении "Настройки" на iOS и iPadOS 16.4 через Safari → Дополнительно → Экспериментальные функции → API ориентации экрана (блокировка / разблокировка).
Screen Wake Lock API
Screen Wake Lock API предоставляет механизм для предотвращения гашения или блокировки экрана устройства. API полезен для любого приложения, которое требует, чтобы экран оставался включенным в течение длительного периода времени для обеспечения непрерывной работы пользователя, например, для кулинарного сайта или для отображения QR-кода.
User Activation API
User Activation API предоставляет веб-разработчикам возможность проверить, взаимодействовал ли пользователь с веб-страницей. Это полезно, поскольку некоторые API требуют значимой "активации пользователя", например, клика или прикосновения, прежде чем они могут быть использованы. Поскольку активация пользователя основана на таймере, API можно использовать для проверки того, активирован ли документ в данный момент, поскольку в противном случае вызов API будет неудачным. Для получения более подробной информации и примеров использования читайте раздел User Activation API.
WebGL Canvas Широкоугольный цвет
WebGL canvas теперь поддерживает цветовое пространство display-p3 wide-gamut. Чтобы узнать больше о поддержке цветового пространства, читайте "Улучшение цвета в вебе", "Широкоугольный цвет в CSS с Display-P3" и "Широкоугольная 2D-графика с использованием HTML Canvas".
Compression Streams API
Compression Streams API позволяет сжимать и расжимать потоки данных непосредственно в браузере, что уменьшает необходимость в использовании сторонней библиотеки сжатия JavaScript. Это удобно, если вам нужно "gzip" поток данных для отправки на сервер или сохранения на устройстве пользователя.
И ещё
Safari 16.4 также включает множество других новых функций Web API, в том числе:
Reporting API
Notification API iв воркерах
Permissions API для воркеров
Service Workers и Shared Workers в Permissions API
gamepad.vibrationActuatorПараметр submitter в конструкторе FormData
COEP информирование о нарушениях
COOP/COEP сообщение о нарушении правил навигации
Fetch Initiator
Fetch Metadata Request Headers
Импорт сжатых EC ключей в WebCrypto
загрузка скриптов для вложенных рабочих
неавтозаполняемый тип учетных данных для атрибута autocomplete
отзыв URL-адресов Blob в контекстах с одинаковым происхождением
isComposingаттрибут в InputEventпрекращение работы вложенных воркеров
метрики размера передачи в ServerTiming и PerformanceResourceTiming
KeyframeEffect.iterationCompositeWEBGL_clip_cull_distance
Изображения, видео и аудио
Прошлой осенью Safari 16 принес поддержку изображений AVIF на iOS 16, iPadOS 16 и macOS Ventura. Теперь, с выходом Safari 16.4, AVIF также поддерживается на macOS Monterey и macOS Big Sur. Обновления в нашей реализации AVIF обеспечивают полную поддержку анимированных изображений и изображений с зернистостью (синтез шума), а также то, что AVIF работает внутри элемента . Мы также обновили нашу реализацию AVIF, чтобы более мягко принимать и отображать изображения, которые не соответствуют стандарту AVIF.
В Safari 16.4 добавлена поддержка видеочасти Web Codecs API. Это дает веб-разработчикам полный контроль над обработкой мультимедиа, предоставляя низкоуровневый доступ к отдельным кадрам видеопотока. Это особенно полезно для приложений, которые занимаются редактированием видео, видеоконференциями или другой обработкой видео в реальном времени.
Новые функции мультимедиа в Safari 16.4 также включают:
Улучшение качества звука для веб-видеоконференций
Поддержка подмножества AudioSession Web API
Поддержка AVCapture виртуальных камер
Поддержка поля статистики trackIdentifier для входящего rtp
Поддержка расширенных аудиоописаний на основе VTT
Поддержка возможности предоставления сайтом "альтернативного" URL для использования во время AirPlay
WKWebView
WKPreferences, используемый WKWebView на iOS и iPadOS 16.4, добавляет новый API shouldPrintBackgrounds, который позволяет клиентам соглашаться на включение фона страницы при печати.
Инструменты разработчиков
Инспектируемые WebKit API и JavaScriptCore
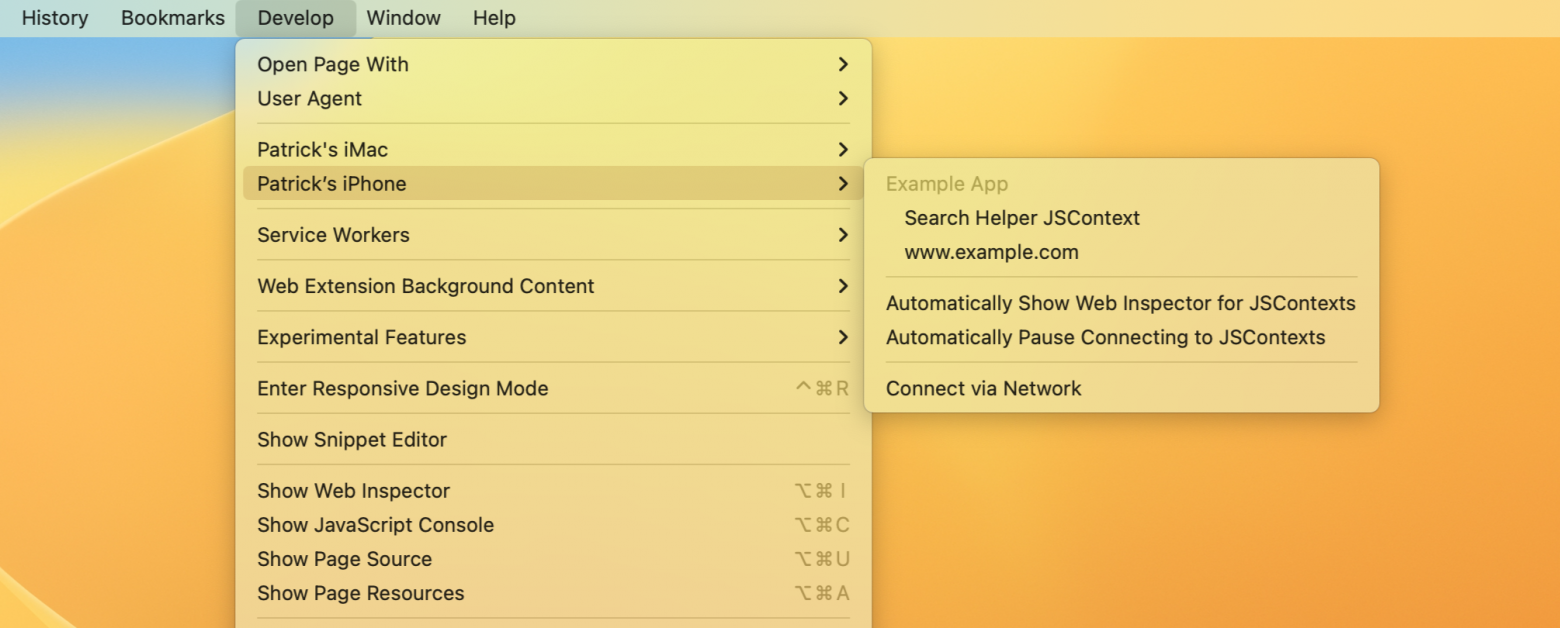
На всех платформах, поддерживающих WKWebView или JSContext, доступно новое свойство isInspectable (inspectable в Objective-C) на macOS 13.4 и iOS, iPadOS и tvOS 16.4. По умолчанию оно имеет значение false, и вы можете установить его в true, чтобы отказаться от проверки содержимого с помощью Web Inspector даже в релизных сборках приложений.

Если в приложении включена проверка, его можно проверить из меню Safari "Разработка" в подменю для текущего компьютера или подключенного устройства. Для iOS и iPadOS необходимо также включить Web Inspector в приложении "Настройки" в разделе Safari > Дополнительно > Web Inspector.
Чтобы узнать больше, прочитайте раздел "Включение проверки веб-содержимого в приложениях".
WebDriver
При автоматизации Safari 16.4 с помощью safaridriver теперь поддерживаются команды для получения элементов внутри shadow root, а также команды доступности для получения вычисляемой роли и метки элементов. При добавлении cookie с помощью safaridriver теперь поддерживается атрибут SameSite. Также были внесены улучшения в выполнение действий на клавиатуре, в том числе улучшена поддержка клавиш-модификаторов при удержании и поддержка ввода символов, представленных несколькими точками кода, включая emoji. Эти улучшения делают написание кроссбраузерных тестов для вашего сайта еще проще.
Web Inspector
Инструменты для типографики
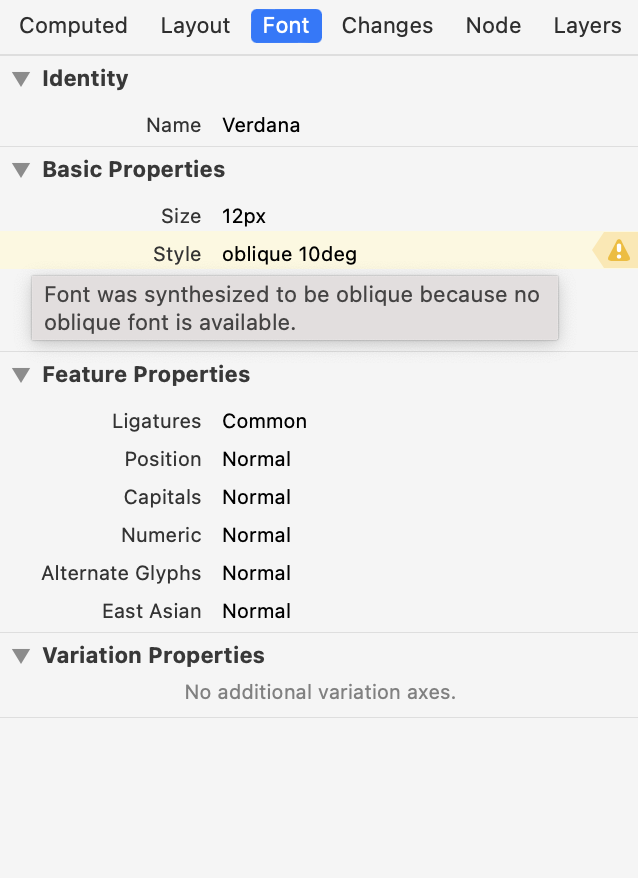
Web Inspector в Safari 16.4 добавляет новые возможности проверки типографики на боковой панели "Детали шрифтов" вкладки "Элементы".

Предупреждения теперь отображаются для полужирного и наклонного начертания, когда механизм рендеринга должен генерировать эти стили для шрифта, который не предоставляет подходящего стиля. Это может быть индикатором того, что файл шрифта для объявленного @font-face не был загружен. Или может быть, что конкретное значение font-weight или font-style не поддерживается используемым шрифтом.
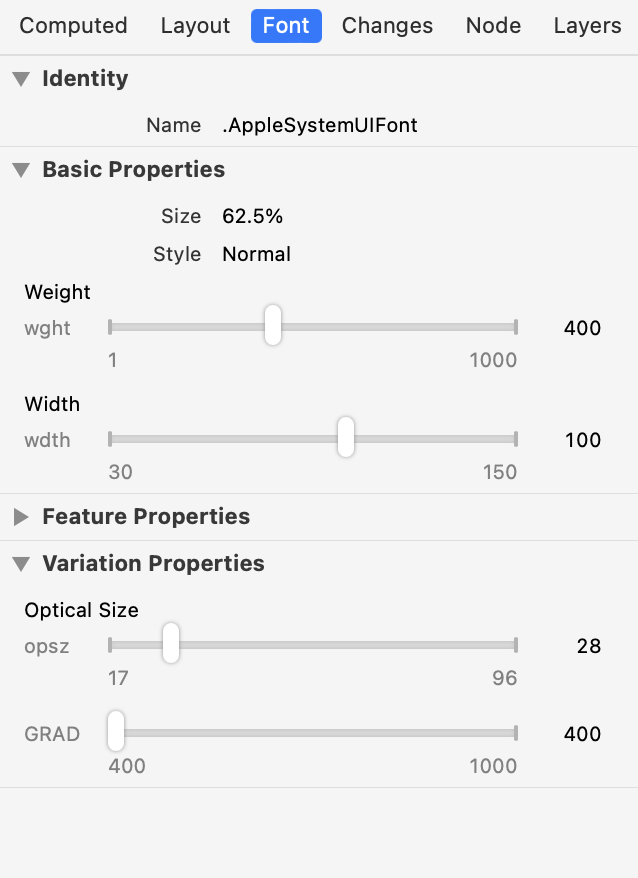
Переменный шрифт - это формат шрифта, который содержит инструкции по генерации из одного файла нескольких вариантов стиля, таких как вес, растяжение, наклон, оптический размер и другие. Некоторые переменные шрифты допускают множество тонких настроек внешнего вида, таких как толщина штриха, высота подъема или глубина спуска, и даже изгибы или округлости определенных глифов. Эти характеристики выражаются как оси вариаций, и каждая из них имеет свой диапазон значений, определяемый дизайнером шрифта.

Боковая панель "Детали шрифтов" теперь предоставляет интерактивные элементы управления для настройки значений вариативных осей, выставляемых изменяемым шрифтом, и просмотра результатов в реальном времени на проверяемой странице, что позволяет получить стиль шрифта, который подходит именно вам.
Инструменты для работы с условиями в CSS
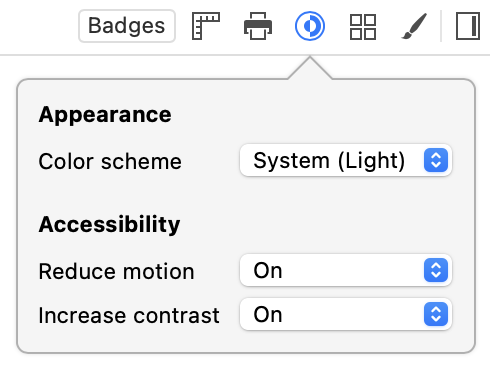
Элементы управления, расположенные в новом всплывающем элементе User Preference Overrides на вкладке Elements, позволяют эмулировать состояния таких медиафункций, как prefers-reduced-motion и prefers-contrast, чтобы обеспечить адаптацию создаваемого веб-контента к потребностям пользователя. Переключатель для эмуляции состояний prefers-color-scheme, который ранее был отдельной кнопкой, переместился в этот новый всплывающий элемент.


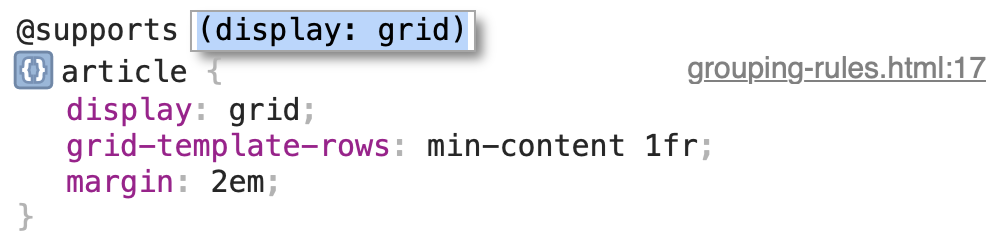
Панель Styles вкладки Elements теперь позволяет редактировать текст условия для правил @media, @container и @supports CSS. Это позволяет вносить корректировки в контексте и сразу же видеть результаты на проверяемой странице. Вот небольшой совет: измените условие @supports на обратное, например @supports not (display: grid), чтобы быстро проверить свой подход к стилизации и верстке с прогрессивным улучшением.
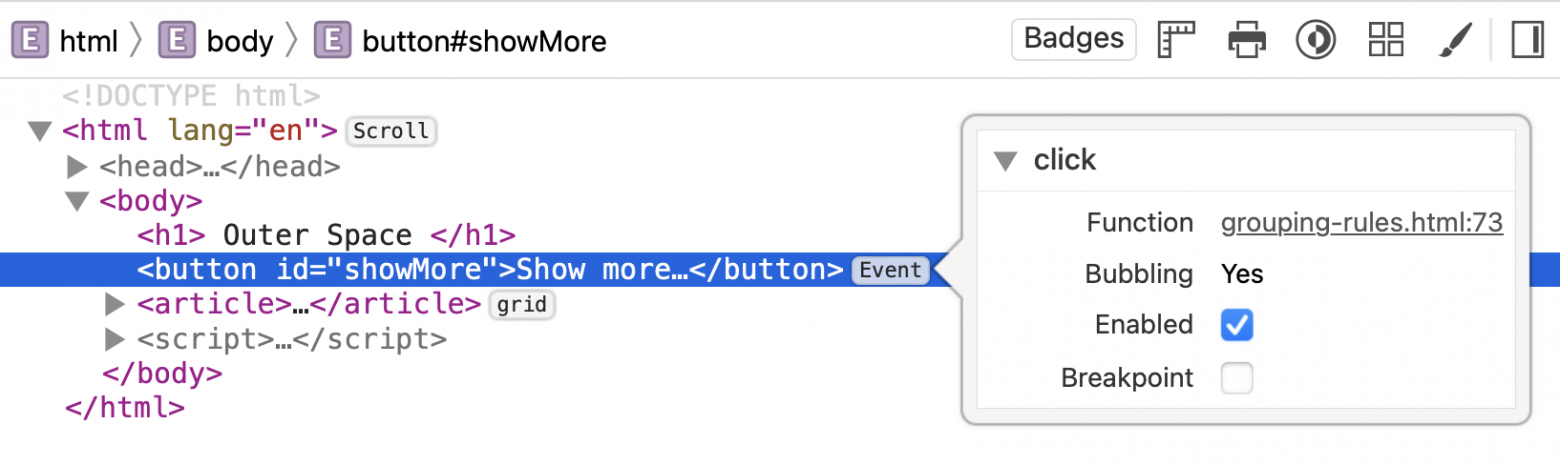
HTML элементы с бейджами

К существующим значкам для контейнеров Grid и Flex добавились новые значки для элементов в дереве DOM на вкладке Elements. Новый значок Scroll вызывает прокручиваемые элементы, а новый значок Events обеспечивает быстрый доступ к слушателям событий, связанных с элементом при его щелчке. А новый элемент панели инструментов Badges позволяет легко показывать только интересующие вас значки и скрывать остальные.
И ещё
Изменения в веб-инспекторе в Safari 16.4 также включают:
Вкладка "Элементы": Улучшена визуальная иерархия боковой панели "Макет".
Вкладка "Элементы": Добавлена поддержка узлов, которые не видны на странице, для отображения затемненными в дереве DOM.
Вкладка "Консоль": Добавлена поддержка консольных сниппетов.
Вкладка "Источники": Добавлено отображение соответствующих специальных точек останова в разделе Причина паузы.
Вкладка "Источники": Добавлена поддержка встроенных точек остановы.
Вкладка "Источники": Добавлена поддержка символических точек остановы
Вкладка "Сеть": Добавлена колонка "Путь".
Вкладка "Сеть": Добавлена алфавитная сортировка заголовков.
Вкладка "Сеть": Добавлена поддержка троттлинга сети для каждой страницы.
Вкладка "Сеть": Добавлено использование клавиши Shift для выделения инициатора или инициируемых ресурсов.
Вкладка "Графика": Добавлены идентификаторы объектов OpenGL в инспекторе Canvas.
Вкладка "Настройки": Добавлена настройка для отключения затемнения узлов, которые не видны на странице.
Добавлена поддержка точек остановы функций и точек трассировки.
Safari Web Extensions
Улучшения для Declarative Net Request
Safari постоянно работает над улучшением поддержки declarativeNetRequest, декларативного способа для веб-расширений блокировать и изменять сетевые запросы. В Safari 16.4 в API было добавлено несколько усовершенствований:
API declarativeNetRequest.setExtensionActionOptions можно использовать для настройки того, следует ли автоматически отображать счетчик действий (количество заблокированных загрузок и т.д.) в качестве текста бейджа расширения.
Тип действия modifyHeaders был добавлен для перезаписи заголовков запроса и ответа. Это действие требует наличия прав доступа к сайту для затронутых доменов и разрешения declarativeNetRequestWithHostAccess в манифесте.
Тип действия перенаправления теперь требует разрешения declarativeNetRequestWithHostAccess в манифесте.
Условие requestDomains было добавлено для соответствия запросов только в том случае, если домен совпадает с одним из доменов из массива. Если условие опущено, правило применяется к запросам из всех доменов.
Свойство MAX_NUMBER_OF_DYNAMIC_AND_SESSION_RULES было добавлено для проверки максимального количества комбинированных динамических и сессионных правил, которые может добавить расширение. Текущее ограничение установлено на уровне 5 000 правил.
Эти усовершенствования дают разработчикам больше возможностей для настройки расширений, блокирующих контент, и обеспечивают пользователям лучшую защиту конфиденциальности.
Поддержка иконок SVG в веб-расширениях
Safari 16.4 теперь поддерживает SVG-изображения в качестве иконок расширений и действий, предоставляя разработчикам больше возможностей для создания высококачественных расширений. Эта поддержка приводит Safari в соответствие с Firefox, обеспечивая согласованный опыт на всех платформах. Возможность масштабирования векторных иконок для любого устройства означает, что разработчикам больше не нужно использовать несколько размеров, что упрощает процесс создания профессионально выглядящих расширений.
Динамические Content Scripts
В Safari 16.4 появилась поддержка нового scripting.registerContentScript API, который позволяет разработчикам создавать динамические сценарии содержимого, которые могут быть зарегистрированы, обновлены или удалены программно. Этот API дополняет статические скрипты контента, объявленные в манифесте расширения, обеспечивая разработчикам большую гибкость в управлении скриптами контента и позволяя им создавать более продвинутые функции для своих расширений.
Toggle Reader Mode
В Safari 16.4 был добавлен API tabs.toggleReaderMode, который позволяет расширениям переключать режим чтения для любой вкладки. Эта функция особенно полезна для расширений, которые хотят повысить удобство просмотра веб-страниц, позволяя пользователям сосредоточиться на содержимом, которое они хотят прочитать. Используя этот API, разработчики могут создавать расширения, автоматизирующие процесс включения режима чтения для статей, что делает чтение онлайн-контента более простым и удобным для пользователей.
Session Storage
storage.session API, теперь поддерживаемый в Safari 16.4, позволяет расширениям хранить данные в памяти в течение всего сеанса работы браузера, что делает его полезным инструментом для хранения данных, которые требуют длительного времени для вычисления или нужны быстро между непостоянными фоновыми загрузками страниц. Этот API особенно полезен для хранения конфиденциальных или связанных с безопасностью данных, таких как ключи дешифровки или маркеры аутентификации, которые нецелесообразно хранить в локальном хранилище. Область хранения сеансов не сохраняется на диске и очищается при выходе из Safari, что обеспечивает повышенную безопасность и конфиденциальность для пользователей.
Фоновые модули
Разработчики теперь могут использовать преимущества модулей в фоновых сервс воркерах и страницах, установив "type": "module" в разделе background манифеста. Это позволяет сделать код расширения более организованным и удобным для поддержки, облегчая управление сложными кодовыми базами. При установке этого параметра фоновые скрипты будут загружаться как модули ES, что позволяет использовать операторы импорта для загрузки зависимостей и использования новейших возможностей языка JavaScript.
Safari блокировщики контента
В Safari 16.4 добавлена поддержка селекторов :has() в правилах Safari Content Blocker. Это новое мощное дополнение к декларативным возможностям блокировки контента в Safari, поскольку оно позволяет разработчикам выбирать и скрывать родительские элементы, содержащие определенные дочерние элементы. Его включение в правила Safari Content Blocker открывает целый ряд новых возможностей для блокировки контента. Теперь разработчики могут создавать более тонкие и точные правила, направленные на определенные части веб-страницы, что упрощает блокировку нежелательного контента, сохраняя при этом удобство просмотра. Это еще один пример того, что Safari стремится обеспечить безопасный и приватный просмотр веб-страниц для своих пользователей, одновременно предлагая разработчикам инструменты, необходимые для создания инновационных и эффективных расширений.
Новые ограничения в режиме блокировки
Режим блокировки - это дополнительная, экстремальная защита, предназначенная для тех немногих людей, которые из-за того, кем они являются или чем занимаются, могут стать мишенью для самых изощренных цифровых угроз. Большинство людей никогда не подвергаются атакам такого рода.
Если пользователь решит включить режим блокировки на iOS 16.4, iPadOS 16.4 или macOS Ventura 13.3, Safari теперь будет:
Отключение двоичных шрифтов в API загрузки шрифтов CSS
Отключение Cache API
Отключение CacheStorage API
Отключение ServiceWorkers
Отключение SVG шрифтов
Отключение WebLocks API
Отключение WebSpeech API
Дополнительные усовершенствования
Safari 16.4 теперь поддерживает темный режим для обычных текстовых файлов. В нем появилась поддержка плавной прокрутки с помощью клавиш на macOS. Также добавле��о предотвращение перенаправления на data: или about: URL.
Исправления ошибок
Помимо 135 новых функций, WebKit для Safari 16.4 включает в себя невероятно большой объем работы по полировке существующих функций. (от переводчика: полный список исправлений читайте в оригинальной статье)
Обратная связь
Мы любим слушать вас. Отправьте твит на @webkit, чтобы поделиться своими мыслями о Safari 16.4. Найдите нас на Mastodon по адресам jensimmons@front-end.social и @jondavis@mastodon.social. Если вы столкнулись с какими-либо проблемами, мы будем рады вашим отзывам о пользовательском интерфейсе Safari или сообщениям об ошибках WebKit в веб-технологиях или Web Inspector. Подача сообщений о проблемах действительно имеет значение.
Загрузите последнюю версию Safari Technology Preview, чтобы оставаться в авангарде веб-платформы и использовать новейшие функции Web Inspector. Вы также можете прочитать примечания к релизу Safari 16.4.
