
Данная статья расскажет про еще одно интересное нововведение в VS 2010 — поддержку HTML/ASP.NET/JavaScript сниппетов (фрагментов). Сниппеты позволяют вам более продуктивно работать с кодом, создавая куски кода для повторного использования в приложении, набирая при этом минимум символов.
Visual Studio поддерживала концепцию сниппетов для VB и C# в предыдущих версиях, но не для HTML, ASP.NET разметки и JavaScript.
Использование ASP.NET сниппетов
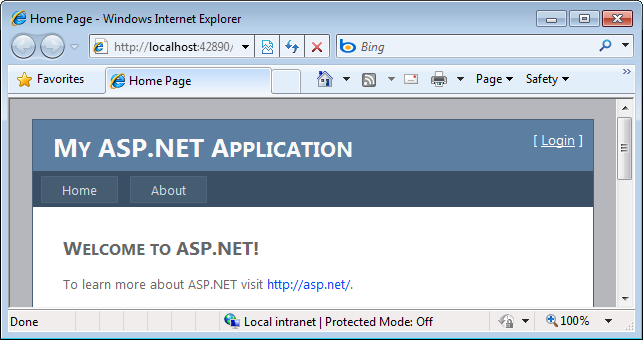
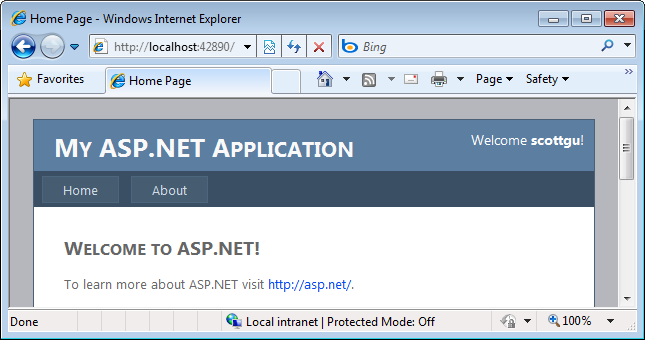
Давайте посмотрим, как мы можем использовать сниппеты для быстрого выполнения простого сценария по безопасности. В частности, мы реализуем функциональность, необходимую для отображения либо "[Войти] ссылки" или "[Добро пожаловать, Пользователь]" сообщения в правом верхнем углу сайта в зависимости от состояния авторизации:

Данная страница автоматически появится, после создания ASP.NET Project Starter Template проекта в МS 2010. Для данного обзора, мы работаем с чистым master page и построим все с нуля.
Мы начнем с добавления стандартного элемента <div> в master page, и будем писать код в нем:

Мы будем использовать встроенный элемент управления <asp:loginview> для реализации нашего сценария. Элемент управления <asp:loginview>, является шаблонным (впервые представленным в ASP.NET 2.0), который позволяет нам легко переключаться между шаблонами «анонима» и «авторизированного пользователя». Вместо того, что бы набирать вручную <asp:loginview>, мы воспользуемся новым сниппетом.
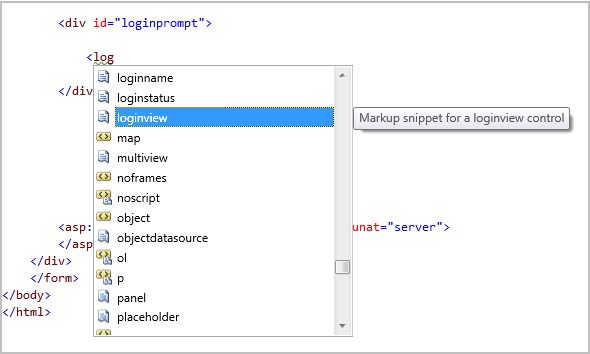
Набирая “<log” в редакторе, intellisense покажет доступные элементы, элементы управления и сниппеты, которые начинаются с данных символов.

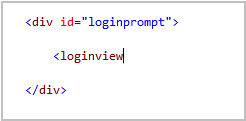
Мы выберем встроенный сниппет “loginview” со списка и нажмем Tab для завершения:

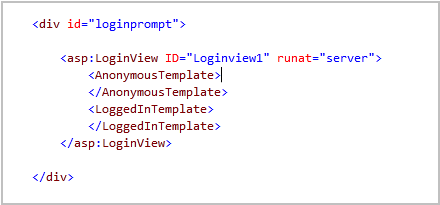
Теперь, когда мы выбрали нужный сниппет, нужно еще раз нажать Tab для его запуска, который сразу же заменит сниппет разметкой, представленной ниже. Обратите внимание, сниппет добавил новый элемент управления <asp:loginview> и автоматически объявил в нем два наиболее часто используемых шаблона. В итоге нам пришлось нажать всего лишь 6 клавиш — четыре, для того чтобы набрать “<log”, а затем два раза Tab.

Давайте заполним “AnonymousTemplate”.
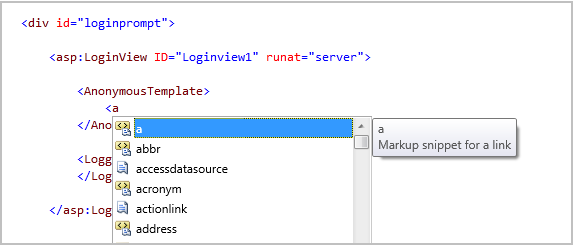
Набрав “<a” в редакторе, intellisense покажет доступные элементы и сниппеты, которые мы можем использовать:

Мы выберем встроенный сниппет “a”со списка, далее нажимаем Tab. После еще одного нажатия Tab, мы запустим сниппет, который заменится на следующую разметку:

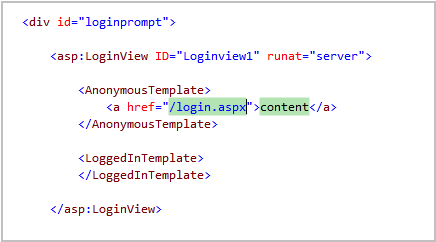
Значение атрибута “href” и внутренне содержание элемента <a> подсвечены зеленым цветом. Это означает, что данные значения являются заменимыми параметрами и мы можем переключаться между ними с помощью Tab, заполняя их, при этом, не используя стрелочек или мышки.
Без надобности использовать клавиши стрелочек или мышки, мы можем начать вводить URL логин страницы, на которую мы желаем отправить пользователя, если он не авторизирован:

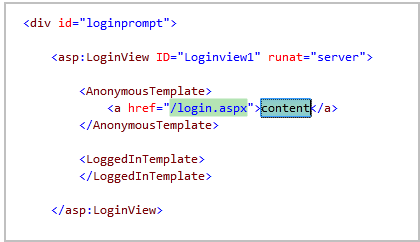
Когда мы закончили вводить URL, может нажать Tab и VS автоматически подсветит второй параметр для нас в редакторе (не требуется никаких перемещений курсора или мышки):

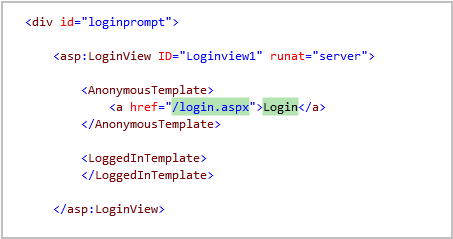
Теперь мы можем ввести текст для отображения (еще раз, мы не перемещали курсор мыши и не нажимал клавиши стрелочек):

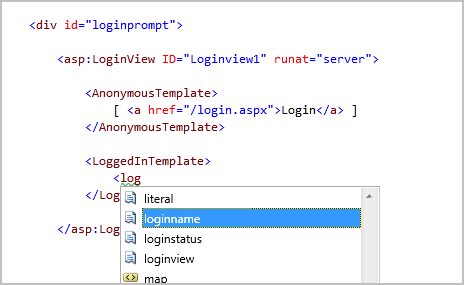
Как только мы разобрались с “<AnonymousTemplate>”, можно переходить в “<LoggedInTemplate>”. Мы наберем “<log” в редакторе и выберем со списка сниппет “loginname”:

После нажатия Tab, сниппет сгенерирует следующую разметку:

Значение свойства “FormatString” было автоматически сгенерировано для нас с текстом приветствия по умолчанию. Значение так же автоматически подсвечено на случай, если мы хотим изменить его. Для данного примера, мы оставим текст по умолчанию.
Наша финальная разметка будет выглядеть так:

Когда мы запустим наше приложение, вышеприведенная разметка покажет “[Login]” ссылку, если мы не авторизированы:

Когда же мы зайдем в систему, строка приветствия будет выглядеть следующим образом:

Общее количество нажатий клавиш для реализации приведенного сценария — менее 15% от того, что нам приходилось делать раньше. Набирая быстрее, я увидел, что смог реализовать приведенный сценарий менее чем за 15 секунд :-)
ASP.NET MVC сниппеты
Встроенные сниппеты доступны для всех ASP.NET элементов управления и HTML элементов разметки.
Встроенные сниппеты также доступны для простых ASP.NET MVC сценариев вида и для встроенных ASP.NET MVC HTML помощников (хелперов).
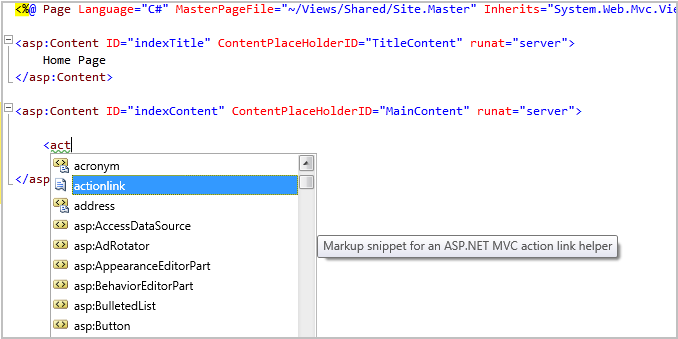
Например, мы можем набрать “<act” в виде ASP.NET MVC и выбрать сниппет “actionlink”:

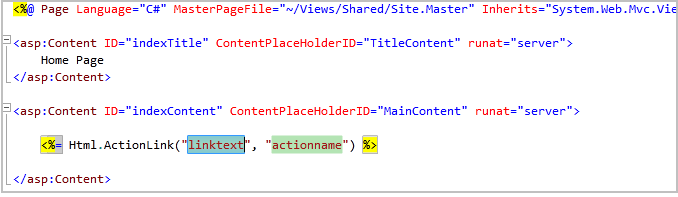
В результате, выполнения сниппета, мы получим следующий код:

Обратите внимание, что значения “linktext” и “actionname” выделены, как параметры сниппета — это означает, что мы можем изменять их, не используя мышку или стрелочки. Первый параметр “linktext” выделен по умолчанию, мы можем сразу же задать ему значения, далее нажать Tab и задать значение параметру “actionname”:

Собственные сниппеты
Visual Studio 2010 включает в себя, более чем 200 встроенных сниппетов, которые вы можете сразу же использовать, после установки программы.
Но самое главное это то, что вы не ограничены в использовании встроенных сниппетов. Вы можете создавать свои собственные сниппеты (поддерживая заменяемые параметры), а так же импортировать их в VS 2010, таким образом, вы можете поделиться вашими сниппетами с другими разработчиками. Это все делает легким автоматизацию ваших собственных задач.
Данная статья, описывает поддержку сниппетов, которая уже реализована в VS 2008 и предоставляет немного больше информации о том, как создавать и управлять собственными сниппетами.
Заключение
Сниппеты — весьма удобная возможность, которая позволяет вам уменьшить количество нажатий клавиш в редакторе, увеличить скорость реализации различных действий и задач. А добавив сниппеты не только в VB и C#, но и в HTML, ASP.NET и JavaScript файлы, дает данной возможности еще больше удобства и может еще больше увеличить вашу продуктивность.
