Firefox, Opera, Safari и Chrome поддерживают UserJS. Все по разному. Я планирую написать серию статей про то как писать скрипты для этих браузеров. В день по одной.
Сегодня мы поменяем логотип Яндекса на Гугловый. Такой вот бесполезный скрипт.

yandex-with-google-logo.user.js:
Этот UserJS работает в последних версиях Firefox, Opera, Safari и Chrome. Но в Опере есть нюанс: переменная logo стала доступна с веб-страницы.
Если бы на странице уже была определена переменная logo, то наш скрипт переопределил бы её. Этого можно избежать, обернув код в анонимную функцию. yandex-with-google-logo2.user.js:
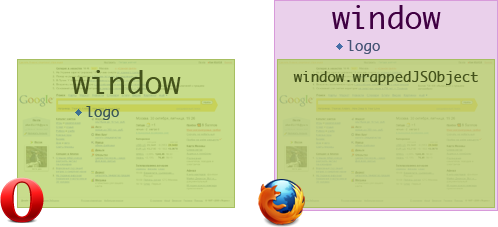
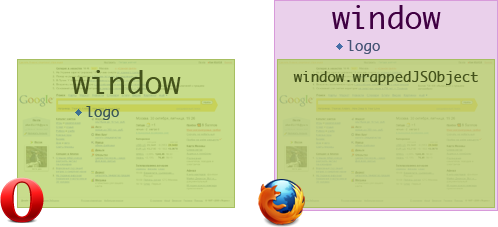
Почему только в Опере переменная стала глобальной? В Опере, window в UserJS == window страницы.
В Greasemonkey же, window это XPCNativeWrapper. Этот объект как-бы снаружи window веб-страницы и скрипты веб-страницы не имеют доступа к нему. Обращение к window веб-страницы делается через window.wrappedJSObject (он же unsafeWindow).

В Safari Greasekit, window UserJS == window страницы, также как и в Опере. Тем не менее, переменные остаются локальными, как будто скрипт уже обёрнут в анонимную функцию.
Продолжение: Пример №2: переопределяем alert()
Сегодня мы поменяем логотип Яндекса на Гугловый. Такой вот бесполезный скрипт.

yandex-with-google-logo.user.js:
// ==UserScript==
// @name Google logo on yandex.ru
// @include http://www.yandex.ru/*
// ==/UserScript==
var logo = document.querySelector("img[src$='logo.png']");
if (logo) {
logo.src = 'http://www.google.com/intl/en_ALL/images/logo.gif';
logo.removeAttribute('height');
}
Этот UserJS работает в последних версиях Firefox, Opera, Safari и Chrome. Но в Опере есть нюанс: переменная logo стала доступна с веб-страницы.
![logo //[object HTMLImageElement]](https://habrastorage.org/r/w1560/getpro/habr/post_images/1f8/33d/03b/1f833d03b6593e14d0b3eb34b6aa5a89.png) |
 |
Если бы на странице уже была определена переменная logo, то наш скрипт переопределил бы её. Этого можно избежать, обернув код в анонимную функцию. yandex-with-google-logo2.user.js:
// ==Userscript== // @name Google logo on yandex.ru // @include http://www.yandex.ru/* // ==/Userscript==
(function(){ var logo = document.querySelector("img[src$='logo.png']");
if (logo) {
logo.src = 'http://www.google.com/intl/en_ALL/images/logo.gif';
logo.removeAttribute('height');
}})();
Почему только в Опере переменная стала глобальной? В Опере, window в UserJS == window страницы.
В Greasemonkey же, window это XPCNativeWrapper. Этот объект как-бы снаружи window веб-страницы и скрипты веб-страницы не имеют доступа к нему. Обращение к window веб-страницы делается через window.wrappedJSObject (он же unsafeWindow).

В Safari Greasekit, window UserJS == window страницы, также как и в Опере. Тем не менее, переменные остаются локальными, как будто скрипт уже обёрнут в анонимную функцию.
Продолжение: Пример №2: переопределяем alert()
