Я очень сильно уважаю отладчик (debugger) - он даёт возможность лучше понимать код, с которым ты работаешь. Даже если ты сам этот код и написал. Но отладчик - это очень низкоуровневый инструмент, зачастую хватает трассировки хода выполнения web-приложения (логирования). Самый простой способ логирования - console.log(). Он позволяет вывести сообщение на консоль браузера (DevTools по F12 в Chrome). Но что делать, если приложение отрабатывает в среде, где консоль для разработчика недоступна? Например, в мобильном устройстве клиента?
Ответ очевиден - перенаправить вывод с консоли браузера туда, где разработчик сможет видеть логи. Благо, что JavaScript позволяет это делать очень просто, достаточно вставить в HTML-файл в HEAD такой фрагмент:
<script>
const orig = console.log;
console.log = function () {
orig.apply(console, arguments);
navigator.sendBeacon(URL, arguments[0]);
};
</script>Я использую Beacon API, потому что он как раз и предназначен для такого рода действий - отправки клиентом сообщений на сервер без ожидания ответа от сервера (в отличие от Fetch API, который дожидается ответа).
Теперь все консольные сообщения web-приложения будут также отправляться на какой-то сервер, который может их сохранять в файл, в базу, выводить на консоль, перенаправлять ещё куда-то и т.д. Остальной код web-приложения остался неизменным.
Так как я сам разработчик web-приложений, то мне удобно, чтобы логи выводились мне в браузер. Вот как что-то приходит от клента на сервер, так чтобы сервер сразу же перенаправлял это мне, разработчику (а лучше сразу нескольким разработчикам). Для этого нужно что-то типа WebSockets или Server Sent Events.
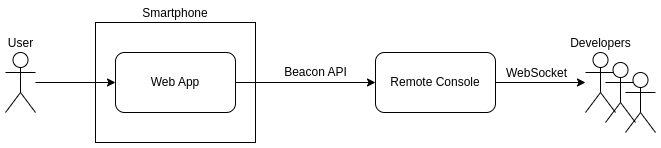
По итогу вырисовывается примерно такая схема взаимодействия всего:

В результате, все сообщения, который браузер клиента отправляет в Remote Console (сервер) перенаправляются в режиме реального времени всем разработчикам, которые в этот момент к ней подсоединены:

Я сделал nodejs-приложение (flancer64/spa-remote-console) и развернул его по адресу console.wiredgeese.com. Это публичный сервер без каких-либо ограничений, для тестов. Все логи, которые льются на этот адрес будут доступны всем, кто в этот момент подключен как девелопер:
navigator.sendBeacon('https://console.wiredgeese.com/log/', 'any log message');Для обеспечения конфиденциальности я поднимаю свою собственную удалённую консоль у себя на локалке:
$ git clone https://github.com/flancer64/spa-remote-console.git
$ cd spa-remote-console/
$ npm install
$ npm startПо-умолчанию сервер использует порт 8080, но его можно переопределить в конфигурационном файле или через параметр запуска. В этом случае удалённая консоль будет доступна только локально (или в локальной сети).
В общем-то, сервер устроен так, что принимает и ретранслирует любую текстовую информацию, отправленную через POST на адрес ./log/. Поэтому можно использовать не только Beacon API, но и Fetch API и любой другой способ, вплоть до telnet.
P.S.
Да, я в курсе, что существуют продвинутые методы мониторинга и отладки, как и продвинутые системы логирования. Но мне удобно вот так - без регистрации, без проводов, без кучи настроек. Подключился разработчиком к удалённой консоли, перенаправил логирование с клиента - и читай-анализируй логи.
Спасибо всем, кто дочитал и happy coding, как говорится!
P.P.S.
Добавил каналы и CORS (спасибо @nin-jin). Теперь можно лить логи на любой адрес типа https://console.wiredgeese.com/log/channel-name и читать логи с этого канала по адресу https://console.wiredgeese.com/channel-name. Логи ретранслируются только тем девелоперам, которые подключены к соответствующему каналу.
