Оригинальное название статьи, «Designing for the switch» содержит игру слов и говорит а) о разработке дизайна в эпоху перемен — перехода к нормальной поддержке подгружаемых шрифтов у всех пользователей, и б) о нюансе «моргания», смены шрифта при его подгрузке с помощью
Долгое время, создавая дизайны для веба, мы были типографически избалованы. Да, вы не ослышались. Только подумайте: шрифты для веба уже были установлены на наших компьютерах; эти шрифты изначально создавались для качественного отображения в браузерах, в том числе в мелких кеглях; мы всегда могли быть уверены, что эти шрифты есть у других пользователей.
Да, мы были избалованы. Чтобы использовать Вердану, Джорджию или Камбрию, нам не приходилось думать.
Однако дизайнерам долгое время казалось, что им нужно большего. Мы хотим использовать любой шрифт, который нужен нам для нашего дизайна. Мы много нехорошего натворили, пытаясь достигнуть этой цели — например, помещали текст в картинку. Люди поумнее придумали вспомогательные инструменты типа sIFR или Cufón. С совсем недавнего времени большинство браузеров поддерживает
В стародавние времена, до появления компьютерного набора, если вы хотели набрать текст конкретным шрифтом, вам приходилось обращаться к Верстальщику. Верстальщик, или Наборщик, как их ещё называли, был таким человеком, который брал написанное слово и «набирал» его из литер выбранного шрифта. Дизайнеру нужно было выбрать сам шрифт — а также все лигатуры, курсив и всё остальное — а потом расчиркать всю рукопись, чтобы наборщик мог набрать текст нужным шрифтом.
Потом пришёл Компьютерный Набор, и любой Вася, Петя и Коля сам мог выбрать шрифт у себя на компьютере. Целое звено в типографической цепочке было отброшено всего за несколько лет. Наверное, это прогресс. Так всё и было до тех пор, пока полгода назад Вёрстка не переродилась на вебе под видом шрифтового сервиса Typekit.
Typekit и другие похожие сервисы типа Typotheque, Kernest и грядущего Fontdeck работают как раньше работал наборщик, только в Сети. Вы оформляете текст в виде веб-страницы, а они предоставляют JavaScript-код, который покажет эту страницу в выбранном шрифте — вам нужно будет всего лишь добавить имя шрифта в CSS-файл.
Благодаря подобным сервисам производители шрифтов сейчас обсуждают различные варианты лицензирования, которые позволят нам встраивать шрифты в свои веб-страницы, не нарушая закон — что было достаточно скользким моментом ранее. Так что наконец-то мы, дизайнеры, получили то, что давно хотели — возможность использовать любые шрифты на вебе.
Да, но… есть проблемы. Одна из них и является предметом этой статьи.
Веб-шрифты отличаются от обычных. Отличаются по многим различным параметрам: от более широких межбуквенных пробелов до увеличенного роста строчных букв. Но возможно самой заметной на практике разницей является размер файла. Рассмотрим, например, одно из последних обновлений Typekit — гарнитуру Meta из библиотеки FontFont.
Meta Roman весит 42 килобайта. Это довольно обычный размер для одного начертания хорошего шрифта. А теперь посмотрим на Вердану. Вердана весит 186 килобайт. На одно начертание. Семейство из четырёх начертаний уже весит 686 килобайт. Четыре начертания на полмегабайта? Почему так много?
Ну, у Верданы много информации упаковано в эти 186 килобайт. У неё самая большая хинтинговая таблица среди всех шрифтов (это информация, позволяющая свести к минимуму искажения формы символов на экране, благодаря правильному размещению символа на пикселях). Будучи поставляемой с продуктами Microsoft с 1996 года, она имела достаточно времени, чтобы вырасти для поддержки огромного количества языков. Вместе со своей сестричкой Джордией (283 килобайта), Вердана была из новой породы шрифтов. Толстой и откормленной.
Если веб-типографика действительно серьёзно стартанёт — я имею в виду шрифты, специально спроектированные для экрана — мы увидим большее количество шрифтов, растущих в весе из-за включения большего количества данных. Итак, если мы включим шрифт, который весит 100 килобайт, то что произойдёт?
Все мы помним баг со вспышкой нестилизованного контента в Internet Explorer, верно? Раздражающий баг, из-за которого на мгновение показывалась HTML-страница без применённых стилей. То же самое может произойти при встраивании шрифта с помощью
Когда вы включаете шрифт в CSS, браузер скачает этот шрифт. Однако, браузеры по-разному справляются с этой процедурой.
Firefox и Opera будут отображать текст, используя следующий шрифт в определении стиля, пока первый (встроенный) шрифт не будет загружен. Потом они изменят шрифт на загруженный.
Webkit подразумевает, что вам всё-таки нужен был именно тот шрифт, который вы указали, и поэтому он подождёт полной загрузки шрифта, и только потом покажет текст.
В Opera и Firefox вы видите вспышку нестилизованного текста. В Webkit нет — вы тупо ждёте.
Стоп-стоп-стоп. Разве я не сказал, что хорошие веб-шрифты весят гораздо меньше «обычных»? И пока браузер загружает шрифт, пользователю есть на что посмотреть? Картинки, фоновые цвета и всё остальное — разве не HTML? Я считаю, что способ Webkit’а — очень осторожный — разрушителен для практики встраивания шрифтов. Почему? Потому что мы можем учитывать FOUT при разработке веб-страниц, но мы ничего не можем сделать, чтобы справиться с пустым пространством, возникающим в процессе загрузке шрифта.
Давайте посмотрим, как можно справиться с FOUT.
Мы все знаем, что несколько шрифтов в определении стиля в CSS указываются для того, чтобы решить проблему отсутствия шрифта у пользователя. Если у пользователя на компьютере нет первого шрифта в списке
На практике это приводит к тому, что прямо в процессе чтения параграф может изменить свой внешний вид. И слово, на котором был пользователь в данный момент, окажется на три строки ниже. Это онлайновый аналог того, что кто-то перевернёт страницу книги в тот момент, когда вы этого меньше всего ожидаете. Что мы можем сделать со списком шрифтов, чтобы уменьшить этот эффект?
Два года назад Ричард Руттер написал на сайте «24 ways» статью об увеличении списков шрифтов. Увеличивая списки (с помощью предложенной им удобной матрицы), мы можем экспериментировать с разными шрифтами. Но когда мы встраиваем какой-либо шрифт, мы должны очень внимательно следить за всеми шрифтами в списке и за их взаимозаменяемостью. Раньше пользователь видел или один шрифт, или другой. Не оба. Из-за FOUT он увидит два шрифта.
Внимательно изучив характеристики тех шрифтов, которые вы выбираете для списка, вы можете уменьшить типографическое «расстояние» между ними. Сделав это, вы значительно уменьшите раздражающий эффект смены шрифта.
Рассмотрим этот процесс поподробнее.
Предположим, что я выбираю для встраивания шрифт Meta Serif Book на Typekit. Мой список шрифтов начнётся следующим образом:
Как двигаться дальше? Для начала посмотрите на матрицу Ричарда Руттера, чтобы вообще представлять, какие шрифты доступны различным пользователям. Потом внимательно рассмотрите символы встраиваемого шрифта и сравните их с различными шрифтами из матрицы.
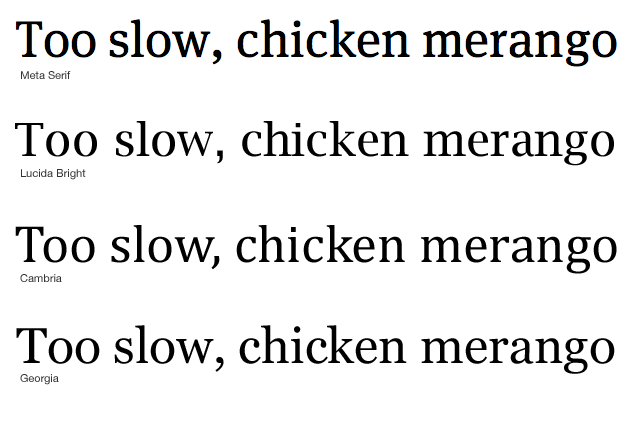
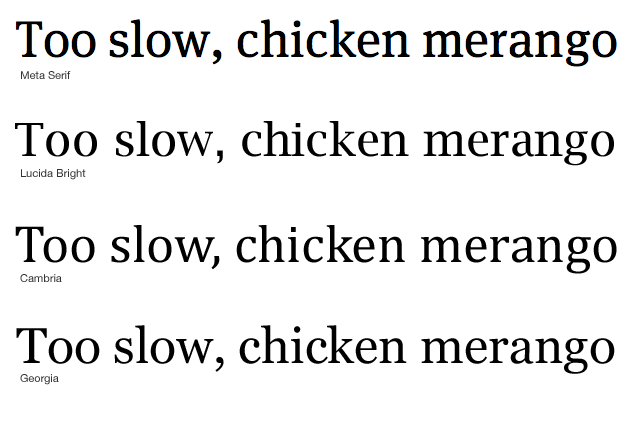
Когда я это делаю, я слежу за совпадением роста строчных букв, контраста (разницы между толщиной штрихов), наклона осей овалов (stress), и формы засечек (если у шрифта есть засечки).

Даже сравнивая это минимальное количес��во характеристик, вы сможете достаточно быстро находить наилучшие сочетания. И запомните, вам не нужно идеальное совпадение. Нужно только, чтобы переключение шрифта было наименее болезненным для читателя, а сам шрифт имел схожие со встраиваемым характеристик чтобы не сильно рушить дизайн страницы в целом.
Основываясь на выбранном встраиваемом шрифте, я сравниваю отдельные буквы в нескольких шрифтах.

И выбираю наиболее подходящие шрифты, чтобы сделать нужный мне список.

В CSS это будет выглядеть следующим образом:
Следуя этому процессу, мы можем нивелировать ошибку «вспышки нестилизованного контента» и быть уверенными в том, что наши читатели не получат на наших страницах отрицательный опыт.
@font-face. Вообще говоря, на русском языке достаточно мало информации об опыте и нюансах использования @font-face, поэтому этим переводом я предлагаю начать генерировать более-менее содержательное информационное поле на эту тему. HeathДолгое время, создавая дизайны для веба, мы были типографически избалованы. Да, вы не ослышались. Только подумайте: шрифты для веба уже были установлены на наших компьютерах; эти шрифты изначально создавались для качественного отображения в браузерах, в том числе в мелких кеглях; мы всегда могли быть уверены, что эти шрифты есть у других пользователей.
Да, мы были избалованы. Чтобы использовать Вердану, Джорджию или Камбрию, нам не приходилось думать.
Однако дизайнерам долгое время казалось, что им нужно большего. Мы хотим использовать любой шрифт, который нужен нам для нашего дизайна. Мы много нехорошего натворили, пытаясь достигнуть этой цели — например, помещали текст в картинку. Люди поумнее придумали вспомогательные инструменты типа sIFR или Cufón. С совсем недавнего времени большинство браузеров поддерживает
@font-face. Плотина открывается. Это рассвет новой эры веб-типографики, и мы обязаны ступать в неё с осторожностью.Новые наборщики
В стародавние времена, до появления компьютерного набора, если вы хотели набрать текст конкретным шрифтом, вам приходилось обращаться к Верстальщику. Верстальщик, или Наборщик, как их ещё называли, был таким человеком, который брал написанное слово и «набирал» его из литер выбранного шрифта. Дизайнеру нужно было выбрать сам шрифт — а также все лигатуры, курсив и всё остальное — а потом расчиркать всю рукопись, чтобы наборщик мог набрать текст нужным шрифтом.
Потом пришёл Компьютерный Набор, и любой Вася, Петя и Коля сам мог выбрать шрифт у себя на компьютере. Целое звено в типографической цепочке было отброшено всего за несколько лет. Наверное, это прогресс. Так всё и было до тех пор, пока полгода назад Вёрстка не переродилась на вебе под видом шрифтового сервиса Typekit.
Typekit и другие похожие сервисы типа Typotheque, Kernest и грядущего Fontdeck работают как раньше работал наборщик, только в Сети. Вы оформляете текст в виде веб-страницы, а они предоставляют JavaScript-код, который покажет эту страницу в выбранном шрифте — вам нужно будет всего лишь добавить имя шрифта в CSS-файл.
Благодаря подобным сервисам производители шрифтов сейчас обсуждают различные варианты лицензирования, которые позволят нам встраивать шрифты в свои веб-страницы, не нарушая закон — что было достаточно скользким моментом ранее. Так что наконец-то мы, дизайнеры, получили то, что давно хотели — возможность использовать любые шрифты на вебе.
Да, но… есть проблемы. Одна из них и является предметом этой статьи.
Различия между веб-шрифтами и другими шрифтами
Веб-шрифты отличаются от обычных. Отличаются по многим различным параметрам: от более широких межбуквенных пробелов до увеличенного роста строчных букв. Но возможно самой заметной на практике разницей является размер файла. Рассмотрим, например, одно из последних обновлений Typekit — гарнитуру Meta из библиотеки FontFont.
Meta Roman весит 42 килобайта. Это довольно обычный размер для одного начертания хорошего шрифта. А теперь посмотрим на Вердану. Вердана весит 186 килобайт. На одно начертание. Семейство из четырёх начертаний уже весит 686 килобайт. Четыре начертания на полмегабайта? Почему так много?
Ну, у Верданы много информации упаковано в эти 186 килобайт. У неё самая большая хинтинговая таблица среди всех шрифтов (это информация, позволяющая свести к минимуму искажения формы символов на экране, благодаря правильному размещению символа на пикселях). Будучи поставляемой с продуктами Microsoft с 1996 года, она имела достаточно времени, чтобы вырасти для поддержки огромного количества языков. Вместе со своей сестричкой Джордией (283 килобайта), Вердана была из новой породы шрифтов. Толстой и откормленной.
Если веб-типографика действительно серьёзно стартанёт — я имею в виду шрифты, специально спроектированные для экрана — мы увидим большее количество шрифтов, растущих в весе из-за включения большего количества данных. Итак, если мы включим шрифт, который весит 100 килобайт, то что произойдёт?
Вспышка нестилизованного текста
Все мы помним баг со вспышкой нестилизованного контента в Internet Explorer, верно? Раздражающий баг, из-за которого на мгновение показывалась HTML-страница без применённых стилей. То же самое может произойти при встраивании шрифта с помощью
@font-face. Этот эффект, названный «вспышкой нестилизованного текста» («The Flash of Unstyled Text», сокращённо «FOUT»), был впервые обнаружен Полом Айришем. Лично мне больше нравится название «вспышка несвёрстанного текста», поскольку стили к тексту применяются, но не те, которые нужны.Когда вы включаете шрифт в CSS, браузер скачает этот шрифт. Однако, браузеры по-разному справляются с этой процедурой.
Firefox и Opera будут отображать текст, используя следующий шрифт в определении стиля, пока первый (встроенный) шрифт не будет загружен. Потом они изменят шрифт на загруженный.
Webkit подразумевает, что вам всё-таки нужен был именно тот шрифт, который вы указали, и поэтому он подождёт полной загрузки шрифта, и только потом покажет текст.
В Opera и Firefox вы видите вспышку нестилизованного текста. В Webkit нет — вы тупо ждёте.
Стоп-стоп-стоп. Разве я не сказал, что хорошие веб-шрифты весят гораздо меньше «обычных»? И пока браузер загружает шрифт, пользователю есть на что посмотреть? Картинки, фоновые цвета и всё остальное — разве не HTML? Я считаю, что способ Webkit’а — очень осторожный — разрушителен для практики встраивания шрифтов. Почему? Потому что мы можем учитывать FOUT при разработке веб-страниц, но мы ничего не можем сделать, чтобы справиться с пустым пространством, возникающим в процессе загрузке шрифта.
Давайте посмотрим, как можно справиться с FOUT.
Немного об определении шрифта в CSS
Мы все знаем, что несколько шрифтов в определении стиля в CSS указываются для того, чтобы решить проблему отсутствия шрифта у пользователя. Если у пользователя на компьютере нет первого шрифта в списке
font-family, браузер перейдёт к следующему. Добавление встраиваемого шрифта в список приведёт к тому, что в Gecko и Opera пользователь увидит смену шрифта (со следующего шрифта в списке на предыдущий). И в зависимости от скорости соединения с Интернетом, эта смена может произойти в любой момент, в том числе, когда пользователь читает стилизованный текст.На практике это приводит к тому, что прямо в процессе чтения параграф может изменить свой внешний вид. И слово, на котором был пользователь в данный момент, окажется на три строки ниже. Это онлайновый аналог того, что кто-то перевернёт страницу книги в тот момент, когда вы этого меньше всего ожидаете. Что мы можем сделать со списком шрифтов, чтобы уменьшить этот эффект?
Два года назад Ричард Руттер написал на сайте «24 ways» статью об увеличении списков шрифтов. Увеличивая списки (с помощью предложенной им удобной матрицы), мы можем экспериментировать с разными шрифтами. Но когда мы встраиваем какой-либо шрифт, мы должны очень внимательно следить за всеми шрифтами в списке и за их взаимозаменяемостью. Раньше пользователь видел или один шрифт, или другой. Не оба. Из-за FOUT он увидит два шрифта.
Внимательно изучив характеристики тех шрифтов, которые вы выбираете для списка, вы можете уменьшить типографическое «расстояние» между ними. Сделав это, вы значительно уменьшите раздражающий эффект смены шрифта.
Рассмотрим этот процесс поподробнее.
Микро-типографика для лучших списков шрифтов
Предположим, что я выбираю для встраивания шрифт Meta Serif Book на Typekit. Мой список шрифтов начнётся следующим образом:
font-family: 'Meta Serif Bold';
Как двигаться дальше? Для начала посмотрите на матрицу Ричарда Руттера, чтобы вообще представлять, какие шрифты доступны различным пользователям. Потом внимательно рассмотрите символы встраиваемого шрифта и сравните их с различными шрифтами из матрицы.
Когда я это делаю, я слежу за совпадением роста строчных букв, контраста (разницы между толщиной штрихов), наклона осей овалов (stress), и формы засечек (если у шрифта есть засечки).

Даже сравнивая это минимальное количес��во характеристик, вы сможете достаточно быстро находить наилучшие сочетания. И запомните, вам не нужно идеальное совпадение. Нужно только, чтобы переключение шрифта было наименее болезненным для читателя, а сам шрифт имел схожие со встраиваемым характеристик чтобы не сильно рушить дизайн страницы в целом.
Основываясь на выбранном встраиваемом шрифте, я сравниваю отдельные буквы в нескольких шрифтах.

И выбираю наиболее подходящие шрифты, чтобы сделать нужный мне список.

В CSS это будет выглядеть следующим образом:
font-family: 'Meta Serif Bold', 'Lucida Bright', Cambria, Georgia, serif
Следуя этому процессу, мы можем нивелировать ошибку «вспышки нестилизованного контента» и быть уверенными в том, что наши читатели не получат на наших страницах отрицательный опыт.
