
В данном руководстве, подготовленном Брайаном Тимэном, рассматривается кейс, как можно применить настраиваемые поля для фильтрации материалов Joomla, видоизменив макет шаблона.
Установка
Создайте одну категорию под названием «Поездки».
Создайте группу полей с тем же именем, что и у категории.
Создайте настраиваемые поля, необходимые для фильтрации контента, например «Отправления», «Навыки», «Доступность», и обязательно поместите их в только что созданную группу полей.
Создайте несколько статей в категории «Путешествия».
Добавьте значения для настраиваемых полей в каждую статью.
Добавьте «Подробнее» к каждой статье.
Создайте пункт меню типа Статьи->Категория Блог.
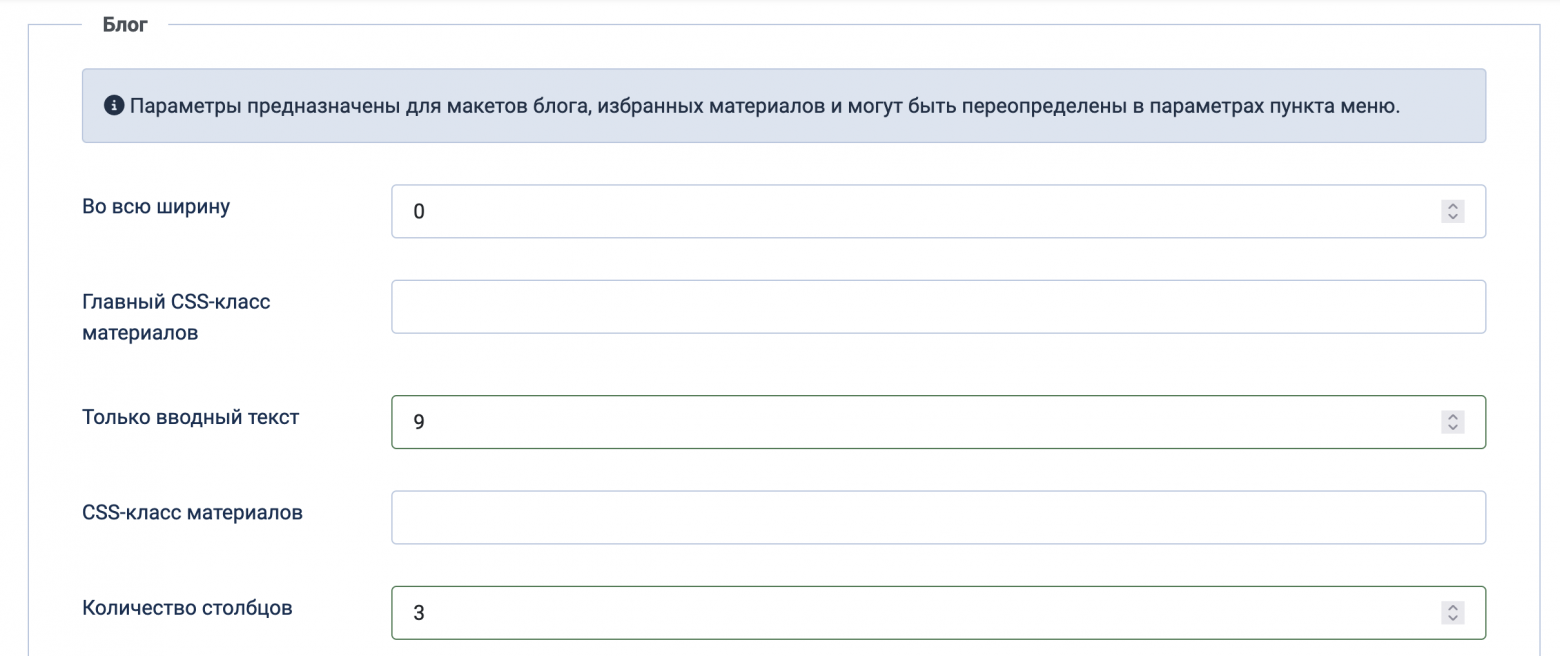
Установите макет блога следующим образом:
0 статей во всю ширину
9 статей с вводным текстом
3 столбца
Направление нескольких столбцов – поперек
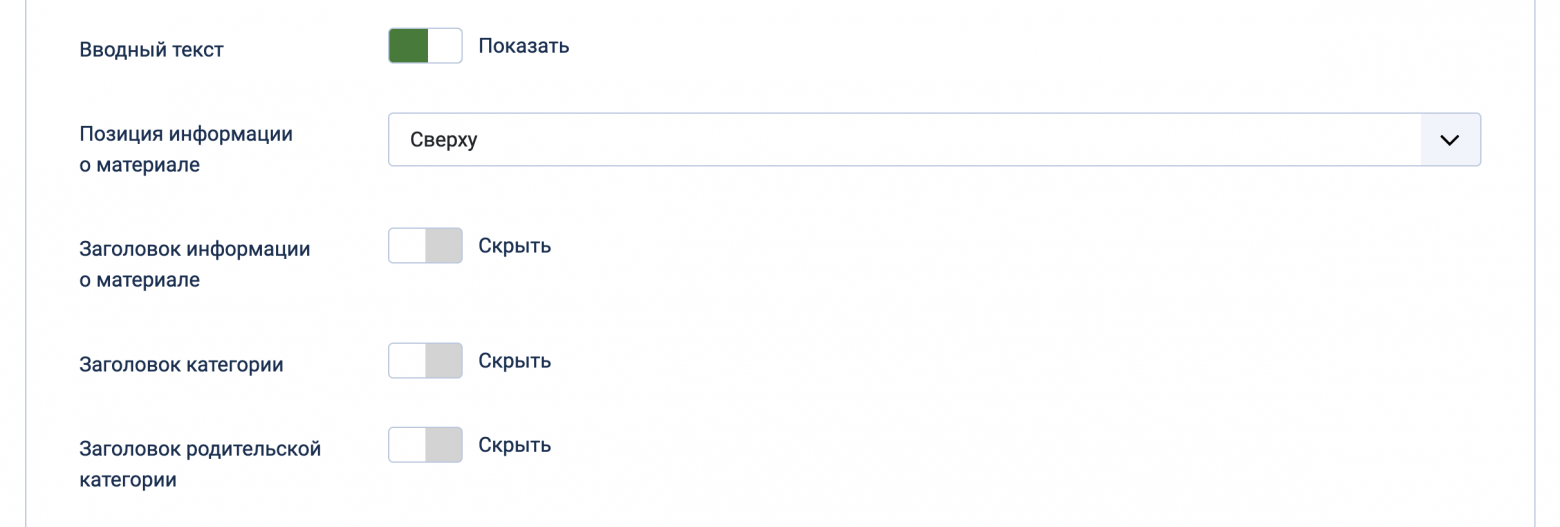
Установите параметры следующим образом:
Вступительный текст — Показать
Категория - Скрыть
Автор - Скрыть
Дата создания (и т. д.) — Скрыть


Переопределение шаблона №1
Создайте переопределения для components->com_content->category.
Откройте макет для /templates/template_name/html/com_content/category/blog.php.
Вставьте приведенный ниже код перед строкой 16.
use Joomla\Component\Fields\Administrator\Helper\FieldsHelper;Вставьте приведенный ниже код перед закрывающим тегом php в строке 51.
$fields = FieldsHelper::getFields('com_content.article');
$filter="";
foreach ($fields as $field) {;
if ($this->category->title === $field->group_title) {
foreach (($field->fieldparams->get('options')) as $option) {
$filter .= ',[value="' . $option->value . '"]:checked ~ .blog-items .blog-item:not([data-category~="' . $option->value . '"])';
}
}
}
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();
$wa->addInlineStyle(ltrim($filter, ",") . '{display: none; opacity: none;}');В новой строке 59 вставьте следующий код:
<?php $fields = FieldsHelper::getFields('com_content.article'); ?>
<?php foreach ($fields as $field) {;?>
<?php if ($this->category->title === $field->group_title) {;?>
<div class="filter-label d-inline-block">
<?php echo $field->label; ?>
</div>
<?php foreach (($field->fieldparams->get('options')) as $option) { ;?>
<input type="checkbox" class="btn-check" name="CheckBox" id="<?php echo $field->id; ?>-<?php echo $option->value; ?>" value="<?php echo $option->value; ?>">
<label class="btn btn-outline-primary btn-sm" for="<?php echo $field->id; ?>-<?php echo $option->value; ?>">
<?php echo $option->name; ?>
</label>
<?php }; ?>
<?php }; ?>
<?php }; ?>Сохраните и закройте файл.
Переопределение шаблона №2
Откройте переопределение для /templates/template_name/html/com_content/category/blog_item.php.
Вставьте приведенный ниже код перед закрывающим тегом php в строке 35.
// for each field get the value
$filter = implode(" ", array_map(function($field) {return $field->value;}, $this->item->jcfields));
// remove commas and make lowercase
$filter = (strtolower(str_replace(",", "", $filter)));Отредактируйте следующий div, чтобы он выглядел, как показано ниже.
<div class="com-content-category-blog__item blog-item"
Optional Template override 3="blogPost" itemscope itemtype="https://schema.org/BlogPosting"
data-category="<?php echo $filter; ?>">Добавьте следующий код в конец файла:
</div>Переопределение шаблона №3 (по желанию)
Возможно, вы захотите вывести дополнительную кнопку, которая сбрасывает все фильтры.
Повторно откройте переопределение для /templates/template_name/html/com_content/category/blog.php.
Вставьте следующий код сразу после второго добавленного вами блока кода:
$wa->addInlineScript('function unselectCheckboxes() {const checkboxes = document.querySelectorAll(\'input[type="checkbox"]\');
checkboxes.forEach((checkbox) => {checkbox.checked = false; });}');Вставьте следующий код непосредственно перед третьим добавленным блоком кода:
<input type="checkbox" class="btn-check" name="ResetAll" id="ResetAll" onclick="unselectCheckboxes()" >
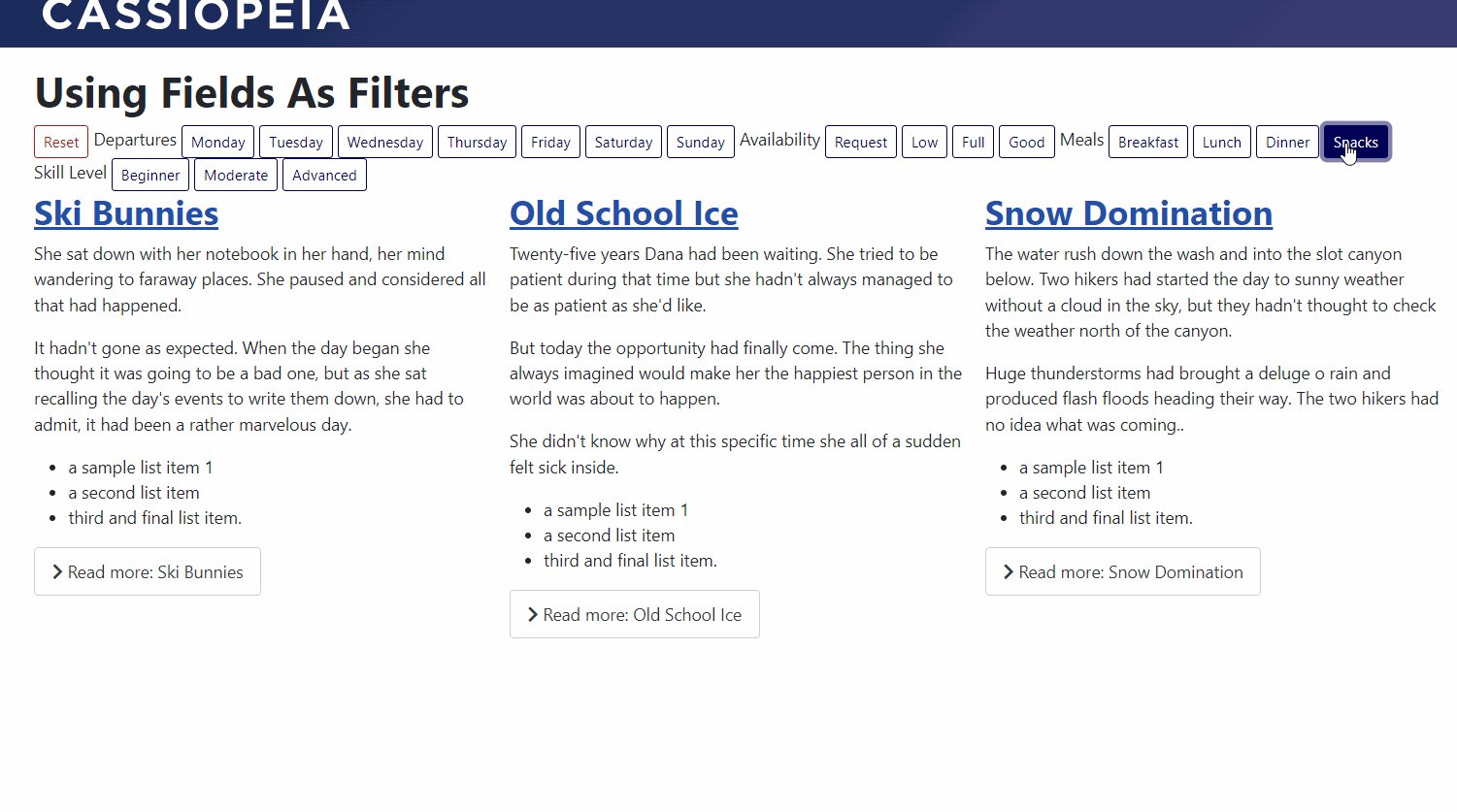
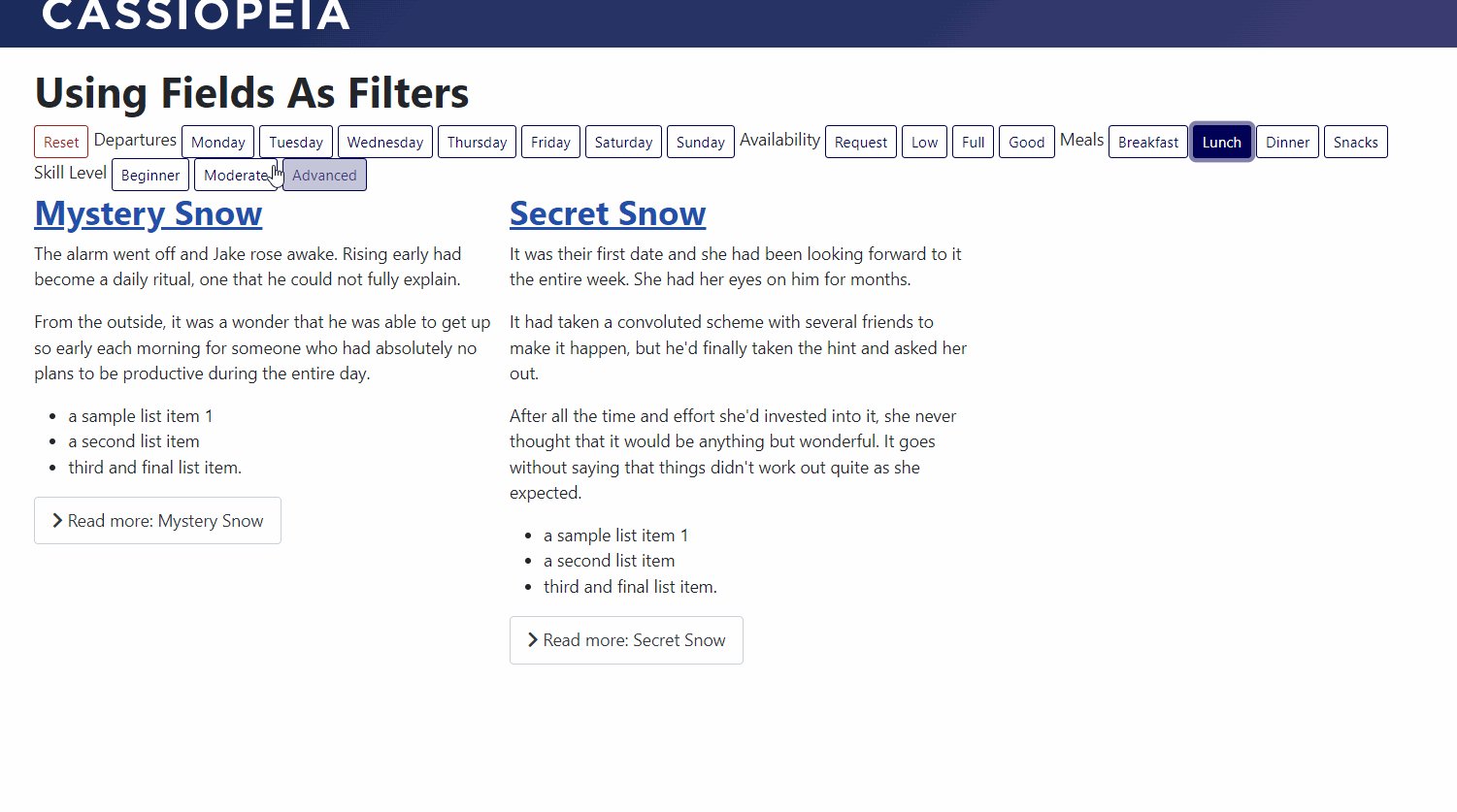
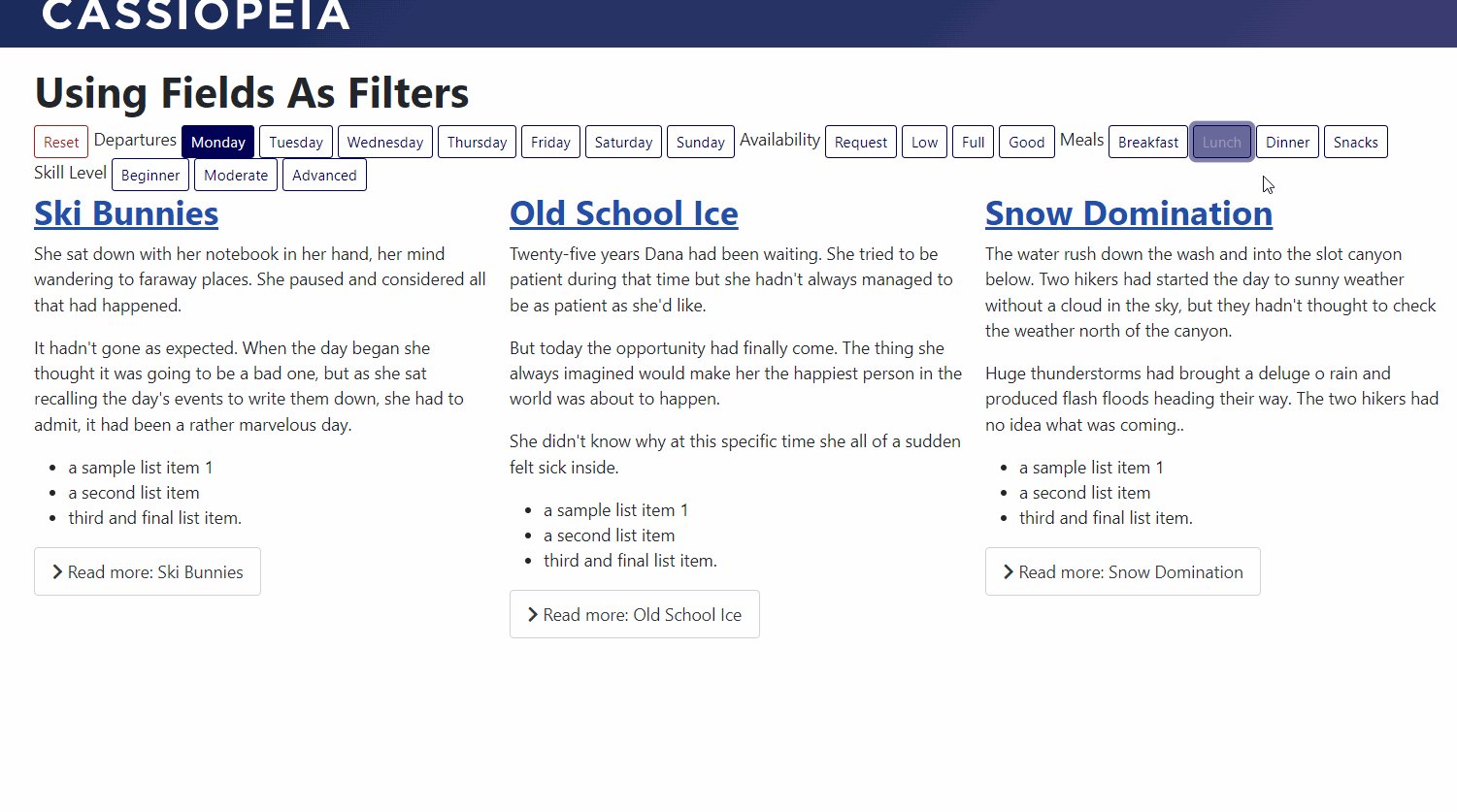
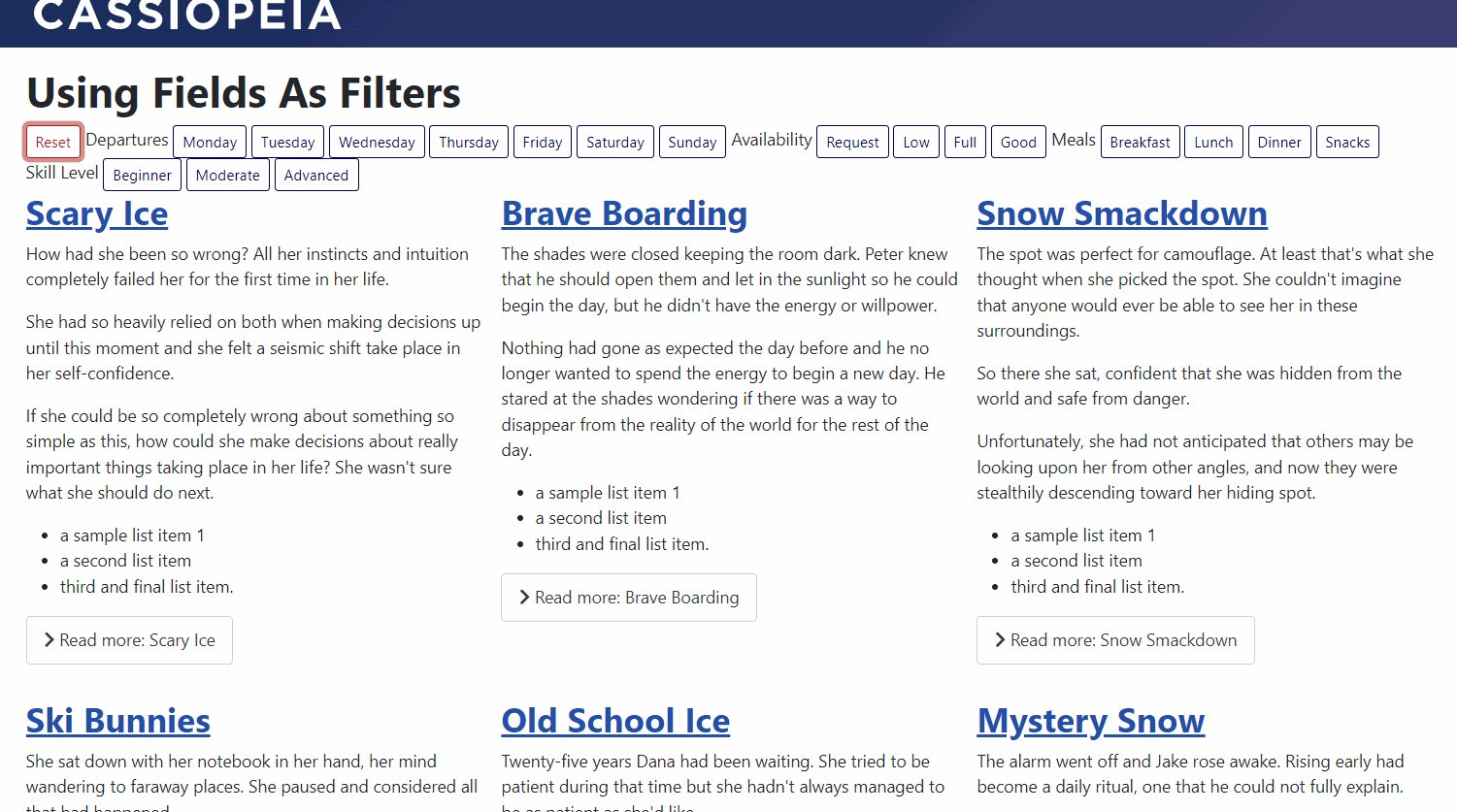
<label class="btn btn-outline-danger btn-sm" for="ResetAll">Reset</label>Результат

Joomla в Telegram:
Новости клуба NorrNext (разработчики компонента NorrCompetition)
Вакансии и предложения работы по Joomla: фуллтайм, частичная занятость и разовые подработки. Размещение вакансий здесь.
