Привет! Меня зовут Оля и я расскажу о том, как мы при помощи гибкой вёрстки настроили отображение контента на широких экранах.
Эта статья будет полезна разработчикам веб-сайтов и послужит примером использования CSS при разработке адаптивности сайта для экранов свыше 1921 пикселей.
О чём статья:
как возникла необходимость применения гибкой вёрстки
составляющие гибкой вёрстки
пример использования
Как возникла необходимость применения гибкой вёрстки
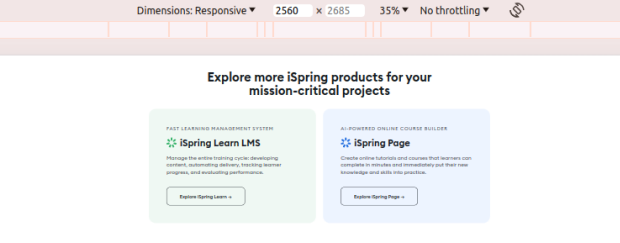
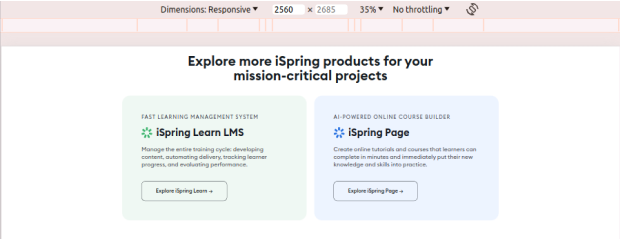
Современная аудитория получила доступ к контенту через широкий набор устройств с подключением к интернету. Однако при просмотре веб-сайтов на экранах с разрешением 2560 пикселей, большое количество белого пространства вокруг контента и мелкие элементы создают неудобство для пользователей.


В связи с этим возник вопрос: как обеспечить эстетичное и удобное отображение веб-сайта на крупных экранах?
Составляющие гибкой вёрс��ки
Для оптимального отображения интерфейсов на различных устройствах с разным разрешением экранов используется адаптивная вёрстка. Она позволяет контенту выглядеть одинаково хорошо как на мобильных устройствах и планшетах, так и на настольных компьютерах.
Достичь адаптивности можно с помощью медиа-запросов, которые позволяют задавать минимальные или максимальные значения ширины экрана, при которых контент меняет свои размеры или положение.
Задать гибкость размеров элементов позволяют относительные единицы измерения в CSS. В гибкой сетке мы используем следующие величины:
rem - единица измерения, которая задаёт размер относительно размера шрифта корневого элемента <html>. Это полезно для создания единой системы размеров на всём сайте, основанной на базовом размере шрифта.
vw и vh - единицы измерения задают размеры относительно ширины (vw) или высоты (vh) окна просмотра браузера. Например, 1vw равен 1% ширины вьюпорта, а 1vh равен 1% высоты вьюпорта.
dvw и dvh - единицы измерения, зависящие от фактической ширины/высоты динамического окна браузера, а не от ширины/высоты экрана браузера. Таким образом, если ширина устройства равна 1000 пикселей, то 1dvw будет равен 10 пикселям, независимо от ширины окна браузера.
Это удобно для создания адаптива, особенно когда требуется учитывать размеры экрана устройства пользователя.
Использование функций сравнения в CSS с учётом определённых условий позволяют создавать адаптивные и гибкие размеры элементов, контейнеров, отступов и шрифтов.
В разработке страниц гибкой вёрсткой мы использовали функции max() и clamp().
Функция мах() принимает одно или более значений и возвращает наибольшее из них.
Функция clamp() позволяет задать значение с учётом минимального и максимального пределов, что даёт большую гибкость при реагировании на изменения размера экрана, устройства пользователя и других условий.
Пример использования clamp():
width: clamp(250px, 50%, 600px)
Этот код устанавливает ширину элемента в диапазоне от 250 пикселей и до 600 пикселей, причём размер будет изменяться между этими значениями в зависимости от ширины экрана.
Пример использования
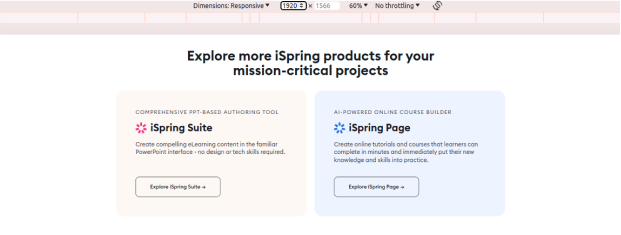
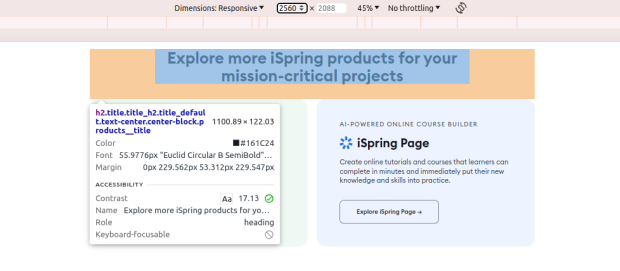
Для демонстрации применения гибкой вёрстки на больших экранах возьмём блок при ширине 1920px, представленный ниже.

В примере рассматривается ширина экрана устройства свыше 1920 пикселей и до 2560 пикселей.
В файле стилей добавим значение размера шрифта для элемента <html>. Определим диапазон размеров шрифта для экранов с шириной более 1921 пикселей и разрешением 2560 пикселей с помощью функции clamp():
Мы рассчитали, что для нашего контента для экрана разрешением 2560 пикселей блоки с шириной до 1600 пикселей будут смотреться гармоничнее. Следовательно, для установки диапазона ширины контейнера от 1240 пикселей до 1640 пикселей в зависимости от 62.5 ширины окна браузера, воспользовались функцией clamp(), которая позволяет задавать минимальные и максимальные пределы:
width: clamp(1240px, 62.5vw, 1640px);
max-width: 1600px;
Затем определили диапазон значений шрифта для <html>, относительного которого будут рассчитываться все относительные величины элементов, которые в нашем случае указаны в rem:
@media screen and (min-width: 1921px) {
html {
font-size: clamp(16px, .833vw, 21.33px);
}
}
Line-height в таком случае будет рассчитываться для каждого размера шрифта отдельно.
Теперь нам достаточно установить размеры шрифта текста, ширину текста, ширину блоков, отступы в единицах rem и мы автоматически адаптируем их к базовому размеру, указанному для тега <html>, и при этом блоки будут подстраиваться под размер экрана устройства, с которого он будет просматриваться.
В данном примере размер шрифта заголовка задан функцией max():
font-size: max(36px, 2.625rem);
line-height: 2.875rem;
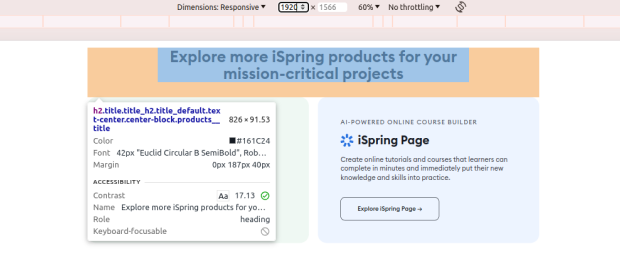
Для ширины 1920 пикселей размер шрифта принял значение 42 пикселя:

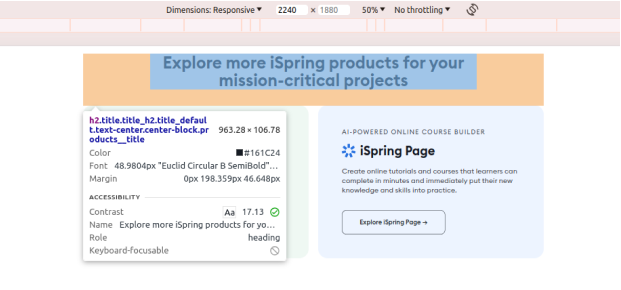
Возьмём контрольную точку 2240 пикселей и узнаем размер шрифта заголовка:

Размер заголовка рассчитался относительной величиной, словно ничего не поменялось с изменением ширины экрана.

Все значения мы задали один раз в относительных величинах, тем самым сократив код и минимизировав медиа-запросы. Некоторые размеры блоков:
border-radius: 1.5rem;
padding: 3.375rem 3.75rem 3.75rem;
Верхний отступ кнопки:
margin-top: 2.5rem;
Пролистав данные примеры, можно заметить, что размеры заголовка и блоков увеличились плавно и контент комфортно смотреть на ширине свыше 1920 пикселей.
Таким способом, используя составляющие гибкой вёрстки, мы уменьшили количество медиа-запросов и вычислений размеров для подстраивания контента под каждый тип устройства пользователя.