В этом уроке мы научимся делать веселе��ькую рамку – всю в красивых светящихся сердечках. Для этого не придется долго и мучительно рисовать ручками, будем использовать прекрасный, мощный инструмент под названием Filter Forge.
В первой части урока я подробно расскажу, как применять уже готовый фильтр, который вы можете себе скачать и использовать в свое удовольствие. Вторая же часть будет посвящена описанию процесса создания фильтра. Таким образом, если вас не интересует, как делать фильтры, можете смело пропустить вторую часть.
Итак, будем делать вот такую рамку:

Нам понадобится:
Открываем исходное изображение в Фотошопе. Преобразуем Background в Layer и называем его «Photo».

Так как я планирую сделать рамку в форме сердца, то, на мой взгляд, квадрат будет смотреться лучше. Для этого урока я решила сделать изображение 600х600 px. Для этого в меню Image > Canvas Size… устанавливаем нужное значение:

Теперь нужно задать форму рамки. С помощью инструмента Custom Shape Tool :custom shape: рисуем векторный объект в виде сердца. Помещаем этот слой с shape под слой «Photo». Затем Alt+клик между этим слоями (Create Clipping Mask).
Теперь нам понятно, какая часть фото будет видна в обрамлении. При желании можем отредактировать форму рамки и подвигать слой «Photo».

Теперь, когда мы определились с формой рамы. Делаем дубликат слоя «Photo» и производим Alt+клик между слоями «Photo» и «Photo copy» (Release clipping mask).
Затем выбираем слой «Photo copy» и Ctrl+click на векторный слой (у меня это Shape 1).

Для создания выделения можно использовать любой удобный вам способ, например с помощью функции Quick Mask. Главное, чтобы в результате у нас было выделение по форме желаемой рамки. У нас это сердце.
Напоследок еще раз убедимся, что выбран слой “Photo copy”. Именно этот слой будем подвергать обработке с помощью Filter Forge.
Если вы решили не заморачиваться с изготовлением своего фильтра в Filter Forge, то это будет завершающий этап нашего урока. Ну а если вы хотите приобрести навыки создания собственных фильтров, что открывает почти безграничные возможности :), то переходите к шагу 3.2.
Запускаем плагин в меню Filters > Filter Forge > Filter Forge 2… Скачиваем фильтр Glowing Hearts Frame отсюда: Glowing Hearts Frame.ffxml и запускаем его.
Мы можем воспользоваться готовыми пресетами (закладка Presets):

Либо можем сами подобрать настройки фильтра (закладка Settings):

После того, как будет достигнут желаемый результат, жмем кнопку “Apply”. Ну вот, собственно говоря, и все.
Дальнейшие шаги посвящены описанию процесса изготовления фильтра в Filter Forge.
Запускаем плагин в меню Filters > Filter Forge > Filter Forge 2… Создаем новый фильтр: Ctrl+N или жмем кнопку «Filter Editor» в правом верхнем углу окна программы, выбираем «Create a new filter» и жмем кнопку «Open Filter Editor».

Ну и сразу дадим название нашему фильтру: Ctrl+S (или в меню File > Save Filter As…).

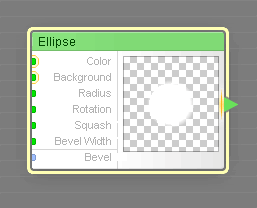
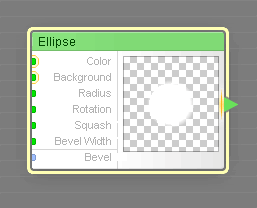
Из списка в правой части экрана (список открывается нажатием кнопки Components в правом верхнем углу окна) перетаскиваем в рабочее поле редактора компонент Ellipse (группа Patterns). Ставим ему следующие параметры:

Подробнее про выбор цвета: жмем на цветной прямоугольник рядом с параметром Color. Откроется окно пикера. Ставим галочку рядом с параметром HDR и устанавливаем значение Brightness (третий параметр в группе HSB) равное 3. И затем пикером выбираем желаемый цвет.

У нас должна получиться такая штука:

Теперь сделаем из этой окружности, собственно, сердце. Для этого нам понадобится компонент Profile Gradient (группа Gradients) и компонент Offset (группа Processing).
Компоненту Profile Gradient ставим галочку параметру Mirror, все остальные – без изменения.

Выход компонента Ellipse (зеленый треугольник) подсоединяем к входу (маленький зеленый кружочек) Source компонента Offset. И таким же образом цепляем Profile Gradient к входу Offset V. И ставим компоненту Offset параметр Offset H в ноль.
Вуаля! Теперь у нас есть картинка сердца :)

Так как мы собираемся набрасывать на рамку частицы (particles) разных цветов (в нашем случае это сердечки), то нам нужно сделать еще несколько копий группы компонент, с помощью которых мы сделали наше сердце. Выделяем все 3 компонента. Копируем в буфер обмена Ctrl+C, и вставляем копию Ctrl+V (4 раза). Всего у меня получилось 5 копий таких групп.

Чтобы наши сердца получились разноцветными, устанавливаем различные параметры Color каждому компоненту Ellipse
[I">Совет: Не забывайте время от времени сохранять Ваш фильтр (Ctrl+S).[/I">
Теперь нам понадобится компонент Bomber (HDR) (группа Patterns). Не путайте с просто Bomber. Иначе у нас не получится красивое свечение, которое дает использование HDR-цветов.
Теперь подсоединяем получившиеся у нас сердца (выходы компонентов Offset) ко входам Particle 1 … Particle 5 компонента Bomber (HDR). (Теперь вы понимаете, почему мы сделали именно 5 сердец разного цвета?)

Устанавливаем компоненту Bomber (HDR) следующие параметры (те, ко��орые я не упомянула, оставляем без изменения):
Size: 100;
Opacity Chaos: 100;
Size Chaos: 100;
Rotation Chaos: 12;
H Chaos: 100;
V Chaos: 100;
Squash Chaos: 9;
Tint Amount: 20;
Roughness: 50;
Repeat: 10;
Density: 2;
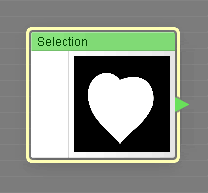
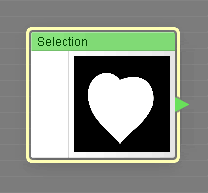
Оставим пока в стороне наш бомбер и займемся, собственно, рамкой. Для того, чтобы мы могли использовать selection, который был задан ранее в Photoshop, нам нужен компонент Selection (группа External).

Ширину рамки определим с помощью компонента Blur (группа Processing). Перетаскиваем его в рабочее поле из списка компонент. Selection цепляем на вход Source компонента Blur.
С помощью blur radius будем контролировать ширину рамки. Для этого присоединяем ко входу Radius контрол Slider (группа Controls). В свойствах слайдера включаем опцию Use Remapping. На линии, соединяющей контрол Slider и компонент Blur появится прямоугольник – это и есть remapper. Тыкаем в него мышью и устанавливаем ему в свойствах Minimum: 1, Maximum: 40. Установив эти значения, мы ограничили диапазон возможных значений Blur Radius, т.е. ширины нашей рамки.
Следующим этапом берем компонент Blend (группа Processing). Ставим ему в Foreground черный цвет. На вход Background цепляем Blur, на Opacity – Selection.

Полученная светлая зона будет определять зону, которую будем «бомбить» сделанными ранее светящимися сердцами. Для того чтобы эта зона немного заходила на изображение внутри рамки надо ее расширить.
Тащим из списка компонент Threshold (группа Adjustment). Цепляем ему на вход Source
наш Blend. Компоненту Threshold устанавливаем следующие параметры: Threshold: 19, Smooth: 0.
Затем делаем нашей рамке мягкие края с помощью еще одного компонента Blur (Radius: 7) и делаем ее более контрастной, используя компонент Levels (группа Adjustments) c параметром White Point: 62.

То, что у нас получилось на выходе компонента Levels, цепляем к Bomber (HDR), о котором шла речь в п. 6, ко входам Chance 1, Chance 2, Chance 3, Chance 4. Таким образом, мы задали область наибольшего скопления партиклов (светящиеся сердечки). На фон же будем разбрасывать партиклы не так плотно. Для этого мы оставили вход Chance 5.

Теперь займемся созданием маски для парткиклов, которые будут разбросаны по фону, но не будут попадать внутрь нашей рамки. Для этого тащим из списка компонент Invert (группа Adjustments). Подаем ему на вход Source выход с компонента Selection (он уже есть на рабочем поле редактора).
Подключаем Invert к новому компоненту Blend (группа Processing) на вход Foreground. Значение Opacity устанавливаем равным 6. И подаем все это счастье на вход Chance 5 нашего компонента Bomber (HDR).

У нас получилась такая картинка:

Теперь осталось поместить наше изображение в раму и подложить красивый фон.
Перетаскиваем из списка компонент Perlin Noise (группа Noise). Подбираем ему параметры по своему усмотрению. Я остановилась на таких: Roughness: 28; Contrast: 0; Scale: 240; Stretch: 45; Angle: 138;



Теперь совместим фон с нашей фотографией, не забывая про выделение. Тащим из списка компонент Image (группа External) и компонент Blend (HDR). (Именно Blend (HDR), а не просто Blend! Иначе наш красивый фон растеряет всю свою распрекрасность). Также отыскиваем на рабочем поле компонент Invert (им мы инвертировали выделение). И подключаем все это следующим образом:

Выход компонента Blend (HDR) подключаем ко входу «Background» компонента Bomber (HDR).
Жмем кнопку «Save Filter».
Жмем кнопку «Apply». Вуаля! У нас получилась вот такая неземная красота:

Напоследок, я решила немного усовершенствовать фильтр, добавив к нему различные варианты фонов, виньетирование и несколько контролов. Я решила не описывать эти шаги, но вы можете подробно ознакомиться c деталями. Для этого нужно всего лишь скачать фильтр отсюда: Glowing Hearts Frame.ffxml и запустить его.
Ну и в завершение я добавила несколько пресетов:

В первой части урока я подробно расскажу, как применять уже готовый фильтр, который вы можете себе скачать и использовать в свое удовольствие. Вторая же часть будет посвящена описанию процесса создания фильтра. Таким образом, если вас не интересует, как делать фильтры, можете смело пропустить вторую часть.
Итак, будем делать вот такую рамку:

Нам понадобится:
- фотография или картинка, которую мы хотим обработать подобным образом. В этом уроке была использована фотография с istockphoto.com
- Adobe Photoshop
- плагин FilterForge 2.0 Beta (Если у вас еще нет этой программы, скачайте ее здесь: www.filterforge.com/download/beta2/index.html и установите ее на ваш компьютер)
Шаг 1 – подготовка изображения
Открываем исходное изображение в Фотошопе. Преобразуем Background в Layer и называем его «Photo».

Так как я планирую сделать рамку в форме сердца, то, на мой взгляд, квадрат будет смотреться лучше. Для этого урока я решила сделать изображение 600х600 px. Для этого в меню Image > Canvas Size… устанавливаем нужное значение:

Шаг 2 – создаем выделение
Теперь нужно задать форму рамки. С помощью инструмента Custom Shape Tool :custom shape: рисуем векторный объект в виде сердца. Помещаем этот слой с shape под слой «Photo». Затем Alt+клик между этим слоями (Create Clipping Mask).
Теперь нам понятно, какая часть фото будет видна в обрамлении. При желании можем отредактировать форму рамки и подвигать слой «Photo».

Теперь, когда мы определились с формой рамы. Делаем дубликат слоя «Photo» и производим Alt+клик между слоями «Photo» и «Photo copy» (Release clipping mask).
Затем выбираем слой «Photo copy» и Ctrl+click на векторный слой (у меня это Shape 1).

Для создания выделения можно использовать любой удобный вам способ, например с помощью функции Quick Mask. Главное, чтобы в результате у нас было выделение по форме желаемой рамки. У нас это сердце.
Напоследок еще раз убедимся, что выбран слой “Photo copy”. Именно этот слой будем подвергать обработке с помощью Filter Forge.
Шаг 3.1 – Filter Forge
Если вы решили не заморачиваться с изготовлением своего фильтра в Filter Forge, то это будет завершающий этап нашего урока. Ну а если вы хотите приобрести навыки создания собственных фильтров, что открывает почти безграничные возможности :), то переходите к шагу 3.2.
Запускаем плагин в меню Filters > Filter Forge > Filter Forge 2… Скачиваем фильтр Glowing Hearts Frame отсюда: Glowing Hearts Frame.ffxml и запускаем его.
Мы можем воспользоваться готовыми пресетами (закладка Presets):

Либо можем сами подобрать настройки фильтра (закладка Settings):

После того, как будет достигнут желаемый результат, жмем кнопку “Apply”. Ну вот, собственно говоря, и все.
Дальнейшие шаги посвящены описанию процесса изготовления фильтра в Filter Forge.
Шаг 3.2 – Создание фильтра в Filter Forge 2.0
Запускаем плагин в меню Filters > Filter Forge > Filter Forge 2… Создаем новый фильтр: Ctrl+N или жмем кнопку «Filter Editor» в правом верхнем углу окна программы, выбираем «Create a new filter» и жмем кнопку «Open Filter Editor».

Ну и сразу дадим название нашему фильтру: Ctrl+S (или в меню File > Save Filter As…).

Шаг 4 – создаем светящиеся сердечки
Из списка в правой части экрана (список открывается нажатием кнопки Components в правом верхнем углу окна) перетаскиваем в рабочее поле редактора компонент Ellipse (группа Patterns). Ставим ему следующие параметры:

Подробнее про выбор цвета: жмем на цветной прямоугольник рядом с параметром Color. Откроется окно пикера. Ставим галочку рядом с параметром HDR и устанавливаем значение Brightness (третий параметр в группе HSB) равное 3. И затем пикером выбираем желаемый цвет.

У нас должна получиться такая штука:

Теперь сделаем из этой окружности, собственно, сердце. Для этого нам понадобится компонент Profile Gradient (группа Gradients) и компонент Offset (группа Processing).
Компоненту Profile Gradient ставим галочку параметру Mirror, все остальные – без изменения.

Выход компонента Ellipse (зеленый треугольник) подсоединяем к входу (маленький зеленый кружочек) Source компонента Offset. И таким же образом цепляем Profile Gradient к входу Offset V. И ставим компоненту Offset параметр Offset H в ноль.
Вуаля! Теперь у нас есть картинка сердца :)

Шаг 5 – клонируем и перекрашиваем сердца
Так как мы собираемся набрасывать на рамку частицы (particles) разных цветов (в нашем случае это сердечки), то нам нужно сделать еще несколько копий группы компонент, с помощью которых мы сделали наше сердце. Выделяем все 3 компонента. Копируем в буфер обмена Ctrl+C, и вставляем копию Ctrl+V (4 раза). Всего у меня получилось 5 копий таких групп.

Чтобы наши сердца получились разноцветными, устанавливаем различные параметры Color каждому компоненту Ellipse
[I">Совет: Не забывайте время от времени сохранять Ваш фильтр (Ctrl+S).[/I">
Шаг 6 – компонент Bomber (HDR)
Теперь нам понадобится компонент Bomber (HDR) (группа Patterns). Не путайте с просто Bomber. Иначе у нас не получится красивое свечение, которое дает использование HDR-цветов.
Теперь подсоединяем получившиеся у нас сердца (выходы компонентов Offset) ко входам Particle 1 … Particle 5 компонента Bomber (HDR). (Теперь вы понимаете, почему мы сделали именно 5 сердец разного цвета?)

Устанавливаем компоненту Bomber (HDR) следующие параметры (те, ко��орые я не упомянула, оставляем без изменения):
Size: 100;
Opacity Chaos: 100;
Size Chaos: 100;
Rotation Chaos: 12;
H Chaos: 100;
V Chaos: 100;
Squash Chaos: 9;
Tint Amount: 20;
Roughness: 50;
Repeat: 10;
Density: 2;
Шаг 7 – используем выделение (selection)
Оставим пока в стороне наш бомбер и займемся, собственно, рамкой. Для того, чтобы мы могли использовать selection, который был задан ранее в Photoshop, нам нужен компонент Selection (группа External).

Шаг 8 – устанавливаем ширину рамки
Ширину рамки определим с помощью компонента Blur (группа Processing). Перетаскиваем его в рабочее поле из списка компонент. Selection цепляем на вход Source компонента Blur.
С помощью blur radius будем контролировать ширину рамки. Для этого присоединяем ко входу Radius контрол Slider (группа Controls). В свойствах слайдера включаем опцию Use Remapping. На линии, соединяющей контрол Slider и компонент Blur появится прямоугольник – это и есть remapper. Тыкаем в него мышью и устанавливаем ему в свойствах Minimum: 1, Maximum: 40. Установив эти значения, мы ограничили диапазон возможных значений Blur Radius, т.е. ширины нашей рамки.
Следующим этапом берем компонент Blend (группа Processing). Ставим ему в Foreground черный цвет. На вход Background цепляем Blur, на Opacity – Selection.

Полученная светлая зона будет определять зону, которую будем «бомбить» сделанными ранее светящимися сердцами. Для того чтобы эта зона немного заходила на изображение внутри рамки надо ее расширить.
Тащим из списка компонент Threshold (группа Adjustment). Цепляем ему на вход Source
наш Blend. Компоненту Threshold устанавливаем следующие параметры: Threshold: 19, Smooth: 0.
Затем делаем нашей рамке мягкие края с помощью еще одного компонента Blur (Radius: 7) и делаем ее более контрастной, используя компонент Levels (группа Adjustments) c параметром White Point: 62.

Шаг 9 – определяем зоны скопления сердечек
То, что у нас получилось на выходе компонента Levels, цепляем к Bomber (HDR), о котором шла речь в п. 6, ко входам Chance 1, Chance 2, Chance 3, Chance 4. Таким образом, мы задали область наибольшего скопления партиклов (светящиеся сердечки). На фон же будем разбрасывать партиклы не так плотно. Для этого мы оставили вход Chance 5.

Теперь займемся созданием маски для парткиклов, которые будут разбросаны по фону, но не будут попадать внутрь нашей рамки. Для этого тащим из списка компонент Invert (группа Adjustments). Подаем ему на вход Source выход с компонента Selection (он уже есть на рабочем поле редактора).
Подключаем Invert к новому компоненту Blend (группа Processing) на вход Foreground. Значение Opacity устанавливаем равным 6. И подаем все это счастье на вход Chance 5 нашего компонента Bomber (HDR).

У нас получилась такая картинка:

Шаг 10 – делаем фон
Теперь осталось поместить наше изображение в раму и подложить красивый фон.
Перетаскиваем из списка компонент Perlin Noise (группа Noise). Подбираем ему параметры по своему усмотрению. Я остановилась на таких: Roughness: 28; Contrast: 0; Scale: 240; Stretch: 45; Angle: 138;



Шаг 11 – совмещаем фон с исходным изображением
Теперь совместим фон с нашей фотографией, не забывая про выделение. Тащим из списка компонент Image (группа External) и компонент Blend (HDR). (Именно Blend (HDR), а не просто Blend! Иначе наш красивый фон растеряет всю свою распрекрасность). Также отыскиваем на рабочем поле компонент Invert (им мы инвертировали выделение). И подключаем все это следующим образом:

Выход компонента Blend (HDR) подключаем ко входу «Background» компонента Bomber (HDR).
Жмем кнопку «Save Filter».
Шаг 12 – результат
Жмем кнопку «Apply». Вуаля! У нас получилась вот такая неземная красота:

Напоследок, я решила немного усовершенствовать фильтр, добавив к нему различные варианты фонов, виньетирование и несколько контролов. Я решила не описывать эти шаги, но вы можете подробно ознакомиться c деталями. Для этого нужно всего лишь скачать фильтр отсюда: Glowing Hearts Frame.ffxml и запустить его.
Ну и в завершение я добавила несколько пресетов:

