Хабр Курсы для всех
РЕКЛАМА
Практикум, Хекслет, SkyPro, авторские курсы — собрали всех и попросили скидки. Осталось выбрать!

<a class=«button»><b class=«o»><b class=«m»><b>Post</b></b></b></a>
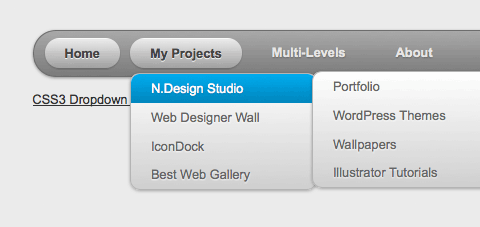
Создание реалистичной кнопки средствами CSS3
Это косячок Оперы.Да неужели? А так же фаерфокса? Или, может быть, автор страницы дурак, что повесил одинаковые стили на a.btn:hover и a.btn:focus?
Создание реалистичной кнопки средствами CSS3