Задумывались как вы читаете комментарии к топикам на Хабре? У топиков, способных меня научить чему-то новому я читаю все комментарии. Если топик развлекательный или не очень нуждается в комментировании, то чтению подлежат первые 10-20 комментариев, затем взгляд начинает искать заплюсованные и заминусованные комментарии. Их и дискуссию вокруг них я обычно и читаю.
Чтобы это было легче делать, я написал расширение к Google Chrome — HabraRate. Оно позволяет с помощью двух ползунков задать фильтр комментариев по рейтингу.
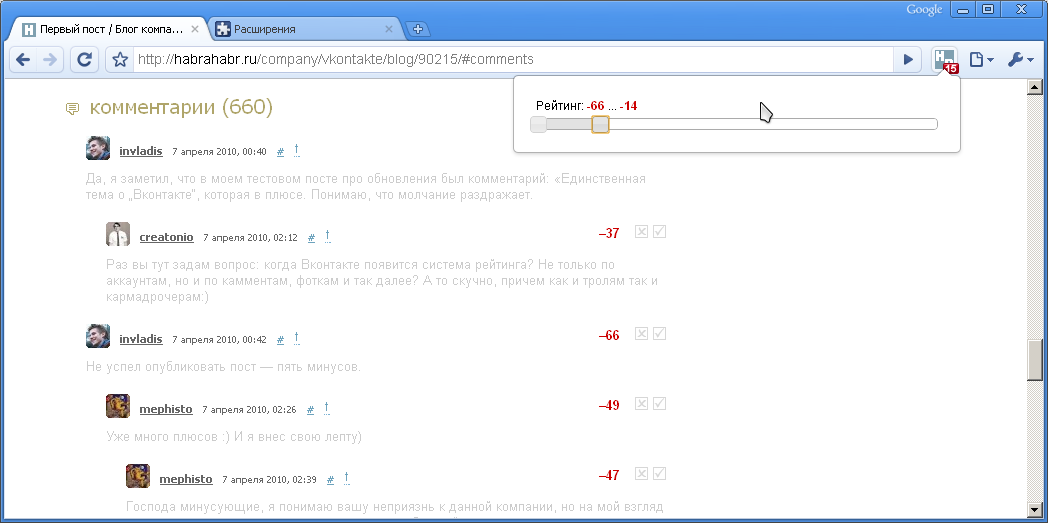
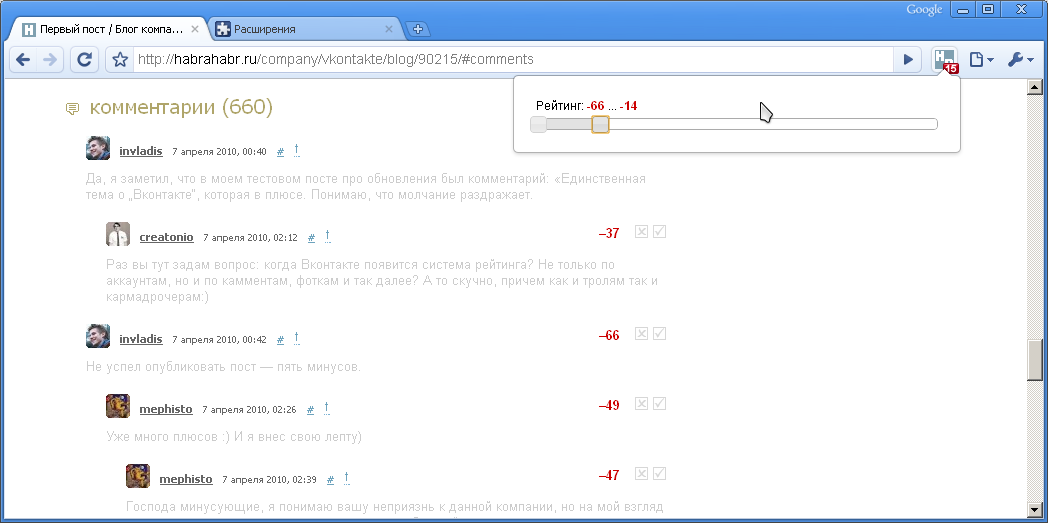
Пол катом линк и скрины работы расширения.
Страница расширения: https://chrome.google.com/extensions/detail/efiednkdioaeeonknpemkbdllhnohkgm
Обновите страницу с любым топиком где есть комментарии после установки
Хорошие ребята:

Плохие ребята:

Также расширение позволяет показывать родительский и вложенный комментарий к отфильтрованным комментариям. При наведении на шапку комментария, если у него есть родители или дети появятся зеленые стрелочки.
Для тех кто хочет написать расширение для хрома могу порекомендовать следующие шаги:
— Захотеть написать свое расширение, решающее конкретную повседневную задачу.
— Зайти в каталог вашего профиля хрома, найти там папку Extensions и посмотреть как расширения пишут более опытные в этом деле люди (предварительно поставьте себе парочку расширений). Там вы увидите, то расширение — это набор HTML, JS, и CSS файлов. Вы можете использовать любые js/css фреймворки, хранить данные на любом сервере, в локальном хранилище. Например мое расширение использует jquery, jqueryui и localStorage для хранения положения ползунков.
— Зайти на code.google.com/chrome/extensions/getstarted.html и увидеть, что гугл все прекрасно документировал.
— Сразу начинать писать расширение. Это странное чувство. Вроде что-то пишешь на html-css-js, но в то же время понимаешь, что это никто не запустит на IE6,7. Canvas, CSS3 — все в ваших руках и гарантированно работает.
UPD. Сделал публичный репозиторий расширения на github — github.com/magwai/habrarate желающие развивать и улушать — пожалуйста.
Чтобы это было легче делать, я написал расширение к Google Chrome — HabraRate. Оно позволяет с помощью двух ползунков задать фильтр комментариев по рейтингу.
Пол катом линк и скрины работы расширения.
Страница расширения: https://chrome.google.com/extensions/detail/efiednkdioaeeonknpemkbdllhnohkgm
Обновите страницу с любым топиком где есть комментарии после установки
Хорошие ребята:

Плохие ребята:

Также расширение позволяет показывать родительский и вложенный комментарий к отфильтрованным комментариям. При наведении на шапку комментария, если у него есть родители или дети появятся зеленые стрелочки.
Для тех кто хочет написать расширение для хрома могу порекомендовать следующие шаги:
— Захотеть написать свое расширение, решающее конкретную повседневную задачу.
— Зайти в каталог вашего профиля хрома, найти там папку Extensions и посмотреть как расширения пишут более опытные в этом деле люди (предварительно поставьте себе парочку расширений). Там вы увидите, то расширение — это набор HTML, JS, и CSS файлов. Вы можете использовать любые js/css фреймворки, хранить данные на любом сервере, в локальном хранилище. Например мое расширение использует jquery, jqueryui и localStorage для хранения положения ползунков.
— Зайти на code.google.com/chrome/extensions/getstarted.html и увидеть, что гугл все прекрасно документировал.
— Сразу начинать писать расширение. Это странное чувство. Вроде что-то пишешь на html-css-js, но в то же время понимаешь, что это никто не запустит на IE6,7. Canvas, CSS3 — все в ваших руках и гарантированно работает.
UPD. Сделал публичный репозиторий расширения на github — github.com/magwai/habrarate желающие развивать и улушать — пожалуйста.
