Обойтись без нодов в блендере, для достижения интересных эффектов, очень тяжело. С помощью нод можно сделать очень многое. В этой статье я покажу очень простой и красивый эффект подмены градиента с помощью ноды ColorRamp.
Трафик (1.5 Мб)
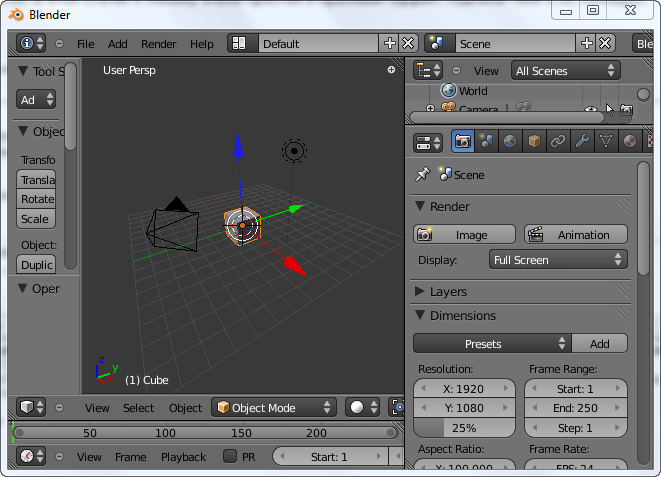
1. Открываем блендер

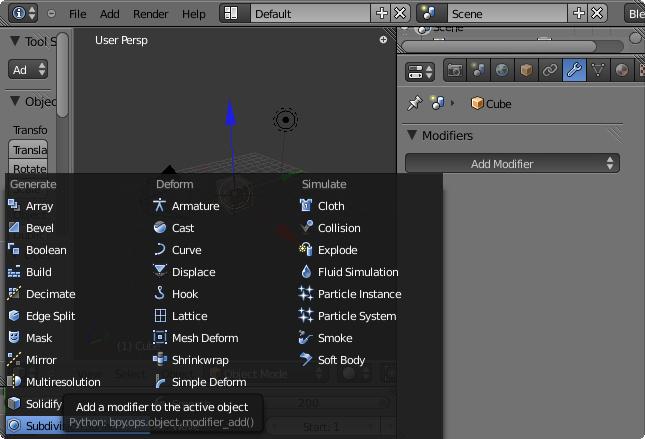
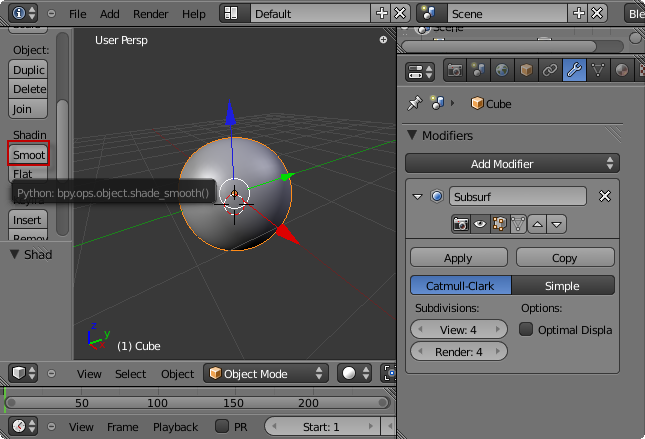
2. Кубику на сцене добавляем модификатор Subdivine

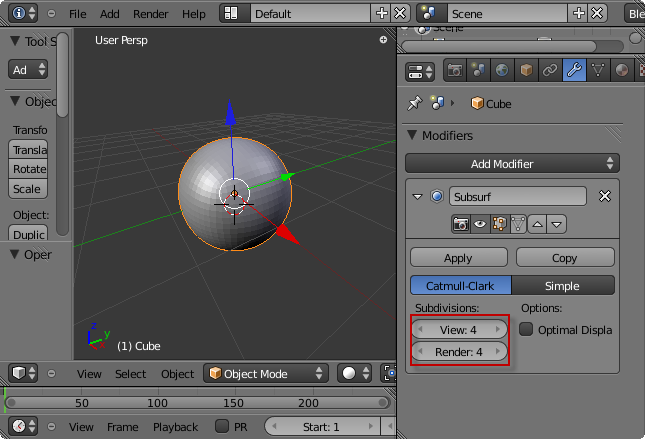
3. Выставляем соответствующие значения

4. Добавляем Shade Smooth для того, чтобы поверхность стала гладкой

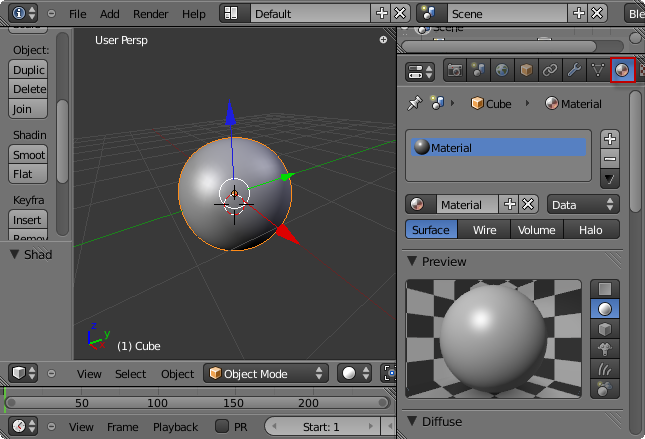
5. Заходим в настройки материалов объекта

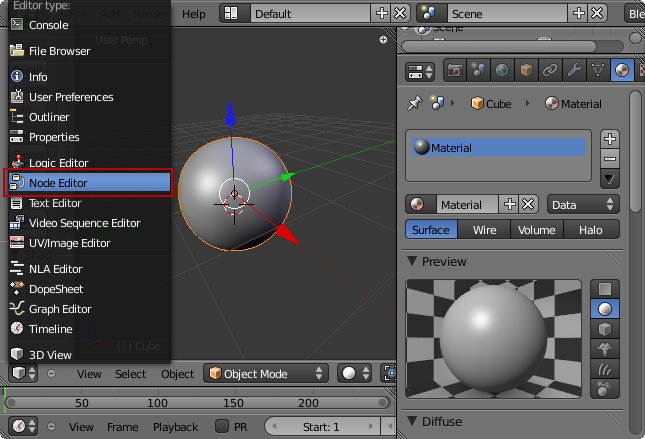
6. Открываем окно нод

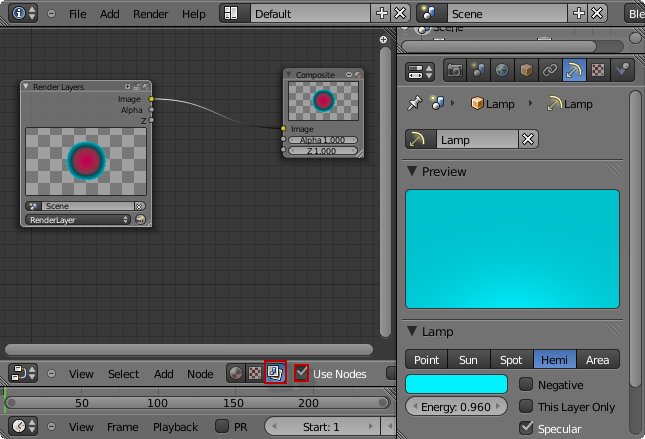
7. Ставим галочку «Use nodes» для того, чтобы включить ноды. Создаем материал.

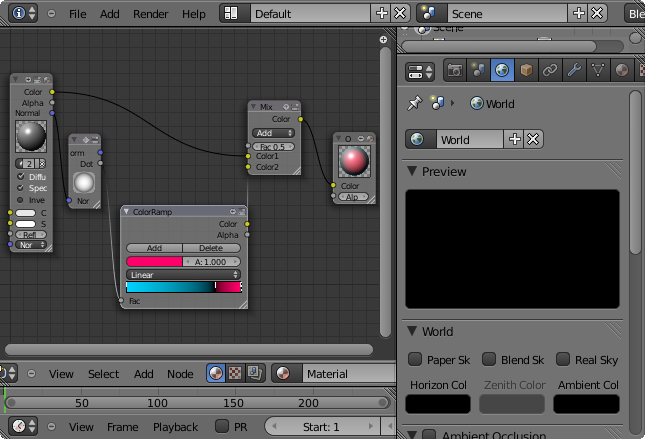
8. Теперь создаем новый нод и коннектим его к Normal'у материала, для того чтобы преобразовать его в Dot, который будет использоваться для изменения цвета с помощью нода ColorRamp, так как переход одного цвета в другой устанавливается через нормали самого объекта.

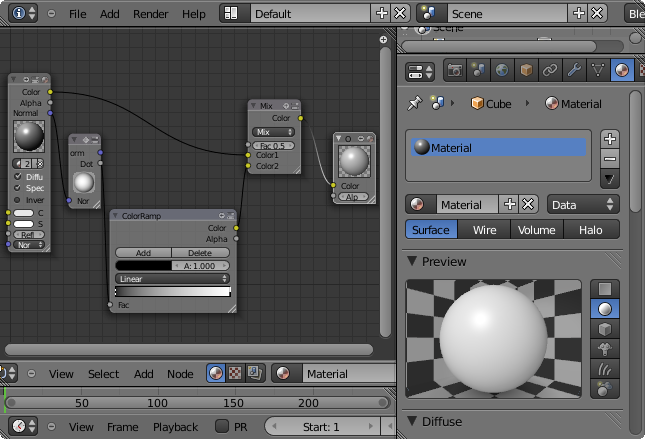
9. Создаем нод ColorRamp, Mix, коннектим их так, как показано на картинке

10. Выставляем значения нод

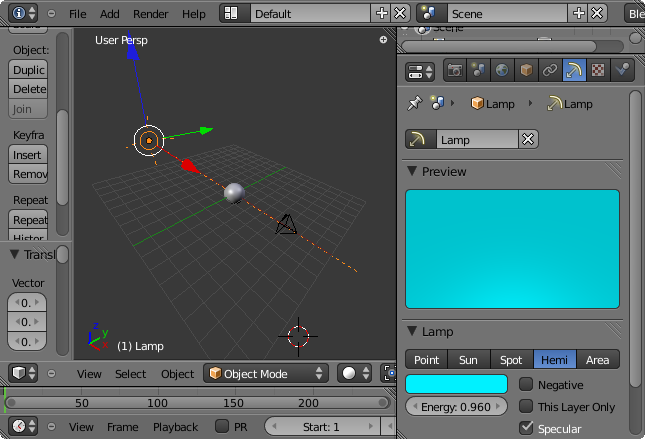
11. Теперь изменим сцену. После нажатия пробела появляется меню, в него вводим «add lamp», из подпункта выбираем Hemi. Выставляем настройки

12. Для рендеринга нажимаем F12

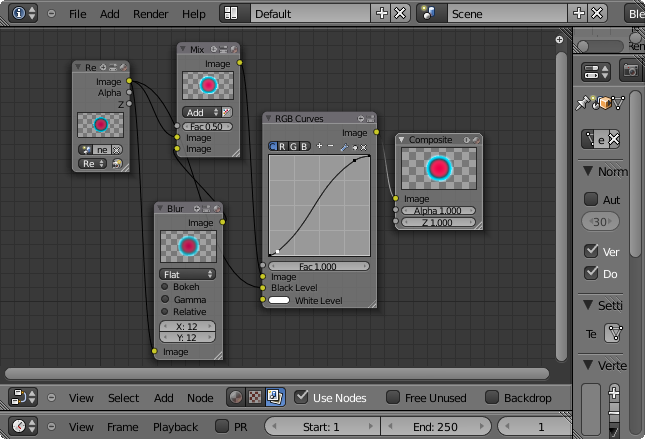
13. Теперь с помощью нод изменим отрендеренный слой, а именно добавим glow еffect используя blur

14. Добавляем blur, потом два варианта рендера(с блюром и без) смешиваются с помощью нода «Mix», далее изменяются уровни цветов с помощью «RGB Curves»

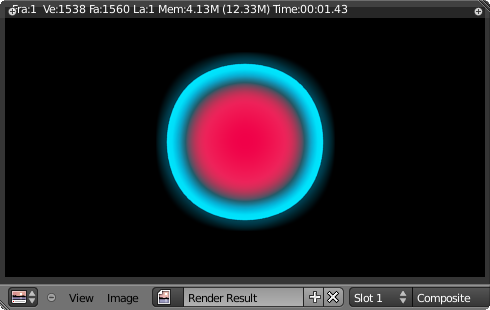
15. Результат