
От переводчика. Разбор работы непосредственно веб-серверов на Arduino закончен автором в предыдущих статьях, но остались нераскрытыми различные тонкости формирования дизайна и работы самих веб-страниц.
В этом уроке автор «расставляет по полочкам» методы получения доступа к различным HTML элементам при помощи CSS и JavaScript и подробно объясняет механизмы управления внешним видом страниц.
В этой статье подробно разбирается как можно получить доступ к HTML элементам (тегам) с помощью CSS и JavaScript, чтобы применить к ним CSS стили и управлять этими элементами с помощью JavaScript. Также в этом уроке объясняется как ссылаться на HTML теги, используя идентификаторы и имена классов.
❯ Запуск примеров
Каждый из нижеприведенных примеров можно скопировать и сохранить в виде HTML файла (например, index.htm). Затем, если это необходимо, файл можно загрузить в Arduino следуя примеру из 2-й части этого руководства.
Также эти примеры можно открыть на компьютере в веб-браузере напрямую, без использования Arduino.
❯ Доступ к HTML элементам
К HTML элементам сначала необходимо получить доступ, чтобы к ним можно было применить CSS стили и чтобы ими можно было манипулировать при помощи JavaScript.
Доступ к HTML элементам в CSS
Существует три основных метода доступа или ссылки на HTML элементы в CSS:
- Ссылка на HTML элемент по имени его тега, например, p для ссылки на тег абзаца <p>
- Используя идентификатор (id), например, <p id=«red_text»>текст...</p>
- С помощью класса (class), например, <p class=«red_text»>текст...</p>
Комбинация вышеуказанных методов также может использоваться для доступа к HTML элементу.
Теперь мы рассмотрим примеры для каждого из перечисленных методов.
Ссылка по имени HTML элемента
Этот метод уже был продемонстрирован в 10-й части этого руководства, а также использовался в 14-й части (предыдущей).
<!DOCTYPE html>
<html>
<head>
<title>Arduino SD Card Web Page</title>
<style type="text/css">
p {
font-family: arial, verdana, sans-serif;
font-size: 12pt;
color: #6B6BD7;
}
</style>
</head>
<body>
<h1>Arduino SD Card Page with CSS</h1>
<p>Welcome to the Arduino web page with CSS styling.</p>
</body>
</html>
В вышеприведенном коде страницы CSS стили применяется к каждому абзацу. Это делается путем задания стилей по имени HTML элемента p:

Подобным образом CSS стили можно применять к любым другим HTML элементам, ссылаясь на имена их HTML тегов, например, h1, h2, h3, div, span и т. д.
Этот метод используется для установки стилей по умолчанию для HTML элементов на странице и эти стили можно переопределить, назначив HTML элементу идентификатор или имя класса.
Ссылка по идентификатору (ID)
Идентификатор HTML элемента можно использовать только один раз на веб-странице. Название (имя) идентификатора выбирается программистом, создающим HTML и CSS код. Идентификаторы обычно используется для того, чтобы можно было выделить какой-то один конкретный элемент из множества HTML элементов, присутствующих на веб-странице. Использование идентификатора также позволяет JavaScript коду получить доступ к этому элементу.
В этом примере демонстрируется использование идентификатора:
<!DOCTYPE html>
<html>
<head>
<title>Arduino SD Card Web Page</title>
<style type="text/css">
h1 {
font-family: arial, verdana, sans-serif;
font-size: 16pt;
color: blue;
}
p {
font-family: arial, verdana, sans-serif;
font-size: 12pt;
color: #6B6BD7;
}
#green_small {
font-size: 9pt;
color: green;
}
</style>
</head>
<body>
<h1>Arduino SD Card Page with CSS</h1>
<p>Welcome to the Arduino web page with CSS styling.</p>
<p id="green_small">This is a second paragraph.</p>
<p>This is a third paragraph.</p>
</body>
</html>
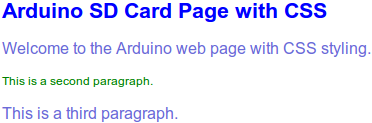
Приведенный выше код при загрузке в браузере создает следующий текст на веб-странице:

Как видно из вышеприведенного кода, в CSS для обозначения идентификатора используется символ # перед его названием:

Затем этот стиль применяется к HTML элементу с этим идентификатором:
<p id="green_small">This is a second paragraph.</p>
Поскольку это идентификатор, то его нельзя использовать повторно на веб-странице. Для выделения других элементов можно использовать другие идентификаторы, но каждый из них должен быть уникальным.
Также обратите внимание, что идентификатор переопределяет стиль p по умолчанию, который применяется ко всем абзацам. Другие абзацы, не имеющие идентификатора, форматируются с использованием стиля абзаца по умолчанию.
Ссылка по классу
Класс (class) работает так же, как идентификатор, за исключением того, что его можно использовать более одного раза на веб-странице. Для обозначения класса в CSS используется точка (.) перед именем, чтобы показать, что это класс, а не к идентификатор или HTML элемент.
В следующем примере показано, как применить CSS стили к HTML элементам, имеющим имена классов.
<!DOCTYPE html>
<html>
<head>
<title>Arduino SD Card Web Page</title>
<style type="text/css">
h1 {
font-family: arial, verdana, sans-serif;
font-size: 16pt;
color: blue;
}
p {
font-family: arial, verdana, sans-serif;
font-size: 12pt;
color: #6B6BD7;
}
.red_big {
font-size: 14pt;
color: red;
}
</style>
</head>
<body>
<h1>Arduino SD Card Page with <span class="red_big">CSS</span></h1>
<p>Welcome to the <span class="red_big">Arduino</span> web page
with <span class="red_big">CSS styling</span>.</p>
<p>This is a second paragraph.</p>
<p class="red_big">This is a third paragraph.</p>
</body>
</html>
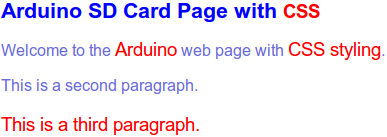
Вышеприведенная выше разметка создает следующую веб-страницу:

Обратите внимание, что стиль класса был применен как к HTML тегу span, так и к HTML тегу p (абзацу). Стиль, применяемый к HTML элементам, имеющим имена классов, переопределяет стиль этих элементов по умолчанию.
CSS стиль, применённый к HTML элементам с именем класса red_big, можно увидеть ниже. Точка используется, чтобы показать, что он относится к классу:

Смешивание методов доступа
Один и тот же CSS стиль можно применить к нескольким HTML элементам. К HTML элементам также можно обращаться более адресно, например, только к абзацам внутри определённого элемента div. Пример такого подхода:
<html>
<head>
<title>Arduino SD Card Web Page</title>
<style type="text/css">
h1, p {
font-family: arial, verdana, sans-serif;
color: cyan;
}
h1 {
font-size: 16pt;
}
p {
font-size: 12pt;
}
div p {
font-style: italic;
letter-spacing: 5px;
}
</style>
</head>
<body>
<h1>Arduino SD Card Page with CSS</h1>
<p>Welcome to the Arduino web page with CSS styling.</p>
<div><p>This is a second paragraph.</p></div>
<p>This is a third paragraph.</p>
<div><p>This is a fourth paragraph.</p></div>
</body>
</html>
Если в CSS стиле есть имена HTML тегов, имена идентификаторов или имена классов, разделенные запятой, то этот стиль применяется к каждому из этих элементов.
Следующий CSS стиль применяется как к тегу h1, так и к тегу p и определяет семейство шрифтов для обоих, а также цвет шрифта:

В вышеприведенном HTML коде размер шрифта для тега h1 и абзаца (p) указываются отдельно.
Если в CSS стиле есть имена HTML тегов, имена идентификаторов или имена классов, не разделенные запятой, то стиль применяется к элементам по мере их появления друг в друге. В приведенном выше HTML коде CSS стиль применяется к каждому абзацу, который встречается в HTML элементе div.

Приведенный выше стиль делает шрифт курсивом и разделяет буквы на 5 пикселей в каждом абзаце, который встречается внутри div.
Доступ к HTML элементам в JavaScript
Идентификаторы и имена классов позволяют JavaScript получить доступ к HTML элементам, чтобы изменять их или манипулировать ими.
Если вы следили за каждой частью этого руководства, то уже знакомы с методами доступа к HTML элементам с помощью JavaScript.
Доступ к HTML элементам с идентификаторами в JavaScript
В следующем примере показано, как из JavaScript получить доступ к HTML элементу с именем ID:
<!DOCTYPE html>
<html>
<head>
<title>Arduino SD Card Web Page</title>
<script>
var btn_count = 0;
function ButtonCount()
{
btn_count++;
document.getElementById("btn_clicks").innerHTML = btn_count;
}
</script>
</head>
<body>
<h1>Arduino SD Card Page with JavaScript</h1>
<button type="button" onclick="ButtonCount()">Click to Count</button>
<p>The button has been clicked <span id="btn_clicks">0</span> times.</p>
</body>
</html>
В этом видео показана вышеприведенная страница с JavaScript кодом, работающим в браузере:
JavaScript функция ButtonCount() вызывается каждый раз, когда нажимается кнопка и добавляет 1 к переменной btn_count.
JavaScript получает HTML тег span с идентификатором btn_clicks, используя следующий код:
document.getElementById("btn_clicks").innerHTML = btn_count;
Который обращается к span в этой HTML строке:
<p>The button has been clicked <span id="btn_clicks">0</span> times.</p>
Текущее значение btn_count затем вставляется в этот span.
Не забывайте, что только один элемент на странице может использовать идентификатор с именем btn_clicks.
Доступ к элементам HTML по именам классов в JavaScript
Следующий код обращается к HTML тегам с одинаковым именем класса:
<!DOCTYPE html>
<html>
<head>
<title>Arduino SD Card Web Page</title>
<script>
var btn_count = 0;
var btn_count_0 = 0;
var num_classes = 0;
function ButtonCount()
{
btn_count++;
document.getElementsByClassName("btn_clicks")[0].innerHTML = btn_count;
document.getElementsByClassName("btn_clicks")[1].innerHTML = btn_count_0;
btn_count_0++;
// get the number of btn_clicks classes on the page
document.getElementById("btn_classes").innerHTML =
document.getElementsByClassName("btn_clicks").length;
}
</script>
</head>
<body>
<h1>Arduino SD Card Page with JavaScript</h1>
<button type="button" onclick="ButtonCount()">Click to Count</button>
<p>The button has been clicked <span class="btn_clicks">0</span> times.</p>
<p>Or counting from 0 clicked <span class="btn_clicks">?</span> times.</p>
<p>Number of "btn_clicks" classes on page: <span id="btn_classes"></span></p>
</body>
</html>
В этом видео показана работа приведенной выше HTML страницы:
Два HTML тега span имеют одно и то же имя класса (btn_clicks). Доступ к ним демонстрируют следующие строки JavaScript кода:
document.getElementsByClassName("btn_clicks")[0].innerHTML = btn_count;
document.getElementsByClassName("btn_clicks")[1].innerHTML = btn_count_0;
Количество HTML тегов на странице, использующих имя класса btn_clicks, можно получить с помощью следующего кода:
document.getElementsByClassName("btn_clicks").length;
При необходимости к каждому тегу с этим именем класса можно получить доступ в цикле.
Доступ к HTML тегам с одинаковым именем класса осуществляется в порядке их появления на странице, сверху вниз.
❯ От переводчика о 15-й части
Говоря совсем простыми словами, есть набор стандартных тегов (p, h1, h2 и т. д.), которым можно присвоить либо уникальный идентификатор (id), либо групповой (class) и затем при помощи этих идентификаторов получать доступ к этим элементам и управлять их внешним видом и работой.
Всё остальное (в этой статье) — это описание формальных правил и методов для подобных манипуляций при помощи CSS и JavaScript.
Часть 1, часть 2, часть 3, часть 4, часть 5, часть 6, часть 7, часть 8, часть 9, часть 10, часть 11, часть 12, часть 13, часть 14.

