Новичкам может быть сложно построить сайт, доступный лицам с ограниченными возможностями. Мы решили собрать в один материал обширный ассортимент инструментов, проверяющих доступность страниц, — от одноразовых букмарклетов до полноценных приложений. Надеемся, он поможет вам погрузиться в мир создания доступных сайтов.
ARIA
Проект WebAIM Million ежегодно анализирует уровень доступности для людей с ограниченными возможностями главных страниц топ-миллиона сайтов. Один из опросов этого проекта показал, что на страницах с использованием ARIA обнаруживается на 41% больше ошибок, чем на страницах без использования этой технологии.
ARIA незаменима для создания сложных веб-приложений, но строгость спецификации и трудности в поиске и устранении ошибок могут стать барьером для тех, кто не пользуется вспомогательными технологиями на регулярной основе. Однако существуют инструменты, которые помогают правильно использовать ARIA и избежать появления дополнительных ошибок в приложениях.

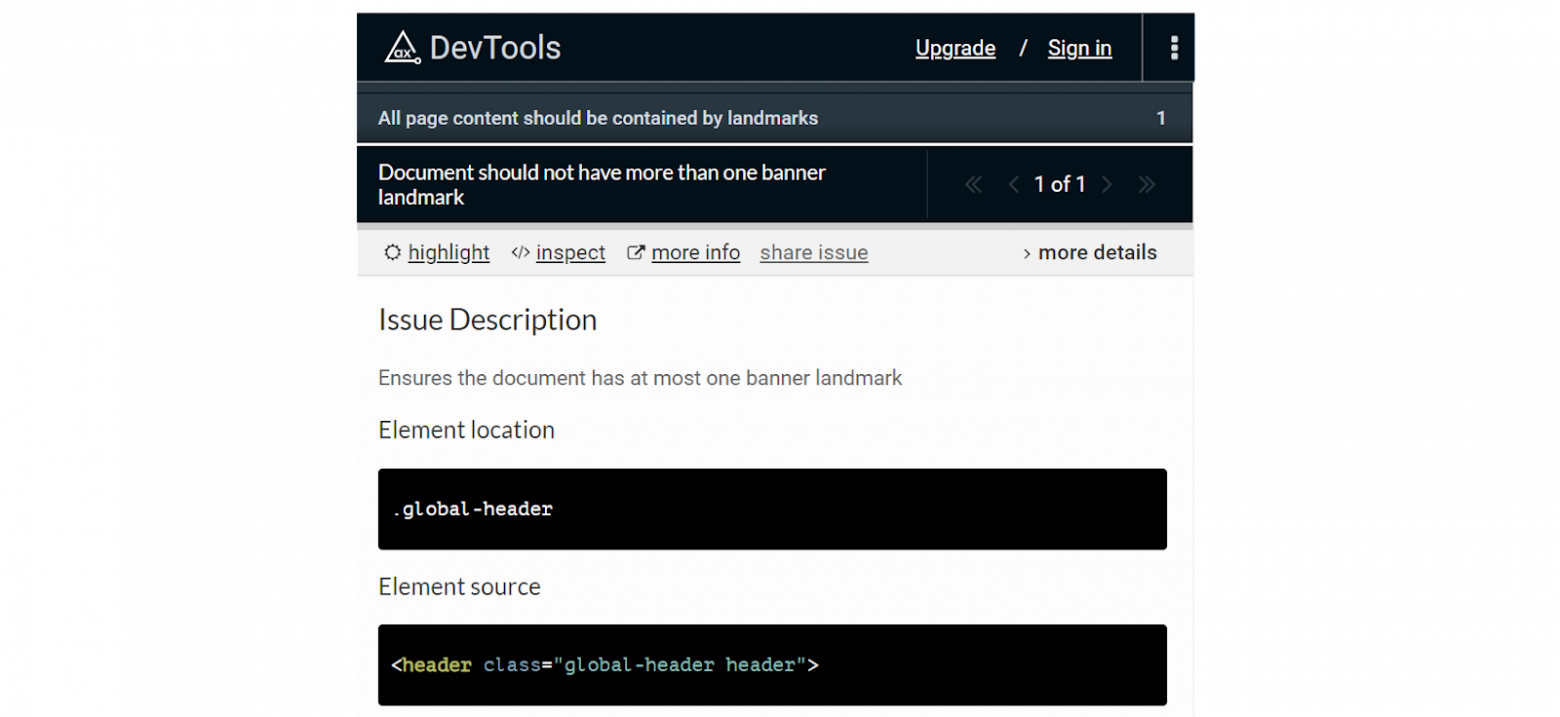
Компания TPGi создала букмарклет WAI-ARIA, который сканирует роли различных элементов страницы и проверяет их совместимость с атрибутами ARIA. После активации букмарклета открывается новая вкладка с результатами сканирования страницы. В результатах вы увидите общее количество корректных ролей, обнаруженные ошибки и сниппеты кода, в которых эти ошибки были обнаружены: так вы сможете быстро и просто их устранить.
Букмарклет не проверяет дубликаты атрибутов ARIA. Имена некоторых важных ролей, например banner или contentinfo, звучат так, как будто они могут применяться к нескольким элементам, но на самом деле они могут быть использованы на странице лишь единожды.
Разработчик Адриан Розелли создал простой CSS-букмарклет, который проверяет, есть ли дубликаты у ARIA-ролей, и подсвечивает красным цветом ошибочные элементы.

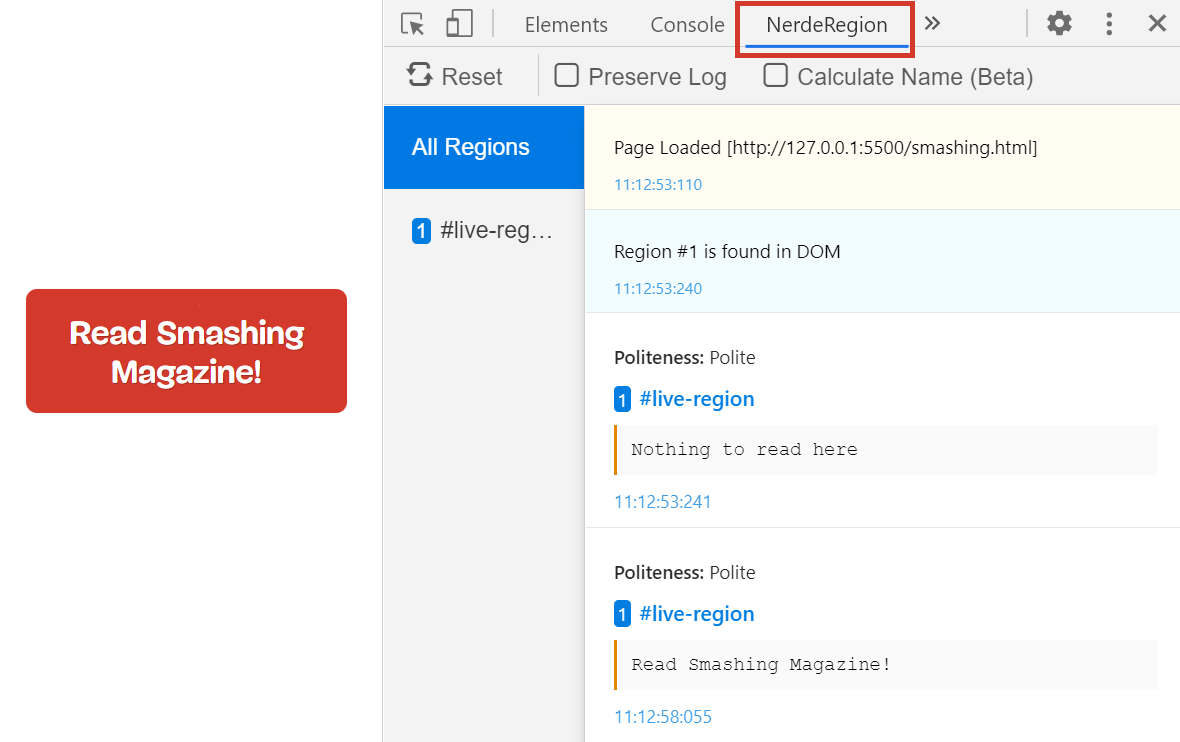
NerdeRegion — это расширение для браузера Chrome, которое регистрирует вывод всех динамических областей (ARIA Live Regions). Не можете понять, почему средство чтения с экрана неожиданно что-то озвучивает? NerdeRegion позволяет отследить эти объявления с указанием меток времени и их родительского элемента прямо в инструментах разработчика. Поскольку в разных средствах чтения с экрана могут возникать различные ошибки согласованности, связанные с ARIA Live Regions, этот инструмент может стать отличным помощником в вычислении причины проблемы — в коде ли она возникла или в комбинации устройств.
Инструменты автоматизированного тестирования
Автоматизированные тесты на выводе кода позволяют тестировщикам и разработчикам отлавливать ошибки, которые могут остаться незамеченными в исходном коде. Помимо опций, изложенных в нашей статье, существует множество качественных платных сервисов, но мы решили сфокусировать внимание на бесплатных инструментах, чтобы снизить барьер для входа.
Перечисленные инструменты можно запустить на страницах, не опубликованных в интернете, что упрощает их внедрение в поток разработки. Важно отметить, что тестирование доступности сайта для лиц с ограниченными возможностями — сложный процесс, который требует ручного тестирования для полного понимания контекста сайта. Однако упомянутые инструменты для автоматизированного тестирования станут хорошим и надежным стартом.
Множество инструментов основаны на библиотеке тестирования доступности axe, поэтому может быть затруднительно комбинировать их с другими. Однако выбор инструмента куда больше зависит от предпочитаемого вами интерфейса и уровня полноты результатов. К примеру, встроенный в Google Chrome инструмент Lighthouse использует частичный набор атрибутов axe. Если вам уже удалось получить чистые результаты через axe DevTools, нет необходимости запускать сканирование через Lighthouse.

Axe DevTools распространяется в качестве расширения для браузеров Chrome и Firefox. После установки в панели инструментов разработчика появляется отдельная вкладка. Тестировать можно как целую страницу, так и её часть. Обнаруженные ошибки сортируются по уровню критичности и сопровождаются сниппетами кода для простоты устранения ошибок. Благодаря функции Intelligent Guided Tests через axe отлавливается больше ошибок, чем через другие инструменты автоматизированного тестирования. Эта функция определяет области для автоматизированного тестирования, проверяет их на ошибки, а затем задает разработчику несколько контрольных тестировочных вопросов. Кроме того, axe позволяет сохранять и экспортировать результаты — полезные функции, если исправление ошибок является частью длительного командного процесса разработки.
Accessibility Insights, как и axe DevTools, использует библиотеку axe, но некоторые функции отличают его от предыдущего инструмента. Этот сервис запускается на различных платформах, в том числе Android, Windows, а также в качестве браузерного расширения. Во всех версиях Accessibility Insights содержится нечто вроде проводника, позволяющего найти информацию о конкретном элементе и запустить автоматическую проверку. Веб-расширение содержит функцию оценки (Assessment), которая сочетает автоматизированные, полуавтоматизированные (пошаговые) и ручные методы тестирования. Это позволяет получить наиболее полный отчёт об ошибках.

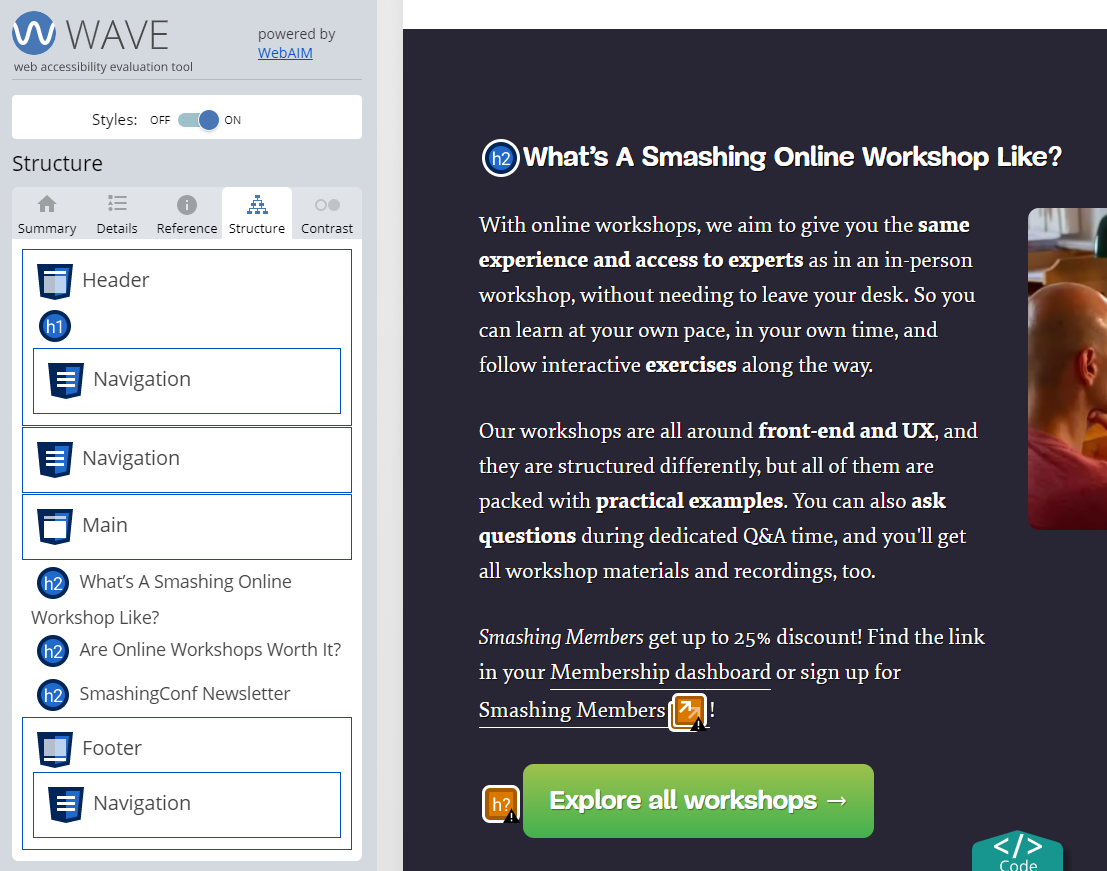
Сервис WAVE от организации WebAIM — неотъемлемая часть моего набора инструментов. Он доступен в виде браузерного расширения, сервиса массового тестирования и API. Простота и скорость сделали этот сервис моим фаворитом. Вся информация загружается в боковой панели, где отображается цельная картина обнаруженных ошибок. Если вы увидели в панели ошибку, но не уверены, как найти её в DOM, можно отключить стили и ориентироваться уже в разметке. Моя любимая функция — функция отображения ключевых элементов и заголовков, поскольку она позволяет мне убедиться в корректной семантике документа.
У платного сервиса SiteImprove есть бесплатное расширение для Chrome. Как и WAVE, после запуска он раскрывает на странице боковую панель, где отображаются ошибки. Ошибки можно фильтровать по уровню соответствия, критичности и зоне ответственности. Фильтр по уровню критичности особенно полезен, поскольку автоматизированное тестирование зачастую выдаёт ложноположительные результаты.
Цвета
В прошлом году ошибки, связанные с низкой контрастностью текста, были найдены на 86,4% главных страниц. Разработчики весьма редко могут повлиять на уже согласованную цветовую палитру сайта, поэтому важно задаться вопросом доступности цветов на ранних этапах разработки.

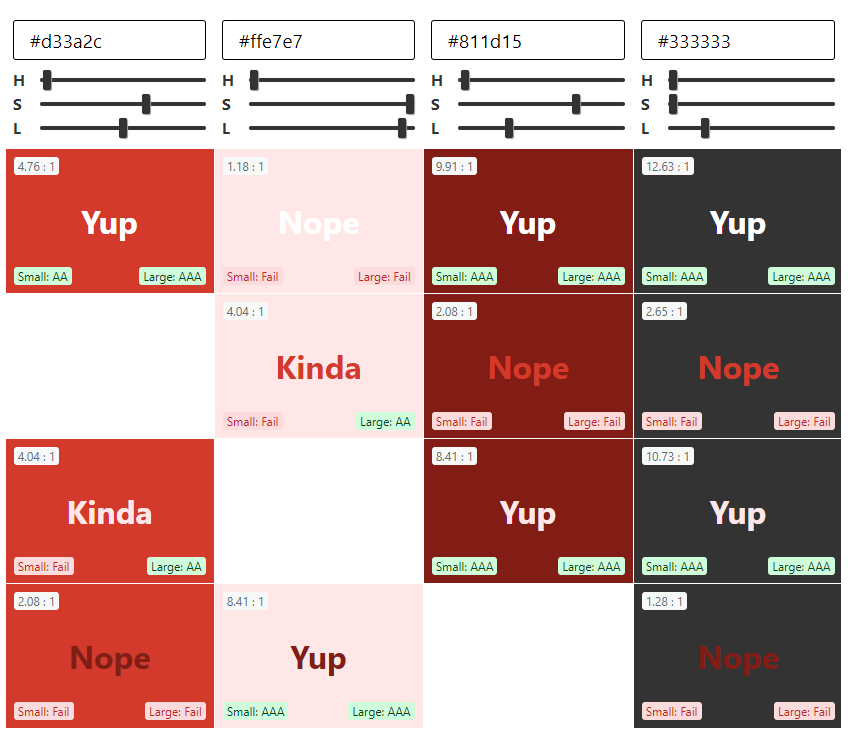
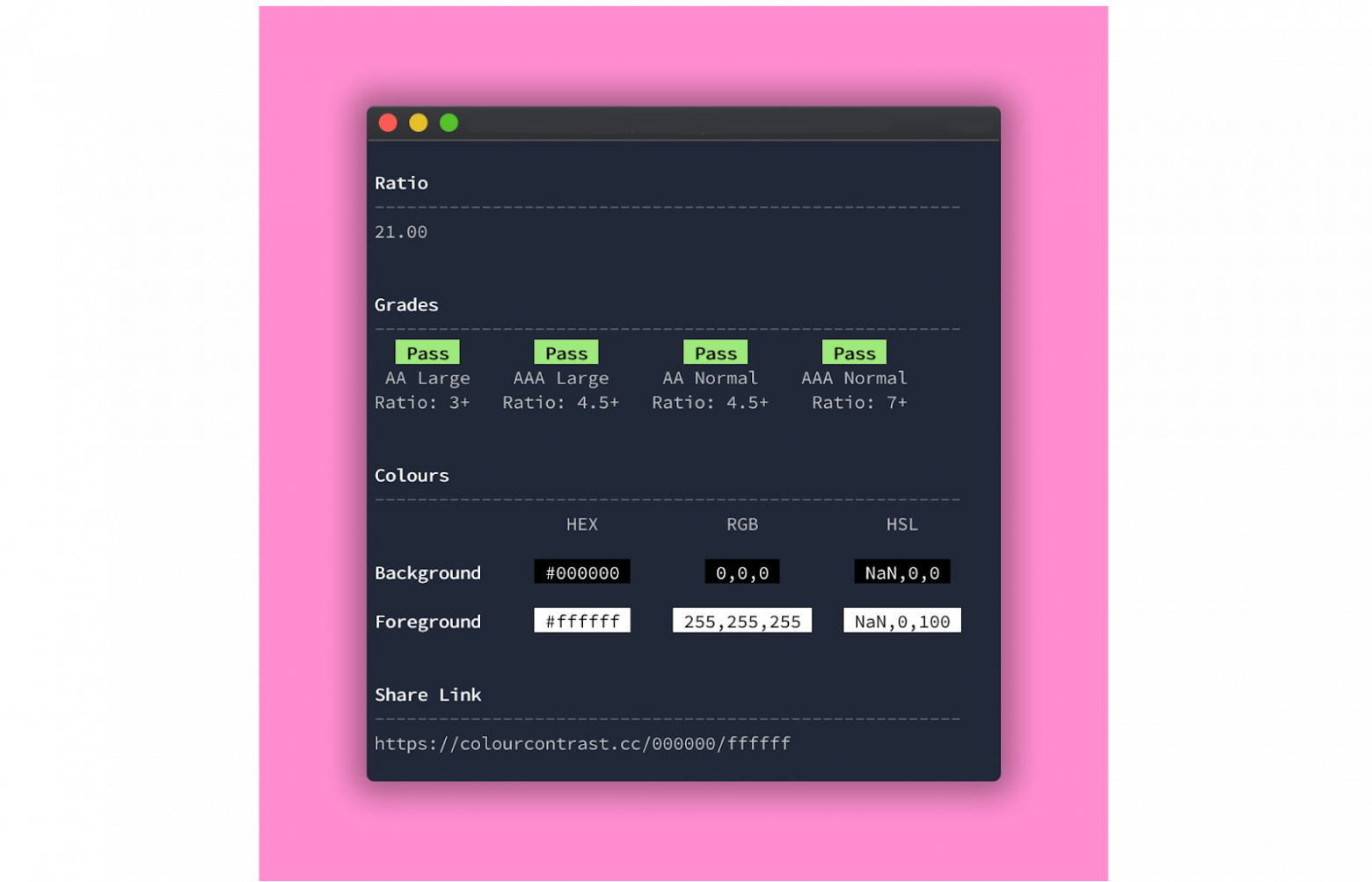
При подборе цветовой палитры сайта может быть полезным встроенный в браузер инструмент выбора цвета. Один из них — Are My Colors Accessible. В базовом режиме инструмент рассчитывает уровень контрастности между двумя цветами. Размер и жирность шрифта влияют на контрастность и соответствие требованиям доступности; этот инструмент выводит информацию о всех стандартах, которым удовлетворяет то или иное начертание. При помощи ползунков «тон–насыщенность–яркость» можно настроить любой из цветов и отслеживать изменения результатов в реальном времени. Режим палитры позволяет комбинировать все цвета палитры друг с другом и проверить соответствие сочетаний уровню контрастности и стандартам. Это поможет определить, какие именно цвета лучше совместить. После каждого изменения настройки инструмент генерирует постоянную ссылку, которой можно поделиться с командой.
Для тех, кто предпочитает другой интерфейс выбора цветов, есть похожий инструмент Atul Varma, в котором вместо ползунков используется указатель цвета.

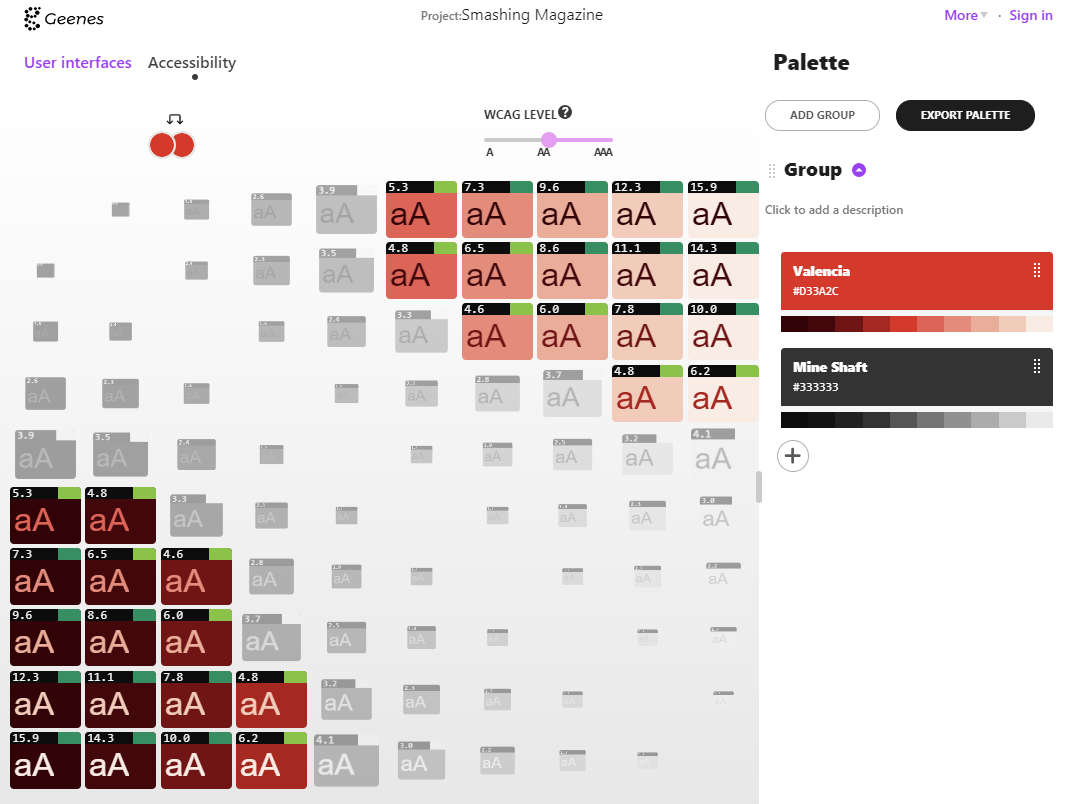
Сервис Geenes выстраивает диапазоны цветовых оттенков для каждой группы добавленных вами цветов, что позволяет разработать не ограниченную палитру, а полноцветную систему. Помимо сведений об уровне контрастности этот инструмент позволяет применить полученную систему к различным макетам и имитировать разные виды неспособности различать цвета. Почти все функции доступны бесплатно; для создания нескольких палитр необходимо единовременное пожертвование.
Существуют инструменты, помогающие решить проблемы с цветовой доступностью элементов страницы. Например, не так просто выбрать цвета для кнопок, поскольку нужно учитывать не только сочетание цвета текста кнопки с цветом её фона, но и её сочетание с цветом подложки страницы. Проект Стефани Эклс (Stephanie Eckles) ButtonBuddy объясняет существующие требования к цветовой доступности простым языком и помогает выбрать цвета для конкретных элементов.

Некоторые комбинации цветов технически могут удовлетворять требованиям к контрастности и легко восприниматься людьми без проблем со зрением, однако вызывать трудности у людей со слабым зрением и тех, кто испытывает проблемы с различением цветов. Сервис Who Can Use применяет к выбранным цветам специальный фильтр, имитирующий разные виды дефектов цифрового зрения, а затем рассчитывает приблизительную контрастность.
Если вы хотите проверить цветовые комбинации на уже существующем сайте, можно использовать Stark. Это расширение для Chrome позволяет имитировать различные виды проблем с цветоразличением. Также рекомендуем пост Анны Монус, в котором она собрала список встроенных в Chrome инструментов, полезных для имитации цветовой слепоты. Подобные симуляции не смогут в полной мере заменить тестирование на реальных пользователях, но помогут сделать более оптимальный выбор цветов на начальных этапах.

Случается, что работа над проектом начинается вовсе без единой и согласованной цветовой палитры. Как только разработка переходит в активную стадию, постоянный импорт цветовых палитр в среду разработки может вызвать раздражение. На этот случай есть инструменты, которые позволяют проверить контрастность прямо в среде разработки. Алекс Клаппертон (Alex Clapperton) создал инструмент CLI, которому вы передаёте информацию о двух цветах, а на выходе в терминале получаете данные о контрастности и соответствии требованиям доступности. Компания BBC выпустила инструмент проверки контрастности цвета на основе JavaScript, который также определяет, насколько выбранные два цвета удовлетворяют указанным вами требованиям. Такой инструмент может лежать в базе кода вместе с тестами или внедриться в вашу систему проектирования, например Storybook, PatternLab и так далее.
A11y Color Tokens делает ещё один шаг, автоматически генерируя комплементарные цвета в CSS или SASS. Вы передаёте сервису цвет и уровень контрастности, в ответ получая цветовой оттенок, который соответствует требованиям. Если вам нужно быстро проверить контрастность, Chrome и Firefox показывают информацию о контрастности в инструментах разработчика.
Если ни один из перечисленных инструментов не удовлетворяет вашим запросам, рекомендуем перейти к посту Стефани Уолтер.
Совместимость
Разработка сайта, использующего вспомогательные технологии, зачастую усложняет процесс поиска и устранения ошибок. Поскольку технологии обеспечения доступности являются ещё одним слоем интерфейса в браузере, нужно удостовериться в корректной работе различных комбинаций браузеров и вспомогательных технологий. Ошибка может закрасться и в работу конкретного браузера, и в работу конкретной технологии, и в отдельную комбинацию того и другого. В таких случаях полезно иметь под рукой этот список баг-трекеров. Некоторые из них в публичном доступе, поэтому вы можете выяснить, возникла ли подобная ошибка и у других; другие же предоставляют возможность сообщить об ошибке только в приватном режиме.

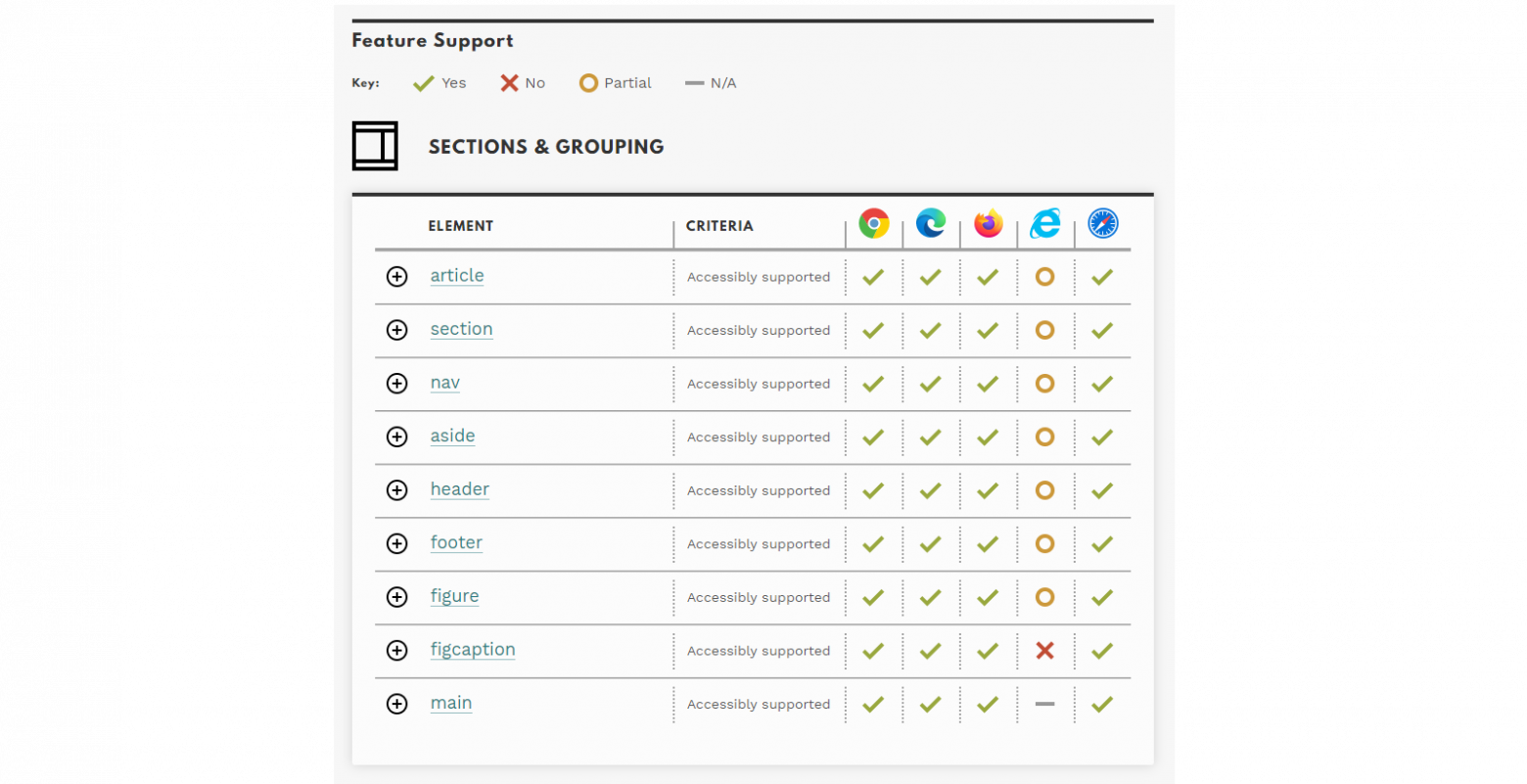
Не все браузеры и средства чтения с экрана хорошо сочетаются друг с другом; не все функции доступности в равной мере поддерживаются всеми браузерами. Есть инструменты, которые позволяют проверить, связана ли ошибка с конкретной комбинацией устройств. HTML5 Accessibility представляет собой список актуальных функций HTML и насколько они доступны для лиц с ограниченными возможностями при настройках браузера по умолчанию. Accessibility Support также предоставляет список атрибутов ARIA с информацией об их поддержке наиболее распространёнными комбинациями браузеров и средств чтения с экрана.
Управление вниманием
Управление вниманием в сложных приложениях, которые стремятся к доступности, — непростая, но необходимая задача. Нужно удостовериться в том, что порядок фокусирования внимания логичен, что концентрация внимания происходит верно на всех компонентах, что каждый интерактивный элемент легко вычленить из общей массы.

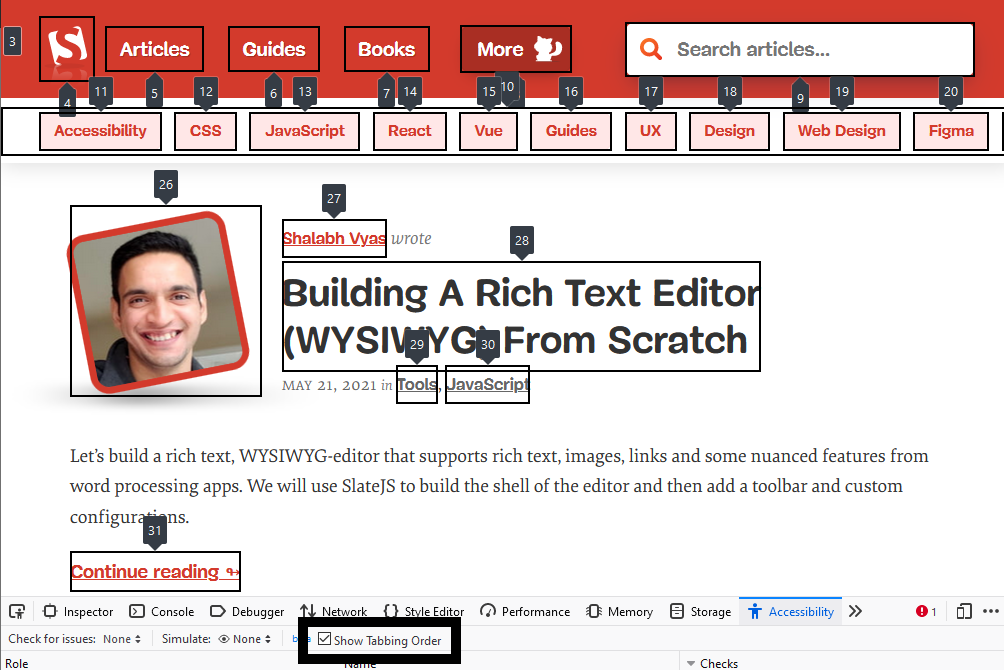
Букмарклет от компании Level Access помечает каждый фокусируемый элемент на странице. Так вы можете проверить, соответствует ли порядок чтения порядку концентрации внимания. В Accessibility Inspector от Firefox эта функция доступна в версиях начиная с 84.
При работе со сложными базами кода, где различные компоненты кода третьей стороны могут непредсказуемо смещать фокус внимания, может оказаться полезен небольшой сниппет от Скотта Винкла (Scott Vinkle). Он подсвечивает элемент, находящийся в фокусе прямо сейчас. Если мне не удается выяснить, как смещается фокус внимания в других частях моего приложения, порой я заменяю console.log на console.trace.
Если нужно проверить все стили фокусного выделения на странице, в качестве отправной точки можно использовать скрипт Скотта О'Хары (Scott O’Hara). Переключение между элементами во вкладках может быть весьма утомительным занятием — скрипт поможет обеспечить цельность стилей фокуса и работать внутри контекста страницы.

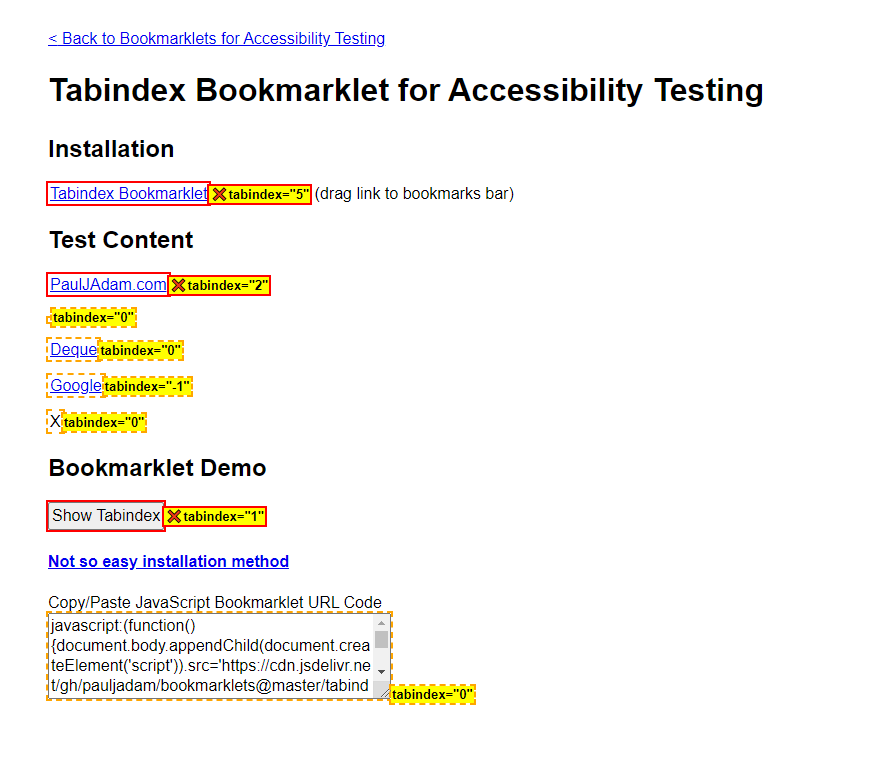
Популярный трюк при проверке доступности страницы — установка положительного значения в атрибуте tabindex. Элементы с положительным значением принудительно вызываются браузером первыми. Технически такой фокус не является ошибкой, однако на практике такой подход часто приносит больше проблем, чем решает. Разработчик Пол Дж. Адам (Paul J. Adam) представил букмарклет tabindex, который позволяет подсветить все элементы с атрибутом tabindex.
Удобство использования макета
Порядок чтения документа порой может не совпадать с ожиданиями читателя, если макет слишком полагается на свойство order во флексбоксе или на CSS Grid. Адриан Розелли создал букмарклет для отслеживания порядка чтения. Он поможет убедиться в том, что ваш сайт соответствует требованиям осмысленной последовательности.

Требования WCAG (Web Content Accessibility Guidelines) содержат критерий расстояния между текстовыми элементами, согласно которому контент должен корректно отображаться даже в случае применения определённых настроек межтекстового расстояния. Для тестирования таких случаев разработчик Стив Фолкнер создал букмарклет, который автоматически применяет нужные настройки межтекстового расстояния на странице. Если вы не задаёте фиксированную высоту и пользуетесь атрибутом overflow, это не только повышает доступность вашего сайта, но и гарантирует сохранность макета страницы — редакторы контента будут благодарны вам за это!
Джаред Смит (Jared Smith) создал букмарклет, который превращает курсор в бокс с габаритами 44x44. С помощью этого бокса вы сможете проверить, все ли элементы управления на странице соответствуют рекомендованным размерам.
Инструменты контроля качества кода
Этот класс инструментов предназначен для сканирования исходного кода на предмет ошибок до запуска приложения. При их помощи можно зарегистрировать небольшие ошибки до момента запуска кода, что впоследствии экономит ценное время инженеров по качеству.
Многим разработчикам в той или иной степени знаком инструмент ESLint. Вместо того, чтобы изучать новые сервисы, можно расширить функциональность уже знакомого при помощи новых плагинов, которые позволят протестировать доступность сайта. Eslint-plugin-jsx-a11y — это плагин ESLint для JSX-элементов, который показывает ошибки по мере написания кода. Рекомендуем ознакомиться с полезным руководством Скотта Винкла по настройке этого плагина.

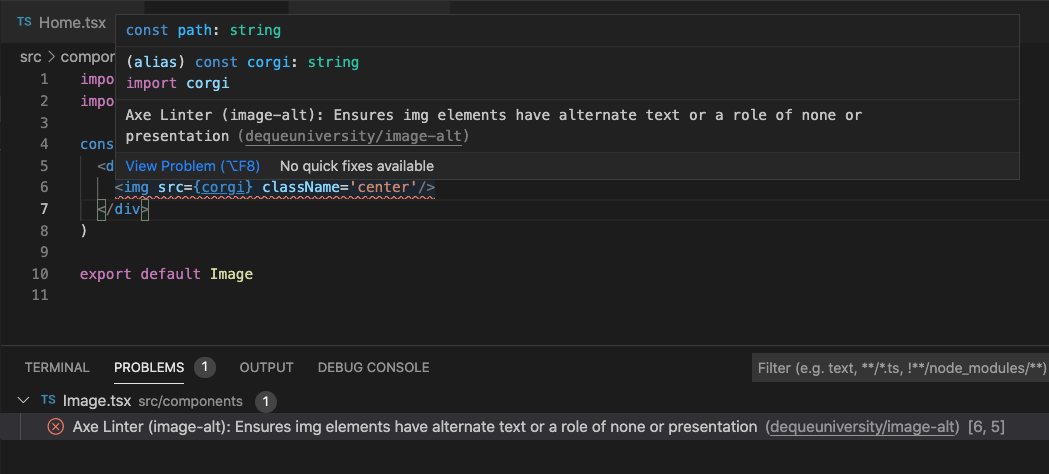
Компания Deque выпустила инструмент axe Linter, доступный в виде Github-приложения или расширения для VS Code. Он проверяет файлы React, Vue, HTML и Markdown на соответствие ключевым правилам и собственным стандартам, при этом не требует никаких настроек конфигурации. Полезная функция: инструмент знаком со стандартами WCAG 2 и WCAG 2.1, что позволяет с лёгкостью обеспечить соответствие конкретным требованиям.
Разметка
Веб стремится к устойчивости. При сломанной разметке браузер стремится загладить любую ошибку. Тем не менее, такое поведение может вызвать побочные эффекты как со стороны стилей, так и с точки зрения доступности. Инструмент W3C HTML validator позволяет отловить такие ошибки, как сломанные теги, неверно приписанные атрибуты и другие ошибки в HTML. Компания Deque на основе того же движка разработала букмарклет W3C HTML Validator, который позволяет проверить разметку на локальной машине или на защищённых паролем страницах, недоступных для обычных валидаторов.

Если вы предпочитаете наглядность, воспользуйтесь проектом Гёля Пупарда (Gaël Poupard) a11y.css. Эта таблица стилей проверяет разметку на возможные риски и доступна как в формате расширения, так и в формате букмарклета. Вам доступна настройка языка, а также уровень отображаемого устройства.
Также вам может пригодиться инструмент sa11y, который можно установить в качестве букмарклета или интегрировать в базу кода. Этот инструмент, созданный специально для вывода контента из CMS, отображает предупреждения на простом и понятном языке. Это поможет редакторам контента учесть рекомендации и внести необходимые поправки.
Читабельность
Доступный сайт начинается с доступного содержимого. Когнитивная доступность стала главным фокусом грядущего стандарта WCAG 3 и упоминается в критерии успеха 3.1.5, который предполагает, что материалы сайта должны без проблем восприниматься пользователями с уровнем грамотности 7–9 класса средней школы.

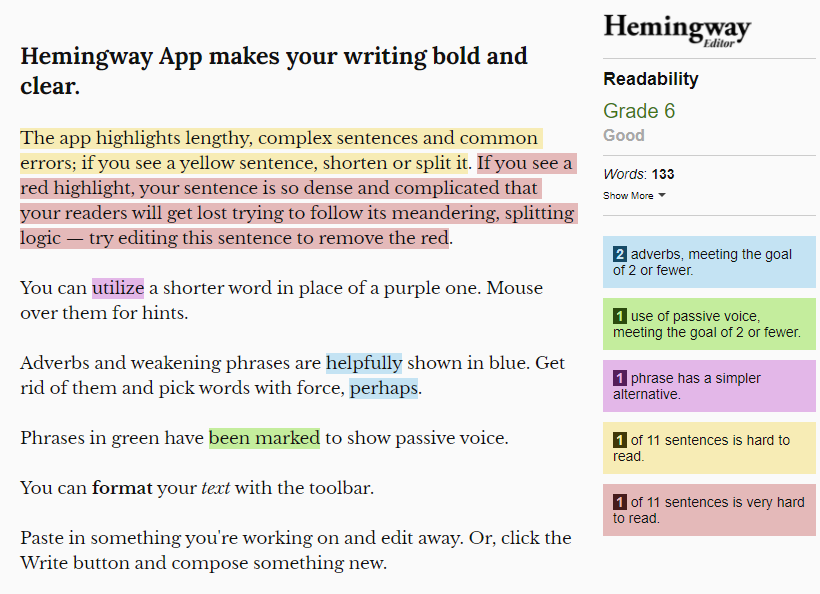
Hemingway Editor указывает, на какой уровень грамотности рассчитан ваш контент. В боковой панели вы увидите предложения по улучшению читабельности текста.
Если ваш сайт уже в публичном доступе, воспользуйтесь инструментом проверки читаемости Juicy Studio. Вам будет необходимо вставить в форму URL страницы и дождаться анализа и оценки при помощи трёх различных алгоритмов определения читабельности. Также вы увидите полезные объяснения по каждому виду оценки. У инструмента есть и ограничения: он анализирует абсолютно все тексты на странице, в том числе и тексты в футере или элементах навигации, что может оказать отрицательное влияние на результаты.
Пакеты для тестирования и непрерывная интеграция
Слабая сторона большинства средств автоматизированного тестирования состоит в том, что для их запуска в браузере всё равно требуются люди. Если вы работаете с единой большой базой кода, можно внедрить тестирование доступности в существующий процесс тестирования в качестве части процесса непрерывной интеграции. При написании пользовательских тестов вы понимаете, каких автоматизированных тестов у вас нет в распоряжении, что позволяет вам создавать собственные полные тестировочные сценарии и масштабировать их впоследствии.

И снова на арене появляется библиотека с открытым кодом axe, которая является основой для многих инструментов. Успешность работы выбранного вами инструмента будет зависеть от того, насколько хорошо он интегрируется с кодом, а не от различий в результатах тестирования. Рекомендуем ознакомиться с постом Марси Саттон (Marcy Sutton), в котором содержится руководство по написанию автоматизированных тестов на доступность, не зависящих от используемых фреймворков. В руководстве освещается разница между юнит-тестами и интеграционными тестами, а также преимущества выбора того или иного варианта в зависимости от тестировочного сценария.
Если вы уже определились с любимым фреймворком, скорее всего, вы уже используете библиотеку на основе axe. Вы можете ознакомиться с руководством по cypress-axe от Доша МакКлура (Josh McClure) или руководством Ника Колли (Nick Colley) по jest-axe — версией на основе Jest.
Pa11y — это инструмент, предоставляющий настраиваемый интерфейс. Он доступен и в CI-версии. Многочисленные опции настройки позволяют решать широкий спектр задач тестирования. К примеру, функция Actions позволяет пропустить некоторое количество действий, что полезно для тестирования экранов, которые требуют аутентификации.
Пользовательские предпочтения
Существует множество запросов, которые помогают определить операционную систему пользователя и настройки его браузера. Разработчики зачастую пользуются этими сведениями, чтобы задать такие настройки по умолчанию, как параметры движения или тёмный режим. Однако это может привести ко множеству ошибок, которые сложно воспроизвести, если на вашем устройстве нет таких настроек.

Magica11y позволяет проверить, какие настройки установлены у вашего пользователя. Вы можете выслать страницу документации тестировщикам без технического бэкграунда или встроить её в своё приложение, чтобы как можно более точно воспроизвести среду пользователя.
Подводя итоги
По оценкам тестирование на доступность отлавливает лишь 30% всех ошибок, связанных со вспомогательными технологиями. Несмотря на постоянное совершенствование инструментов, они никогда не заменят участие лиц с ограниченными возможностями в процессе разработки и тестирования вашего сайта. Устойчивый и целостный процесс обеспечения доступности предполагает вовлечение всей команды в поиск ошибок уже на ранних стадиях разработки вместо того, чтобы оставлять процедуру поиска и регистрации ошибок тестировщикам и реальным пользователям.
Хочется ещё инструментов? The A11y Project и Stark ведут проверяемый экспертами список инструментов для проверки доступности.
Расскажите в комментариях о своих инструментах — нам интересно, что вы применяете в повседневной работе!
В HTML Academy скоро начинается курс «HTML и CSS. Профессиональная вёрстка сайтов». В комплекте два месяца теории и практики, интересные проекты и личный наставник. А по промокоду SKUCHNO — скидка 1000 ₽.
