Во время работы над крупными проектами с множеством макетов и видов объекта даже минимальное изменение в повторяющемся компоненте может потребовать времени. Проход по множеству макетов и подстройка цвета или начертания у подобного повторяющегося элемента может стать изнуряющим делом. Конечно же, если у вас есть подмастерье, выполняющий всю грязную работу за вас, то вы, определённо, везунчик, но что же делать нам, фрилансерам?
Неужели нам остаётся лишь сносить эту му́ку? Что ж, теперь нет! Недавно я обнаружил подход, который позволит дизайнерам распрощаться с открытием 23 PSD-файлов только ради смены цвета элемента в шапке. Вместо этого мы можем поступать разумно, как наши коллеги, разработчики, и импортировать внешние файлы при помощи кое-чего с названием «Variables (Переменные)».
Сие позволит поместить многократно используемый компонент в отдельный файл и просто импортировать его во все макеты. Теперь, когда нам понадобится внести изменение, мы будем просто вносить его в одном месте.
Для наших нужд нам достаточно замены пикселей, т.к. нам требуется лишь импортировать внешний компонент в наш макет.

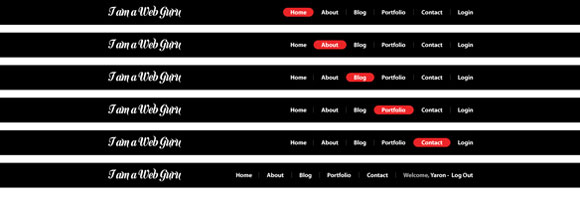
Обычно компонент имеет множество состояний (например, авторизованный/неавторизованный). Потому страницы стилей и создаются для компонента, чтобы показать его состояния. В идеале хотелось бы импортировать страницу стилей компонента и незаметно помещать её в макет. Это позволило бы нам получить файл, который является и стилевым и встроенным, импортируемым во все макеты, где имеется данный компонент.

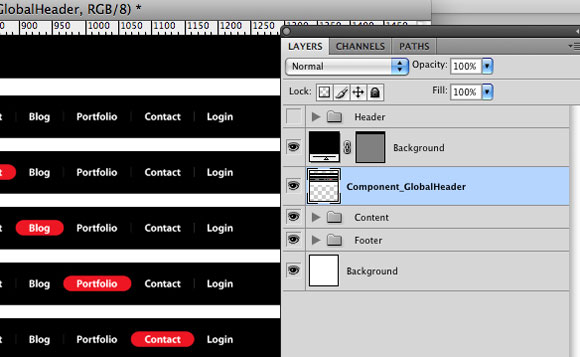
Я сделал ненастоящую страницу стилей для глобального заголовка и назвал её Component_GlobalHeader.psd. Для того, чтобы следовать всем этапам, пожалуйста скачайте её.

Во-первых, всегда проверяйте, что вы выбрали именно тот слой, который требуется. Это можно увидеть в поле «Layer (Слой)». Если слой будет задан неверно, в последствии может возникнуть бардак.

Так как мы фокусируемся на импорте, сразу переходим к «Pixel replacement (Замене пикселей)». В поле «Name (Имя)» введите то же название, что и у слоя, и у файла. Лучше всё называть одинаково, потому что это поможет в организации в будущем.

Теперь перейдём к полю «Method (Способ)». Мы собираемся выбрать метод масштабирования при замене изображения. Варианты таковы:
«As Is (Как есть)» — это то, что нам нужно, так как мы не хотим совершать никаких манипуляций над внешним файлом.

«Alignment (Центровку)» можно оставить как есть, по центру, но это дело предпочтений, а так же зависит от самого компонента. Раньше я выравнивал по левому верхнему углу. Всё зависит от вас.
«Clip to Bounding Box (Обрезку по рамке)», пожалуй, стоит оставить отключённым.
Жмём «Next (Следующий)».
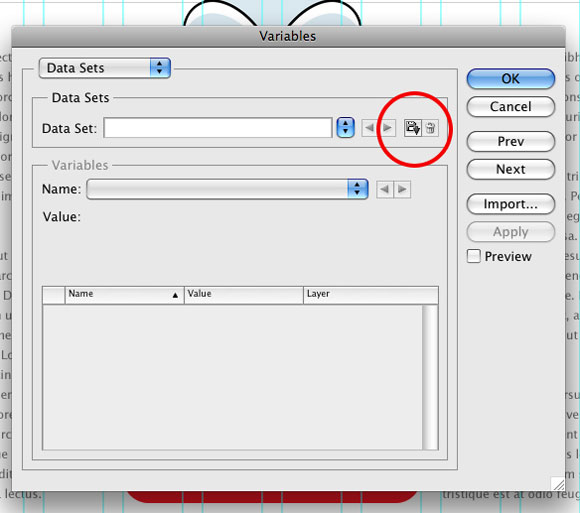
Поскольку мы пока не создавали наборы данных, начнём с создания первого. Для этого кликните на маленьком значке с дискетой (возле мусорной корзины). Теперь, когда мы создали набор, давайте как-нибудь его назовём. Да, верно. Пусть именем будет имя переменной, слоя и внешнего файла. Как я говорил, они должны быть идентичны.


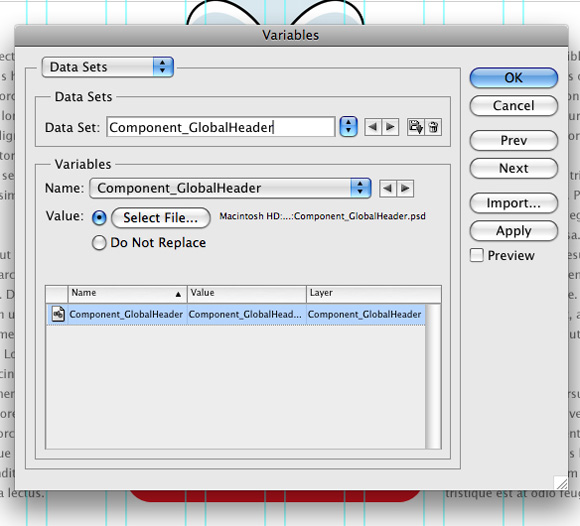
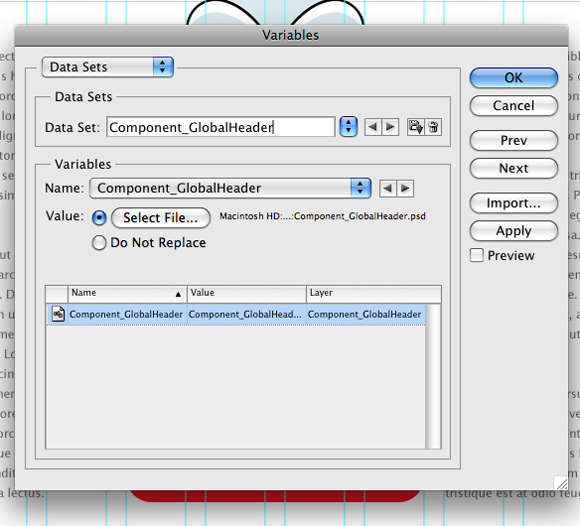
Вот и всё, теперь мы можем загружать внешний файл. Нажмите на кнопку выбора файла в секции «Value (Значение)» и выберите Component_GlobalHeader.psd. Заметьте, если у вас стоит галочка «Preview (Предварительный просмотр)», вы увидите, как ваш компонент появился в макете. Сверхважно: всегда нажимайте «Apply (Применить)» перед нажатием «OK». Если этого не сделать, всё, что мы сделали, будет потеряно и придётся начать сначала. Поэтому вначале «Apply (Применить)», затем «OK».

Мы импортировали внешний компонент в наш макет! Ура! Но подождите… мы же видим весь этот огромный слой, а нам нужна лишь его часть.



Основной недостаток заключается в том, что после изменений компонента и сохранения файла, в макет эти изменения автоматически не внесутся. Это значит, что вам всегда придётся «Применять наборы данных», открывая макет. Хотя я и не пробовал подобное решение, но мне кажется, что можно создать некоторое действие, которое будет открывать PSD и автоматически применять наборы.
Другой недостаток — файловая структура. Перемещение файла ломает всю эту систему, вызывая ошибку при применении наборов. Так как это всё не закономерно, я не нашёл способа справиться с этой проблемой.1
Тем не менее, я верю в то, что эта система сохранит бесчисленное множество часов изнуряющего механического труда. И стоит знать, когда стоит её использовать. В основном это сгодится для проектов, содержащих более 15 макетов.
И ещё: если мой перевод пунктов меню расходится с локализацией, напишите мне в личку и я это поправлю.
Неужели нам остаётся лишь сносить эту му́ку? Что ж, теперь нет! Недавно я обнаружил подход, который позволит дизайнерам распрощаться с открытием 23 PSD-файлов только ради смены цвета элемента в шапке. Вместо этого мы можем поступать разумно, как наши коллеги, разработчики, и импортировать внешние файлы при помощи кое-чего с названием «Variables (Переменные)».
Сие позволит поместить многократно используемый компонент в отдельный файл и просто импортировать его во все макеты. Теперь, когда нам понадобится внести изменение, мы будем просто вносить его в одном месте.
Что такое переменные в фотошопе?
Вот как звучит техническое описание от Эдоби.Переменная в основном используется для задания элементов в шаблоне для последующей замены. Есть три способа задания переменной:
- переменная видимости — отображает или скрывает содержимое слоя;
- замена пикселей — переменные, которые заменяют пиксели слоя пикселями изображения из другого файла;
- замена текста — переменные, которые заменяют строку в текстовом слое.
Для наших нужд нам достаточно замены пикселей, т.к. нам требуется лишь импортировать внешний компонент в наш макет.
Приступим
Шаг первый: подготовка файлов
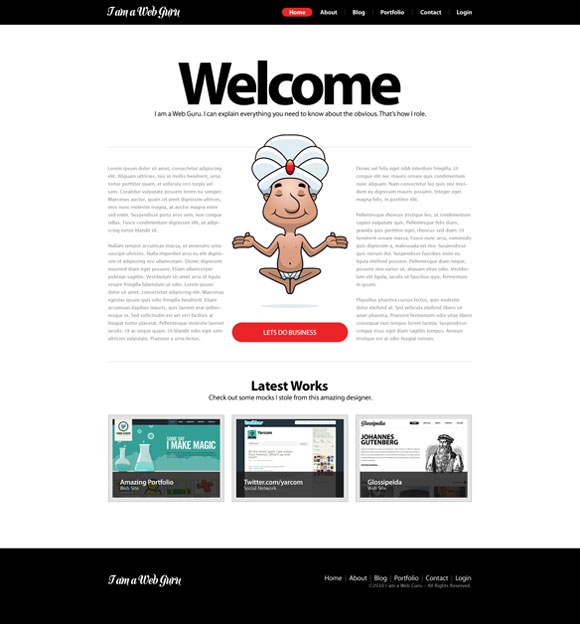
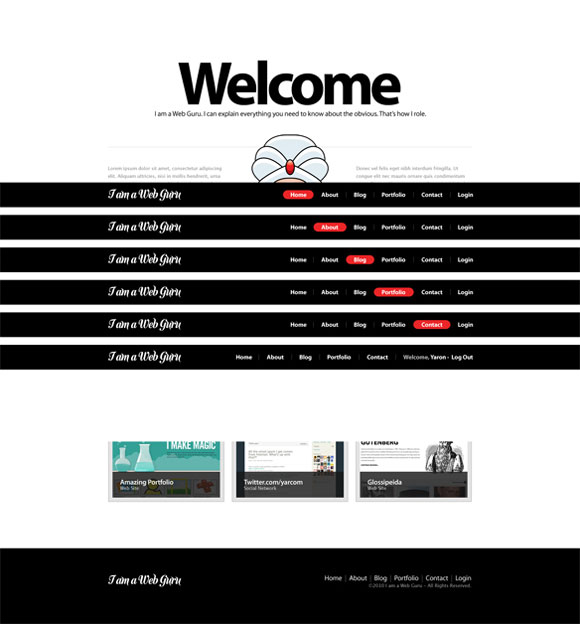
На данном этапе нам нужно решить, какие компоненты будут использоваться как переменные. Зачастую создание переменной лучше всего подходит для повторяющихся во множестве макетов компонентов. Таковыми могут быть «шапки», «подвалы», виджеты и т.д. В нашем примере мы будем использовать глобальную «шапку».
Обычно компонент имеет множество состояний (например, авторизованный/неавторизованный). Потому страницы стилей и создаются для компонента, чтобы показать его состояния. В идеале хотелось бы импортировать страницу стилей компонента и незаметно помещать её в макет. Это позволило бы нам получить файл, который является и стилевым и встроенным, импортируемым во все макеты, где имеется данный компонент.

Я сделал ненастоящую страницу стилей для глобального заголовка и назвал её Component_GlobalHeader.psd. Для того, чтобы следовать всем этапам, пожалуйста скачайте её.
Шаг второй: создание основы
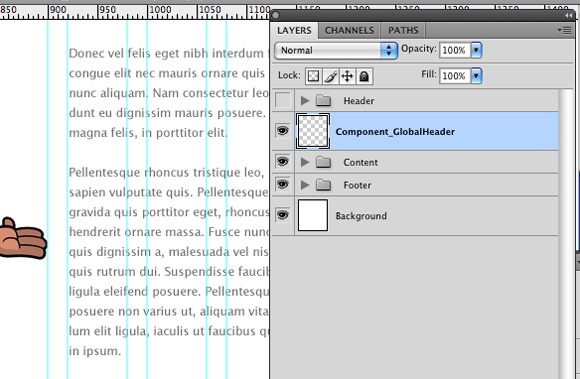
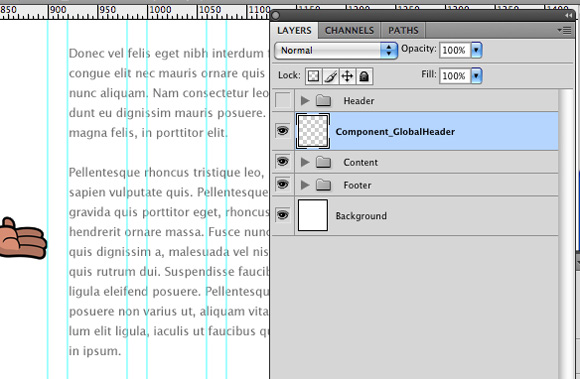
Откройте макет сайта и создайте новый слой. Назовём его тем же именем, что и страницу стилей, т.е. Component_GlobalHeader. Это тот слой, в который мы будем совершать импорт содержимого внешнего файла.
Шаг третий: создание переменной
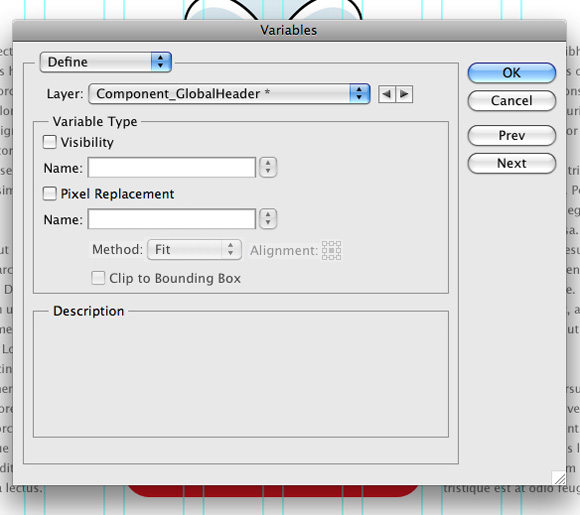
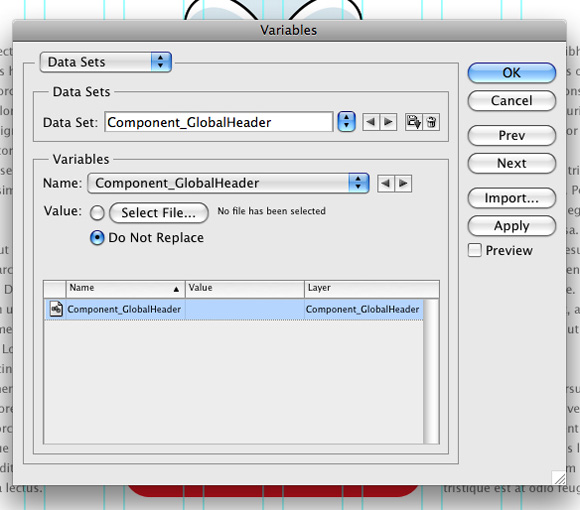
Пора создать переменную. Сделать это можно выбрав Image → Variables → Define. Перед вами всплывёт окно, в котором мы зададим некоторые параметры.Во-первых, всегда проверяйте, что вы выбрали именно тот слой, который требуется. Это можно увидеть в поле «Layer (Слой)». Если слой будет задан неверно, в последствии может возникнуть бардак.

Так как мы фокусируемся на импорте, сразу переходим к «Pixel replacement (Замене пикселей)». В поле «Name (Имя)» введите то же название, что и у слоя, и у файла. Лучше всё называть одинаково, потому что это поможет в организации в будущем.

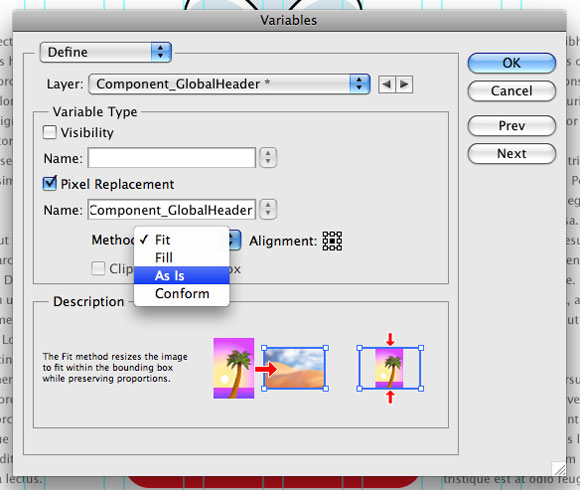
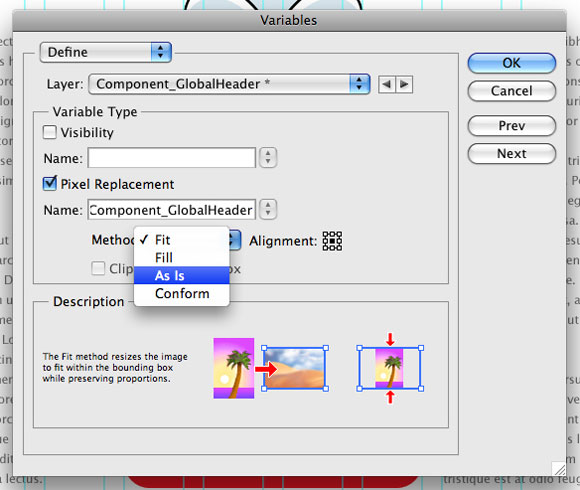
Теперь перейдём к полю «Method (Способ)». Мы собираемся выбрать метод масштабирования при замене изображения. Варианты таковы:
- «Fit (Подгонка)» — масштабирует таким образом, что изображение вмещается в контейнер (некоторые части контейнера могут остаться пустыми);
- «Fill (Заполнение)» — масштабирует таким образом, что изображение вмещается в контейнер целиком (некоторые части изображения могут выйти за пределы контейнера);
- «As Is (Как есть)» — масштабирование не применяется;
- «Conform (Приспособление)» — масштабирует изображение непропорционально таким образом, что оно целиком заполняет контейнер.
«As Is (Как есть)» — это то, что нам нужно, так как мы не хотим совершать никаких манипуляций над внешним файлом.

«Alignment (Центровку)» можно оставить как есть, по центру, но это дело предпочтений, а так же зависит от самого компонента. Раньше я выравнивал по левому верхнему углу. Всё зависит от вас.
«Clip to Bounding Box (Обрезку по рамке)», пожалуй, стоит оставить отключённым.
Жмём «Next (Следующий)».
Шаг четвёртый: импорт
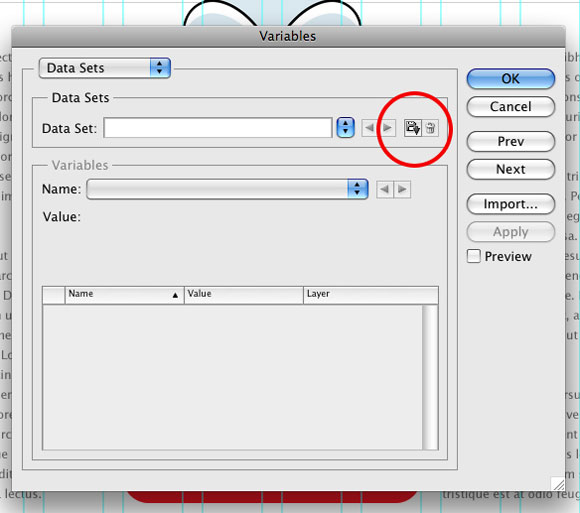
Для того, чтобы импортировать файл, требуется выбрать или создать новый «Data set (Набор данных)». Наборы данных — это коллекции переменных и связанной, с ними, информации. Вы выбираете набор данных для каждого отдельного файла, так что, если у вас множество виждетов в одном файле, вам нужен только один набор с именем, например, sidebar_widgets.Поскольку мы пока не создавали наборы данных, начнём с создания первого. Для этого кликните на маленьком значке с дискетой (возле мусорной корзины). Теперь, когда мы создали набор, давайте как-нибудь его назовём. Да, верно. Пусть именем будет имя переменной, слоя и внешнего файла. Как я говорил, они должны быть идентичны.


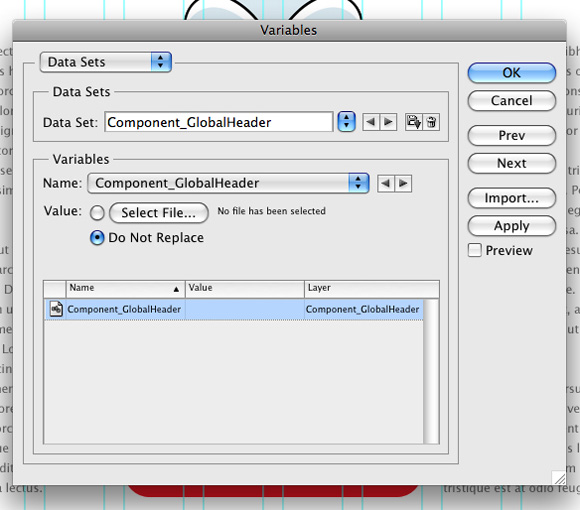
Вот и всё, теперь мы можем загружать внешний файл. Нажмите на кнопку выбора файла в секции «Value (Значение)» и выберите Component_GlobalHeader.psd. Заметьте, если у вас стоит галочка «Preview (Предварительный просмотр)», вы увидите, как ваш компонент появился в макете. Сверхважно: всегда нажимайте «Apply (Применить)» перед нажатием «OK». Если этого не сделать, всё, что мы сделали, будет потеряно и придётся начать сначала. Поэтому вначале «Apply (Применить)», затем «OK».

Мы импортировали внешний компонент в наш макет! Ура! Но подождите… мы же видим весь этот огромный слой, а нам нужна лишь его часть.

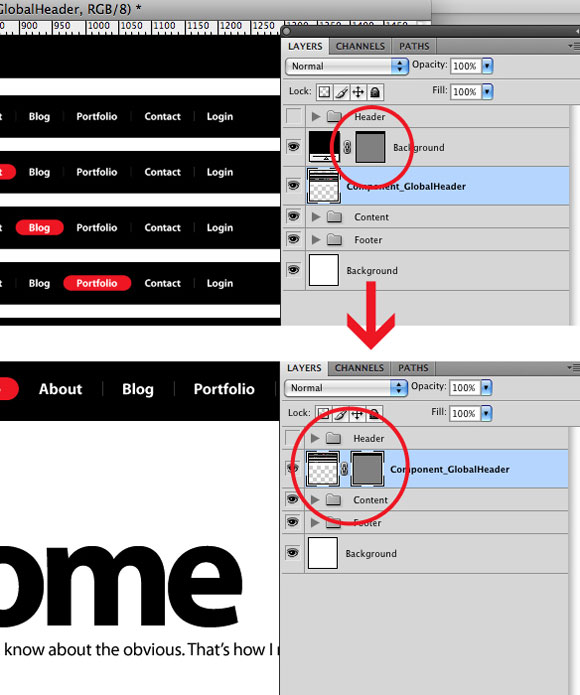
Шаг пятый: маскировка
Так как нам не требуется вся страница компонента в макете, мы можем запросто маскировать нужную часть, скрыв остальное. Мы сделаем это, создав новый слой заливки тех же размеров, что и нужная нам часть компонента. Теперь всё, что нам требуется — это перетащить маску на слой компонента. Вы увидите, как весь макет заполнится содержимым слоя, так как мы убрали его маску. Просто удалите этот слой.
Шаг шестой: обновление
Теперь, когда мы работаем с внешним файлом, давайте я объясню в чём прелесть этого. Допустим, что красный индикатор текущей страницы вас больше не прёт, а вместо не го хочется синего. Запросто! Открываете ваш внешний файл и меняете цвет на синий, сохраняете его и возвращаетесь к макету. Теперь выберите Image → Apply Data Sets и выберите тот набор данных, который вам нужно обновить. Вы сразу же увидите изменения.
Недостатки
Думая о потенциале метода, не забывайте, что это всё же хак. До тех пор, пока Эдоби не решит создать встроенную систему для импорта внешних PSD-файлов, у нас никогда не будет безотказного способа это делать.Основной недостаток заключается в том, что после изменений компонента и сохранения файла, в макет эти изменения автоматически не внесутся. Это значит, что вам всегда придётся «Применять наборы данных», открывая макет. Хотя я и не пробовал подобное решение, но мне кажется, что можно создать некоторое действие, которое будет открывать PSD и автоматически применять наборы.
Другой недостаток — файловая структура. Перемещение файла ломает всю эту систему, вызывая ошибку при применении наборов. Так как это всё не закономерно, я не нашёл способа справиться с этой проблемой.1
Тем не менее, я верю в то, что эта система сохранит бесчисленное множество часов изнуряющего механического труда. И стоит знать, когда стоит её использовать. В основном это сгодится для проектов, содержащих более 15 макетов.
Заключение
Этот пример — лишь верхушка айсберга. Вы можете и сами раскрыть весь потенциал данного метода. Будьте творческими и экспериментируйте. Почему бы не добавить все виджеть, используя лишь один набор данных?Послесловие
Мне кажется, что многие об этом не знают. Статья по-своему актуальна на фоне сегодняшних баталий Фотошоп против Индизайна. Мне, например, не хочется переходить на Индизайн и подобная система очень облегчает работу, а также на шаг приближает Фотошоп к его «конкуренту». Надеюсь, что вам был полезен мой труд.И ещё: если мой перевод пунктов меню расходится с локализацией, напишите мне в личку и я это поправлю.






